HD-Custom CSS is a simple but very useful module that allows you to add CSS styles to individual Joomla pages.
Without editing your template files, HD-Custom CSS makes it possible to quickly and easily apply CSS changes.
In this tutorial, we'll show you how to alter the background color and font for just one page.
Step #1. Installation
- Download the module from the JED.
- Login to your site and go to Extensions > Extension Manager.
- Install the module.
Step #2: Assign to Selected Pages
- Go to the Module Manager and open the HD-Custom CSS module.
- Enable the module.
- Place the module in any module position on the menu item(s) you require. I used the "debug" position, but I could have picked any other one. For more information on positions, see the module's website.
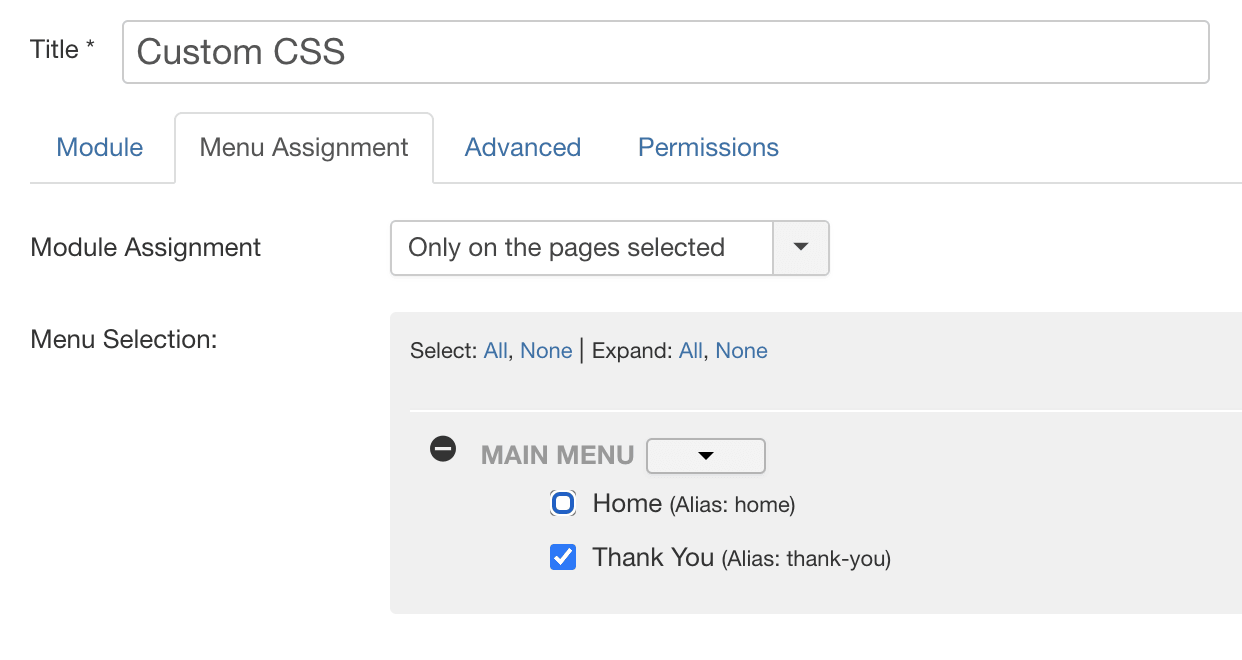
- You will also want to click "Menu Assignment" and add this CSS to the specific links you choose.

Step 3: #Add Your CSS
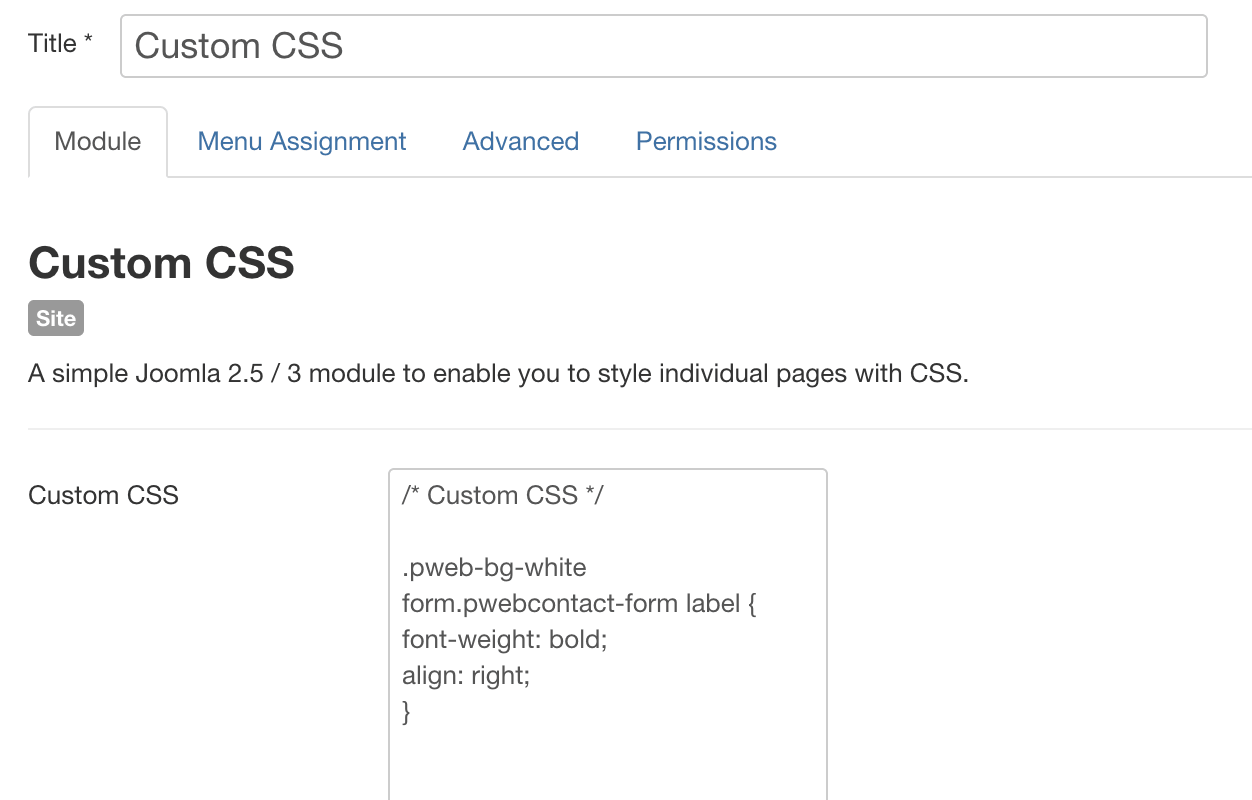
- Enter the CSS you want to use into the "Custom CSS" box.
- The image below shows the window with the first example already typed into it. We're going to make the background blue.
- Save the module.

Step #4: View the Changes
- Go the frontend of your site and check your changes. Make sure they are only applied to the pages you want.
More Options
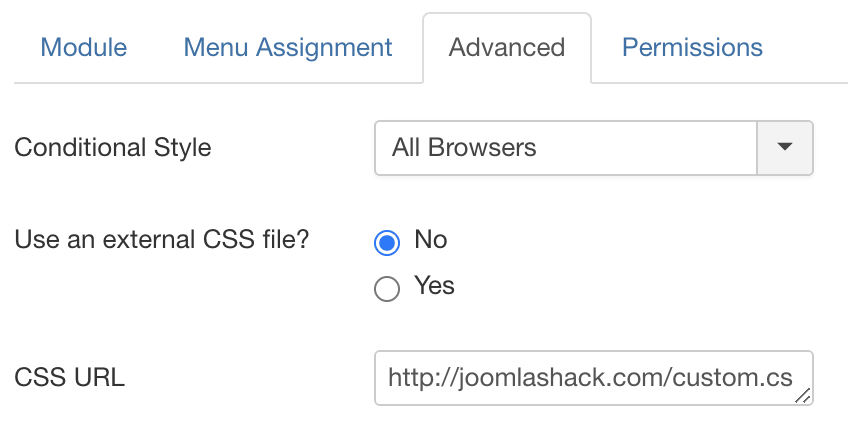
Instead of using the window, you could create, or copy from an existing site, a stylesheet and include it by typing in the url to the style sheet. This is great if you want to make the same changes on lots of different sites.

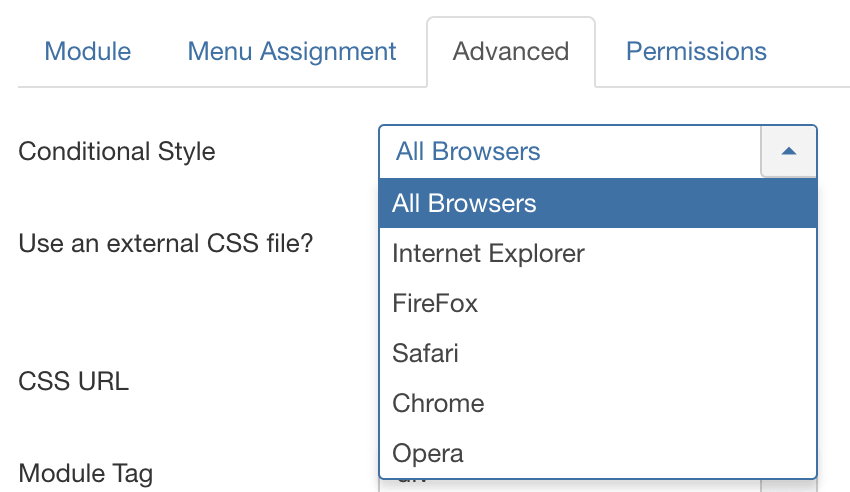
For those people who are having trouble with browser compatibility, you can make your styles conditional to the browser:

Summary
HD-Custom CSS is a great option for quick and targeted CSS changes. If use a Joomlashack template, this is our guide for customizing your CSS. If you're a developer, you can do the same thing with more advanced code: we explain all your per-page CSS options here.