In the previous CSS Grid tutorial, you learned about the align and justify properties to center and align items within a grid on the horizontal and vertical axes.
However, there are cases in which the total size of the grid is less than the size of the grid container. This happens because all items within the grid and the container itself are sized with fixed values (px, em, rem).
In such cases, it is necessary to align the tracks themselves, that is the whole grid, in order to exploit and fill up that additional empty space. In such a situation, you can make use of the align-content and justify-content properties. This is what I will explain in this tutorial.
Step #1. Create the HTML
- Open your preferred code editor.
- Create an HTML file.
- Type this command if the Emmet extension is available in your code editor:
.container>.item.item${$}*5
- Hit the Tab key.
- If you don’t have the Emmet extension installed, copy and paste this code:
<div class="container"></p>
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
<div class="item item5">5</div>
</div>Step #2. Create the CSS
It’s time to create the global styles for the items you’ve just created.
- Create a CSS file and link it to your HTML file.
- Add the following styles:
/* GLOBAL STYLES */
* {
box-sizing: border-box;
}
body {
background-color: #AAA;
margin: 50px;
}
/* Each item in the grid contains numbers */
.item {
/* Center the contents of the grid items. Making each grid item a Flex Container */
display: flex;
/* Horizontal and Vertical centering */
justify-content: center;
align-items: center;
border: 5px;
border-radius: 3px;
font-size: 2em;
font-family: sans-serif;
font-weight: bold;
}
Step #3. Create the CSS Grid
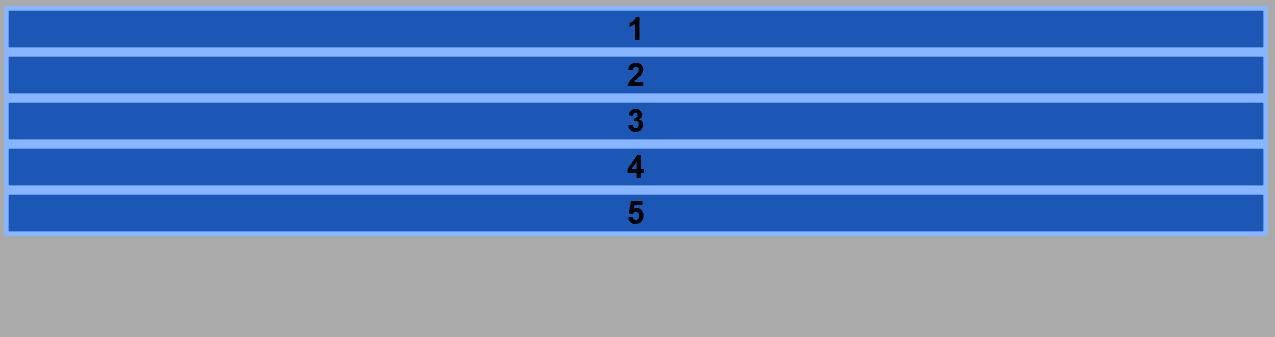
Create a grid with 3 columns and 2 rows. The first and third columns will have a width of 120px. The second column will have a width of 180px. The gap between columns will be set to 2rem, that’s about 32px on a desktop screen. Each row will have a height of 80px.
The grid container itself will have a width of 900px and a height of 450px.
/* CSS Grid Styles */
.container {
display: grid;
border: 4px solid #fff;
width: 900px;
height: 450px;
grid-template-columns: 120px 180px 120px;
grid-template-rows: 80px 80px;
grid-gap: 2rem;
}
As you can see, the grid container is wider and taller than the grid itself. The justify-content and align-content properties are used to distribute and/or align all grid items (the tracks) within the grid container. Let’s take a look at the possible values for these properties.
Step #4. The justify-content and align-content properties
- Edit the CSS code:
.container {
display: grid;
border: 4px solid #fff;
width: 900px;
height: 450px;
grid-template-columns: 120px 180px 120px;
grid-template-rows: 80px 80px;
grid-gap: 2rem;
justify-content: start;
align-content: start;
}You will see no difference when refreshing your browser tab, and that’s because the default value for these two properties is start.
Let’s move the grid on the horizontal axis.
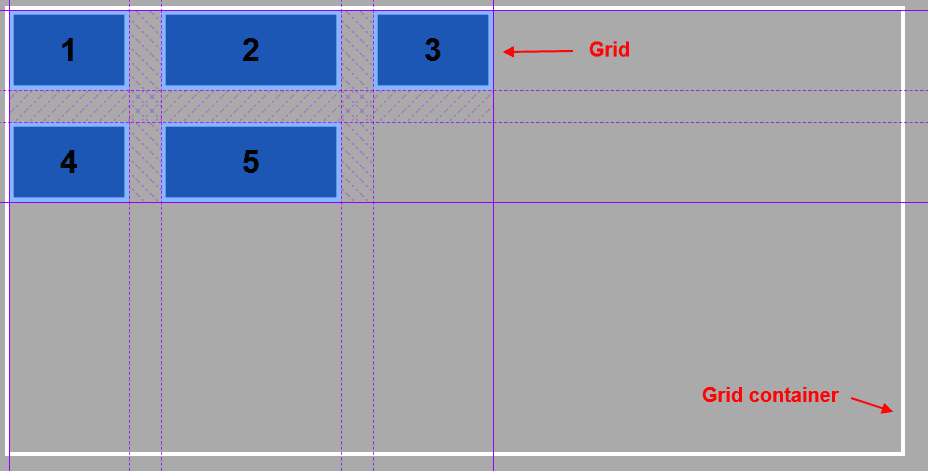
- Edit the CSS code:
.container {
display: grid;
border: 4px solid #fff;
width: 900px;
height: 450px;
grid-template-columns: 120px 180px 120px;
grid-template-rows: 80px 80px;
grid-gap: 2rem;
justify-content: center;
align-content: start;
}
The whole grid has moved to the center of its container on the horizontal axis. Let’s try the vertical axis.
- Edit the CSS code:
.container {
display: grid;
border: 4px solid #fff;
width: 900px;
height: 450px;
grid-template-columns: 120px 180px 120px;
grid-template-rows: 80px 80px;
grid-gap: 2rem;
justify-content: center;
align-content: end;
}
By now you already know how to center the whole grid within its container. But what if you want to distribute all grid tracks over the whole grid container? There are three additional values, that will help you achieve this:
space-aroundspace-betweenspace-evenly
Let's see them in action.
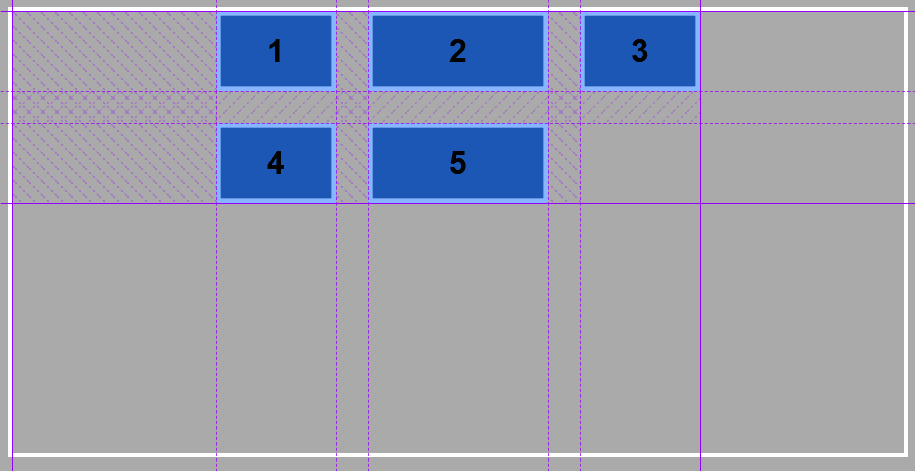
- Edit the CSS code in order to test these values:
.container {
display: grid;
border: 4px solid #fff;
width: 900px;
height: 450px;
grid-template-columns: 120px 180px 120px;
grid-template-rows: 80px 80px;
grid-gap: 2rem;
justify-content: space-around;
align-content: space-between;
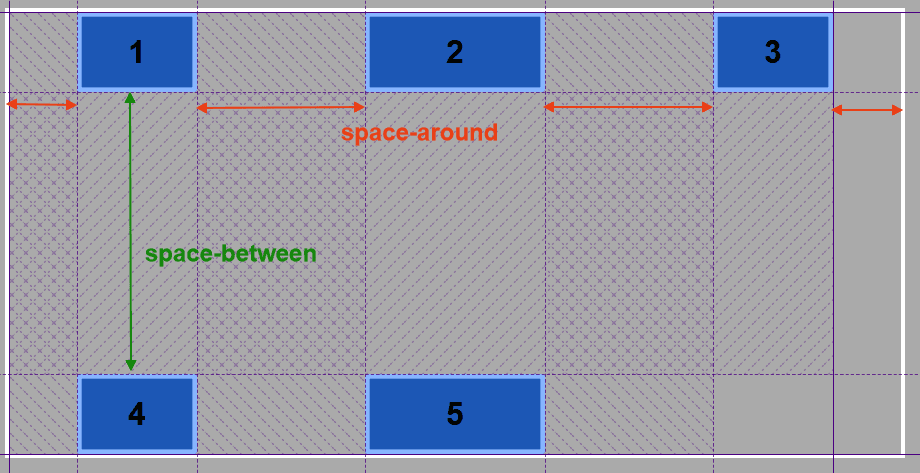
}The space-around property means that the free space is distributed on each side of the items of the grid, in this particular case on the horizontal axis.
The space-between on the other hand, means that the available free space is distributed between the items of the grid, in this case on the vertical axis.

Notice also, that the gap between columns and rows does not correspond to the declared value anymore. Furthermore, items will also increase their size, if they are spanned across multiple tracks.
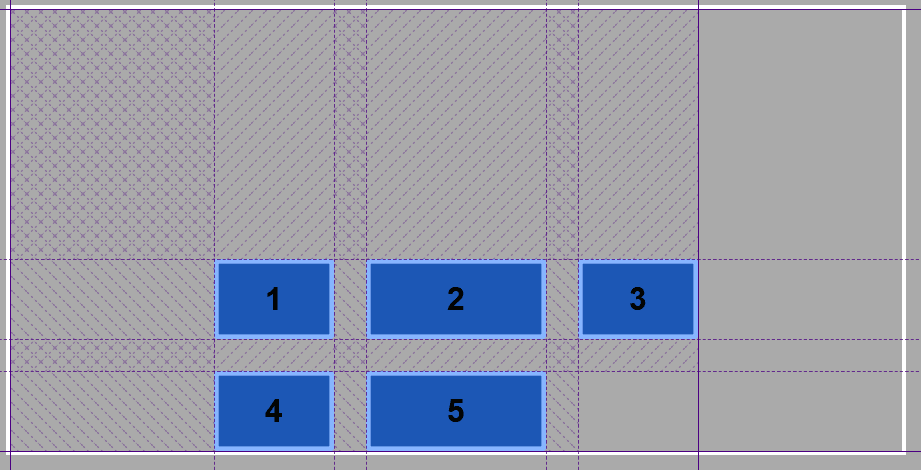
- Edit the CSS code once again:
.container {
display: grid;
border: 4px solid #fff;
width: 900px;
height: 450px;
grid-template-columns: 120px 180px 120px;
grid-template-rows: 80px 80px;
grid-gap: 2rem;
justify-content: space-evenly;
align-content: space-evenly;
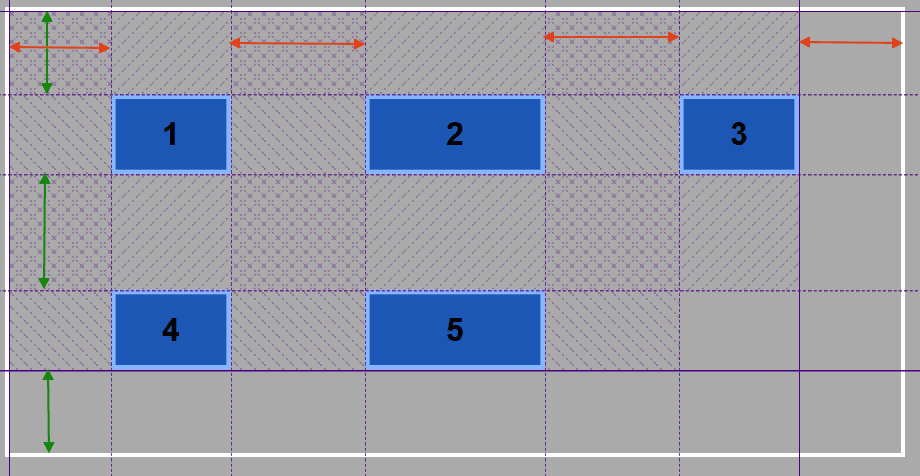
}The space-evenly property distributes the available space evenly around all grid items, including all the ends i.e. up, down, and on both sides of the grid.

The space between the column track 1 and the column track 2 is the same as the space between the column track 1 and the left border of the grid container plus the column gap. The same applies for row tracks.
Time for you to experiment with this acquired knowledge. Build a grid with multiple columns and rows and span some of the items inside that grid. After that, test the justify-content and align-content properties. Make sure that the size of the grid container is larger than the size of the grid itself.
Thanks for reading!
The previous 14 posts in this series:
- CSS Grid #1: Everything Joomla users need to get started with CSS Grid
- CSS Grid #2: How to Use the Firefox Grid Inspector with CSS Grid
- CSS Grid #3: Understanding Explicit and Implicit Grids in CSS Grid
- CSS Grid #4: How to Use the Autoflow Property in CSS Grid
- CSS Grid #5: Determining the Size of the Tracks in CSS Grid
- CSS Grid #6: The Auto Keyword and Repeat Notation in CSS Grid
- CSS Grid #7: How to Size Grid Items with the Span Keyword in CSS Grid
- CSS Grid #8: How to Use Line Placing in CSS Grid
- CSS Grid #9: How to Layer Items Inside a CSS Grid
- CSS Grid #10: How to Name Grid Lines
- CSS Grid #11: How to Place Items with Grid Template Areas
- CSS Grid #12: The minmax() Function
- CSS Grid #13: The auto-fill and auto-fit Keywords in CSS Grid
- CSS Grid #14: Centering and Aligning Items in CSS Grid
Get our CSS Grid Explained Book

All Joomlashack Pro members get access to our "CSS Grid Explained" book. All you need to do is sign up for a Joomlashack extension, template or training membership.
In this short book, you are going to master the key ideas behind CSS Grid. This book is in the best traditions of OSTraining. There are no long-dense paragraphs of theory. You pick up the book and you start writing code immediately.
In the first chapter, we start with the basic terminology. You'll learn the difference between Grid Areas and Grid Cells, between Grid Tracks and Grid Gaps.
Then, using a hands-on approach, you'll start building CSS Grids. There are 9 different exercises in this book. You'll build everything from the most basic CSS Grid to a full site layout.


