
Welcome to the 5th tutorial in our series on the CSS Grid. Relying on CSS Grid will be one of the major changes in Joomla 4.
Cassiopeia, the default frontend template for Joomla 4, was created with CSS Grid. Valentin, our lead designer, is working on converting our templates to Joomla 4 and he's constantly surprised at how much CSS Grid is being used in Joomla 4.
In our previous tutorials on this popular topic, we covered the following topics:
- Everything Joomla Users Need to Get Started with CSS Grid.
- How to use the Grid Inspector tool in Firefox.
- The difference between Implicit and Explicit grids.
- How to Use the Autoflow Property in CSS Grid.
In this tutorial, you will learn the different measuring units used in the CSS Grid specification.
So far, you've been working with pixels. Pixels are fixed units. Hopefully, working with them helped you to understand basic CSS Grid concepts.
However, there are other methods to size the tracks in CSS Grid. This tutorial will explain those different measuring units.
The Base HTML
- Open the HTML editor of your liking.
- Create an HTML file.
- If you have the Emmet extension installed in your editor, you can type this command:
.container>.item{$}*4- Press the “Tab” key.
- If you don’t have the Emmet extension installed, copy and paste the following code:
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>The CSS Global Styles
- Create a CSS file and link it to your HTML file.
- Add the following global styles:
/* GLOBAL STYLES */
* {
box-sizing: border-box;
}
body {
background-color: #AAA;
margin: 50px;
}
/* Each item in the grid contains numbers */
.item {
/* Center the contents of the grid items. Making each grid item a Flex Container */
display: flex;
/* Horizontal and Vertical centering */
justify-content: center;
align-items: center;
border: 5px solid #87b5ff;
border-radius: 3px;
font-size: 2em;
font-family: sans-serif;
font-weight: bold;
background-color: #1c57b5;
}- Open the HTML file in the browser, it should look like this:

The Grid Styles
You are going to declare the element with the class container as a grid container and assign a fixed column width of 200px for each item inside of it:
/* CSS Grid Styles */
.container {
display: grid;
grid-template-columns: 200px 200px 200px 200px;
}The grid looks like this now:

- Change the fixed width units for percentages:
.container {
display: grid;
grid-template-columns: 25% 25% 25% 25%;
}
- Turn on the HTML and Grid inspectors.
The grid now looks like this (click on the image to enlarge it):
Each item is taking 25% of the available container space. The HTML container (block element) has the same width of its parent container (in this case the body element).
- Add some gap to the rows and columns inside the grid with the
grid-gapproperty:
.container {
display: grid;
grid-template-columns: 25% 25% 25% 25%;
grid-gap: 30px;
}
The grid container has still the same width, while the grid and the grid items have surpassed these boundaries and there’s an unwanted horizontal scroll as side effect.
The reason is that the gap exists only in CSS. It’s not part of the DOM or the document flow. It’s pure styling (click on the image to enlarge it):
Introducing the fr Unit
As you already have seen, using only percentage based values for sizing grid columns causes a layout issue. However, the CSS Grid specification has a solution for this issue, and that is the fr unit.
fr stands for fractional, that means, that you can “fraction” the grid in a variety of ways. For example, you can have multiple equal columns or you can declare columns of different sizes in order to place the grid items.
Let’s take a look at an example!
- Edit the CSS code:
.container {
display: grid;
grid-template-columns: 1fr;
}
Refresh your browser and take a look at the grid.

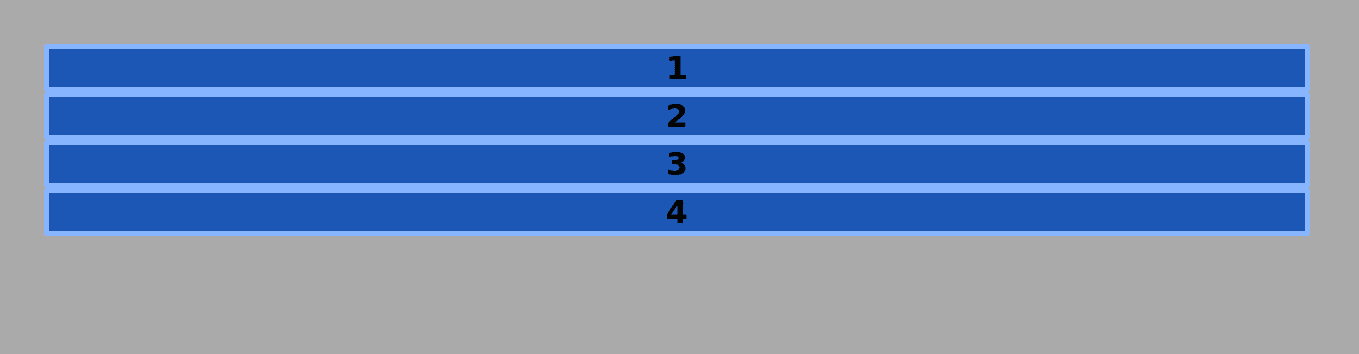
You declared one column in the CSS code, and this column is taking the available space within the container.
- Edit the code once again
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
}
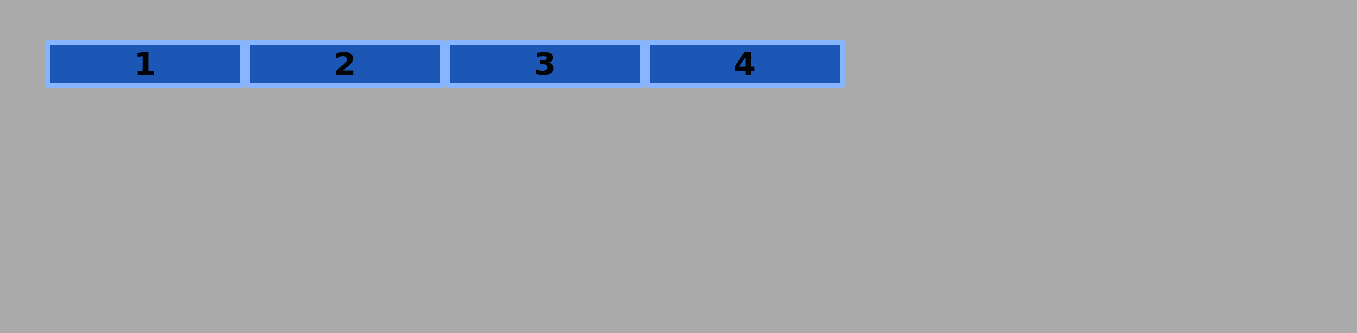
This is the same layout as if we’ve declared percentage based units in the CSS code.
You won’t see any difference in the appearance.
- Now add the gap between columns (and rows) with the
grid-gapproperty:
container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-gap: 30px;
}
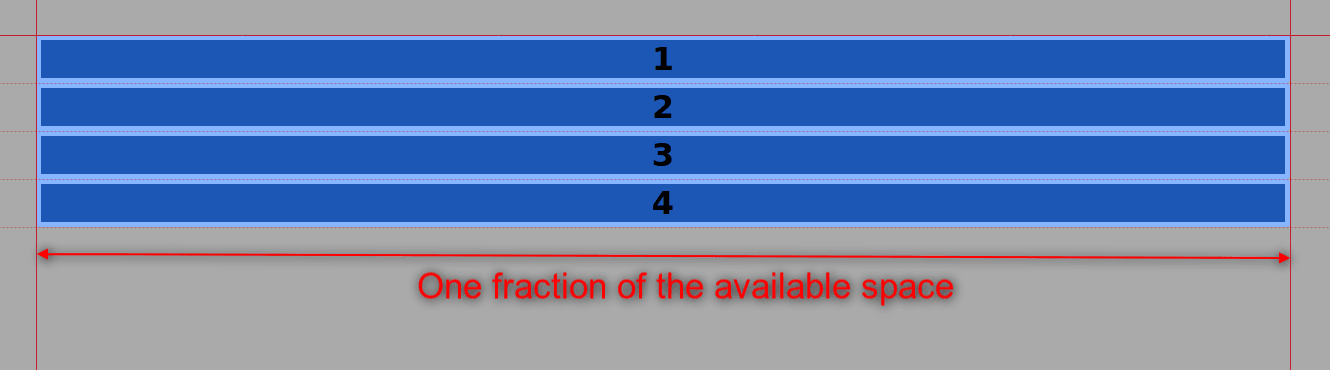
(Click on the image to enlarge it)
Each column is taking one equal fraction (of four) of the available space within the grid container. Let’s edit the CSS once again:
container {
display: grid;
grid-template-columns: 2fr 1fr;
grid-gap: 30px;
}
(Click on the image to enlarge it)
We’ve divided (fractioned) the grid into two columns. The first one will take two thirds of the available space and the second column will take the other third. The grid items will explicitly place themselves.
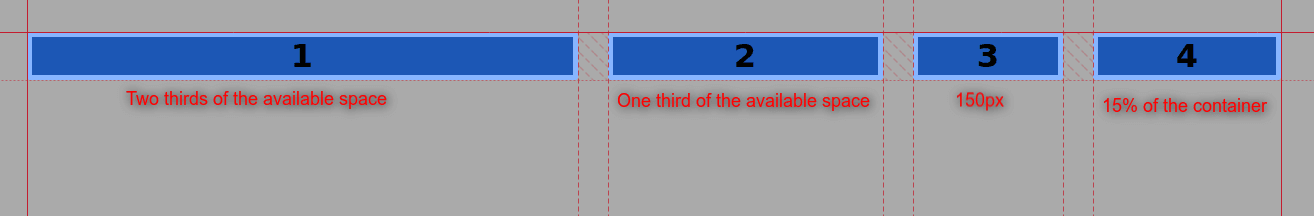
Of course you could do something like this:
.container {
display: grid;
grid-template-columns: 2fr 1fr 150px 15%;
grid-gap: 30px;
}
The browser will lay this out in a particular order:
- Column 3 will have a fixed width of 150px.
- It will then consider the grid gap.
- The width of column four will be 15% of the container.
- Meanwhile columns 1 and 2 will have two thirds and one-third of the available remaining space each.

Sizing the Rows
Grid items by default behave like block elements. Their height is determined by their content.
If you want to apply the fr unit to rows, you have to declare a fixed height for the grid container.
.container {
display: grid;
height: 500px;
grid-template-columns: 2fr 1fr;
grid-template-rows: 1fr 1fr;
grid-gap: 30px;
}
(Click on the image to enlarge it)
Summary
It is possible to use different measuring units to size the tracks of a grid container. One of them is the fr unit. It refers to the proportional available space inside a grid container. You’ll be primarily using this unit when assigning space to the layout regions of your website.
Get our CSS Grid Explained Book

All Joomlashack Pro members get access to our "CSS Grid Explained" book. All you need to do is sign up for a Joomlashack extension, template or training membership.
In this short book, you are going to master the key ideas behind CSS Grid. This book is in the best traditions of OSTraining. There are no long-dense paragraphs of theory. You pick up the book and you start writing code immediately.
In the first chapter, we start with the basic terminology. You'll learn the difference between Grid Areas and Grid Cells, between Grid Tracks and Grid Gaps.
Then, using a hands-on approach, you'll start building CSS Grids. There are 9 different exercises in this book. You'll build everything from the most basic CSS Grid to a full site layout.






