Documentation for Joomla 3
With the Shack Toolbox Pro Joomla extension, you can display a popup via an image in Joomla 3 content.
In this tutorial, you will learn how to use an image within a Joomla article to display your Shack Toolbox Pro popup. For my demonstration, I set my popup to display a Joomla 3 article.
Firstly, you set your Joomla 3 popup to display your preferred article.
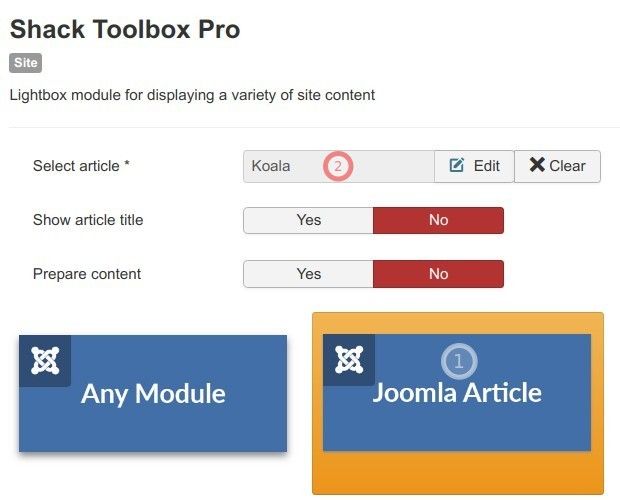
- In your Shack Toolbox Pro, go to the "Module" tab, click on the "Joomla Article" box and select your required Joomla article. As you can see on the image below for my tutorial I selected the article with the title "Koala":

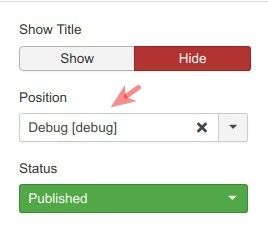
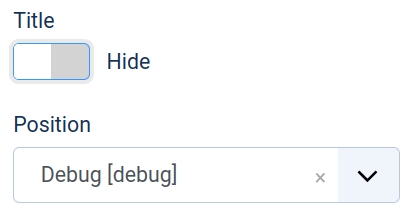
- Assign this module the required page(s) and the "debug" position:

Well done! Next, you have a small problem to solve.
By default, Shack Toolbox Pro will display to your Joomla site visitors a toggler, a button. They would click on it to open your Shack Toolbox popup. Your goal, however, is to replace this default button with an image.
The button has to go. Let's hide it.
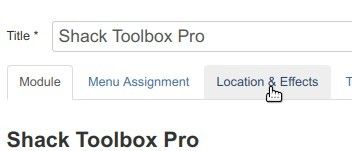
- Click the "Location & Effects" tab:

- Click "Before opening":

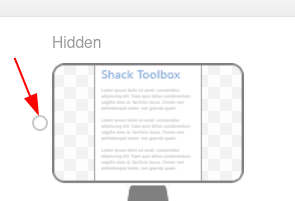
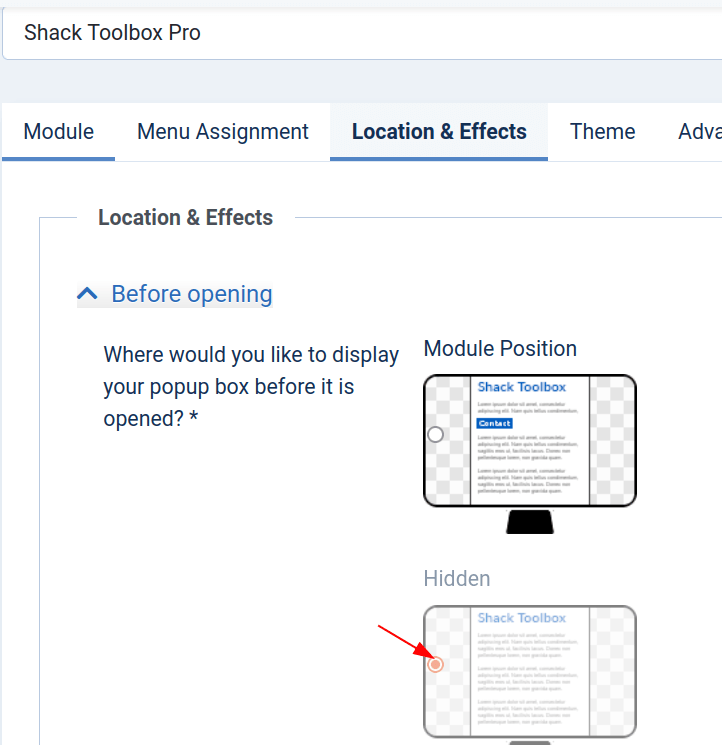
- Click "Hidden":

Good job! Now let's give our popup a small opening effect.
- Click "After opening":

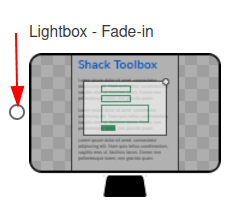
- Click "Lightbox - Fade-in":

Excellent! You are one step away from creating a clickable image.
- Click "How to Display Shack Toolbox via Menu item, HTML and JavaScript":

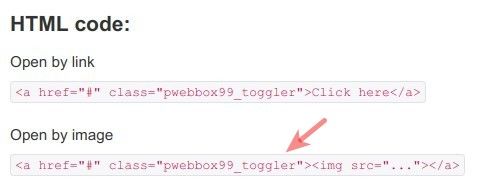
- Under "HTML code" > "Open by image", copy the HTML code resembling
<a href="#" class="pwebbox99_toggler"><img src="/..."></a>

- Add your image path inside the
<src="..."></a>tag. The image path to the image I used for this tutorial wasimages/sampledata/parks/animals/800px_koala_ag1.jpg. - Click "Save & Close".
Good job! You are ready to test the final result.
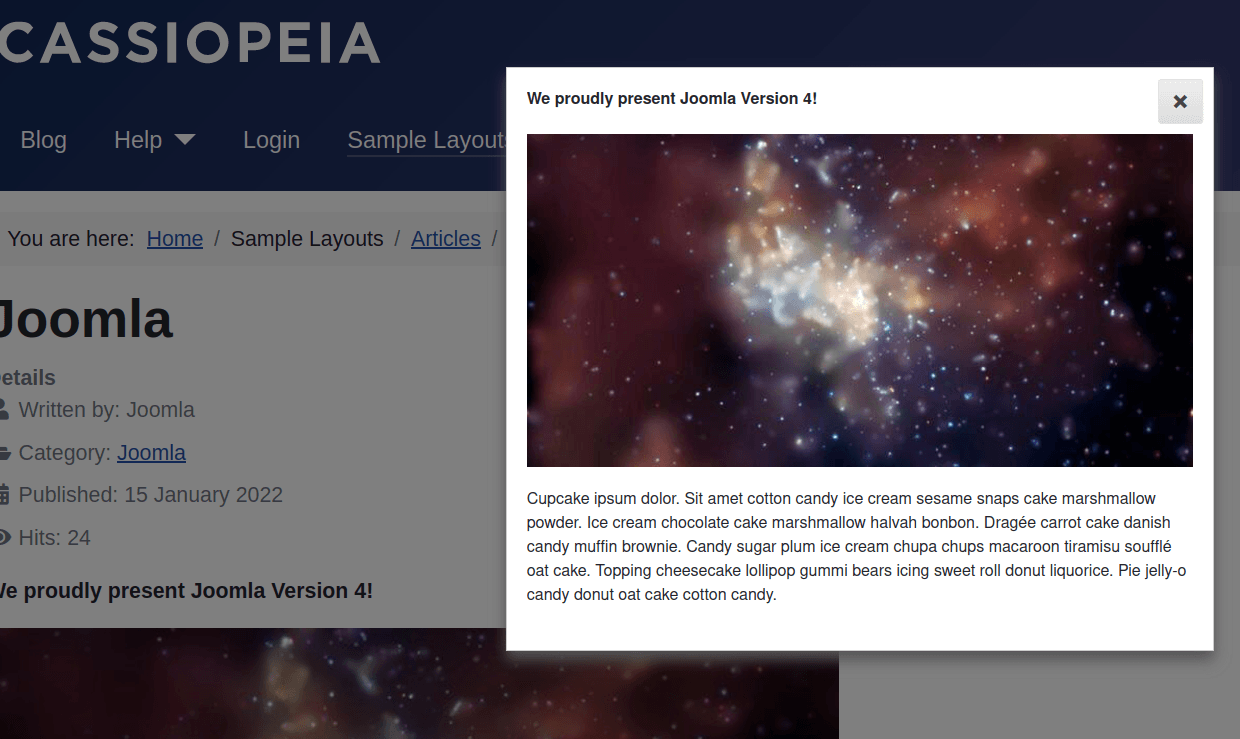
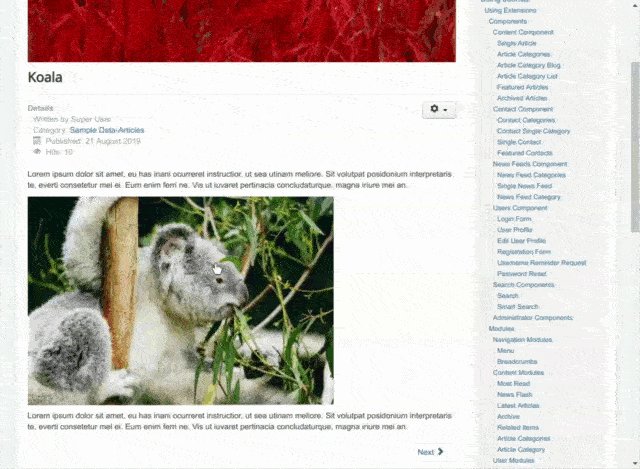
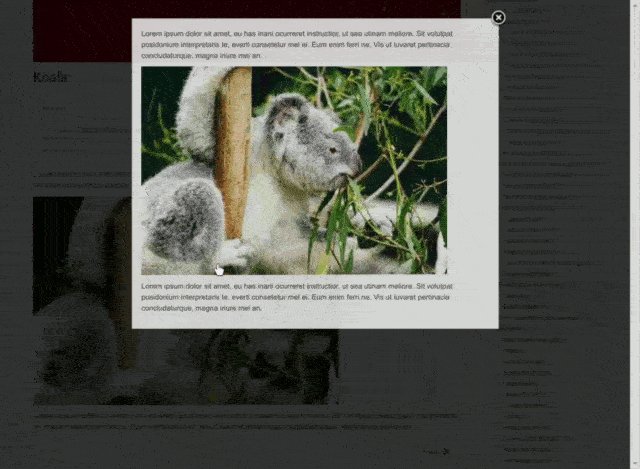
Go to your Joomla 3 site frontend, open your article and click the image. You will see the popup opening:

Documentation for Joomla 5
With Shack Toolbox Pro you can display a popup via an image in a Joomla 5 content item.
In this tutorial, you will learn how to use a clickable image to show a Joomla 5 article in a popup.
- In your Shack Toolbox Pro module, click on the "Joomla Article" box, as you can see in the image below:

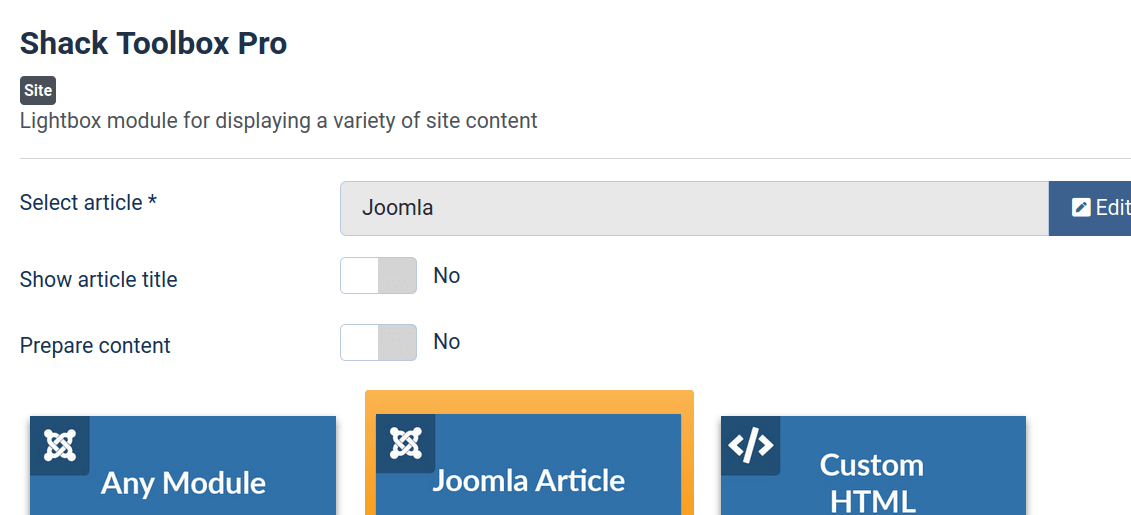
- Use the "Select article" field and select your required Joomla 5 article. As you can see on the image below, for my tutorial I selected the article "Joomla":

- Assign this module the "debug" position:

- Go to the "Menu Assignment" tab and assign this module to the required menu items.
Well done! Next, you have a small problem to solve.
By default, Shack Toolbox Pro will display to your Joomla 5 site visitors a toggler, a button. They would click on it to open your Shack Toolbox Pro popup. Your goal, however, is to replace this default button with a clickable image.
The button has to go. Let's hide it.
- On the "Location & Effects" tab, click "Before opening":

- Click "Hidden":

Good job! Now let's give our popup a small opening effect.
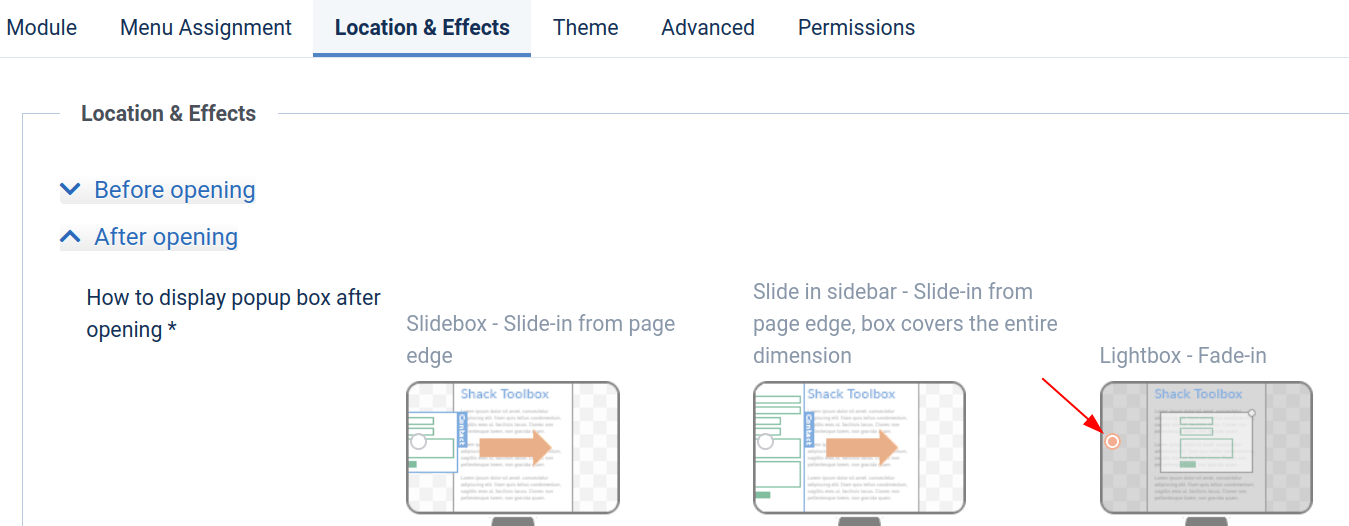
- Click "After opening":

- Click "Lightbox - Fade-in":

Excellent! You are one step away from creating a clickable image.
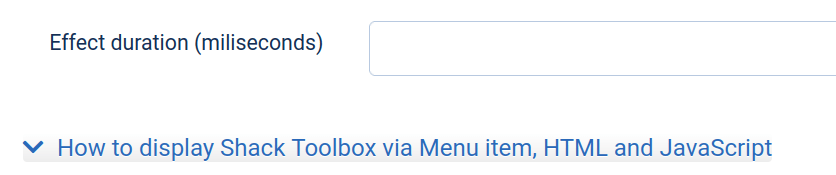
- Click "How to Display Shack Toolbox via Menu item, HTML and JavaScript":

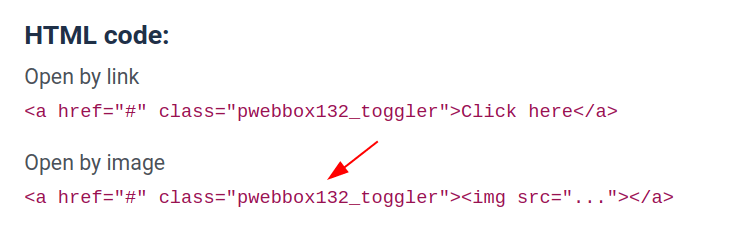
- Under "HTML code" > "Open by image", copy the HTML code, as shown in the next image:

- Inside your selected Joomla 5 article, add your image path inside the
<src="..."></a>tag. Here is the path to the image I used for this tutorial:images/sampledata/cassiopeia/nasa1-640.jpg
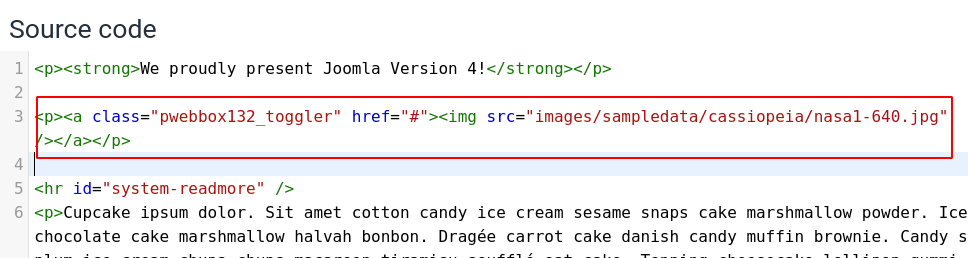
- And here is what the whole HTML code snippet would look like:

- Click the "Theme" tab and select a theme. For my tutorial, I selected "Beez3":

- Click "Save & Close".
Good job! You are ready to test the final result.
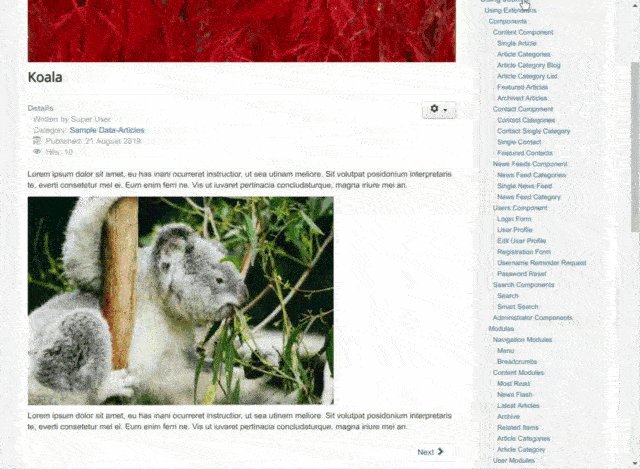
Go to your Joomla site frontend, open your Joomla article and click the image. You will see the popup opening: