Welcome to the 6th tutorial in our series on the CSS Grid. Implementing CSS Grid will be one of the significant changes in Joomla 4.
In our previous tutorials on this popular technology, we covered the following topics:
- Everything Joomla Users Need to Get Started with CSS Grid
- How to use the Grid Inspector tool in Firefox
- The difference between Implicit and Explicit grids
- How to Use the Autoflow Property in CSS Grid
- Determining the Size of the Tracks in CSS Grid
In this tutorial, you’ll learn about the auto keyword to size tracks and the repeat syntax for creating track patterns in an abbreviated way.
The auto Keyword
As already stated, Grid items by default behave like block elements. Their height is determined by their content if it’s not explicitly declared.
The width of these items is determined by the size you assign to the column. The auto keyword adjusts the width of the grid item to the max width of its content. That means that the element auto sizes the column. Let’s look at an example.
The Base HTML
- Open the HTML editor of your liking.
- Create an HTML file.
- If you have the Emmet extension installed in your editor, you can type this command:
.container>.item{$}*8
- Press the Tab key.
- If you don’t have the Emmet extension installed, copy and paste the following code:
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
</div>The CSS Global Styles
- Create a CSS file and link it to your HTML file.
- Add the following global styles:
/* GLOBAL STYLES */
* {
box-sizing: border-box;
}
body {
background-color: #AAA;
margin: 50px;
}
/* Each item in the grid contains numbers */
.item {
/* Center the contents of the grid items. Making each grid item a Flex Container */
display: flex;
/* Horizontal and Vertical centering */
justify-content: center;
align-items: center;
border: 5px solid #87b5ff;
border-radius: 3px;
font-size: 2em;
font-family: sans-serif;
font-weight: bold;
background-color: #1c57b5
}The CSS Grid Styles
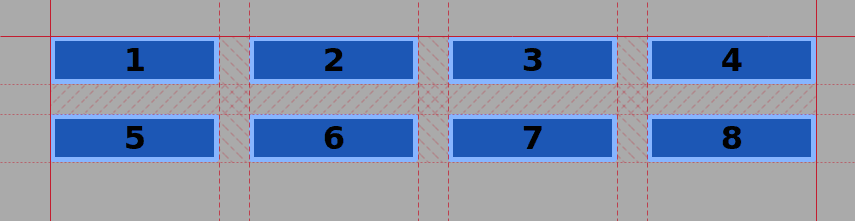
Our starting point will be a grid with 4 columns and 2 (implicit) rows.
The gap between columns and rows will be 2rem, that is approximately 32 px on a desktop screen:
/* CSS Grid Styles */
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-gap: 2rem;
}

- Edit the CSS code:
.container {
display: grid;
grid-template-columns: auto 1fr 1fr auto;
grid-gap: 2rem;
}
The items placed in the first and fourth columns have been resized to the width of their content.

- Edit the markup:
<div class="container">
<div class="item">First item</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
</div>The first column changed its width according to the width of the content inside the first grid item. But the second and third columns (fractional) shrunk in order to fit inside the grid container.

As you may have already noticed, you can mix measuring units in the grid-template-columns property like this:
.container {
display: grid;
grid-template-columns: auto 1fr 2fr 10%;
grid-gap: 2rem;
}
The first column will be as wide as the widest item (its content) in it. The fourth column will take 10% of the container width and the second and third columns will take one and two fractions each of the available remaining space.
The repeat() Notation
Defining a grid is about assigning values for columns and rows through the grid-template-columns and grid-template-rows properties.
For example you could have something like:
.container {
display: grid;
grid-template-columns: 1fr 2fr 1fr 2fr;
grid-gap: 2rem;
}
There is a pattern. This pattern appears two times. We can declare this pattern with the repeat() notation.
- Edit the CSS:
.container {
display: grid;
grid-template-columns: repeat(2, 1fr 2fr);
grid-gap: 2rem;
}
You won’t see any difference in the layout, because you’ve declared the same thing in another way with the repeat function.

Now that you know how it works, you can create more complex patterns. For example:
.container {
display: grid;
grid-template-columns: repeat(2, 1fr 50px 1fr 15%);
grid-gap: 2rem;
}
Conclusion
The auto keyword allows you to adjust the width of a grid item according to the width of its content. The repeat syntax lets you build a predefined column (or row) pattern in an abbreviated and quicker way.
Get our CSS Grid Explained Book

All Joomlashack Pro members get access to our "CSS Grid Explained" book. All you need to do is sign up for a Joomlashack extension, template or training membership.
In this short book, you are going to master the key ideas behind CSS Grid. This book is in the best traditions of OSTraining. There are no long-dense paragraphs of theory. You pick up the book and you start writing code immediately.
In the first chapter, we start with the basic terminology. You'll learn the difference between Grid Areas and Grid Cells, between Grid Tracks and Grid Gaps.
Then, using a hands-on approach, you'll start building CSS Grids. There are 9 different exercises in this book. You'll build everything from the most basic CSS Grid to a full site layout.