
If you followed "The Easiest Workflow to Add Your Joomla Content" tutorial, you learned and practiced the easiest and fastest way to add content to your Joomla site. You ended that tutorial by creating about a dozen articles on your site.
In this tutorial, you will learn how to make those articles look more interesting and more exciting. Specifically, you will work on formatting the text, adding images and links, and choosing the best options for your articles.
At the end of this tutorial, you’ll be able to do the following:
- Format the text of your Joomla articles.
- Add images to your content.
- Add links to different articles and to other sites.
- Choose the best publishing, article, and metadata options for your articles.
Formatting Your Text
In "The Easiest Workflow to Add Your Joomla Content" blog, you added articles to your site. However, you only wrote them in a plain text. You didn’t use any bold text, italics, bullet points, or indeed any type of formatting.
Fortunately, formatting text is easy in Joomla. If you can do formatting in your e-mail or in Microsoft Word, you can do it in Joomla.
Let’s start by editing your “About Joomlaville” article:
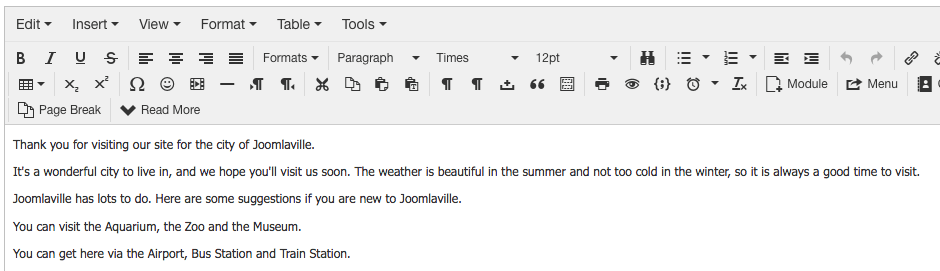
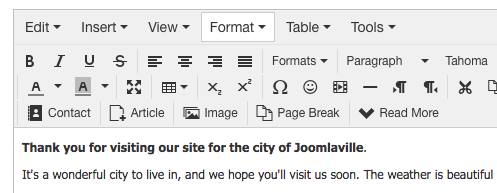
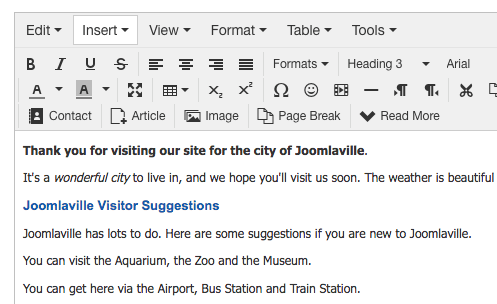
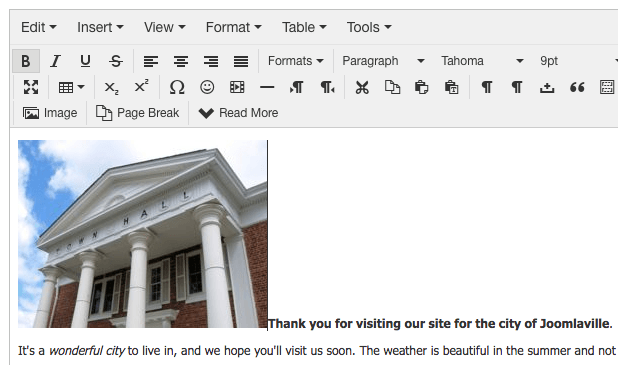
- Go to "Content", then "Articles", and then “About Joomlaville”. Your article should look like the screen shown in the image below.

Your formatting options are all above the text. Let’s take a closer look at them.
The buttons are shown in the image below, and many will be familiar if you’ve done any word processing before.
The process for using the editor is simple: select text you want to format and then click the formatting button.
The Joomla formatting buttons work in the same way as e-mail and Microsoft Word buttons. Let’s show you how to use them:
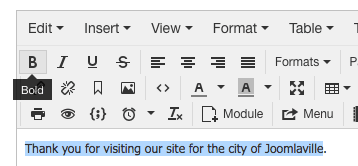
- Using your cursor, select the first text in the article: “Thank you for visiting our site for the city of Joomlaville.”
- Choose the B button in the top-left of the formatting options. This is the button to make your text bold. As you’re doing this, your screen looks like the figure below:

When you’re finished, your text will be in bold, as shown in the image below:

Let’s repeat that process but with the italics option. Here’s how you do it:
- Start by selecting the words “wonderful city”.
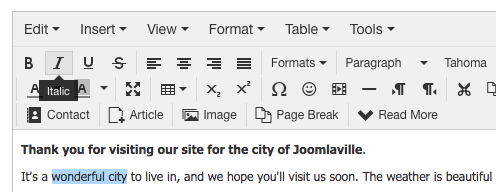
- Click on the I button in the top-left of the formatting options. This is the button to make your text italic. As you’re doing this, your screen looks like the image below:

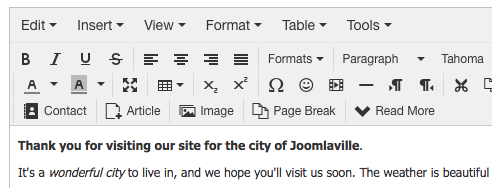
When you’re finished, your text will be in italics, as in the image below:

Next up is the option to align your text.
You can choose from left, center, right and justify alignments. As before, select the text you want to align and click the appropriate button.
If you choose the Justify alignment, your text will be forced to spread out so that it touches both the left and the right-hand side of the article.
The image below shows right-aligned text. You can remove any alignment options by selecting the text and clicking the left alignment button.
![]()
Further along the editing row is a series of dropdowns: Format, Paragraph, Tahoma, and 9pt. These are formatting features which allow you to select different styles for your text:

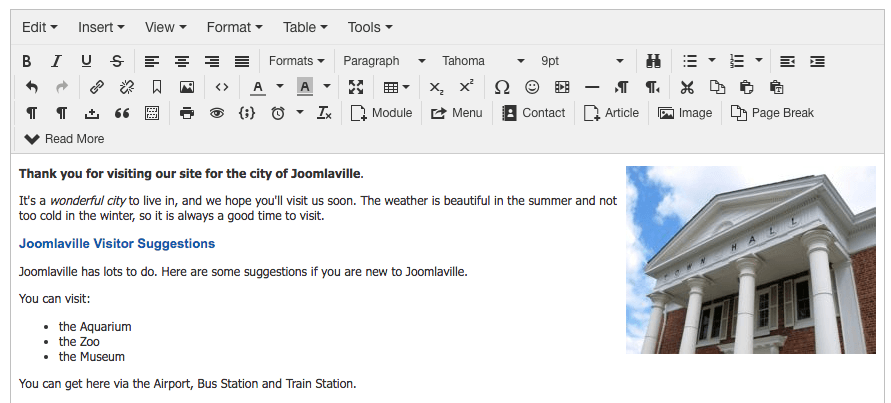
For example, in the second half of the Welcome to Joomlaville article, you have suggestions for site visitors. You can put a subheading in there to break up the text and make it easier to read. Here’s how you do it:
- Use normal text to write your subheading: “Joomlaville Visitor Suggestions”.
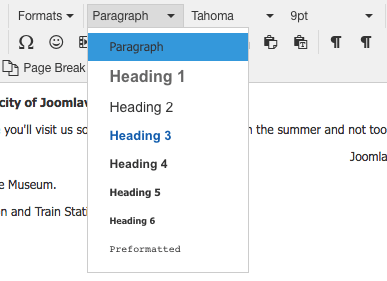
- Select the subheading text and click the "Paragraph" drop-down. Choose "Heading 3" because Heading 1 and Heading 2 are normally associated with the article title or the other very important headings on the page.
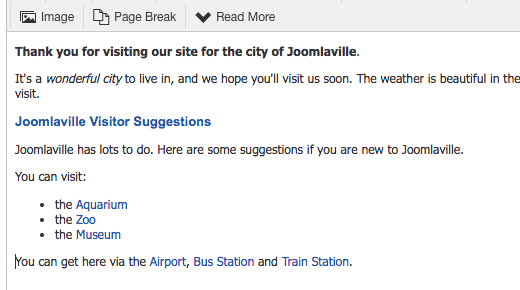
- You should now see “Joomlaville Visitor Suggestions” in slightly larger, blue text:

There are far more options in the editor. One feature you are likely to use is bullet points. You can make either an unordered list with bullet points or an ordered list with numbers. Here’s how to create a bulleted list:
- Put your cursor after the word “visit” in the sentence “You can visit the Aquarium, the Zoo and the Museum.”
- Hit Enter or Return to move the attractions onto a new line.
- Make sure your cursor is in front of “the Aquarium” and click the unordered list button.
- Make sure your cursor is in front of “the Zoo” and click Return or Enter.
- Make sure your cursor is in front of “the Museum” and click Return or Enter.
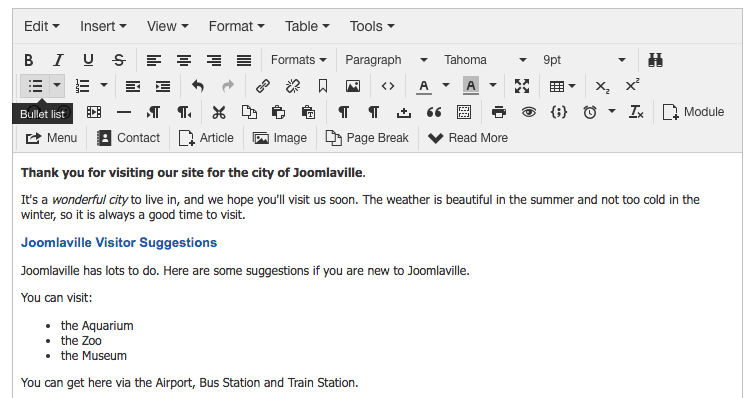
You can now tidy up the punctuation, removing commas and adding a semicolon. Your screen should look like the figure below:

What if I Made a Mistake?
There’s no need to worry if you made a mistake while working on your article.
To undo a mistake, click on the back arrow, which is shown below. Clicking this will undo the last change you made.
The Undo button is highlighted in the image below. Next to the Undo button is a Redo button, so you can reapply any changes that you have undone.
![]()
Now, check to see what your article looks like live on the site:
- Click the "Save" button.
- Click the "Joomlaville" link in the top-right corner.
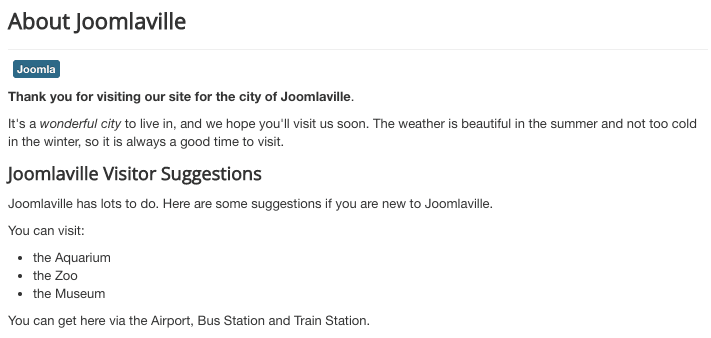
- Your article will look similar to the image below:

You formatted your text, but the article still looks a little plain. Let’s add some images to your Joomlaville articles and show your visitors what Joomlaville looks like.
Adding Images to Your Content
Remember the CASh workflow you use to add content?
- Categorize
- Add
- Show
You use exactly the same CASh workflow for adding images.
Categorize Your Images
- Go to "Content" and then "Media".
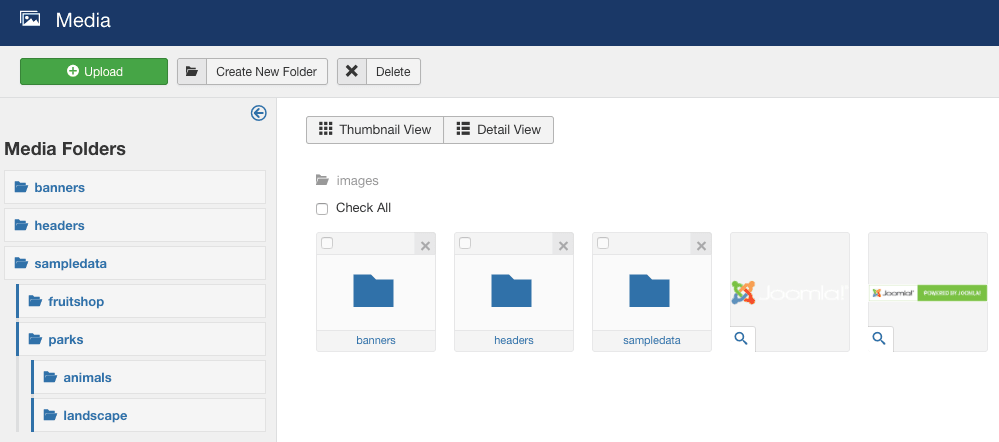
- When you’re in the Media area, you see a screen like the one below. It contains all the images you uploaded to your site. At the moment, all you should see are a few sample images:

As with articles, you start by organizing our images. You created categories to organize our articles, and you’re going to create folders to organize our images.
If you build a large site, it’s going to be much easier to find a particular image if they are all logically organized. One logical approach is to create an image folder for each of you article categories.
For your example, that means all the images you use in you Attractions articles go into an image folder of the same name.
Here’s how you create that folder:
- Click the "Create New Folder" button.
- A small box will slide down. Enter the word “attractions” into this box.
- Click “Create Folder”.

- Repeat the process for your other categories: Information, Transport, and uncategorized. When you’re finished, your screen should look like the one below:

You can add your images via the Media Manager using the Upload button on this screen. However, it’s easier to upload your image files when you’re writing your articles.
Add Images
Start by placing an image in your About Joomlaville article:
- Go to "Content", then "Articles", and then "About Joomlaville".
- Go to https://ostraining.com/books/j3e/chapter6/, and you see an image called "Town Hall".
- Download the Town Hall image to your desktop. To do this, click the Download link under the image. Some computers automatically download image files to your desktop. On other computers, you see the image and need to right-click on it and use the “Save Image As” option to download it to your desktop. Before you move on, check to make sure that the image has actually been downloaded to your computer.
Now you can upload and add that image to your article. Here’s how you do it:
- Select the place where you want to insert the image. Do this by putting your cursor into the text. In this article, you want the image at the top of the article, so put the cursor before "Thank you".
- Click the "Image" button:

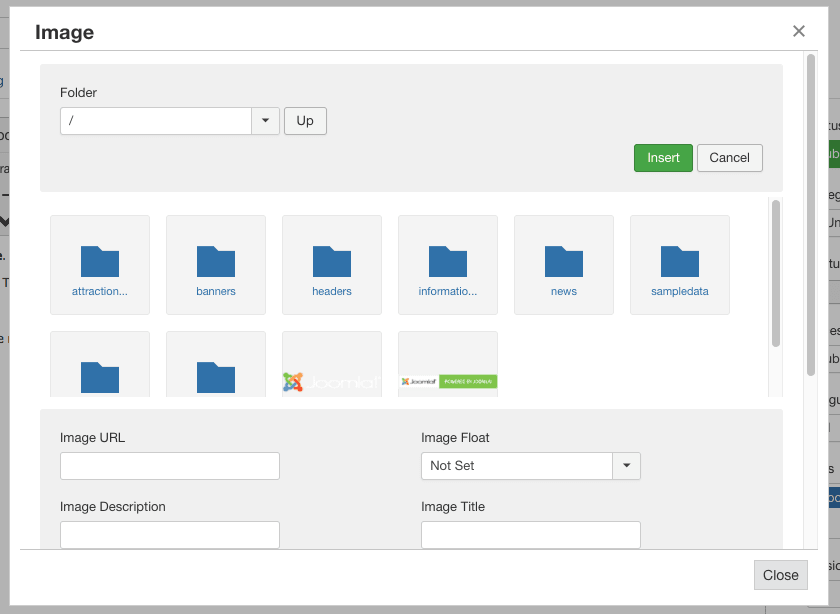
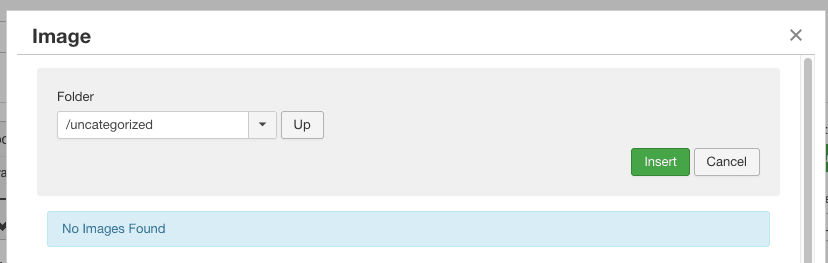
- You’ll now see a pop-up window like the one in the image below. This will show all of the files and folders that you saw on the Media screen:

- Click on the "uncategorized" folder, because that’s where you want to upload the image. You’ll see a message saying “No Images Found”, as in the image below:

- Scroll down until you see a "Choose Files" button, as shown in the screen below:

- Choose the image that you downloaded. You’ll see that Joomla shows the name of the image, which is townhall.jpg. Click the "Start Upload" button.
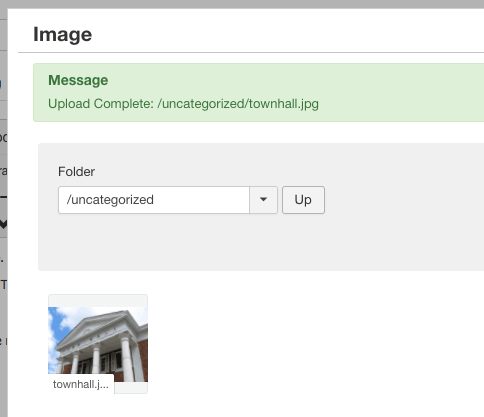
- You’ll now see that the Town Hall image has been successfully uploaded:

Show Images
Now that your images have been uploaded to your Joomla site, you can start inserting them in your article.
Here’s how you do it:
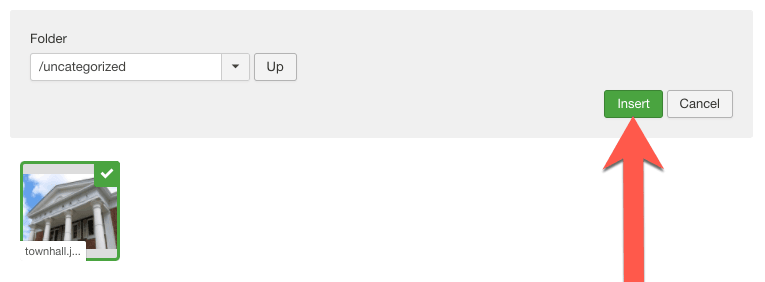
- Click on the townhall.jpg image so that it is selected, with a check in the top-right corner.
- Click "Insert":

The image now appears on the left of the article:

What you now need to do is move the image to the right of the screen:
- Select the image so that the corners are highlighted.
- Click the "align right" button in the toolbar again:

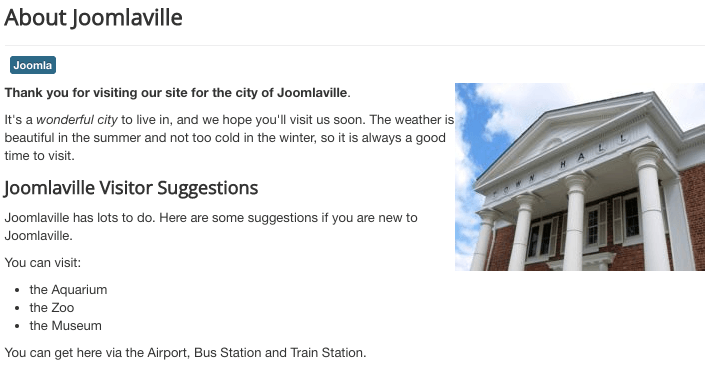
- You should now see the image on the right of your article with the text wrapped around:

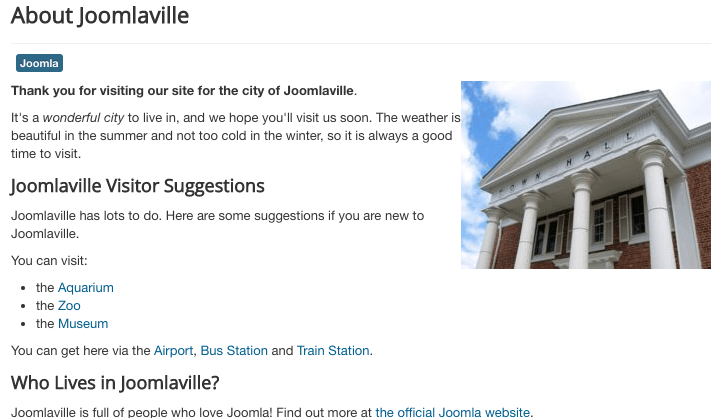
- Click "Save" and then visit the front of your site so you can see how your new image looks to visitors. It should look like the image below:

What If I Made a Mistake?
If you don’t like the size of the image or how it’s placed in your article, you have several ways to fix the mistake. You can manually resize images inside your article.
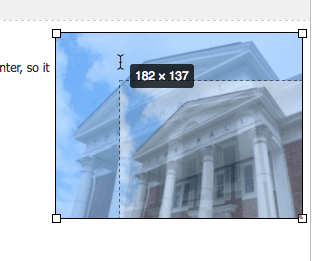
- Click the image inside your article, and you see a small square on each corner and edge of the image. Click on these squares and drag them to resize the image, as shown in the figure below:

You can also change the image options.
- Click the image inside your article, and the small picture button becomes highlighted, as shown below:
![]()
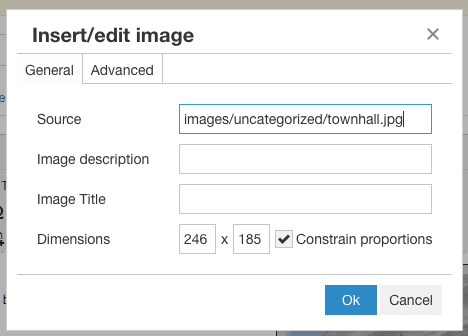
- Click on the "Insert/edit image" button, and you see a pop-up screen where you can edit the image settings. You can change the image’s width and height here:

So you now have a formatted article with images. However, there are still many more useful things you can do with your content.
To take just one example, you have sentences like this on your site’s home page: “You can visit the Aquarium, the Zoo and the Museum.”
However, how do visitors find the information pages for the Aquarium, Zoo or Museum? They need a link to those pages, and that’s what you’re going to do next.
Adding Links to Your Content
Now that you know how to add images, let’s see how to add links to your Joomla articles.
Internal Links
Let’s start by editing the article you’ve been using throughout this blog: “About Joomlaville.” The process for adding links to text is the same as for adding formatting: Select and then click.
- Select the text that you want to be linked. In this example, choose the word “Aquarium”.
- Click the "Article" button in the editor, as in the image below:
![]()
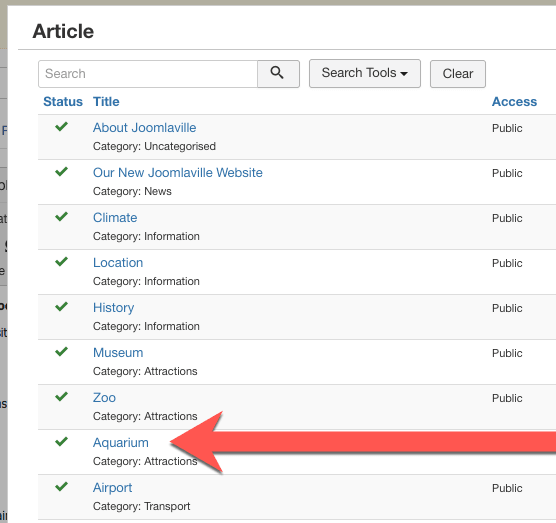
- You see a pop-up window with a list of all your articles. Find the Aquarium article that you want to link to and click on the article title, like shown on the screen below:

That’s it. There will now be a link to the article you chose. Two things to note:
- If the article title is different from the text you selected, the article title will be used. If you don’t want to use the article title, you can put your cursor on the text and edit it.
- These links won’t work in the Article Editor, but they will when you go to the visitors' area of your site.
Now, see if you can add more links to your About Joomlaville articles.
- Go ahead and add links from these words to the appropriate articles: Zoo, Museum, Airport, Bus Station, and Train Station. Your article will look like the image below:

External Links
For linking to other Web sites, use a different button. In this tutorial, you also need a good reason to link to an external site, so let’s set that up first:
- Add a new line of text at the bottom of the article: Who Lives in Joomlaville?
- Select the text: Who Lives in Joomlaville?
- Click the "Formats" button and choose Header 3.
- Write a short paragraph under the subheading: "Joomlaville is full of people who love Joomla! Find out more at the official Joomla website.”

- Select “the official Joomla website” in the text.
- Click the link icon in the editor area, as shown in the figure below:
![]()
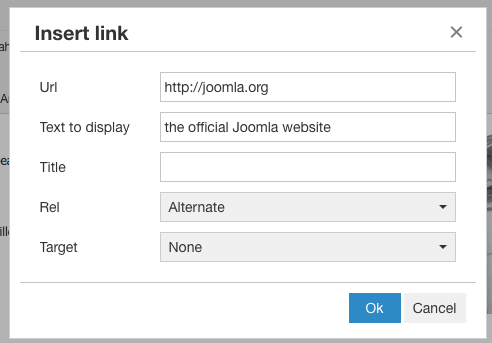
- You see a pop-up screen like the one shown below. Enter https://joomla.org into the Url field. The text in the Title field is what visitors will see and click on to use the link.
- Change the “Target” field to “New window” if you want the link to open a new window in the visitor’s browser.
- Click OK to complete the link:

- You can now click "Save & Close".
- Visit the front of your site to see the updated About Joomlaville article. It should look like the image below:

What If I Made a Mistake?
The process for removing an incorrect link is similar to the process you’ve been using so far: Select and click.
- Select the text you want to remove the link from.
- Click the small "Remove link" icon in the editor area. As you’re doing this, your screen looks like the image below:
![]()
Versions of Your Articles
During this tutorial, we’ve had several sections called “What if I Made a Mistake?” You saw several ways to roll back from a change that you made.
Now you’re going to see how to roll back from changes for your whole article, even if you made them months ago:
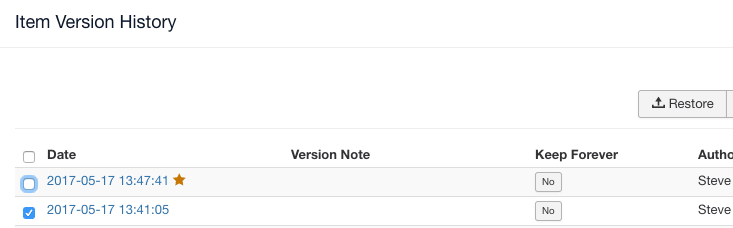
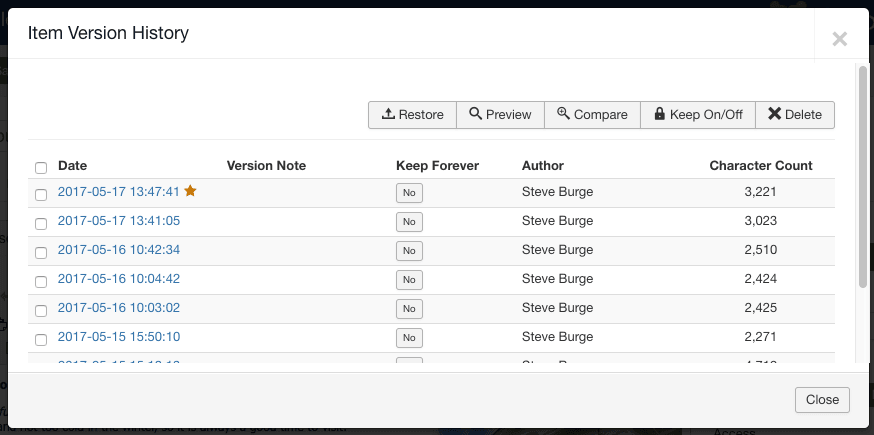
- Inside your About Joomlaville article, click the "Versions" button at the top of the screen:

You’ll now see a pop-up. Every time you click "Save" for an article, Joomla will store a copy of the article.
In the image below, Joomla has saved many versions of this article. The version marked with the gold star is the current version.

- To see the differences between two versions, check the boxes next to them and click the "Compare" button.
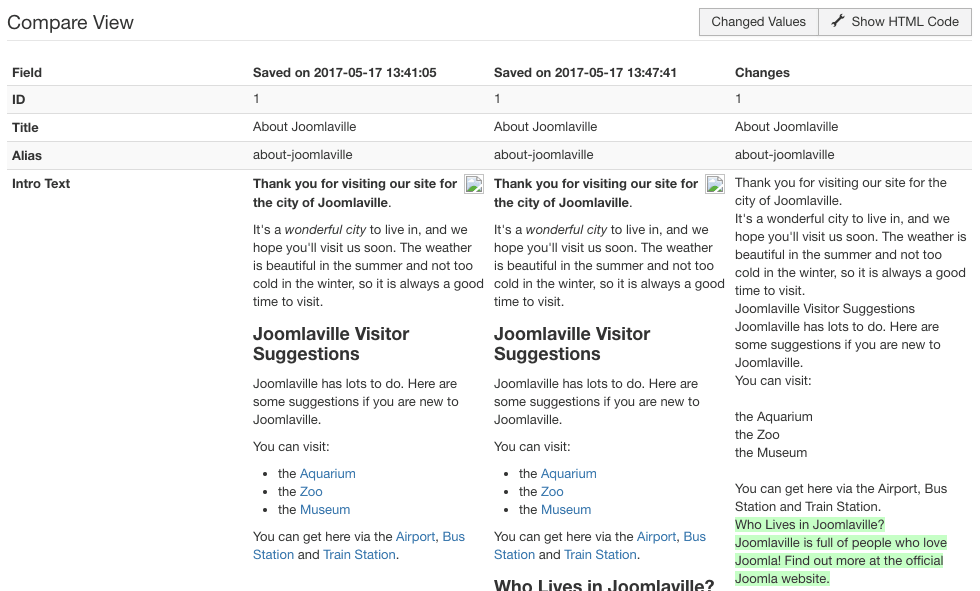
Joomla shows you both versions of the article, side-by-side. On the right-hand side, there’s also a column showing the changes.
Although you may not be able to see the colors in the image below, additions are marked in green and deletions are marked in red. Unfortunately, this Versions system doesn't display images:

- If you do decide that you want to restore the previous version of an article, check the box next to it and click the Restore button, as shown in the figure below:
What’s Next?
You’ve added great articles to your site, but you can do better. At the moment, you've only used a single text area.
Joomla allows you to add more than just text in that area. You can also add fields that are full of different types of information. In one of our future blogs, you will learn how to make your articles even far more interesting.
Additional Reading
- How to Create Dummy Content in Joomla Articles with OSContent
- The Absolute Beginners Guide to Joomla's Custom Fields
- The Absolute Beginners Guide to Joomla's Menus
- How to Add Extra Features to Your Joomla Site
Would you like to learn more about how to create great website with Joomla? Join the Joomlashack Everything Club and instantly download the "Joomla 3 Explained" bestselling book by Steve Burge.