Our Shack Open Graph extension helps you and your site visitors to smoothly and effectively share your Joomla content on Facebook.
To make the most of this plugin, please, follow the following five best practices.
#1. Make sure your content is public
Your Shack Open Graph plugin will add Facebook Open Graph tags to your content. But this is half a job done.
Facebook's Crawler won't find those tags unless your content is open to the public view.
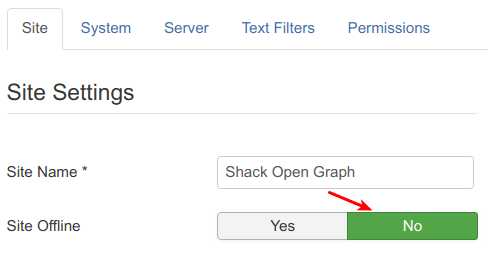
- In your Joomla control panel, go to System > Global Configuration > tab Site. Make sure the Site Offline parameter is set to No:

- Make sure the content items you expect to be sharable on Facebook are also open for the public view. If a visitor needs to login to read the content, the Facebook Crawler won't be able to crawl it.
#2. Disable other Open Graph extensions
You may be unaware that besides the Shack Open Graph a template or another extension on your site also add Open Graph tags.
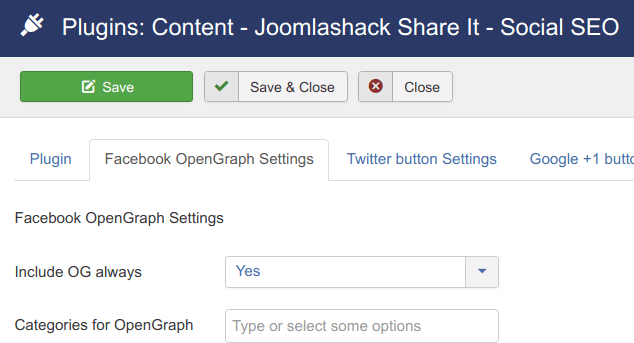
For example, our own Share It plugin is one of such extensions:

If this is the case, you will end up with duplicated OG tags.
Always check what other extensions also add OG tags and turn them off.
#3. Enable Joomla's SEF URL format
Another sound practice for a smooth Shack Open Graph operation is setting Joomla's SEF URLs.
If you don't, in some instances, when the Facebook's Like button gets clicked, its URL may contain the # symbol.
In such case, Facebook may fail to display the image of the Liked content item.
To enable Joomla's SEF URLs:
- In your Joomla control panel go to System > Global Configuration > tab Site.
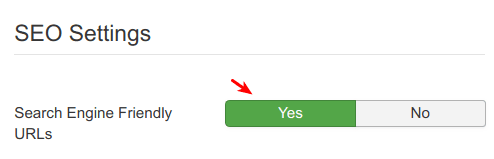
- Set the Search Friendly URLs setting to Yes:

#4. Optimize your images for better Facebook preview
- Facebook recommend not to use images smaller than 200 x 200 px.
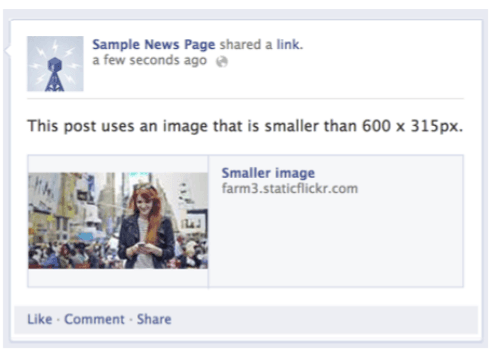
- If you use an image smaller than 600 x 315 px, it will look small when shared on Facebook:

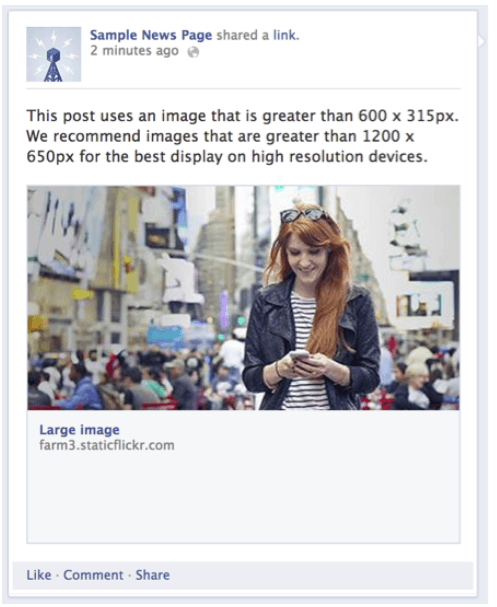
- For the ideal display on high-resolution screens, use images at least 1200 x 630 px:

- Run the URLs of the pages with images through Facebook's Sharing Debugger. Otherwise, the image will not be displayed when its page Liked or shared for the first time.
#5. Preview your content with the Facebook Sharing Debugger
Test your content with the Facebook's Sharing Debugger, even if the content doesn't contain any images.
This tool will allow you to test how your shareable content is viewed by the Facebook scraper.
It will also display some warnings and errors if anything is wrong with your Open Graph tags.
