One of our users was wanting to have a different background for her site's home page.
Joomla does offer you several ways to customize individual pages.
This tutorial will introduce you to four Joomla options. Let's get started ...
Option #1. Add CSS to Your Current Template
Check to see if your template already makes it easy to target a specific page.
For example, some templates add the menu item ID as a class. That will allow you to target the page using CSS without doing anything else.
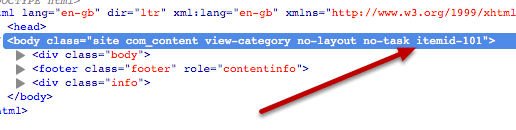
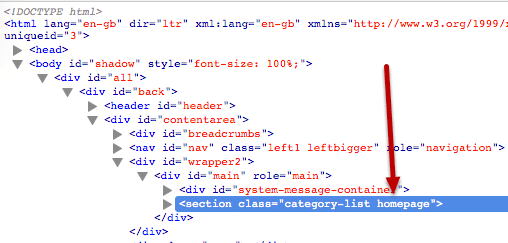
Use your browser's inspection tool or Firebug to inspect the HTML output.

As you can see, in this example, the template adds the menu item id to the markup.
So I could target the background using the following CSS:
body.itemid-101 {
background-color: yellow;
}Option #2. Use a Page Class

What happens if the template doesn't add any unique markup per page?
Using the Page Class option of a menu item, we can add more CSS classes to the HTML markup. Then we can use CSS to target just that specific page.

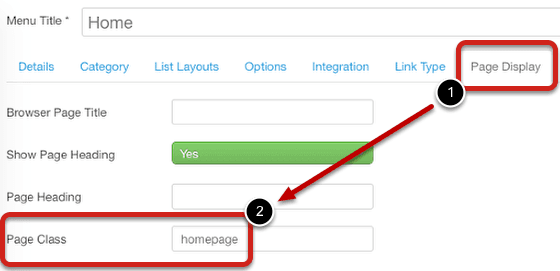
To add a page class, go to:
- Edit your menu item
- Page Display (tab)
- Page Class -> add your class here.
- Save
In the example, I've added a space before "homepage". That will make it a separate class. If you want it appended to end of the final class as a suffix, use a hyphen instead.
If you're lucky, the template will add the class where you need it.
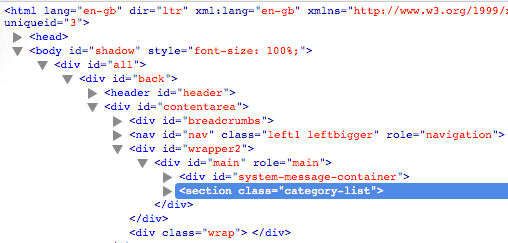
Let's see the output in our example.

The class "homepage" was added. But, it wasn't added in a place where I can target it using CSS for my background example. I can target the content area using it, but not the background of the body.
So this isn't what I need. I'll need to do some extra work, which brings us to our next example.
Pro tip: The reason is that with CSS I can't target parent elements. I can only target the element itself and child elements.
Option #3. Use an Extension
If you don't want to edit your template's core files, use an extension to output custom CSS per page. For more on this, check out our HD-Custom CSS tutorial.
Option #4. Write Custom Code in Your Template
If you're creating a custom template, take a look at how the Protostar template does it.
Below, I've added some of Protostar's code. I modified it to make it generic for any template:
<?php
$app = JFactory::getApplication();
$option = $app->input->getCmd('option', '');
$view = $app->input->getCmd('view', '');
$layout = $app->input->getCmd('layout', '');
$task = $app->input->getCmd('task', '');
$itemid = $app->input->getCmd('Itemid', '');
?>
<body class="<?php echo $option
. ' view-' . $view
. ($layout ? ' layout-' . $layout : ' no-layout')
. ($task ? ' task-' . $task : ' no-task')
. ($itemid ? ' itemid-' . $itemid : '');
?>">So what is this code doing?
It's getting the Joomla application. Then it's finding all the specifics about it, such as:
- What Joomla option is it on? Is it on com_content or something else?
- What view is it on? Is it on the frontpage view? Something else?
- What layout is it using? Is it using the default layout?
- What task is it using?
- What's the menu item id?
Then it outputs the information as classes in the body element.
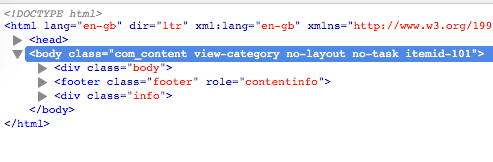
Let's look at an example:

Now I can use any of those CSS classes to target different pages. The classes go from more general to more specific, from left to right.