Oftentimes you need to display a small block with some information on your Joomla site. It could be, for example, a block with an offer, or with a tip, or with a newsflash.
This is exactly what Joomla modules are for. In this tutorial, I will show you how to create your own basic Joomla module even if you don't know how to code.
Step #1. Create a directory structure
- Create inside the module directory of your Joomla site the following folders:
- /public_html/modules/mod_firstmodule
- /public_html/modules/mod_firstmodule/tmpl
- /public_html/modules/mod_firstmodule/language
- /public_html/modules/mod_firstmodule/language/en-GB
IMPORTANT NOTE: the directory must start with mod_ followed by the name of the module. It's easy to see that all the directories follow this naming convention. The most important files also follow the same convention. This is an important part of making the module work.
Step #2: Create mod_firstmodule.php
- Inside the mod_firstmodule folder create a file called mod_firstmodule.php.
- Include in this file the following code:
<?php
/***
* @package Joomla.Site
* @subpackage mod_firstmodule
* @license GNU/GPL, see LICENSE.php
* @copyright Copyright (C) 2005 - 2018, Open Source Matters, Inc. All rights reserved.
***/
// no direct access
defined('_JEXEC') or die;
// include the syndicate functions only once
require_once dirname(__FILE__).'/helper.php';
?>
<p>This is my first Joomla module. I am learning.</p>
The defined directive limits access to the rest of the file from any non-Joomla scripts. In other words, if it's not from Joomla, "die" or stop all further action.
The require_once is going to require that the contents of the helper.php file are read into this file at run time, before anything else. You can use the require directive to include CSS files, additions or modifications. You can modify the required file and never have to modify the main file. It's a very handy technique for programming.
You don't always need a helper file, so you won't always need a require directive. We are including one so we can demonstrate all the basic techniques you will need to create a module.
Step #3. Create mod_firstmodule.xml
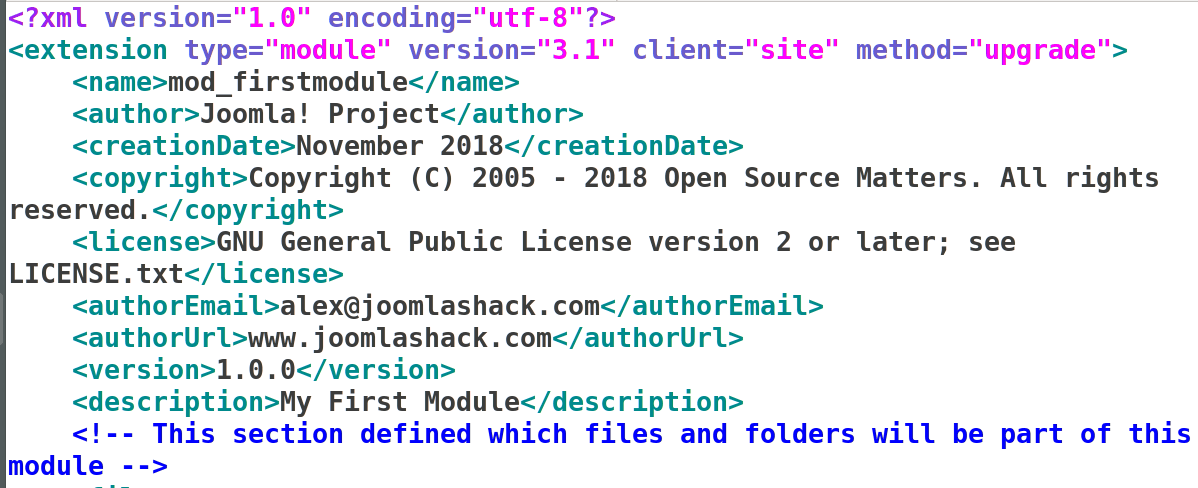
Opening Section

<?xml version="1.0" encoding="utf-8"?>
<extension type="module" version="3.1" client="site" method="upgrade">
<name>mod_firstmodule</name>
<author>Joomla! Project</author>
<creationDate>November 2018</creationDate>
<copyright>Copyright (C) 2005 - 2018 Open Source Matters. All rights reserved.</copyright>
<license>GNU General Public License version 2 or later; see LICENSE.txt</license>
<authorEmail>your_email_goes_here</authorEmail>
<authorUrl>www.joomlashack.com</authorUrl>
<version>1.1.0</version>
<description>My First Module</description>
<!-- This section defined which files and folders will be part of this module -->Let's take a look at other important sections that must be included.
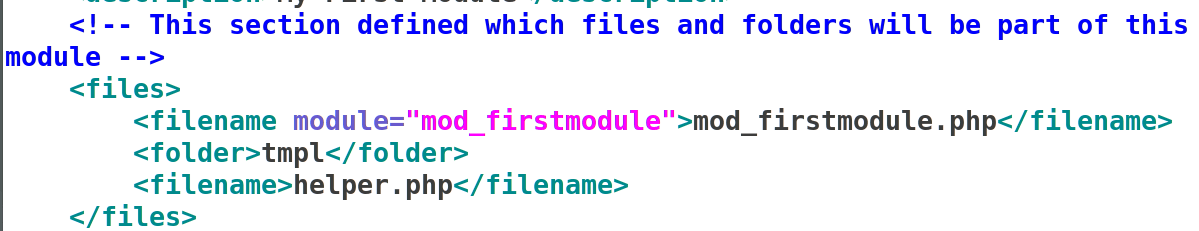
Defining the files section

<!-- This section defined which files and folders will be part of this module -->
<files>
<filename module="mod_firstmodule">mod_firstmodule.php</filename>
<folder>tmpl</folder>
<filename>helper.php</filename>
</files>The <files> section specifies the folders and files that will be a part of this module.
- It includes all the files in that folder recursively.
- It includes an individual file.
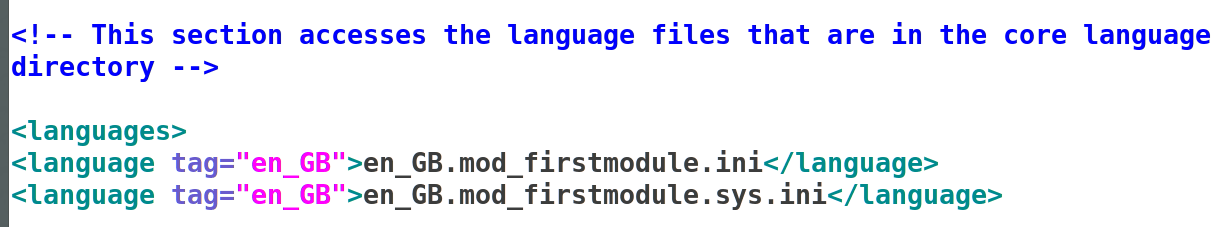
The language section

<!-- This section accesses the language files that are in the core language directory -->
<languages>
<language tag="en_GB">en_GB.mod_firstmodule.ini</language>
<language tag="en_GB">en_GB.mod_firstmodule.sys.ini</language>The <language> section includes language files and language strings. If you look at some of the core modules you will see this section because they have placed the language files directly in the languages folder.
You can also include a custom language folder for your module. The advantage to a custom folder is that it won't be eliminated by upgrades and your module will be a self-contained unit.
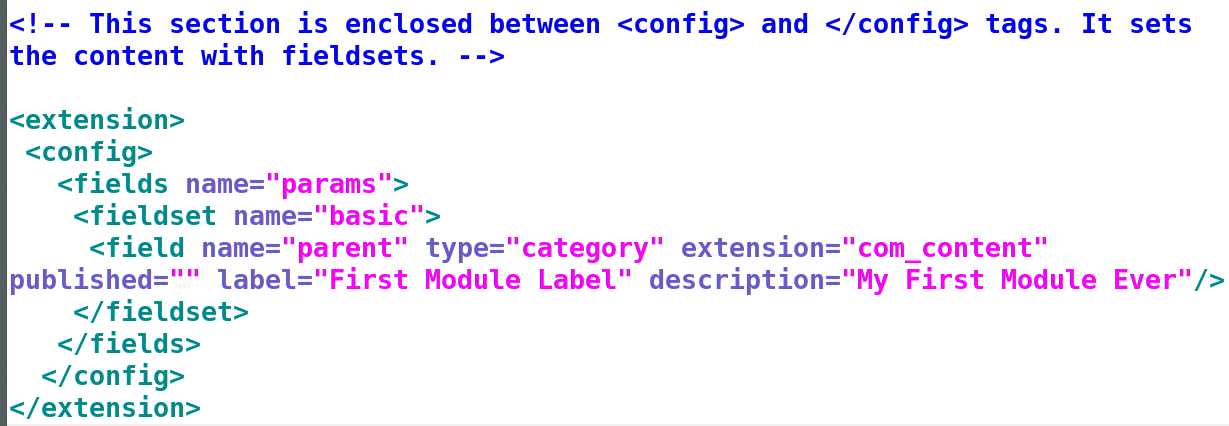
Configuration and fieldsets

<extension>
<config>
<fields name="params">
<fieldset name="basic">
<field name="parent" type="category" extension="com_content" published="" label="First Module Label" description="My First Module Ever"/>
</fieldset>
</fields>
</config>
</extension>The config section contains the fields and their parameters. Notice that it has an openning and a closing tag.
Step #4. Create helper.php
- Create a helper.php file with the following code:
<?php
/***
* @package Joomla.Site
* @subpackage mod_firstmodule
* @copyright Copyright (C) 2005 - 2018 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
***/
defined('_JEXEC') or die;
?>
<p>Let's put a greeting here</p>
Actually the helper.php file is not necessary to operating a module. If you look at the directories for other modules, you'll find many that don't have it. We need to write one for this example, though.
Why do we need one? When I asked you to write the mod_firstmodule.php file, you put in a line that required the helper.php file.
If you ask for it, but you don't have it, Joomla is going to give you an error message that the file wasn't found. If you don't want to use one, don't use the require in the .php file.
For now let's just include a minimal one so we don't invite an error. More on this later.
<?php
/**
* @package Joomla.Site
* @subpackage mod_firstmodule
* @copyright Copyright (C) 2005 - 2012 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
>?
<p>Let's put a greeting here</p>
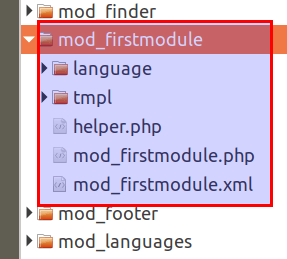
Step #5: Check your work
Here's how the mod_firstmodule will look inside your public_html/modules folder at this point:

Let's install and test it.
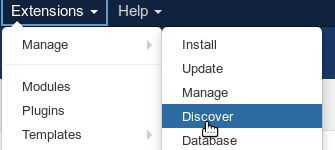
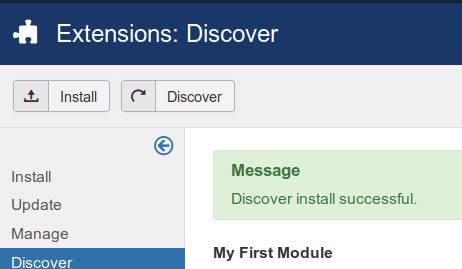
- In your Joomla control panel, go to Extensions > Manage > Discover:

Note: If you have made any php errors, you'll be getting an error message right after you click Discover. If you get any messages, clean up the code before going any further.
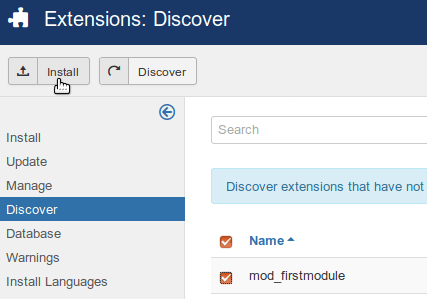
- Click inside the checkbox next to the mod_firstmodule and click Install in the top left corner of the screen:

You will see the Discover install successful message:

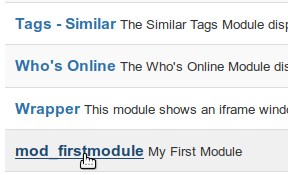
- Go to Extensions > Modules > New.
- In the displayed list of module types, click mod_firstmodule:

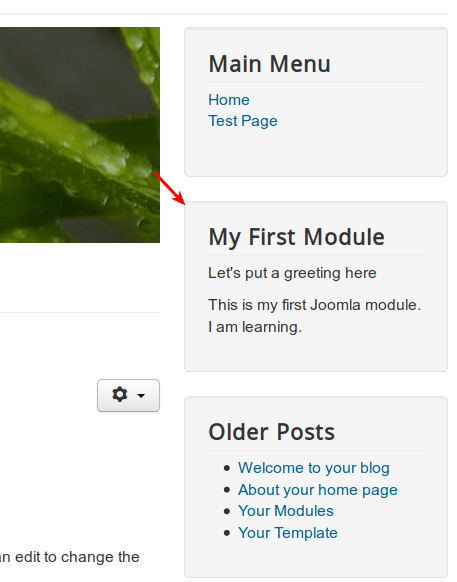
- As with any Joomla module, give it a title, assign it a position and pages, and publish it. For my demonstration, I called my module My First Module, placed it on the Right [position-7] position, and assigned it to all pages.
- Click Save or Save & Close.
- Go to the front end of your site. You should now see your module:

Congratulations, you've just learned how to create a Joomla module.
What's Next?
Would you like to become a Joomla developer? Sign up for our Joomlashack University and get instant access to "How to Develop Joomla Modules" video class.
Cory Webb is going to show you how to build a Random articles module, from start to finish. His video lessons cover the following topics and more:
- The correct file and folder architecture for a Joomla module
- How to write the XML file for Joomla extensions
- How to pull data from the Joomla database into your module
- Integrating Ajax into your extension
- How to make your Joomla module translatable
- How to package your extension for distribution
Watch the class introduction (duration: 2 minutes 26 seconds).