The Joomlashack Blog
Happy Birthday Joomla and Joomlashack
- Written by JohnFlanagan JohnFlanagan
- Published: 26 August 2010 26 August 2010
Like Joomla, we've gone through some big changes since then, especially the past year or so--a new team, new Premium Joomla Templates, launching Joomlashack University, releasing new Joomla Extensions and now our own Wordpress Themes & Drupal Themes, too!
Big changes, indeed--but one thing that will never change at the 'Shack is our commitment to bringing you the very BEST Joomla (and other CMS) products at the very BEST value anywhere.
We want to thank you all for making Joomlashack so successful these past 5 years. Here's to another 5!
Wordpress for Joomla! Training now available in Joomlashack University
- Written by JohnFlanagan JohnFlanagan
- Published: 24 August 2010 24 August 2010
 We recently released a very informative, in-depth training lesson in our Joomlashack University on how to set up and use the Wordpress for Joomla! extension by corePHP. Wordpress for Joomla! is a powerful new Joomla extension that allows you to use Wordpress blogging software inside your Joomla website. With Wordpress for Joomla, you can enjoy the best blogging platform integrated with the best content management system available. You can even use Wordpress plugins and Joomla modules all at the same time, on the same blog. It's amazing.
We recently released a very informative, in-depth training lesson in our Joomlashack University on how to set up and use the Wordpress for Joomla! extension by corePHP. Wordpress for Joomla! is a powerful new Joomla extension that allows you to use Wordpress blogging software inside your Joomla website. With Wordpress for Joomla, you can enjoy the best blogging platform integrated with the best content management system available. You can even use Wordpress plugins and Joomla modules all at the same time, on the same blog. It's amazing.
In this new Quickshot preview of Wordpress for Joomla, JSU instructor Forest Linden gives you a very brief overview of just a few of the many cool features that Wordpress for Joomla! has to offer.
Read more: Wordpress for Joomla! Training now available in Joomlashack University
4 New Joomla Templates Released: Avalon, Orion, Evenflow & Veer
- Written by JohnFlanagan JohnFlanagan
- Published: 17 August 2010 17 August 2010
It pleases us to announce our partnership with Simplethemes. Casey Lee, owner of Simplethemes was one of the founders of Joomlashack, and so it is with great pride that we have signed an agreement with Casey to become the exclusive retailer of his wonderful and professional Joomla Templates.
We are proud to release these 4 new premium Joomla templates and you can look forward to a new template from Casey every month from now on.
We have 3 more template launches coming up during the next 4 weeks. Please also look into the new Joomla lessons added recently in our University; and our first Joomla extension, Lifestream, which was released last week.
Read more: 4 New Joomla Templates Released: Avalon, Orion, Evenflow & Veer
Lifestream 1.1 Released: New support for Flickr, Youtube and Tumblr
- Written by Amanda Tabush Amanda Tabush
- Published: 04 August 2010 04 August 2010
Lifestream 1.1 has been officially released (a week ahead of schedule no less)!
Lifestream 1.1 for Joomla integrates your social network feeds and displays them ALL on 1 website!
Version 1.1 adds Flickr, Youtube and Tumblr support to Lifestream for a total of 6 social network integrations so far (Facebook, X / Twitter and RSS Feeds were included in the initial release of Lifestream two weeks ago)
New customers can get their copy of Lifestream for just $24 here.
Registered customers of Lifestream can now download version 1.1 for free in our downloads shop here.
Don't forget..LinkedIn and Last.fm plugins will be released in early October. Customers of all previous versions of Lifestream will be able to download these new plugins (plus any future plugins) for free for 6 months after their purchase.
Read more: Lifestream 1.1 Released: New support for Flickr, Youtube and Tumblr
Lifestream Extension for Joomla Released!
- Written by Amanda Tabush Amanda Tabush
- Published: 04 August 2010 04 August 2010
Today, we're excited to announce the release of our very first Joomlashack extension called Lifestream!
Lifestream for Joomla integrates your social network feeds and displays them ALL in one place!
It's a powerful new component & module that dynamically updates your website with all your social network activities and RSS feeds. You can set it to display as separate streams or as one integrated social stream that includes all of your social network updates. You can display your 'life streams' in side-by-side windows, tab view or in one window.
Imagine the power and convenience of sharing your Flickr pics, YouTube videos, Facebook status updates, blog posts, RSS feeds, X / Twitter tweets and more...all from one website. Cool huh?
Lifestream for Joomla now makes that possible!
Creating a New Joomla Offline Page
- Written by Steve Burge Steve Burge
- Published: 24 July 2010 24 July 2010
This is Part 3 of a series of tutorials on Joomla's offline page:
- Part 1 (Beginner): Take your Joomla site offline
- Part 2 (Intermediate): Customize your Joomla offline page
- Part 3 (Advanced): Create a new Joomla offline page
Joomla allows a site to be taken offline with a setting in the Administrator Global Configuration panel. When this happens, frontend access is no longer permitted and a special offline page is displayed.
How is the Offline Page Created?
By default, the offline page is created from the System Template. You'll find a file called offline.php in the /templates/system/ folder. The file itself is fairly straight-forward and can be divided into five parts:

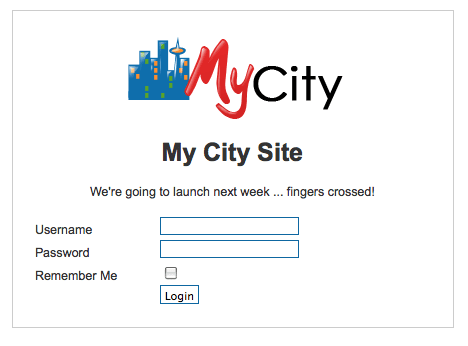
Part 1. This single line provides error messages, for example if you try to login but enter the wrong information:
<jdoc:include type="message" />Part 2. This places a Joomla logo on the page:
<div id="frame" class="outline">
<img src="/joomla_logo_black.jpg" alt="Joomla! Logo" align="middle" />
Part 3. This places your site name on the page:
<h1>
<?php echo $mainframe->getCfg('sitename'); ?>
</h1>
Part 4. This places an offline message on the page:
<p>
<?php echo $mainframe->getCfg('offline_message'); ?>
</p>
Part 5. This final and longest part of the code places a login box. This code runs from:
<?php if(JPluginHelper::isEnabled('authentication', 'openid')) : ?>
<?php echo JHTML::_( 'form.token' ); ?>
Creating Your Own Joomla Offline Page
You could of course just edit the default offline.php but you'd lose any changes as soon you upgraded your Joomla site. The best way to do this is to create a file called offline.php in your template folder. Copy the following files:
- /templates/system/offline.php
- /templates/system/css/offline.css
- /templates/system/css/offline_rtl.css
and add those file to:
- /templates/your_template/offline.php
- /templates/your_template/css/offline.css
- /templates/your_template/css/offline_rtl.css
This will give you a platform to safely customize the files.
An Introduction to MVC for Joomla Templates
- Written by Steve Burge Steve Burge
- Published: 23 July 2010 23 July 2010
MVC can be a scary acronym for the uninitiated. It stands for Model-View-Controller and the concepts behind MVC are responsible for the extra flexibility that is now afforded to the designer. While parts of the theory can be rather involved and complicated, the only part that the designer need worry about is the V for View. This is the part that is concerned with output.
Different extensions display output in different ways.
Components
Components are fairly complex and have the ability to display different information in different ways. For example, the Articles Component (com_content) is able to display a single article, or articles in a category, or categories in a section. Each of the ways of representing the different types of data (an article, or a category, or a section) is called a view (this comes from our MVC terminology). Most components will have many views. However, the view doesn't actually display the output. This is left up to what we call a layout and it is possible for a view to have a variety of layouts.
The main thing to remember here is that components can have multiple views, and each view can have one or more layouts. Each view assembles a fixed set of information, but each layout can display that information in different ways. For example, the Category view in the Articles component assembles a number of articles. These articles could be displayed in a list or in a table (and probably other ways as well). So this view may have a list layout and a table layout to choose from.
Modules
Modules, on the other hand, are very simple. They generally display one thing one way. Modules don't really have views but they do support a layout. Some developers might even support a choice of layouts through module parameters.
Template versus Layout
It is very important to distinguish between the role of template and the role of layouts. The template sets up a structural framework for the page of the Web site. Within this framework are positions for modules and a component to display. What actually gets displayed is governed by the module layout, or the combination of view and layout in the case of the component.
The following image shows the structural layout of a typical Joomla! template (rhuk_milkyway, the default for 1.5). The module positions are displayed by adding tp=1 to the URL (eg, index.php?tp=1). You can clearly see where the module output is contained within the overall template, as well as the main component output starting in the lower-centre region. However, what is actually output in those regions, is controlled by the layouts.

Ancillary Customisation
While not strictly related to the MVC, there are two other important areas to consider when looking at customising the output of Joomla!.
In addition to layouts, modules have what we call chrome. Chrome is the style with which a module is to display. Most developers, designers and probably some end-users will be familiar with the different built-in styles for modules (raw, xhtml, etc). It is also possible to define your own chrome styles for modules depending on the designer result. For example, you could design a chrome to display all the modules in a particular position in a fancy javascript collapsing blind arrangement.
In the screenshot above, you can just make out the names of some of the built-in module chrome used (rounded, none and xhtml).
The second area has to do with controlling the pagination controls when viewing lists of data.
Creating Tables Inside Joomla Articles
- Written by Steve Burge Steve Burge
- Published: 16 July 2010 16 July 2010
This tutorial will show you how to create tables inside Joomla articles. Because the default Joomla editor doesn't have a table-creation feature, we're going to recommend that you upgrade to Joomla Content Editor. Instructions on how to install it are here.
Getting Started

Open an article and put your cursor in the article where you'd like the table to be.
Insert a New Table

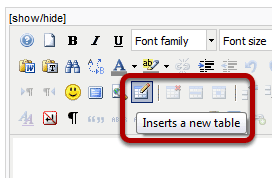
Click your mouse on the "Inserts a new table" button in the third row of your JCE Editor.
Choosing the Table Options

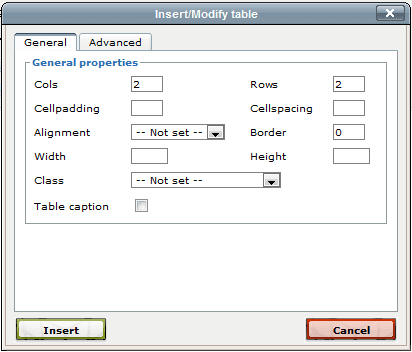
You'll see a pop-up looking like this. The first thing to do is choose the number of columns and row for your article. Cellpadding is the amount of space INSIDE each cell. Cellspacing is the amount of space BETWEEN each cell. Border will set a line around the outside of the whole table. Width and height allow you set fixed dimensions for the table, otherwise the table will adjust to fit the content inside. When you're done, click insert.
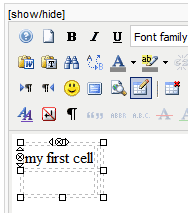
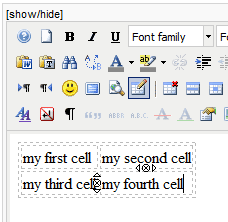
Writing Inside the Table

Click your mouse inside the table cells and start typing .... you should end up being able to fill in all the cells you need:

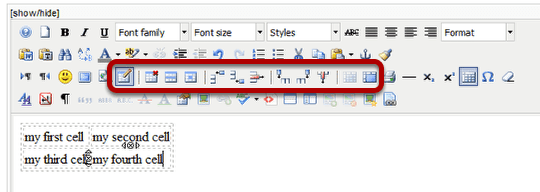
Modifying Your Table

You'll notice that when your table is selected, many new buttons along the 3rd row will light up. These are extra options for modifying our table. From left to right they are:
- delete table
- table row properties
- table cell properties
- insert row before
- insert row after
- delete row
- insert column before
- insert column after
- delete column
- split merged table cells
- merge table cells
Adding a Custom HTML Module in Joomla
- Written by Steve Burge Steve Burge
- Published: 12 July 2010 12 July 2010
Custom HTML modules are a very useful feature in Joomla. You can insert any code you like from articles to photos to code. Here's a video explaining how it's done:
- Login to your Adminstrator area.
- Go to Extensions >> Module Manager.
- Click on the "New" button.
- Select "Custom HTML".
- Enter your code and click "Save".
Video on Adding a Custom HTML Module in Joomla
Joomla Article Layout Options From the Menu
- Written by Steve Burge Steve Burge
- Published: 02 July 2010 02 July 2010
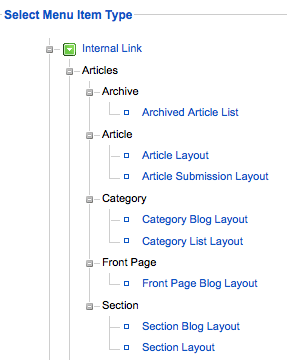
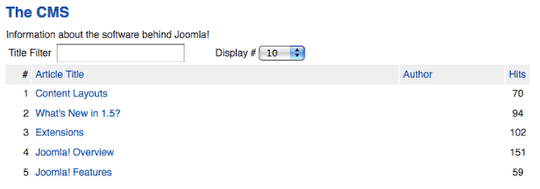
This tutorial came from a question in our support forum: "How do I know what the menu links to articles look like?" That's a good question. If you make a new menu link and choose "Articles", you're faced with 8 different types of layout. These are the 8 you'll see:

So what do they all do? Read on ...
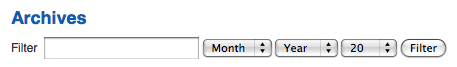
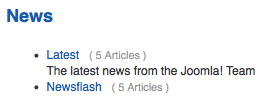
Archived Article List

Joomla's archive system is not very sophisticated. If you choose "Archived Article List" you'll be take a search form like this. All articles that have been archived can be found here.
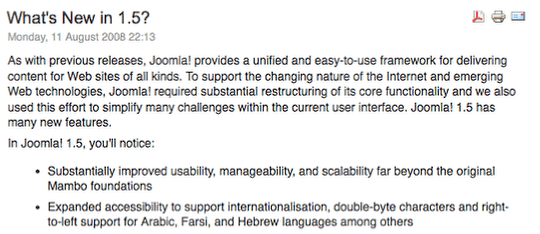
Article Layout

Article Layout is a fairly simple option: it links to the full text of one single article.
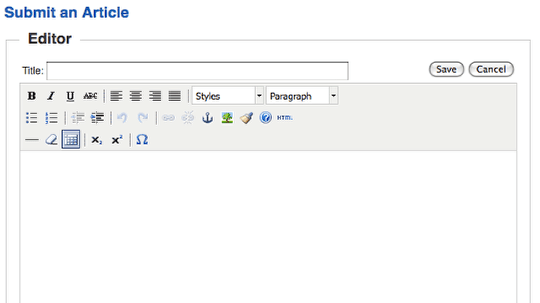
Article Submission Layout

Article Submission Layout allows anyone who is at the "author" level and above to submit articles.
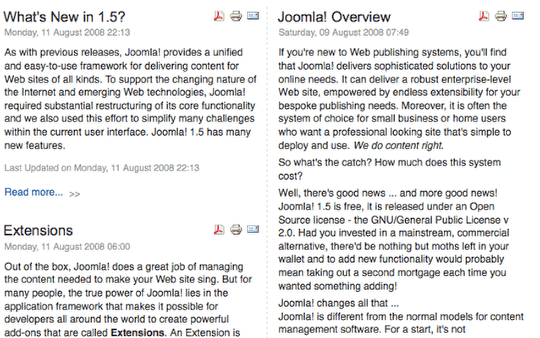
Category Blog Layout

Category Blog Layout shows all the articles in one category. It shows them in a blog layout which means that you can use the "Read More" link to split the articles and show only teaser text.
Category List Layout

Notice that the articles in this Category List Layout are identical to those in Category Blog Layout above. The important difference is that they're shown in a list and people have to click on the article titles to read the text.
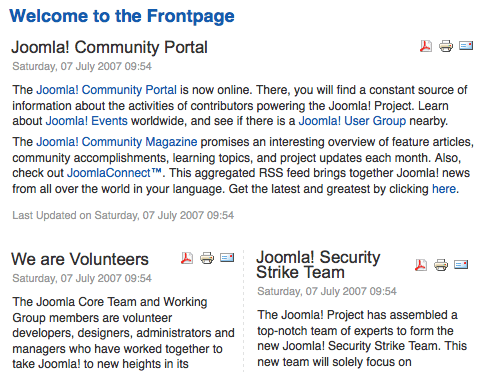
Front Page Blog Layout

This is very, very similar to Section Blog Layout and Category Blog Layout. Really the only difference is that the articles come from Content >> Frontpage Manager rather than from just one section or category.
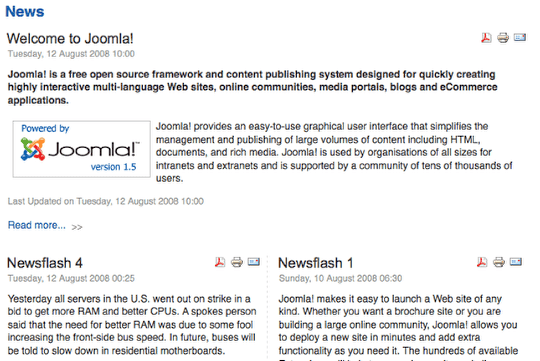
Section Blog Layout

Section Blog Layout shows all the articles in one category. It shows them in a blog layout which means that you can use the "Read More" link to split the articles and show only teaser text.
Section Layout

Section Layout shows all of the categories in one section. Click on the category name and you'll be taken to a Category Blog Layout page (see above).

