The Joomlashack Blog
Joomlashack Makes "15 Market Leaders of Premium WordPress, Joomla and Drupal Themes" List!
- Written by JohnFlanagan JohnFlanagan
- Published: 10 November 2010 10 November 2010
 We're thrilled to have been selected as one of the "15 Market Leaders of Premium WordPress, Joomla and Drupal Themes" by Speckyboy Design Magazine this week. There are dozens and dozens of template & theme providers out there for Wordpress, Drupal & Joomla, so to be singled out as one of the leaders in this space by an influential design mag/blog such as Speckyboy, is a great honor.
We're thrilled to have been selected as one of the "15 Market Leaders of Premium WordPress, Joomla and Drupal Themes" by Speckyboy Design Magazine this week. There are dozens and dozens of template & theme providers out there for Wordpress, Drupal & Joomla, so to be singled out as one of the leaders in this space by an influential design mag/blog such as Speckyboy, is a great honor.
Here's what they said:
"Below is a list of 15 players in the theming industry that I personally can vouch for as they offer unique products and services. Basically there are three types of businesses that offer ready made CMS themes. Either you buy single themes on markets or from shops, or you can join a theme club and get full access to all designs on offer. Then if you need some grade of customization you will contact a web studio or a freelance developer to get your design tailored to your needs...."
Introducing RESERVA: An Empowering new Joomla Template
- Written by JohnFlanagan JohnFlanagan
- Published: 10 November 2010 10 November 2010
This week, we're excited to announce the release of our latest Joomlashack template called Reserva!
Reserva was designed for small businesses and individuals who not only want a stylish & sophisticated looking website, but want to give their visitors the ability to reserve rooms (hotels, motels, etc), reserve rental properties, book consulting time (financial planners, consultants, etc), book live performances (bands, comedians, etc)--or even make salon appointments directly from their website!
Imagine how Reserva could make your website work for you.
Reserva emPOWERs businesses...here's how:
Read more: Introducing RESERVA: An Empowering new Joomla Template
How to Disable a Joomla Plugin
- Written by Steve Burge Steve Burge
- Published: 08 November 2010 08 November 2010
This tutorial is out-of-date
This is a more up-to-date version of this tutorial
Sometimes it's necessary to disable or unpublish a Joomla plugin.
99.9% of the time plugins are completely harmless but 0.01% they can cause problems with your site and need to be turned off. Here are the three ways you can do that.
The first technique is the normal way to disable a plugin. The second and third techniques should only be used if the plugin has locked you out of Joomla's administrator area.
K2mart - Integrating K2 and Virtuemart
- Written by Steve Burge Steve Burge
- Published: 04 November 2010 04 November 2010
 K2mart is a new product from Joomlaworks, the people who created K2, the wonderful content component for Joomla (read Part 1 and Part 2 of our introduction to K2).
K2mart is a new product from Joomlaworks, the people who created K2, the wonderful content component for Joomla (read Part 1 and Part 2 of our introduction to K2).
What is the purpose of K2mart? It allows you to import your Virtuemart products into K2. Why is this a good thing?
- You can really improve your product listings by adding image galleries, videos, tags, social bookmarks, comments and many of the other wonderful features of K2.
- You can create much more sophisticated designs for your product pages - K2 is very easy to design for whereas Virtuemart is notoriously difficult.
K2mart does replace all the design and layout features of Virtuemart but it doesn't replace the checkout process. Customers will still pay through Virtuemart,
Here's how to use K2mart:
Mobile Joomla Tutorial
- Written by Steve Burge Steve Burge
- Published: 29 October 2010 29 October 2010
There are several ways to make sure that your Joomla site is easy to read and browser on mobile phones. Recently we wrote The Ultimate Mobile Joomla Guide which covered 5 options in detail. In this tutorial we're going to explain more about Mobile Joomla which is one of the fastest and easiest ways to make your site mobile. It is particularly useful if you already have a site template and don't want to redesign everything just to get ready for mobile phone.
First-ever Landing Page template for Joomla, "Impacto", now available!
- Written by JohnFlanagan JohnFlanagan
- Published: 28 October 2010 28 October 2010
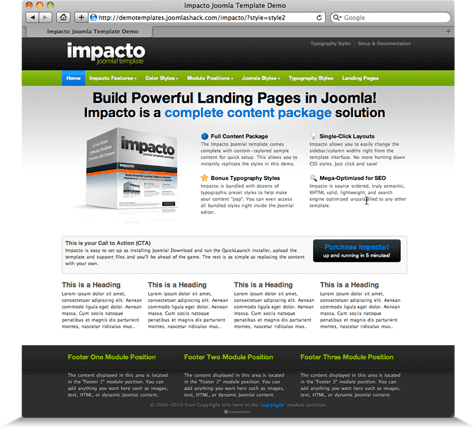
 We've just released a brand new template at Joomlashack.com called Impacto, and besides being a great all-purpose Joomla template perfect for any site, it's also the first-ever Joomla template designed to be a powerful Landing Page for your advertising campaigns!
We've just released a brand new template at Joomlashack.com called Impacto, and besides being a great all-purpose Joomla template perfect for any site, it's also the first-ever Joomla template designed to be a powerful Landing Page for your advertising campaigns!You probably already know just how important an effective Landing Page is in today's ultra competitive, e-commerce-driven world. The right Landing page layout can increase your Adwords sales and keep visitors on your site longer. And that's why Impacto is so..impactful. Impacto enables you to build stunning landing pages right inside Joomla! using bold, rich typography, preset styles, and customizable layout options that present your message clearly and effectively.
Read more: First-ever Landing Page template for Joomla, "Impacto", now available!
The Ultimate Mobile Joomla Guide
- Written by Steve Burge Steve Burge
- Published: 25 October 2010 25 October 2010
One of the most common questions we get from our Joomla training students now is: "how do I make my Joomla site ready for mobile phones?"
There are two different ways to do this and the choice depends largely on whether you have a template or not.
- Template Frameworks. If you're looking for a template, choose one of the designers whose templates automatically adjust for mobile browsers. Click to visit this section.
- Template plus plugin: If you already have a template, there are systems that will provide both the mobile template and a plugin to detect when someone is visiting from a mobile phone. Click to visit this section.
Here is a guide to the different ways to make your site mobile and at the end we'll show you how to manage and update your site from your phone.
Pop-up Messages in Joomla using JDialog
- Written by Steve Burge Steve Burge
- Published: 24 October 2010 24 October 2010
One of our Joomla training members wanted to place an agreement in front of their users on certain pages. They wanted to force them to agree before going any further.
Our solution was the JDialog module. This works not just for agreements but for almost any type of pop-up message you want to display.
Showing Different Content to Different Joomla Users
- Written by Steve Burge Steve Burge
- Published: 24 October 2010 24 October 2010
One of our Joomla training members asked this question: "I need to give access to certain login individuals to specific content."
Now, there are Joomla extensions that will close off different parts of the site to different groups of users, but this member wanted something different. They wanted to drill down much more accurately and show different content to different individual users, even within one article.
To do this you need the "inline ACL Content Plugin" and here's how you use it.
Install inline ACL Content Plugin

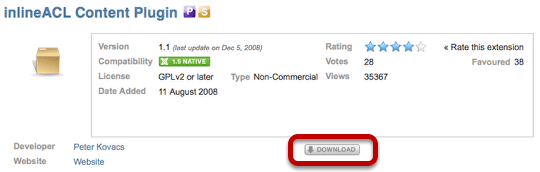
Visit the inline ACL page on https://extensions.joomla.org. Click "Download" to go to the developer's site and find the file. Download the file to your desktop.
In your Joomla administrator area, go to Extensions >> Plugin Manager and enable the plugin.
Different Content to Different Joomla Users

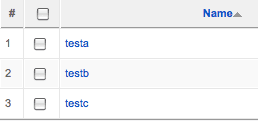
In order to test out the inline ACL plugin, I went to Site >> User Manager and create three different users. Take note of their username and also their number in the right-hand column called "ID". You'll be able to use either the username or the ID# to show users different content:

Create The Content For Each User

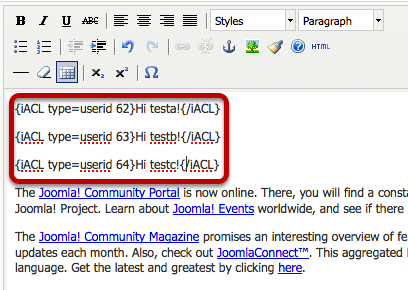
Go to Content >> Article Manager and open up and article that you want to place content inside.
Use this formula for the code:
{iACL type=username testa}Hi testa!{/iACL}
{iACL type=username testb}Hi testb!{/iACL}
{iACL type=username testc}Hi testc!{/iACL}
When the "testa" signs in, they will see "Hi testa!". When "testb" signs in, they will see "Hi testb!" and so on.
You can also do this by using the ID#s:
{iACL type=userid 62}Hi testa!{/iACL}
{iACL type=userid 63}Hi testb!{/iACL}
{iACL type=userid 64}Hi testc!{/iACL}
When the user with ID# 62 signs in, they will see "Hi testa!". When the user with ID# 63 signs in, they will see "Hi testb!" and so on.
If you want to show content only to unregistered users, use this:
{iACL type=userid 0}Hi unregistered users!{/iACL}Other Options Using inline ACL
{iACL type=!userid 62}Your text{/iACL}{iACL type=!username testa}Your text{/iACL}{iACL type=group author,guest}Your text{/iACL}{iACL type=!group author,guest}Your text{/iACL}Using JComments with K2
- Written by Steve Burge Steve Burge
- Published: 20 October 2010 20 October 2010
We've written often about K2, the excellent content extension for Joomla. You can read and watch our introductions here in Part 1 and Part 2.
In this tutorial we'll show you how to use JComments instead of native K2 comments. Why would you want do this? Here are some reasons:
- JComments is a more fully-featured commenting option than the default K2 option.
- JComments can provide comments elsewhere on your site, not just K2. Your site visitors will be presented with a unified solution.
- It has a captcha system that works on all hosts unlike Recaptcha which can cause problems on hosts such as GoDaddy.
Install K2 and JComments

In order to integrate K2 and JComments you first need need to have both of them installed on your site.
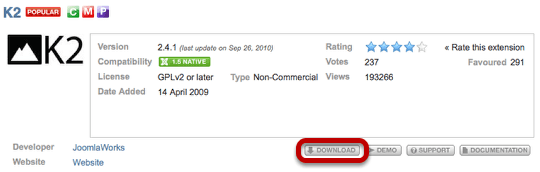
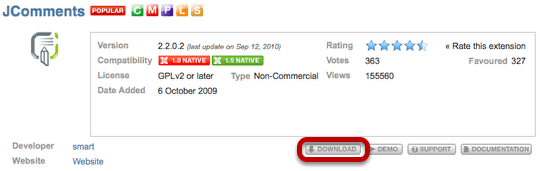
If you haven't done so, you can find them on the K2 page on https://extensions.joomla.org and the JComments page on https://extensions.joomla.org.

Install the JComments for K2 Plugin

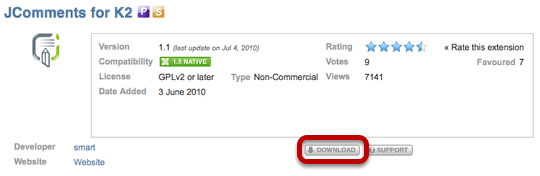
In order to integrate the two extensions, we're going to need the JComments for K2 plugin that you can download from its page on https://extensions.joomla.org.
Upload this plugin to your Joomla site and then go to Extensions >> Plugin Manager >> K2 JComments Plugin and enable it.
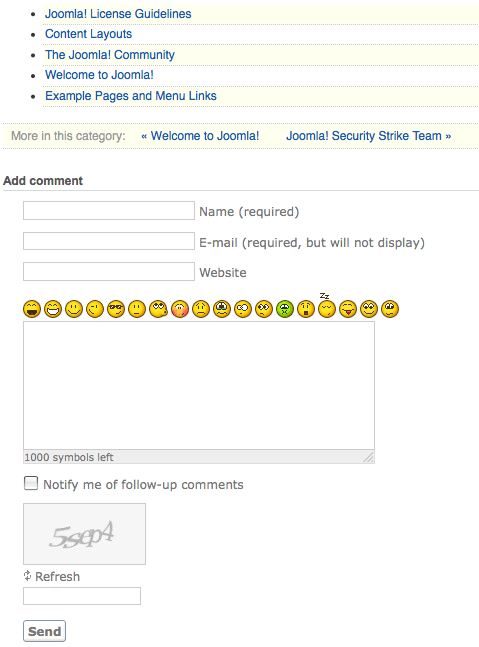
Visit Your K2 Articles

That's it, you're done. Unfortunately it's not possible to import your K2 comments into JComments.

