Documentation for Joomla 3
Facebook Open Graph is a set of tags that lets you define actions over your site content. When you use the Shack Article Sharing extension, you can define actions and settings for what will appear when your Joomla articles are shared on Facebook.

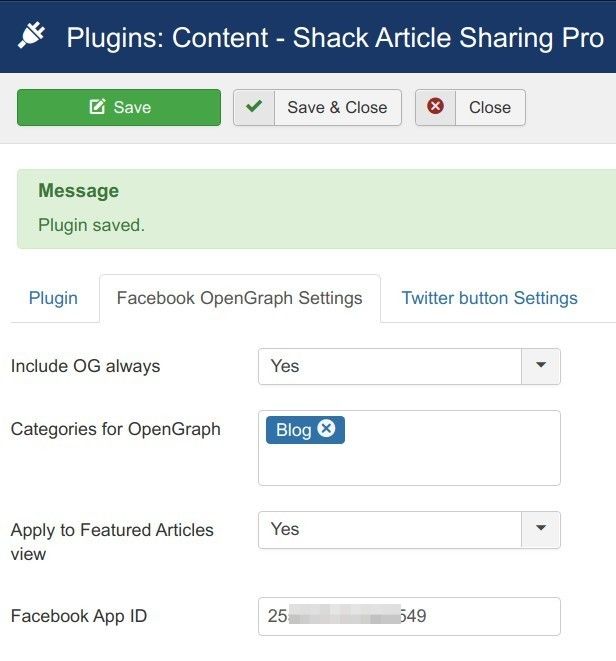
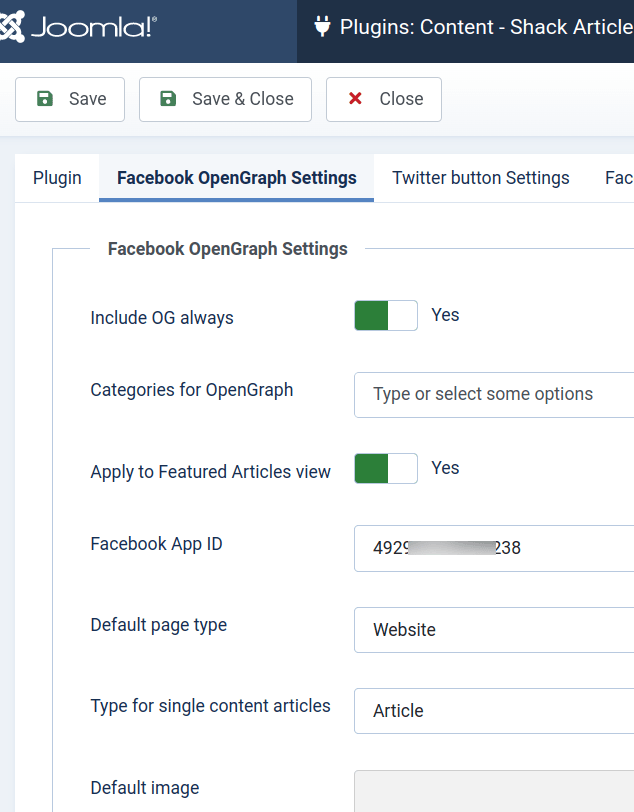
Here are settings from the above screenshot.
- Include OG always:
- Set to Yes to always include og: tags on pages of single articles and pages displaying featured articles.
- Set to No to if you don't want Shack Article Sharing to include og: tags in your site. Also, select No if you would like to include the og: tags only for the Joomla articles created in the categories explicitly selected in the Categories for OpenGraph setting below.
- Categories for OpenGraph: If the Include OG always is set to "No", select here the categories in which Joomla articles you would like to include the og: tag.
- Apply to Featured Articles view: Select here whether you wish to include OpenGraph og: meta tags in your Joomla site featured articles. It applies to both pages listing featured articles as well as full pages with single featured articles.
- Facebook App ID: If you have an App ID, you can set it here so your site will be linked to your FB App.

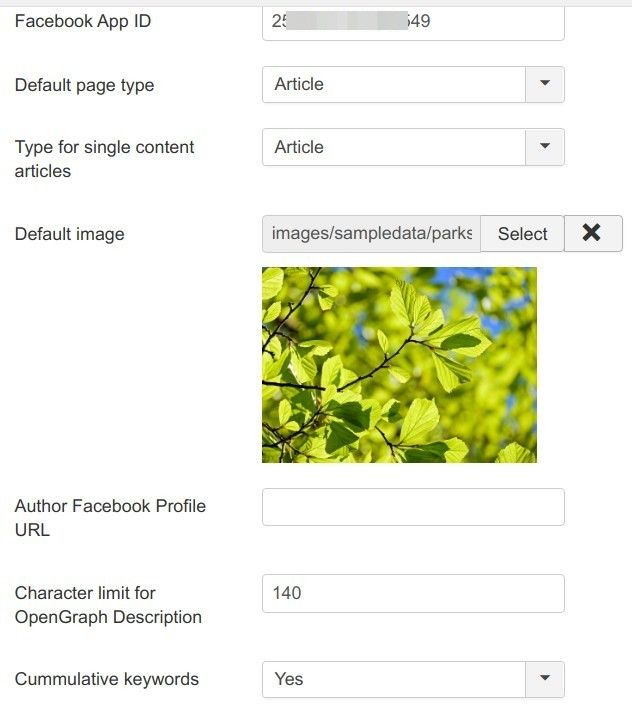
Here are the rest of the settings on the "Facebook OpenGraph" tab.
- Default page type: Refers to the page type reported to Facebook, for every content page excluding single articles. You can set it from OpenGraph's built-in types.
- Type for single content articles: Refers to the page type reported to Facebook for single articles. You can set it from OpenGraph's built-in types.
- Default image: Set here a fallback image. It will be displayed:
- If images are missing on the pages set to include og: tags per the above settings.
- If for some reason Facebook fails to scrape an existing image.
Note: This setting works only with pages listing featured articles and pages with individual articles.
- Author Facebook Profile URL: When present, it must contain the Facebook profile URL of the author. It will be used to set the author to every single article.
- Character limit for OpenGraph Description: The description is grabbed from the article's metadata. If it's not set, then it will take the first characters of the article itself. You may configure here how many characters it will grab. Shack Article Sharing will take care of leaving always complete words.
- Cummulative keywords: When set to "Yes", it sets both the article's and site's keywords as OpenGraph's tags, eliminating duplicates.
Examples using the Shack Article Sharing Extension
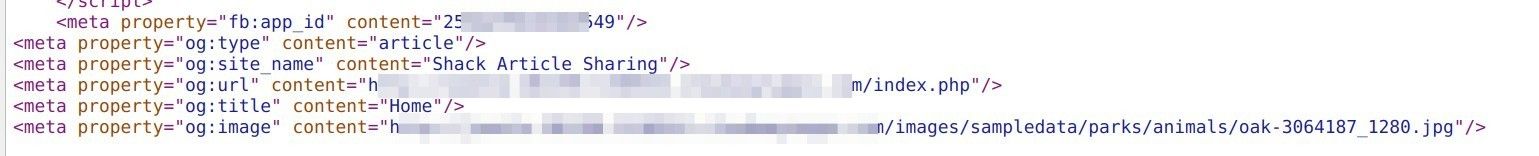
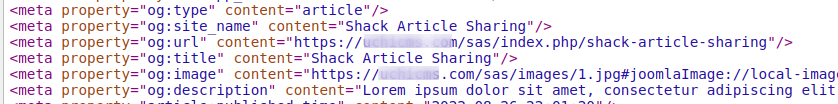
After configuring the OpenGraph settings, they will get added to the source code of your articles, like this:

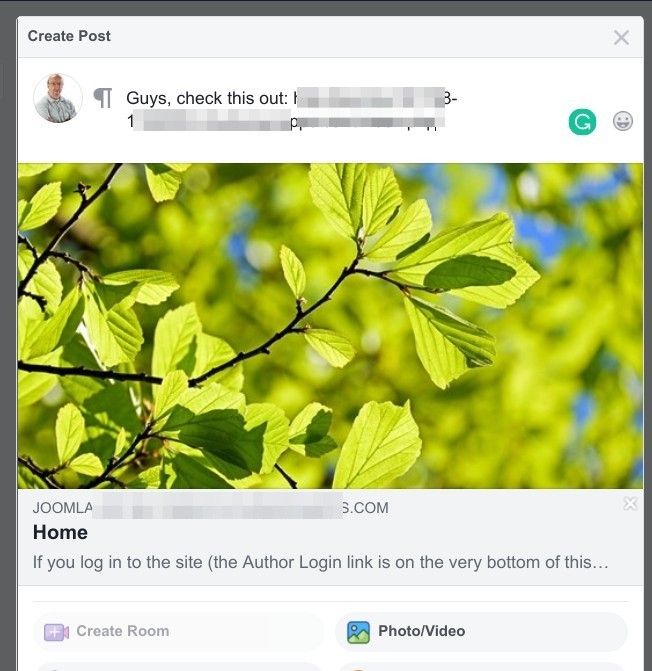
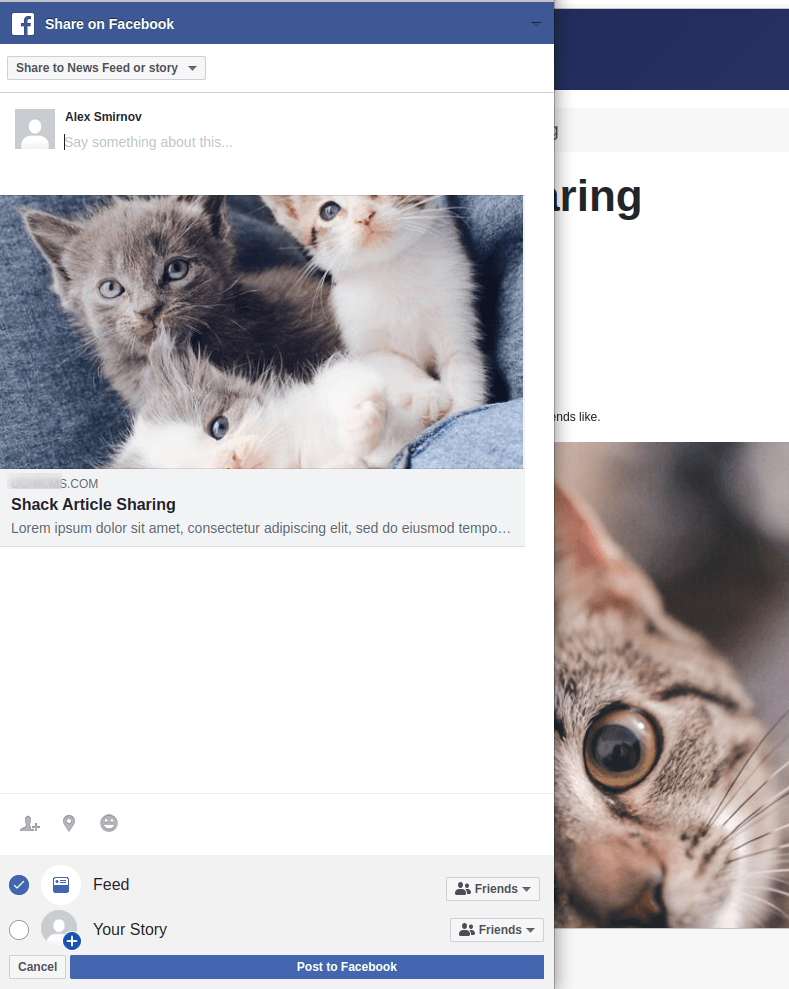
- Go to Facebook and share this site to check out how your site looks. Facebook will pull in the text and image:

How Shack Article Sharing creates the Open Graph tags
Here's a guide to where the Shack Article Sharing extension pulls data from for Open Graph tags:
- Title (og:title) taken from the article's or page's title directly
- Description (og:description) is taken from several different sources:
- Single article: The article's meta description if it's presen, or the article's first 140 characters (if the first one is not set).
- For a blog or featured article's page: The menu's meta description, or thhe site meta-description (if the first one is not set).
- Site name (og:site_name) is taken from the site name in Global Configuration.
- Image (og:image) is taken from:
- The "Intro Image" setting for each single article.
- If the "Intro Image" is empty, Shack Article Sharing uses the configurable default image inside the plugin.
Here are some other key tags:
- URL (og:url) is taken from each page or article's URL.
- Published time (article:published_time) is taken from the start publishing date (if configured to be visible). Only for single articles.
- Modified time (article:modified_time) is taken from the last modification date (if configured to be visible). Only for single articles.
- Expiration time (article:expiration_time) is taken from the finish publishing date (if set and configured to be visible). Only for single articles.
- Author (article:author) is taken from the configured setting (in the plugin configuration).
- Section (article:section) is taken from the article's category name (if configured to be visible). Only for single articles.
- Tag (article:tag) is taken from the article's meta-tags and the site's meta-keywords, dividing them using the spaces. Sets a single line of tag for each meta-keyword.
- Facebook App ID (fb:app_id) is taken from the plugin configuration. It's recommended that your site is linked to an App Id, but it's optional.
- Type (og:type) is taken from the plugin configuration, where there is an option for single articles and an option for blogs.
Documentation for Joomla 5
Facebook Open Graph is a set of tags that lets you define actions over your site content. When you use the Shack Article Sharing extension, you can define actions and settings for what will appear when your Joomla articles are shared on Facebook:

Here are the settings you will find on this tab.
- Include OG always:
- Set to Yes to always include og: tags on pages of single articles and pages displaying featured articles.
- Set to No to if you don't want Shack Article Sharing to include og: tags in your site. Also, select No if you would like to include the og: tags only for the Joomla articles created in the categories explicitly selected in the Categories for OpenGraph setting below.
- Categories for OpenGraph: If the Include OG always is set to "No", select here the categories in which Joomla articles you would like to include the og: tag.
- Apply to Featured Articles view: Select here whether you wish to include OpenGraph og: meta tags in your Joomla site featured articles. It applies to both pages listing featured articles as well as full pages with single featured articles.
- Facebook App ID: If you have an App ID, you can set it here so your site will be linked to your FB App.
- Default page type: Refers to the page type reported to Facebook, for every content page excluding single articles. You can set it from OpenGraph's built-in types.
- Type for single content articles: Refers to the page type reported to Facebook for single articles. You can set it from OpenGraph's built-in types.
- Default image: Set here a fallback image. It will be displayed:
- If images are missing on the pages set to include og: tags per the above settings.
- If for some reason Facebook fails to scrape an existing image.
Note: This setting works only with pages listing featured articles and pages with individual articles.
- Author Facebook Profile URL: When present, it must contain the Facebook profile URL of the author. It will be used to set the author to every single article.
- Character limit for OpenGraph Description: The description is grabbed from the article's metadata. If it's not set, then it will take the first characters of the article itself. You may configure here how many characters it will grab. Shack Article Sharing will take care of leaving always complete words.
- Cummulative keywords: When set to "Yes", it sets both the article's and site's keywords as OpenGraph's tags, eliminating duplicates.
Example of the Facebook Open Graph tags
After configuring the OpenGraph settings, they will get added to the source code of your articles, like this:

- Go to Facebook and share this site to check out how your site looks. Facebook will pull in the text and image:

How Shack Article Sharing creates the Open Graph tags
Here's a guide to where the Shack Article Sharing extension pulls data from for Open Graph tags:
- Title (og:title) taken from the article's or page's title directly
- Description (og:description) is taken from several different sources:
- Single article: The article's meta description if it's presen, or the article's first 140 characters (if the first one is not set).
- For a blog or featured article's page: The menu's meta description, or thhe site meta-description (if the first one is not set).
- Site name (og:site_name) is taken from the site name in Global Configuration.
- Image (og:image) is taken from:
- The "Intro Image" setting for each single article.
- If the "Intro Image" is empty, Shack Article Sharing uses the configurable default image inside the plugin.
Here are some other key tags:
- URL (og:url) is taken from each page or article's URL.
- Published time (article:published_time) is taken from the start publishing date (if configured to be visible). Only for single articles.
- Modified time (article:modified_time) is taken from the last modification date (if configured to be visible). Only for single articles.
- Expiration time (article:expiration_time) is taken from the finish publishing date (if set and configured to be visible). Only for single articles.
- Author (article:author) is taken from the configured setting (in the plugin configuration).
- Section (article:section) is taken from the article's category name (if configured to be visible). Only for single articles.
- Tag (article:tag) is taken from the article's meta-tags and the site's meta-keywords, dividing them using the spaces. Sets a single line of tag for each meta-keyword.
- Facebook App ID (fb:app_id) is taken from the plugin configuration. It's recommended that your site is linked to an App Id, but it's optional.
- Type (og:type) is taken from the plugin configuration, where there is an option for single articles and an option for blogs.
