The Joomlashack Blog
October Template: Introducing "Cloud 9"- Joomlashack's newest Joomla Template
- Written by JohnFlanagan JohnFlanagan
- Published: 19 October 2010 19 October 2010
 This week, we're on 'cloud nine' over the release of our latest Joomla template called...what else? Cloud 9!
This week, we're on 'cloud nine' over the release of our latest Joomla template called...what else? Cloud 9!
Cloud Nine = A state of happiness, ecstasy, elation or bliss.
Cloud 9 is a clean and colorful template as big, blue, and spacious as a Montana sky.
Cloud 9's sparse and modern design makes it the ideal template for a blog, personal site, or social networking site--where users want easy access to content...not clutter! And Cloud 9's no-bloat, SEO-optimized code will have your visitors ecstatic over how fast your site loads.
You'll be ecstatic, too, when you see all the cool additions and features we've packed into our Cloud 9 joomla template...
Read more: October Template: Introducing "Cloud 9"- Joomlashack's newest Joomla Template
Add a Toolbar to Joomla with UserToolbar
- Written by Steve Burge Steve Burge
- Published: 18 October 2010 18 October 2010
One of our Joomla training members asked us if there an extension that can create a "facebook style footer admin panel" like the one found at the bottom of Facebook.com.
The answer is yes, thanks to an extension called UserToolbar.
Download and Install UserToolbar

Go to the UserToolbar page on the Joomla Extensions Directory site and click Download.

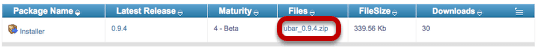
You'll be taken to Joomlacode.org. Click on the link under "Files" and a file will be sent to your computer.

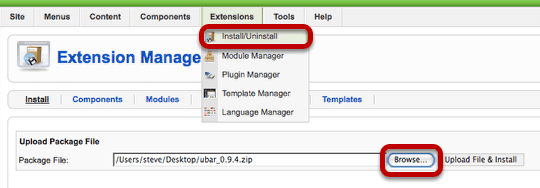
In the administrator area of your Joomla site, go to Extensions >> Install/Uninstall and click Browse. Find the file you just downloaded and then click Upload FIle & Install.

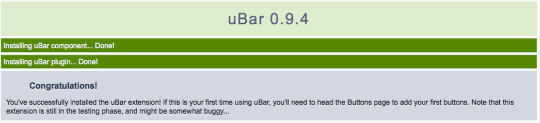
You should see a Congratulations message show that you've installed the component successfully.
Configuring UserToolbar

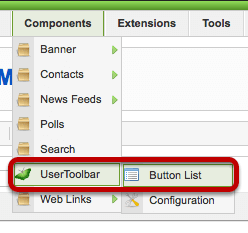
Once you've installed the component, go to Components >> UserToolbar >> Button List

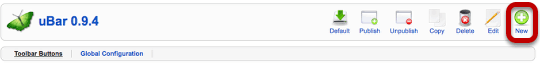
Click New in the top-right corner.

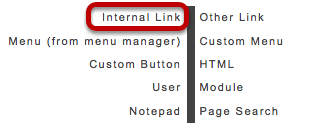
Here you can choose what you'd like to add to the toolbar on your site. In this example we'll choose an Internal Link.

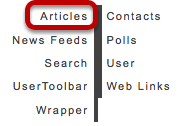
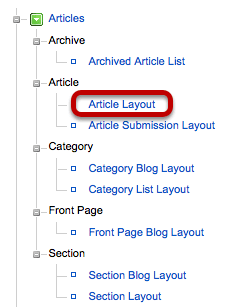
Next we'll click on Articles, but in reality we could choose any element of our site.

Click Article Layout just as you would when creating a menu link.

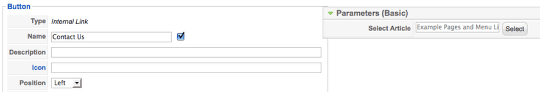
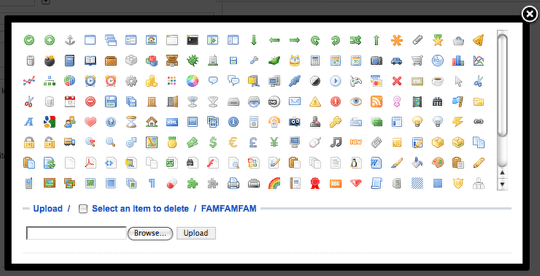
You'll now see a very slightly modified version of the menu creation page. You can click on Select Article to find the page you want to link to. You can also enter a name that people will see on the front of the site. Finally, click the Icon link to choose from the default images or upload your own.

Adding a Login Box to UserToolbar

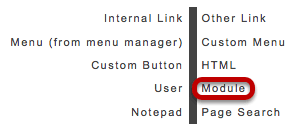
In this next example we're going to add a login module to the toolbar. In Components >> UserToolbar >> Button List >> New you can choose to add a Module.

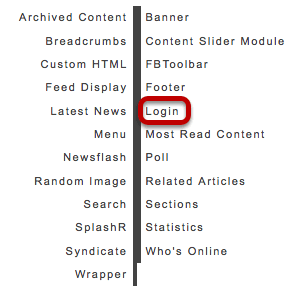
Choose Login on the next page.

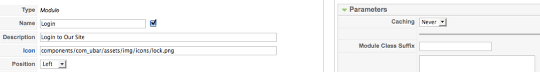
Now you'll see a modified version of the Login Module page. You can set a name and choose an icon as before. Save your choices.
Viewing the Toolbar

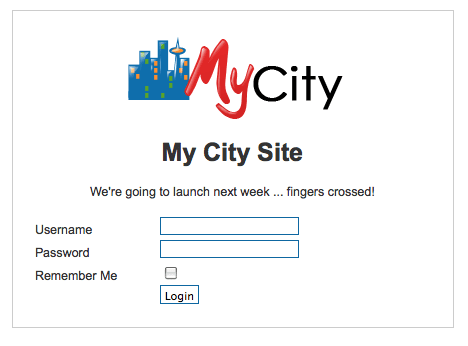
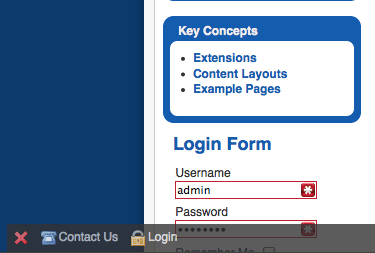
Visit the front of your site and your toolbar will look like the one above. You can add many more items, linking to almost any page on your site or someone else's site. A common use for these toolbars is to add contact links plus social website links such as Facebook and X / Twitter.

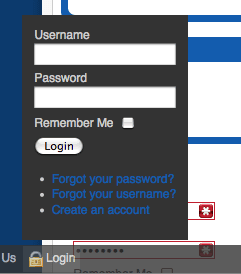
Click on the Login link and you'll see the login box displayed in a pop-up.
Creating Splash Pages in Joomla with SplashR
- Written by Steve Burge Steve Burge
- Published: 05 October 2010 05 October 2010
Normally I'm no fan of splash pages for some of the reasons outlined here by SEOMoz.
However, quite a few of our members have wondered how to set them up and sometimes clients do insist on them.
Splash pages are not very straightforward to do because Joomla always tries to load it's own pages first. In order to avoid this, we can use a module called SplashR:
Install SplashR

Go to the SplashR listing on the Joomla Extensions Directory and click Download.
Go to the administrator area of your site then Extensions >> Install/Uninstall, click Browse and upload the module file.
Then go to Extensions >> Module Manager and open up the SplashR module.
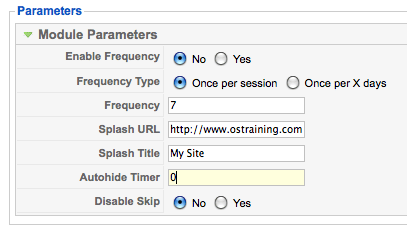
Edit the Module Settings

There are several settings you'd need to change here:
- Splash URL: the page you want to use for the splash screen.
- Splash Title: telling people what site they're visiting.
- Autohide Timer: setting this to 0 forces people to click through to your main site.

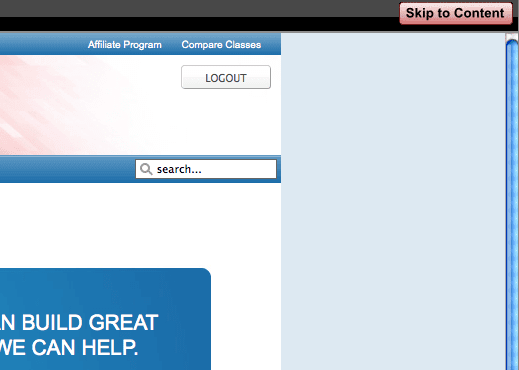
Once you enable the module, visitors to your site will see a screen like the one above. There will be a black bar across the top of the screen and a button in the top-right corner.
If you'd like to edit the design of the splash controls, go to this folder to replace the images: /modules/mod_splashr/assets/images/
Simple Subscribe: Joomla Subscription Extension
- Written by Steve Burge Steve Burge
- Published: 04 October 2010 04 October 2010
There are many great subscription extensions available for Joomla. However they tend to be very powerful and complex to setup. Some of our members have been asking for a very, very simple membership component. Simple Subscribe is it.
It doesn't do recurring subscriptions, lock down particular areas of the site or use anything except PayPal.
Basically Simple Subscribe allows people to pay a flat fee to become a Registered member of your site. That's it. If that works for you then Simple Subscribe is a great option. If not, click the link above a search for an extension with more features.
Installing Simple Subscribe

Go to the Simple Subscribe page on the Joomla Extensions Diretory and click "Download".

There should be a huge download button on the developer's website. Download the file to your desktop and then go to Administrator >> Extensions >> Install/Uninstall to upload the extension.
Configuring Simple Subscribe

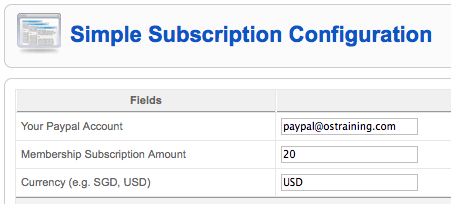
Configuring Simple Subscribe is easy. Go to Components >> Simple Subscribe. Then enter your PayPal information, the cost of membership and the currency code. If you aren't sure what the right code for your currency is, check this list.

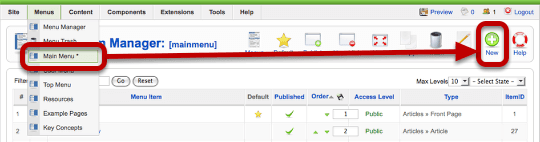
Next you'll need to make a sign-up link for people. Go to Menus >> Main Menu and click "New".

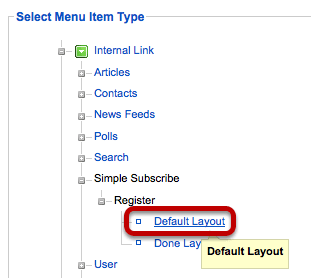
Choose "Simple Subscribe" and "Default Layout" from the dropdown menu.

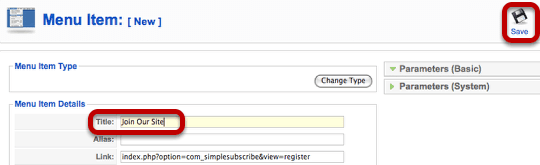
Give the menu link a title such as "Join Our Site" and then click "Save".
Registering People

As soon as people click "Subscribe" they will be taken to PayPal where they can complete their subscription.
Extra Fixes Needed #1

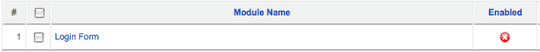
There are a couple of extra fixes you'll need to make to make Simple Subscribe work perfectly. First, we're going to prevent people from registering without paying. Go to Extensions >> Module Manager and disable the "Login Form" module.

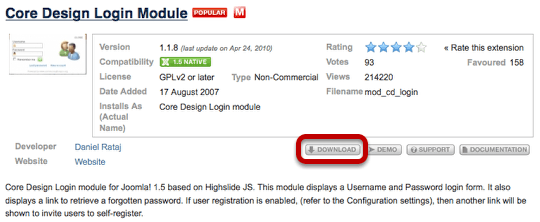
Instead of the default login module, we're going to use the Core Design Login Module. You can download it using the previous link to the Joomla extensions site. Download the file to your desktop and upload it via Administrator >> Extensions >> Install/Uninstall

Go to Extensions >> Module Manager >> Core Design Login module and open that module.
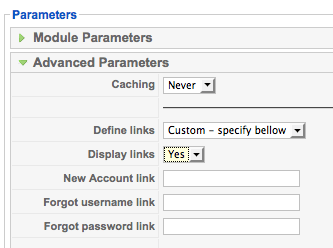
Under "Advanced Parameters", set "Define Links" to Custom - specify below". This means that people can't use the normal Joomla registration system to pay. They have to go through Simple Subscribe. In the "New Account Link" field you can enter this: index.php?option=com_simplesubscribe&view=register
Extra Fixes Needed #2
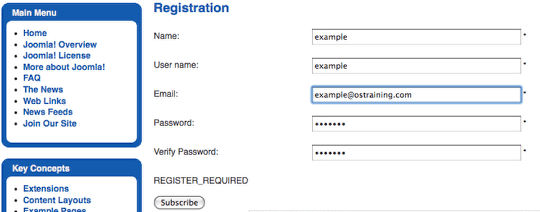
There is a small language mistake that appears on the Simple Subscribe registration screen.
To fix it, go to this file /components/com_simplesubscribe/views/register/tmpl/default.php
You'll need to find this line at the bottom of the file:
<?php echo JText::_( 'REGISTER_REQUIRED' ); ?>Either remove the line entirely or change the "REGISTER_REQUIRED" so that it reads "Required fields are marked with a *"
Content Slider Module to Display Joomla Articles
- Written by Steve Burge Steve Burge
- Published: 04 October 2010 04 October 2010
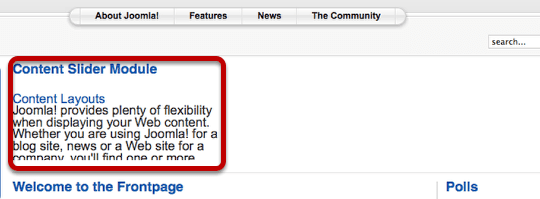
The Content Slider Module allows you to display Joomla articles so that they slide on and off the page.
You can include images, text or anything that you could place inside a normal Joomla article.
Create Your Articles

In your Joomla administrator area, create your articles as you would normally.
One thing to note is that you will need a special Section and Category for these articles, so be sure to create a category called "Slider News", "Headline News" or similar.
Download and Install Content Slider Module

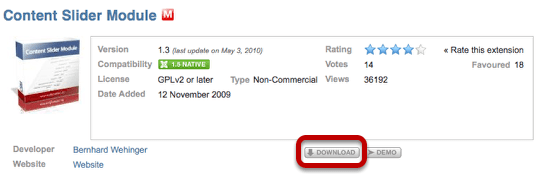
Visit the Content Slider Module page on the Joomla Extensions Directory and click Download.

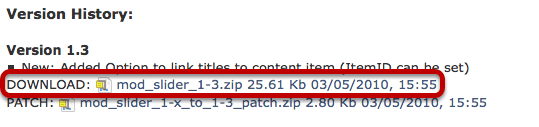
You'll be taken to the extension developer's website. Scroll down to the find the latest version which at the time of writing is Version 1.3. You'll get a file on your desktop with a name very similar to mod_slider_1-3.zip.
In the administrator area of your Joomla website, go to Extensions >> Install/Uninstall, click Browse and upload the mod_slider_1-3.zip file.

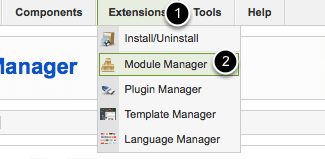
Staying in the administrator area of your Joomla site, click Extensions >> Module Manager and search for the "Content Slider Module".
Publishing Your Slider

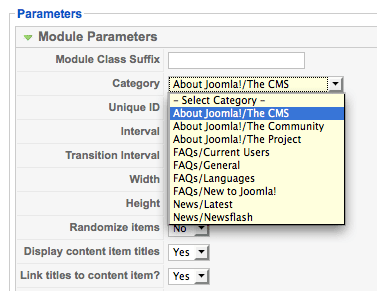
Choose the section and category in which you created all your articles. Set "Show Title" to "No" and set "Enabled" to "Yes".

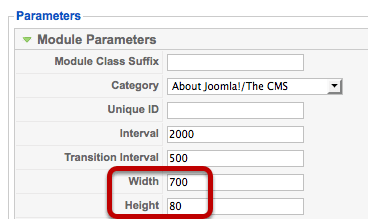
On the front of your site the module will now display. It's unlikely to be perfectly set up the first time you do it. If text is being cut-off, you'll need to go back to your module:

Change the width and the height of the module to fit your template space.
September: Record Month for Joomlashack
- Written by Joomlashack Joomlashack
- Published: 25 September 2010 25 September 2010
I don't want to wait till the month is over to thank our customers and fans for making September the best month in Joomlashack's 5 year history. We work very hard to create all these great products and your purchases, loyalty, and encouraging testimonials motivate us to work even harder. To loosely quote Mike Mulligan from the loved children's book, when so many of you are watching us, we strive to work much harder and better.
This is a perfect time to say how proud I am of the Joomlashack Team: Amanda, TJ, Forest, Shawn, Jeremy, Gary, Christopher, Casey and David. Just last month this great team launched an unprecedented 4 Joomla templates, 3 Premium Wordpress Themes, 3 New Professional Drupal Themes, the awesome Joomla Extension Lifestream, and a whole batch of new courses, classes and Joomla video tutorials for the University.
This month, we launched the cool and refreshing Cascada Joomla template, the ultra modern Nuvo Joomla 1.5 template, a free Wordpress Theme, a free Drupal Theme, as well as updates for Lifestream, and more Joomla lessons for the University.
Again thank you, and please keep watching us as we'll be launching more top-notch templates, themes, and training materials to help you with your online presence.
Eddie
Reset Joomla Hits to Zero
- Written by Steve Burge Steve Burge
- Published: 24 September 2010 24 September 2010
Often if you're developing a Joomla site you may visit Joomla articles many times before launch. That means you can easily launch your site with some articles showing 100, 200 or more hits.
If you'd like to have a clean slate and reset the number of hits to zero, here's how to do it. First we'll show you how to reset the hits for one article, then for your whole site.
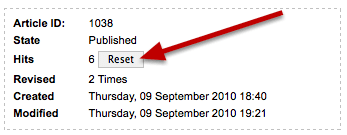
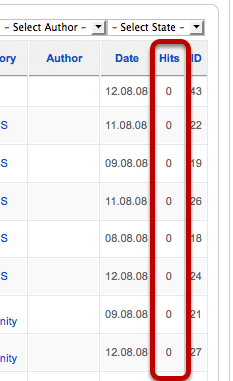
Reset the Hits for One Article

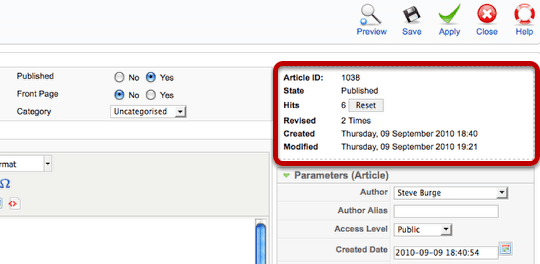
Inside each article there will be a "Reset" button on the right-hand side to change your hits back to zero.

Reset All the Hits for All Your Articles

In order to reset all the hits for your site, you'll need to access your database. First of all, we need to double-check the name of the database we're using.
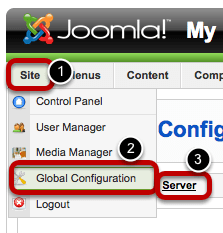
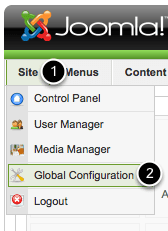
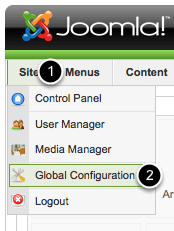
Go to Site >> Global Configuration and click on Server.

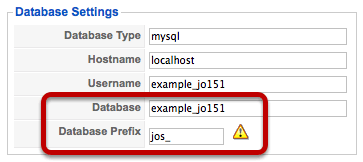
On the right-hand side under Database Settings, make a note of both your Database and Database Prefix.

We'll now need to access our database. Many hosting companies will give you access via phpMyAdmin. If you don't know how to get there, ask your hosting company.
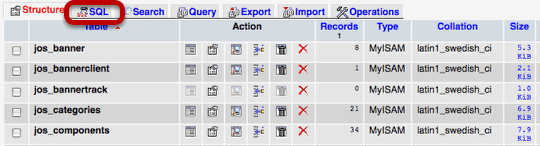
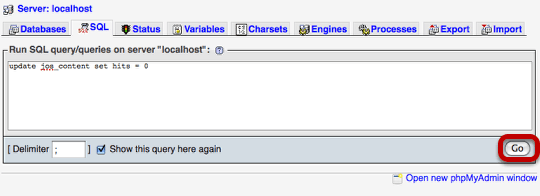
Once you are inside phpMyAdmin, click on your database name that you found in the previous step. Then click on "SQL" at the top of the page.

Enter this code into the box:
update jos_content set hits = 0Volia!

The Ultimate Joomla SEF URL Guide
- Written by Steve Burge Steve Burge
- Published: 23 September 2010 23 September 2010
This is a 4 part guide to setting up your URLs correctly in Joomla.
It's just about the most detailed guide you'll find anywhere online, hence the name! We present you with the Ultimate Joomla SEF URL Guide:
- Part 1: Why Use Search Engine Friendly (SEF) URLs?
- Part 2: How to Set Up Joomla's SEF URLs
- Part 3: Troubleshooting Joomla's SEF URLs
- Part 4: Using an Extra Search Engine Friendly URL Extension
Introduction: What Are Search Engine Friendly URLs
Very simply - they are URLs that contain information:
- Is a a Search Engine Friendly URL: /joomla-training/
- Is not a Search Engine Friendly URL: /index.php?option=com_content&view=article&id=25&Itemid=28
Part 1: Why Use Search Engine Friendly (SEF) URLs?
Better for Search Engines
Search for keywords in Google and they'll be highlighted whether they appear in the page title, description, domain or ... the URL. Check out this search for in Google:

In this SEOMoz study over 30 SEO experts were polled on the most important factors in ranking well. Coming in at number #6 ... "Keyword Use in Page URL"
Better for Humans
- Imagine calling up your customer, asking them to visit a page on your site and telling them to go to example.com/index.php?option=com_content&view=article&id=25&Itemid=28. Pretty difficult, right? Much easier to ask them to go to example.com/about-us. People can understand that URLs, then can remember them, than can say them. They also get a very good idea of what the page is about.
- Studies have shown that people are more likely to click through if they see these readable URLs in search results.
- These URLs can also act as a pathway to help people understand where they are on your site.
Better for You When You Move Your Site
The way I often try to explain this .... Imagine if you had a coffee shop with a steady stream of customers. One day you shut your doors and moved to the other side of town. Imagine how many of them would bother to travel the extra 20 minutes to visit you. Now imagine that you didn't even put a note on the door telling them where you'd gone. That's essentially what most people do when they migrate sites. They break all their URLs and often don't even bother to redirect them. From my experience, how people manage the URLs during a migration has a huge effect on visitors numbers:
- Kept the same URLs: no drop in traffic
- 301 redirects from old URLs to new: Around a 25% drop in traffic. (read one example here)
- Broke URLs with no redirects: A 50% or greater drop in traffic
Now imagine how much easier it is to migrate /about-us/ and /contact-us/ URLs than it is to migrate URLs like this: index.php?option=com_content&task=view&id=37
What we're going to do now is show you how to create search engine friendly URLs in Joomla.
Part 2: How to Set Up Joomla's Search Engine Friendly URLs

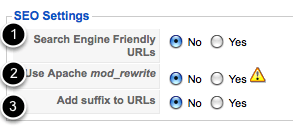
You'll now see a screen like the one below on the right-hand side:

Under "SEO Settings" there are three options. Here is how the three options will change your URLs if you set them to yes:
- /index.php/about-joomla
- /about-joomla
- /about-joomla.html
My personal preference is to check Options 1 and 2. I don't see the point of adding .html on the end of URLs because it makes them longer and besides: we're not building HTML sites any longer.
Much better, wouldn't you agree?
Where Do These URLs Come From?
Almost everywhere you go in Joomla you'll see a field called "Alias". This is basically means "URL".
If you don't fill it in, Joomla will automatically do it for you. It will clean up any usual punctuation and fill in in spaces with a hyphen.
If you do want to fill it in, you can choose your own URL for the page. One common reason for doing this is to have a long interesting title on the page: "Ten Great Reasons to Use Joomla's Search Engine Friendly URLs" but still have a short URL such as "joomla-sef".
Inside articles:

Inside menu links:

Inside weblinks:

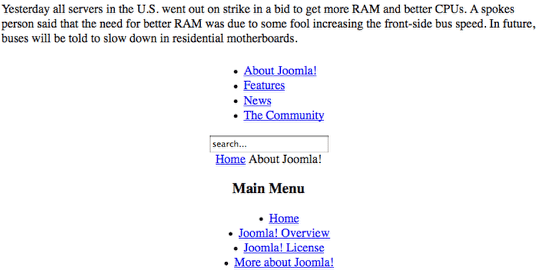
Part 3: Troubleshooting Joomla's SEF URLs

Did that get your attention? Changing these settings is useful, but it is the most common way to cause temporary problems with your site. You'll know that you've made a mistake if your site start's looking like the image above.
However, don't worry, there's no real harm done. If you see this, immediately go back to Administrator >> Site >> Global Configuration and change all the settings to "No". Your site will be back to normal.
However, the solution is not always straightforward and each hosting company is a little different. Here are some ways to fix the problem. I'm going to put them in order - try the first solutions first then move on the trickier solutions if you still have problems.
1) Rename the htaccess.txt file

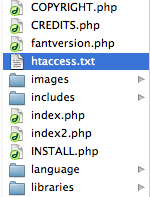
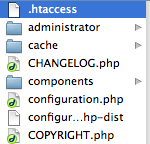
Login via a file manager so that you can access your Joomla files. You're looking for a file called htaccess.txt that is the main area of your Joomla files. You're going to do just one thing: rename that file from htaccess.txt to .htaccess:

Now go and check whether your URLs are working. If not, let's move on to the next step:
2) Check Your Server
This will check to see whether your server is correctly set up with a feature called mod_rewrite which, well ... rewrites your URLs.
1) Go to Administrator >> Site >> Global Configuration and turn on all 3 SEO settings. 2) Rename your htaccess.txt file to .htaccess as in the step above. 3) Next place only these following lines in your .htaccess:
Options +FollowSymLinks
Redirect /joomla.html https://www.joomla.org4) Point your browser to: https://www.yourdomainame.com/joomla.html 5) If it redirects you to joomla.org - then mod_rewrite is working. If it gives you an error - mod_rewrite is not working and you'll need to contact your host to get it setup.
Note: if your site is located in subdomain example "test" you need to insert in .htaccess as:
Options +FollowSymLinks
Redirect /test/joomla.html https://www.joomla.orgThat brings us to the next point:
3) Are You in a Sub-folder?

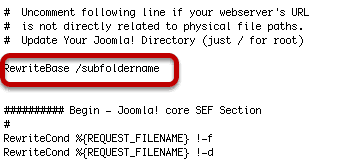
If your Joomla site is located in the sub-folder you may have another change to make. 1) Rename your htaccess.txt file to .htaccess as in the step above. 2) Find this line inside your .htaccess file:
# RewriteBase /RewriteBase /subfoldernameIf that doesn't work, you could also try simply removing the hash mark:
RewriteBase /Part 4: Using an Extra Search Engine Friendly URL Extension
It is possible to get even greater control and flexibility over your Joomla URLs by using a extension. Be warned, these components will also introduce extra complexity, so you they are only recommended if you are in a competitive industry and rankings are very important for you. Most sites will be fine with the basic Joomla SEF URLs that we talked about above.
SEF URL extensions go from very simple to very complex. If you are moving an existing, well-established site to Joomla, you would be well advised to use one of these to mimic your current URL structure so that you can keep your URLs unchanged.
Joomla 1.5 SEO Extensions
| Ace SEF [-] | Artio SEF [-] | SEF Advance [-] | sh404SEF [-] | |
| SEF URLs | 
|

|

|

|
| Metadata | 
|

|

|

|
| No-Follow | 
|

|

|

|
| 404 Pages | 
|

|

|

|
| Cross-Linking | 
|

|

|

|
| h1 tags | 
|

|

|

|
| Alt tags | 
|

|

|

|
| Price |  Free with link, $19 without
Free with link, $19 without |
 Free with link, 29 Euros without
Free with link, 29 Euros without |
 40 Euros
40 Euros |
 $37
$37 |
| Unencrypted | 
|

|

|

|
| Overall |  Very robust. Easy-to-use and has a medium number of options. Numerous plugins for other extensions.
Very robust. Easy-to-use and has a medium number of options. Numerous plugins for other extensions. |
 More features than SEF Advance, easier to use than sh404SEF.
More features than SEF Advance, easier to use than sh404SEF. |
 Less features but easier to use than the other SEF URL components.
Less features but easier to use than the other SEF URL components. |
 The most features but also the most complexity of all three SEF URL extensions.
The most features but also the most complexity of all three SEF URL extensions. |
| Website Address | https://www.joomace.net | https://www.artio.net | https://www.sakic.net | https://dev.anything-digital.com |
Add Embed Codes to Joomla Articles
- Written by Steve Burge Steve Burge
- Published: 22 September 2010 22 September 2010

Update: we highly recommend the OSEmbed extension for embedding code in Joomla.
OSEmbed is the easiest way to embed anything in Joomla. Using just a URL, you can add YouTube videos, Google Maps, Facebook posts, X / Twitter tweets, Flickr images, Vimeo videos and over 60 other types of media.
OSEmbed really is the best way to embed everything in Joomla.
Edit Your Joomla Site's Offline Logo
- Written by Steve Burge Steve Burge
- Published: 22 September 2010 22 September 2010
This is Part 2 of a series of tutorials on Joomla's offline page:
- Part 1 (Beginner): Take your Joomla site offline
- Part 2 (Intermediate): Customize your Joomla offline page
- Part 3 (Advanced): Create a new Joomla offline page
If you have a normal Joomla site setup, anyone can come along and visit. Anyone can browse around and see what you're doing.
However, what happens if you're building site for a client? You don't want the whole world to see. The same is true if you're developing a site for yourself and aren't ready to make it public.
To solve this, Joomla allows you to work on a site in private where only you (and your client) can see it? Instructions for doing that are here. This tutorial follow on from a simpler set of instructions showing how to take your site offline.
Video Showing How to Edit Your Joomla Site's Offline Logo
Step-by-Step Tutorial Showing Edit Your Joomla Site's Offline Logo
However, if you're expecting vistiors you might want to customize the login page so that it contains your logo and your information. Here's how to do it:
Change the Logo

The default Joomla offline page has a large Joomla logo and the message "The site is down for maintenance. Please check again soon."

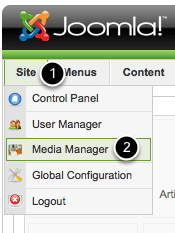
In order to to start changing the page, go to the Administrator area of your website, click "Site" and then "Media Manager".

Click the red X next to the file called joomla_logo_black.jpg. We're going to delete that file so that you can upload your own.
Here's the thing ... you must make sure that the file you're uploading is also called joomla_logo_black.jpg. If it isn't yet, rename it.

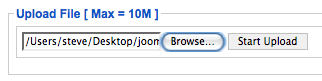
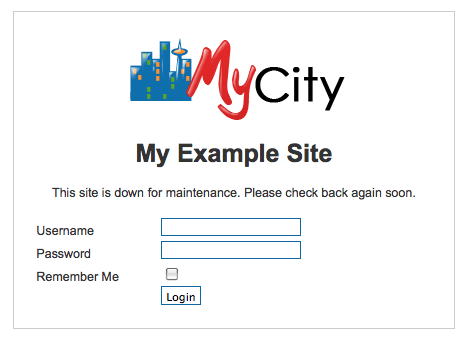
At the bottom of your screen, click "Browse" to find the image on your desktop. Then click "Start Upload". If your image had uploaded successfully you should be able to visit the front of your site and see the new logo.

Changing the Text

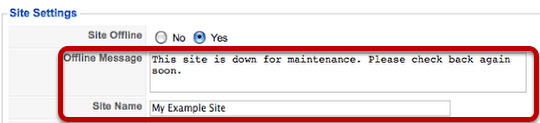
If you'd like to change the text that appears on your offline page, go to Site >> Global Configuration and you can edit two area:
- Offline Message
- Site Name

Click Save when you're done and visit your new offline page: