The Joomlashack Blog
What is the Joomla Itemid?
- Written by Steve Burge Steve Burge
- Published: 01 July 2010 01 July 2010
One of the most frequently asked questions on the Joomla forums is "What is the Itemid and what does it do?". I thought a quick tutorial would be useful because it's important for displaying both modules and templates:
If you have a brand-new Joomla installation that will be a big help in following along
Brand-New Joomla Site

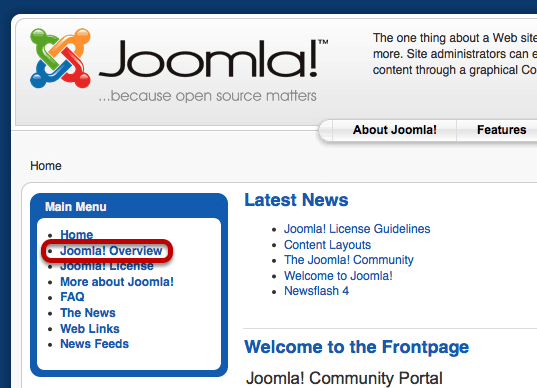
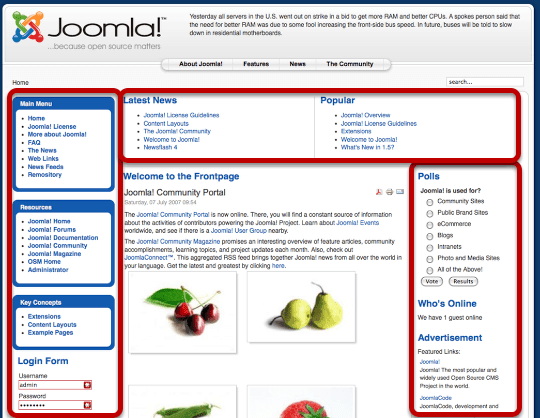
If you have a brand new Joomla site installed, browse around and look at the URLs. For example, click on "Joomla Overview".
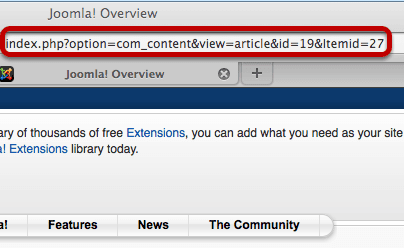
Joomla Overview URL

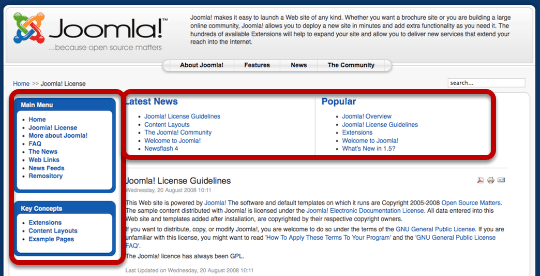
You'll notice the URL ends with Itemid=27. Try clicking on the next link down under "Main Menu". It should be called "Joomla License".
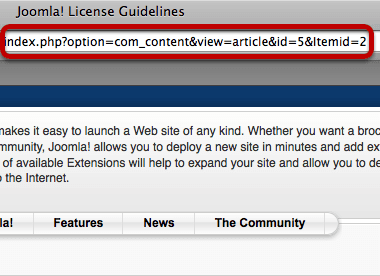
Joomla License URL

This time you'll notice the URL ends in Itemid=27. Try this on other pages and you'll see that each page is going to have a different Itemid at the end. The one you might be able to the see is the frontpage - the Itemd for that is always 1.
Where Else Can You See Itemids

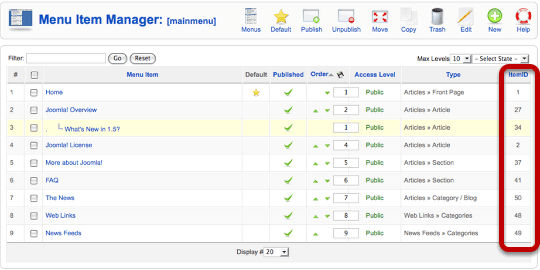
Inside each menu there will be a column on the right-hand side listing Itemids
So What Do Itemids Do?

So we come to the key question .... notice on the frontpage, with an Itemid of 1, that there are lots of modules on the left, top and right. Now click on "Joomla License" which has an Itemid of 2:

Lots of those modules have vanished. However, let's just change the Itemid from 2 to 1:

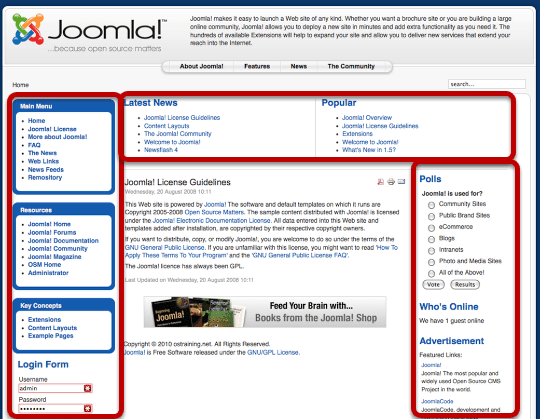
And after doing that you'll see that all the frontpage modules have re-appeared. The Itemid controls which modules (and which templates) appear on a particular page:

Try going around the rest of your site and changing the Itemids on the URLs. See how the modules shift around. This is how Joomla controls which modules and templates appear on some pages but not others. If you have a problem with the modules appearing or not appearing where they should, it's very likely to be an Itemid issue.
Conditional Statements in Joomla Templates
- Written by Steve Burge Steve Burge
- Published: 28 June 2010 28 June 2010
When you're building a Joomla template you'll often need to make the design flexible. That means that areas of the site can be shown or hidden on different pages. The solution is to use conditional statements and this tutorial will introduce you to what they are and how they're used:
This tutorial is part of our full Joomla Template Class available to all members. Click here to find out more.
Session Notes for This Tutorial
Here is the code we used in this tutorial:Index.php Code
Template.css Code
#wrapper { width: 900px; text-align: left; /*margin: 0 auto; padding: 0px; */}
img {border: none;} The 5 Building Blocks of Every Joomla Template
- Written by Steve Burge Steve Burge
- Published: 24 June 2010 24 June 2010

Joomla templates are not rocket science. You can learn how to build and modify them. We can show you how. Interested? Read on ...
In order to get started, you'll need to understand the 5 essential building blocks of every Joomla template. In the 5 tutorials below we guide you through them all:
- Part 1: Template setup and templateDetails.xml
- Part 2: Index.php
- Part 3: CSS / Cascading Style Sheets
- Part 4: Images
- Part 5: Security
These tutorials are part of our full Joomla Template Class available to all members. Click here to find out more.
Part 1: Template Setup and templateDetails.xml
Part 2: index.php
Part 3: CSS - Cascading Style Sheets
Part 4: Images
Part 5: Security
We need to make sure that our template is secure and not easily hacked.

There are two essentials steps we need to make that happen:
- Add this line to the very, very top of index.php. This means that only Joomla can run commands on the file – no outside scripts:
- Add a blank file called index.html to each folder. That means the main /test/ folder, plus /css/ and /images/. Why? To hide your folder contents. Without an index.html, anyone could see and browse all your files.
These tutorials you've just seen are part of our full Joomla Template Class available to all members. Click here to take your Joomla template skills to the next level.
Joomlashack University Deal: 1 month for $42; or just $35 when you buy a template
- Written by Shawn Fields Shawn Fields
- Published: 22 June 2010 22 June 2010
We've got a great deal for you this week at JoomlaShack University:
Buy a 1 month subscription for only $42, or, get it for $35 when you also buy a Joomlashack professional template at the same time.
Joomlashack University is your #1 online source for Joomla training and it's simply the fastest, easiest way to learn how to build successful Joomla websites. Period. All the tips, tricks & techniques of Joomla website development--from beginner to advanced concepts--are taught at Joomlashack University by top Joomla experts.
And now, for a limited time, you can save almost 40% and get instant access to a growing library of Joomlashack University lessons, like "An in-depth tour of Joomla 1.6", "Customizing Joomla templates", "learning K2", "mastering Jomsocial" and much more. New lessons are added every few weeks!
Joining JoomlaShack University has never been easier. But please hurry! This special introductory offer of 1-month for $42 ($35 with the purchase of a pro template) won't last forever, so check out all the details and learn more here.
Avoid Pasting Word Articles Into Joomla
- Written by Steve Burge Steve Burge
- Published: 15 June 2010 15 June 2010
Word produces horrible code that makes a mess of almost every web page. I'd definitely recommend that you avoid pasting Word documents directly into Joomla articles. Here's an explanation:
Creating a Web Page with Word

Using Word, write just one line. In this example I've written "One Simple Sentence".
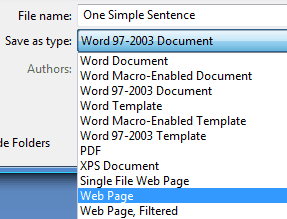
Save as a Web Page

Go to File >> Save As and choose to save the file as a "Web Page".
Open the Web Page in Your Browser

I've double-clicked on the file I saved and it's open in my web browser.
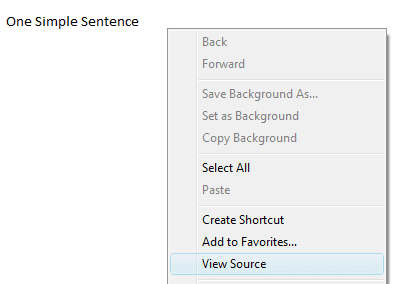
View the Source Code

Right-click on the screen and click on "View Source"
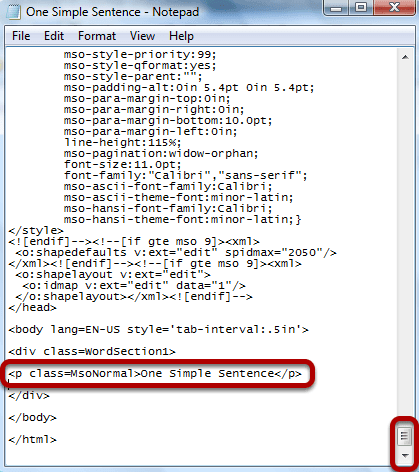
Browse Through the Code

Scroll and scroll and scroll and scroll. Finally at the very bottom of the page you'll find the code that puts "One Simple Sentence" on the page. Everything else is junk. Our recommendation is to cut-and-paste your Word document into Notepad or Wordpad first and then into Joomla. There are lots of other alternatives, but please avoid pasting directly from Word into Joomla. You'll avoid having pages and pages of extra code to struggle with.
sh404SEF Causes Wrong Modules to Show
- Written by Steve Burge Steve Burge
- Published: 13 June 2010 13 June 2010
sh404SEF sometimes creates pages where you don't see the modules that you expect to. The problem is often caused by another feature. Joomla produces lots of URL possibilities for each page and sh404SEF solves that by redirecting all the possibilities to just one URL. This is good for your site's SEO. However, sh404SEF can sometimes choose the wrong URL possibility. This is how to fix that problem when it happens:
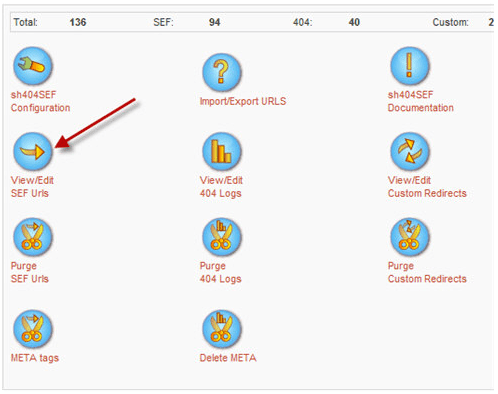
Go to sh404SEF Configuration

Go to Administrator >> sh404SEF >> View/Edit SEF URLs
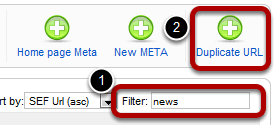
Search for the Problem URL

Search for the URL that is causing you problems. When you've found it, click on the box next to the URL and then click "Duplicate URL" in the top-right corner.
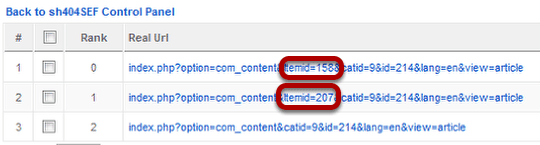
Examine the URLs

You will hopefully see more than one possibility for each URL. The key part of each URL is "Itemid=XXX". This controls which modules and templates appear on a page. The URL with Rank of 0 is the current URL. In order to get different modules and templates to appear on a page you need to choose a URL with a different Itemid. In this case we'll try the second URL which has Itemid=207
Choose a New URL Possibility

Check the box next to the new URL possibility you want to try and click "Main URL" in the top-right corner. Check the front of your site to see if this has solved the problem. If not, repeeat the process and test another URL possibility.
Deploying Large-Scale Websites with Joomla - Part 1: An Interview with Mitch Pirtle
- Written by Steve Burge Steve Burge
- Published: 10 June 2010 10 June 2010
I've heard a lot of talk lately about whether or not Joomla can handle large-scale websites, or if it's best used for small mom-and-pop sites. I can say emphatically that the answer to that question is that Joomla is not only useful for small mom-and-pop sites, but it can also be used to build it medium and large-scale sites. There are a few popular examples of large-scale websites built with Joomla, and two developers have been involved in a number of these sites: Mitch Pirtle from Space Monkey Labs and Fotis Evangelou from Komrade and JoomlaWorks. In this 2-part series, I am interviewing both Mitch and Fotis to get their insights on what it takes to deploy large-scale websites with Joomla. Part 1 is my interview with Mitch.
Read more: Deploying Large-Scale Websites with Joomla - Part 1: An Interview with Mitch Pirtle
Converting a PSD File to Joomla Template
- Written by Steve Burge Steve Burge
- Published: 10 June 2010 10 June 2010
This tutorial consists of three videos. They will show you how to take an existing PSD file created in Photoshop and convert it into a Joomla template. They are a sample of the Joomla Template Design class that is available to subscribers.
- Slicing / Exporting the Background
- Slicing / Exporting Elements
- Final Site and CSS
Part 1: Slicing / Exporting the Background
Part 2: Slicing / Exporting Elements
Part 3: Final Site and CSS
Joomla Day New England June 5th
- Written by Barrie North Barrie North
- Published: 03 June 2010 03 June 2010
 Join us at the 2nd annual Joomla Day in Vermont - June 5, 2010, 9 AM - 5 PM at Marlboro College, Marlboro, Vermont, USA.
Join us at the 2nd annual Joomla Day in Vermont - June 5, 2010, 9 AM - 5 PM at Marlboro College, Marlboro, Vermont, USA.
Joomla Day's are a great way of meeting peers and learning about this award winning CMS. This will be the second year of Joomla Day New England, last year's event was highly successful with the limited places filled up in just a couple of weeks!
Just 20 minutes west of Brattleboro, there are still a few places left for this year's conference - but register now - https://newengland.joomladayusa.org/!
3 days left to save $70 a month on Scribe SEO
- Written by Barrie North Barrie North
- Published: 01 June 2010 01 June 2010
Thousands of people have downloaded our Scribe for Joomla SEO extension that allows you to use the Scribe SEO service in your Joomla websites.
Scribe is one of the best and easiest ways available right now to get your Joomla website ranked higher in the search engines, and it just got better.
First is that we have added some new features to the plugin, the coolest being the new Alternate Keyword Suggestion tool.
