In this tutorial, you will learn how to display your Shack Slides slideshow.
Shack Slides will display your slides as a module. This offers the maximum flexibility for placing your slideshow on yorur site.
Option #1. Publish Shack Slides in a module position
Use this option if you would like to place your slideshow:
- At the top of your site content.
- To the right of your site content.
- To the left of your site content.
- At the bottom of your site content.
Let's see how we can place a slideshow spreading full width of the page, above the content.
- In your Joomla control panel, go to Extensions > Modules.
- You will be presented with a list of available modules. Select the module "Shack Slides Pro" or create a new module using the Module Type "Shack Slides Pro". For more details on how to create a new module, see our 'How to Make A Joomla Module' tutorial.
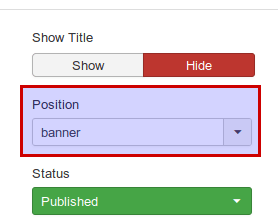
- You will see the module control panel opened for the module editing. Under the Module tab, on the right-hand side of the screen, locate the Position setting.
- Select your preferred position. As you can see on the image below, I set my Shack Slides Pro slideshow to the banner position.

Note: to check what module postions are availabe by your non-Joomlashack template, please, visit our "How to See Module Positions in Joomla 3 Templates" tutorial. To check what positions are available in your Joomlashack template:
- Visit our Joomla Templates page at https://www.joomlashack.com/joomla-templates/
- Click on the thumbnail of your template.
- Find the template's "Key information" menu and click on the "Module positions" link.
Let's move on with our tutorial:
- Under the Menu Assignment tab, assign the module to the required menu items.
- Click Save or Save & Close.
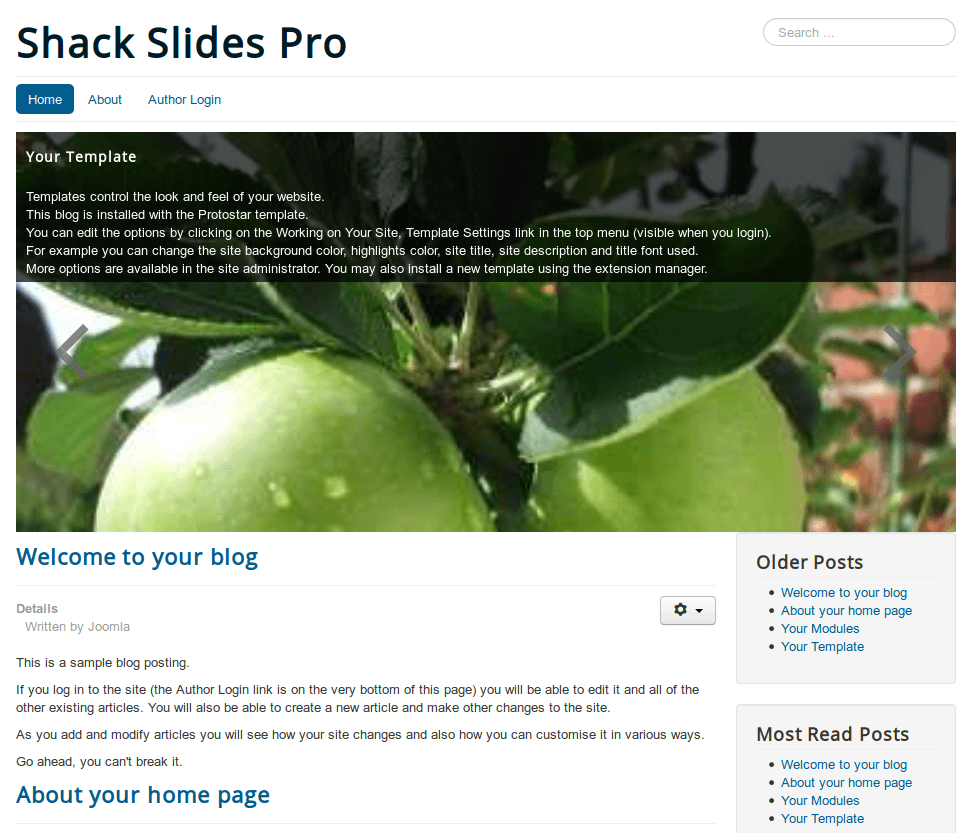
- Go to your site front end. You should now see your slideshow module displayed on the selected position:

Option #2. Place the Shack Slides module in a Joomla article
Joomla also allows you to embed modules inside your articles.
- Open up your preferred Joomla article. For my demonstration, I selected the sample "Welcome to your blog" article.
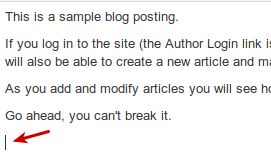
- Click the mouse pointer where you would like to place the slideshow module. For my demonstration, I clicked underneath of the article's text:

- Click the Module button. If you use the default TinyMCE HTML editor, you will find the Module button at the top of the text area:

- If your preferred HTML editor is JCE, you will see the Module button underneath the text area:

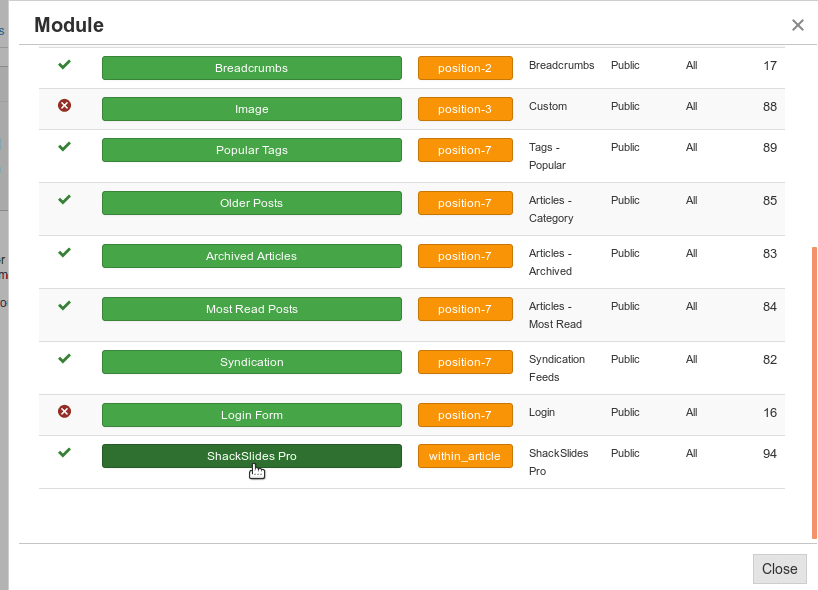
- You should now see the Module modal box. Find your Shack Slides Pro module. As you can see in the image below, my slideshow module name is Shack Slides Pro. Click on your slideshow module name:

- You will see the
loadmoduleidtag with your slideshow module ID number:

Note: for more details on the {loadmodule} and {loadposition} tags, please, see our "How to Use {loadposition} and {loadmodule} in Joomla" tutorial.
- Click Save or Save & Close.
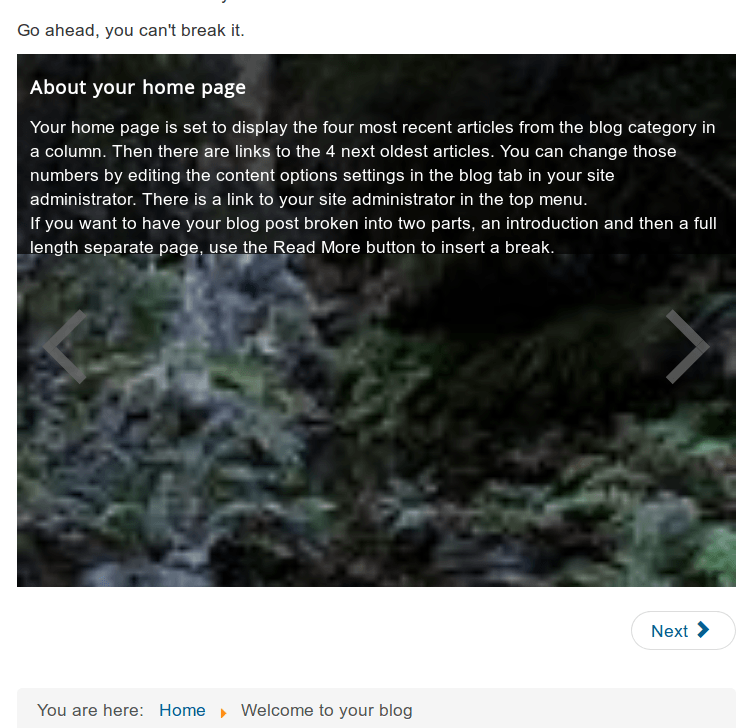
- Visit the article's page at the front end of your site. You should now see the slideshow displayed at the bottom of the article: