In some use cases, you may wish to change the height of your search box displayed by the Shack Search extension. In the image below, you can see Shack Search live on a Joomla site:

In this tutorial, I'm going to show you how to modify the search box without writing any code. If you are comfortable with modifying your template's files, go take Step #2 and you'll find the code you need.
- Install the "System - Add Custom CSS" Joomla extension
- Create a custom.css file
- Set the path to the custom.css file in the "System - Add Custom CSS" extension.
Let's take a look at this process in more detail.
Step #1. Install the "Add Custom CSS" extension
- Visit this site.
- Download the free "Add Custom CSS" Joomla extension:

- Install this extension on your Joomla site by going to "Extensions" > "Manage":

Step #2. Create a custom.css file
- In your Joomla directory, create an empty custom.css file. For the purpose of this tutorial, I created my custom.css file in my Joomla root folder.
Note:
- This file can be created in any folder within your Joomla files and folder.
- The file's name can be any name, as long as the file has the .css extension.
Add to your custom.css file the following CSS code:
.shacksearch .ps_search_box {
min-height: 30px;
}
- Replace "30" with your own value as you see fit.
- Save this file.
Step #3. Set the path to the custom.css file in the "System - Add Custom CSS" extension
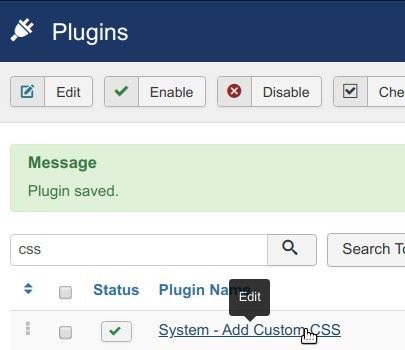
- In your Joomla administrator panel, go to "Extensions" > "Plugins".
- You will be taken to the "Plugins" page. Find the "add custom css" and once you see the "Add Custom CSS" plugin, click on its name to open its settings for editing:

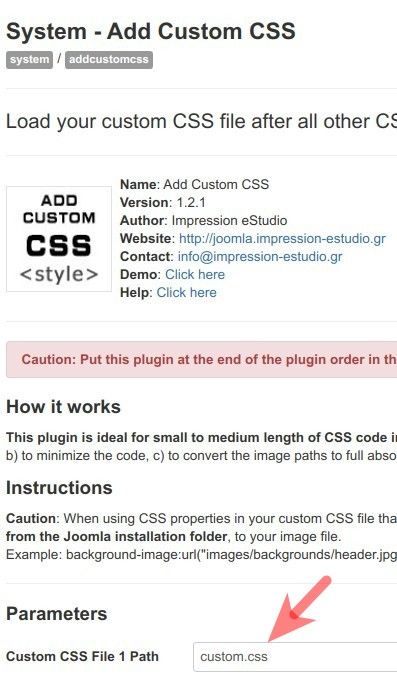
- Add "custom.css" (without the double quites) in the "Custom CSS File 1 Path" field:

- On the right side of the screen, select the "Enabled" option for the "Status" parameter:

- Click "Save" or "Save & Close".
If you test your site now, you will see that the height of the search box created by your "Shack Search" extension changed to the value you set in your custom.css file.
