Documentation for Joomla 3
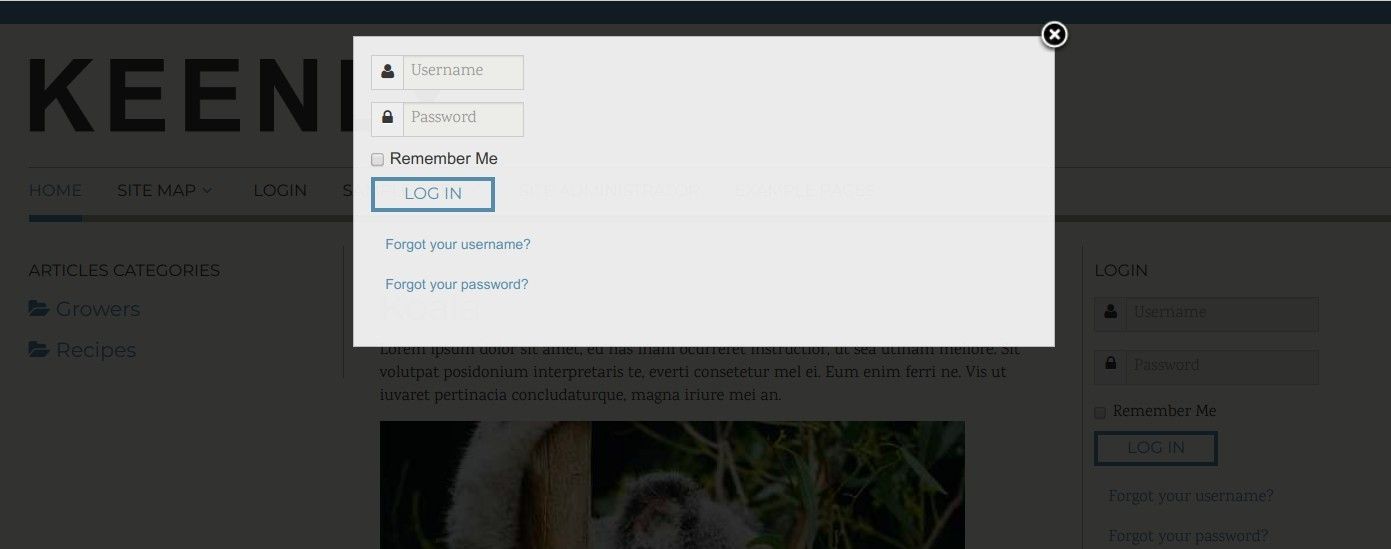
Shack Toolbox Pro allows you to display any Joomla 3 module in a popup. It could be, for example, the Joomla core "Login Form" module.

Here is how to set it up.
- In your Joomla administrator panel, go to "Extensions" > "Modules":

Firstly, you need to tell Shack Toolbox Pro that you would like it to display a module and then which exactly module it would be:
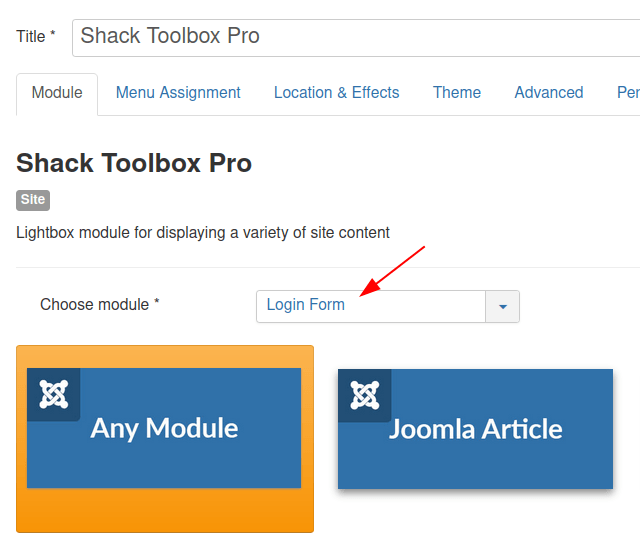
- Under the "Module" tab, you want to click the "Any Module" box
- Then you want to select the "Login" module inside the "Choose module" parameter:

- Set the "Position" to the "debug" position of your Joomla template:

Then you need to ask Shack Toolbox to open the Login module on page load.
- Go to the "Location & Effects" tab
- Set the position of the module to "Hidden":

- Click the "Advanced" button
- Set the "Auto-open" parameter to "On load":

- Save this setting and you are done.
Documentation for Joomla 5
Shack Toolbox Pro allows you to display any Joomla 5 module in a popup lightbox. It could be, for example, the Joomla 5 core "Login Form" module.
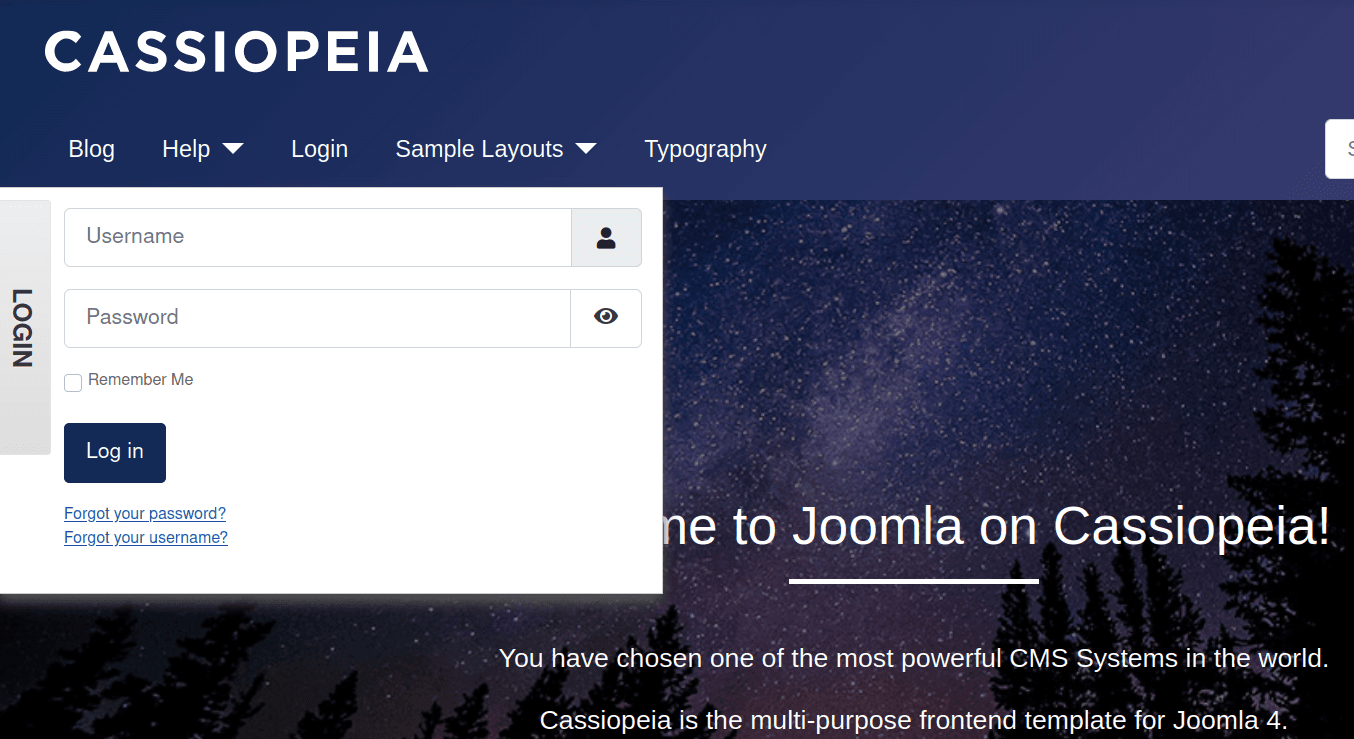
For this Joomla 5 tutorial, you will learn how to display the Joomla 5 core login form in a Lightbox popup sliding out from the left edge once you click on a toggler button.

Here is how to set it up.
- In your Joomla 5 Dashboard, go to "System" > "Manage" > "Site Modules":

Firstly, you need to tell Shack Toolbox Pro that you would like it to display a module and then which exactly module it would be:
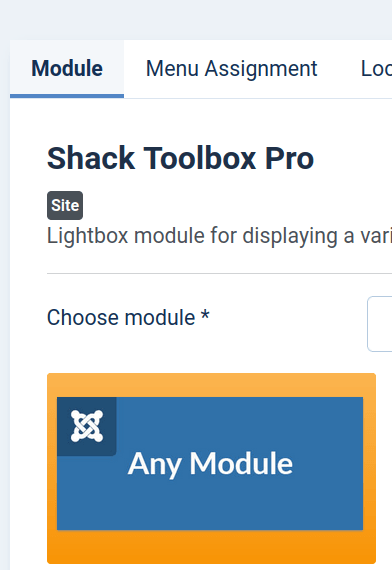
- Under the "Module" tab, you want to click the "Any Module" box
- Then you want to select the "Login Form" module inside the "Choose module" parameter:

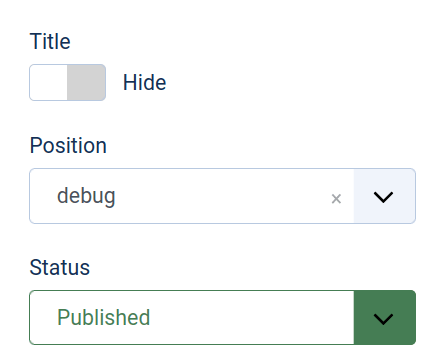
- Set the "Position" to the "debug" position of your Joomla template:

Next, you need to set a position of your pupup box and how your visitor should open it up. For the purpose of this tutorial, you will position your Joomla 5 popup on the left edge of the screen. You will set this popup box to be opened with a click.
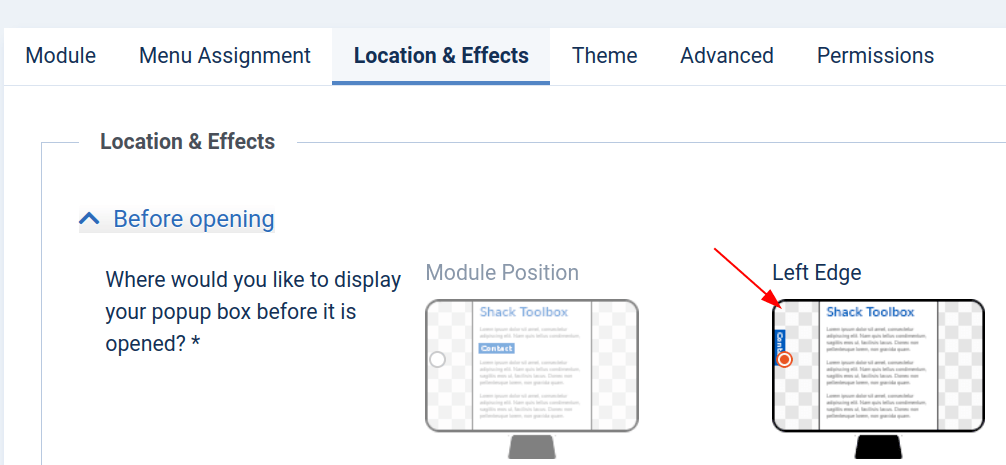
- Go to the "Location & Effects" tab
- Set the position of the module to "Left Edge":

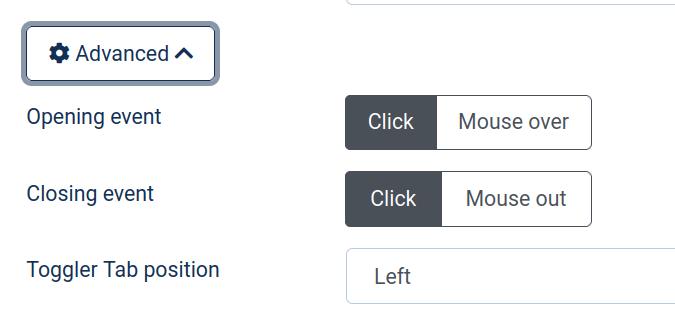
- Click the "Advanced" button
- Set both the "Opening event" and "Closing event" parameters to "Click"
- Seth the "Toggler Tab Position" to "Left":
 :
:
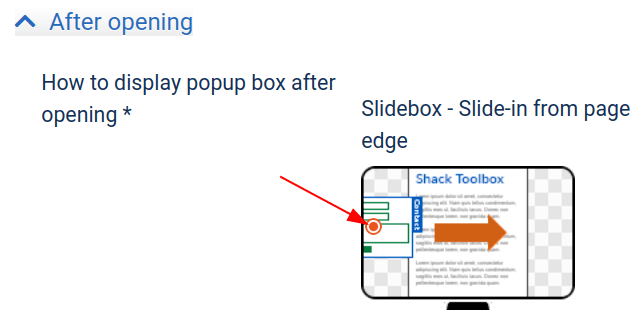
- Click "After opening"
- Click "Slidebox - Slide-in from page edge":

- Click "Save" or "Save & Close".
