Documentation for Joomla 5
Our Shack Open Graph extension helps your site visitors to smoothly and effectively share your Joomla content on Facebook. When you enable it, it will add Open Graph meta tags to the header section of your site. Facebook uses them when someone shares a content item of your site on their FB page.
In this document, you will learn how to include the "Full Article Image" to a Facebook share.
This is a four-step process:
- Create a Facebook Application for your Joomla site and add its ID number to Shack Open Graph
- Enable the Open Graph in Shack Open Graph
- Set an image in the "Full Article Image" setting for the required Joomla article
- Re-scrape the article with Facebook Sharing Debugger
What is the Full Article Image
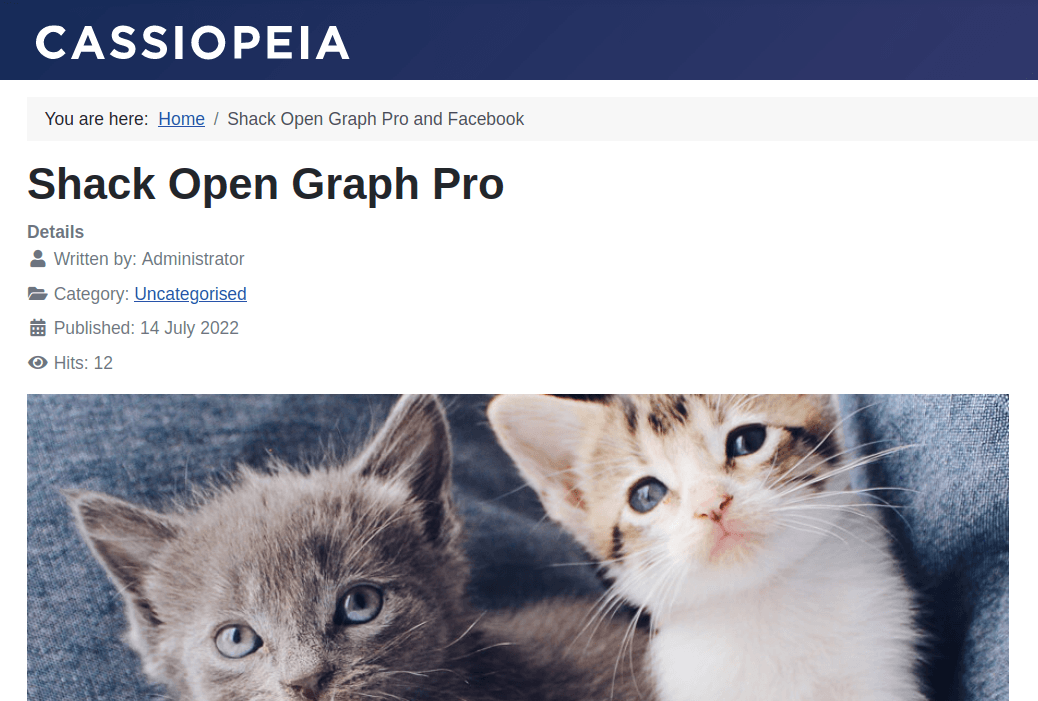
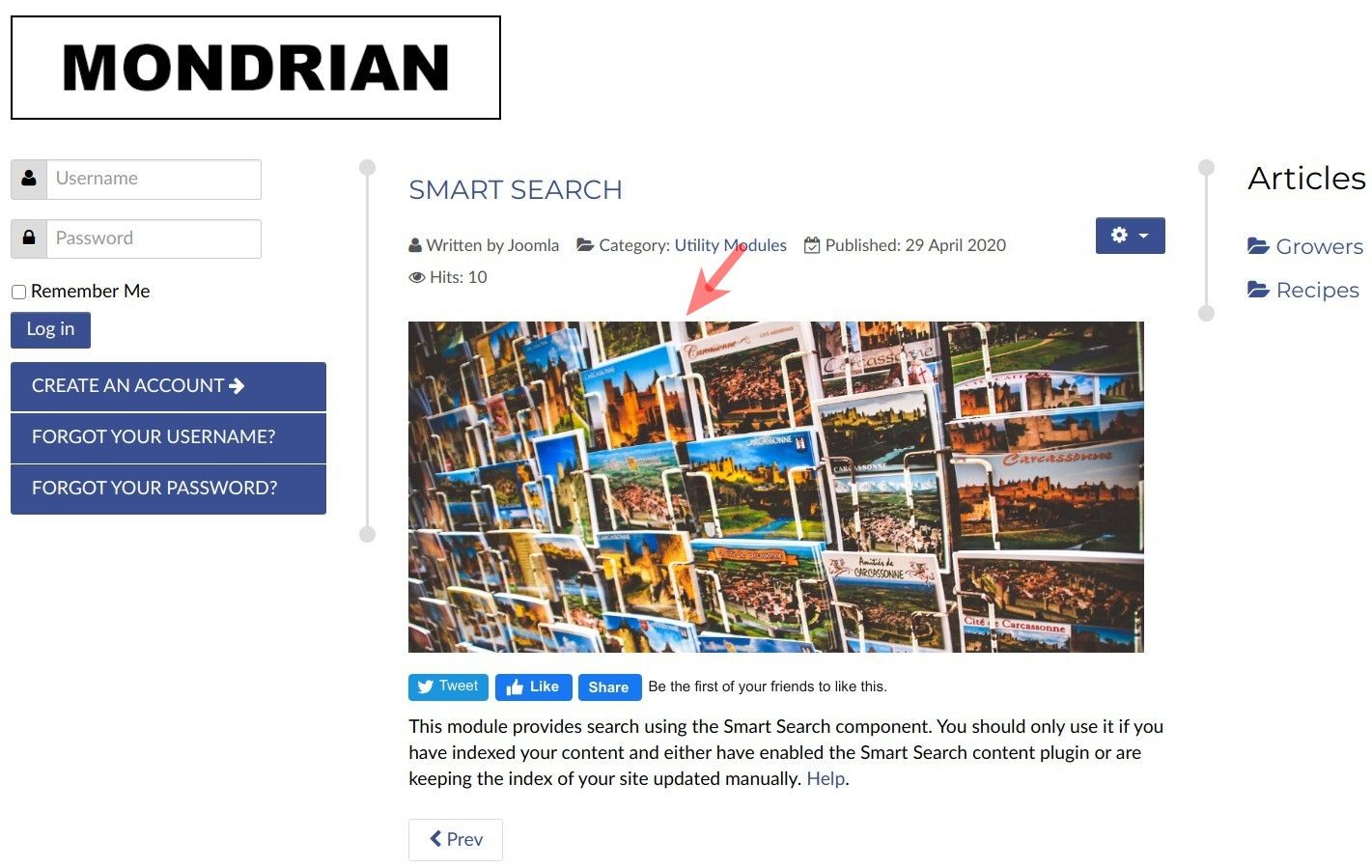
The Full Article Image is an image that Joomla will display at the very top of a page with a full Joomla article:

Step #1. Create a Facebook Application for your Joomla site
This step is optional. But we highly recommend you create a Facebook Application for your Joomla site.
- Read this tutorial on how to create a Facebook Application.
- Copy the Facebook Application ID number.
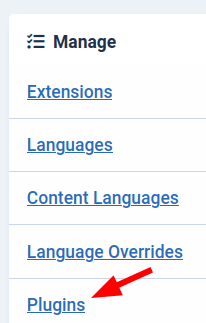
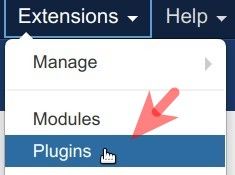
- In your Joomla 5 administrator dashboard, go to "System" > "Manage" > "Plugins":

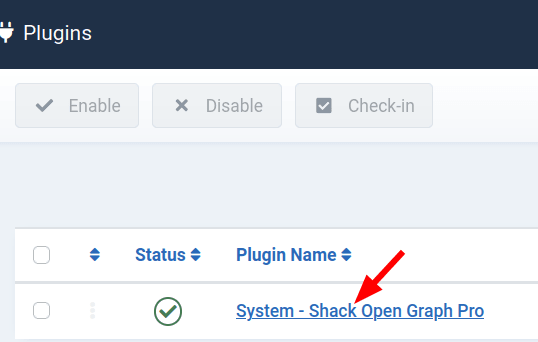
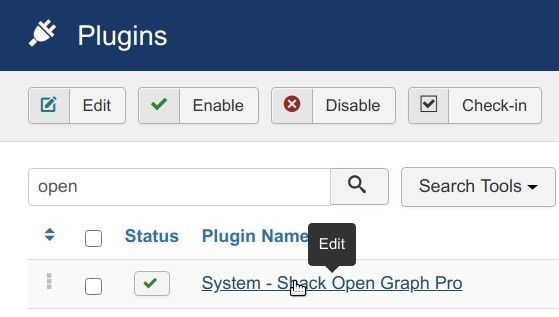
- You will be taken to the "Plugins" screen. Search for the "shack open graph" and once you see it listed, click on its name to open it for editing:

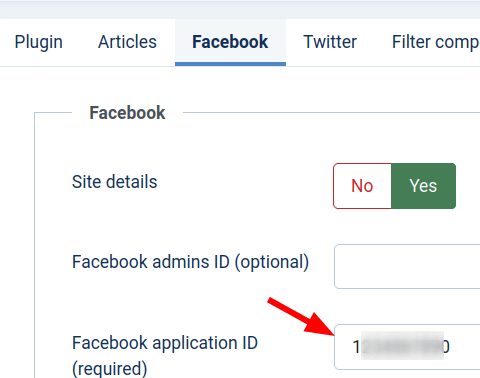
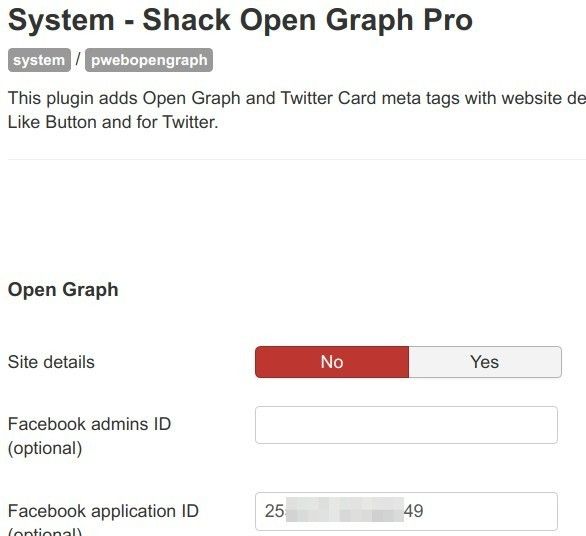
- This will open up the "Plugins: System - Shack Open Graph Pro" screen. Click the "Facebook" tab and paste your Facebook Application ID into the "Facebook application ID" field:

- Click "Save".
Good job! In the next step, you will turn on the Open Graph tags for your Joomla site using the Shack Open Graph Joomla plugin.
Step #2. Enable Open Graph tags
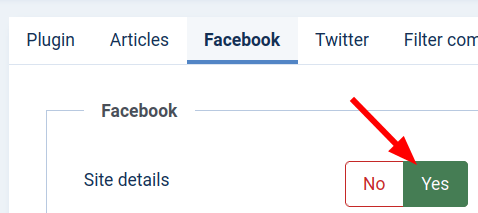
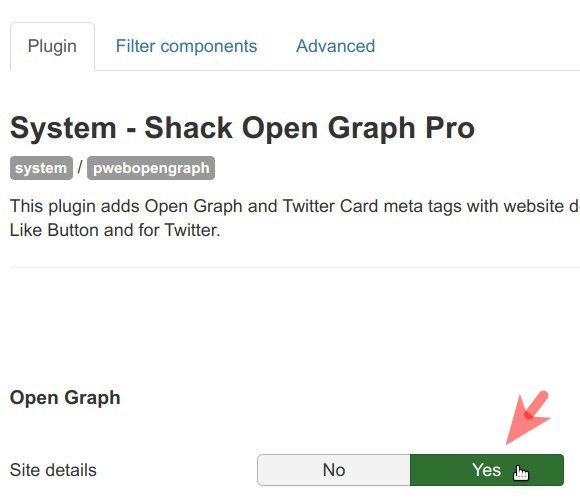
- Still in the "Plugins: System - Shack Open Graph Pro" screen, make sure that the "Site details" parameter has been set to "Yes":

- Click "Save".
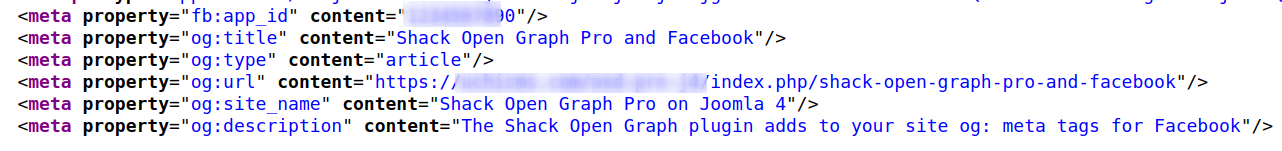
- Check the source code of your Joomla site. You should see the Open Graph
og:tags in the header section:

Take note that the
og:imagetag is not displayed. It happens since your article doesn't have an image yet. Let's add a full article image.
Step #3. Add the Full Article Image to the required Joomla article
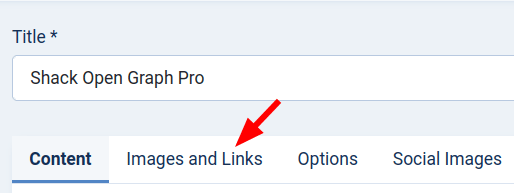
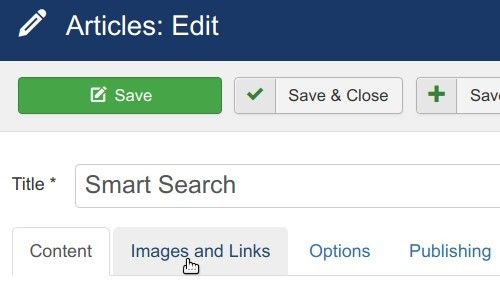
- Open your Joomla 5 article for editing. Click the "Images and Links" tab:

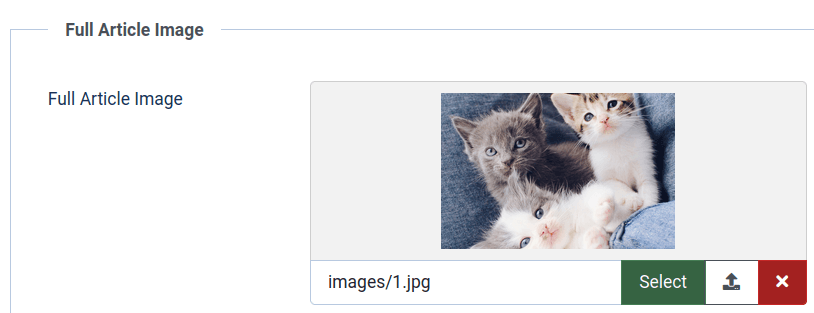
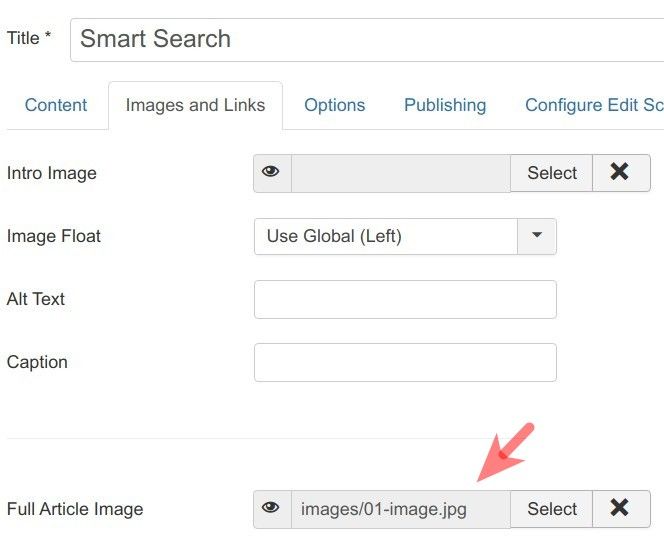
- Locate the "Full Article Image" parameter. Click its "Select" button and add an image:

- Click "Save".
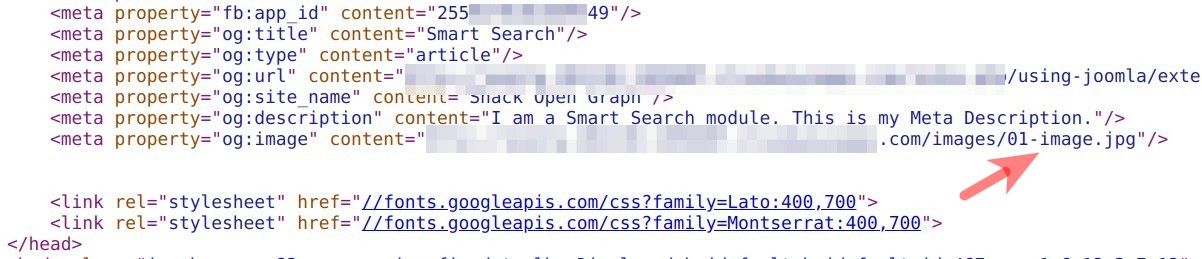
- Check the source code of the page of the article. You will see the
og:imageOpen Graph meta tag referencing the full article image you just added:
![]()
This looks like a job done, but there is one more step you have to do.
It is very likely that Facebook crawler scraped your Joomla article before you added the full article image in it. In such a case, Facebook keeps that image-less version of the article in its cache.
What if someone would like to share this article on their Facebook timeline? To the first such person, Facebook will pull the Open Graph metadata from the previously cached image-less version of this article. This means that such a person won't see the full article image in the Facebook share.
In the next step, you will use the Facebook Sharing Debugger to re-scrape the article page and clear its image-less version from Facebook's cache.
Step #4. Re-scrape the article using Facebook Sharing Debugger
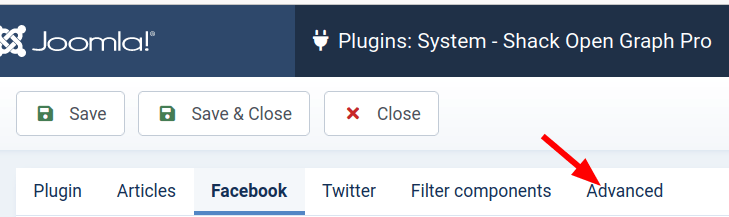
- In your Shack Open Graph screen, click the "Advanced" tab:

- Click "Open Facebook Debugger":

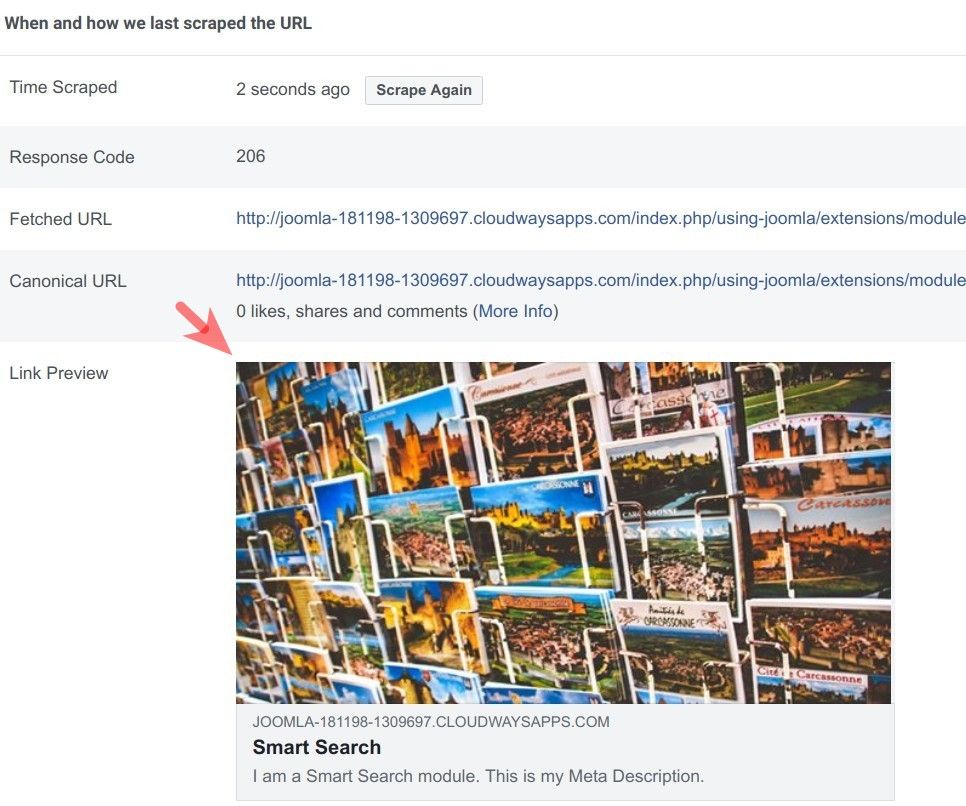
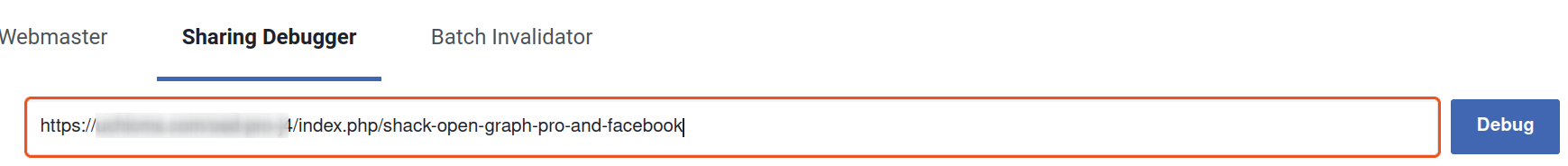
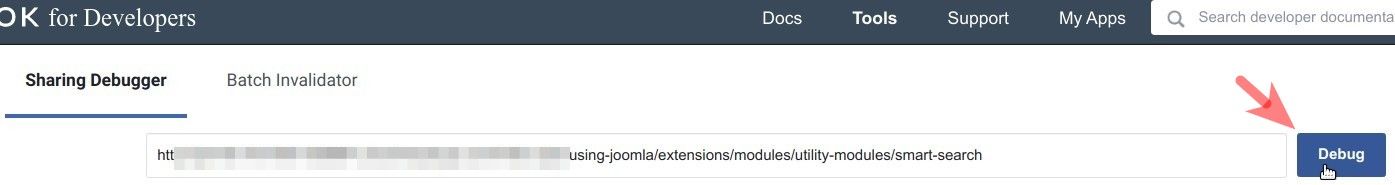
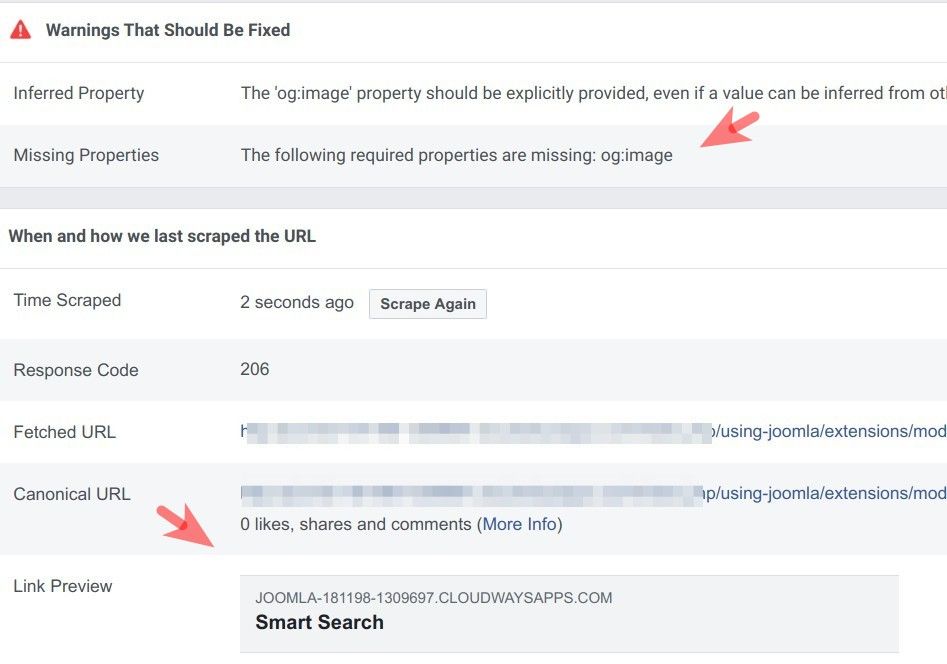
- You will be taken to the Sharing Debugger tab on the "Facebook for Developers" screen, as shown in the image below. Paste the URL of your Joomla article into the field and click "Debug":

- You might see a warning that your
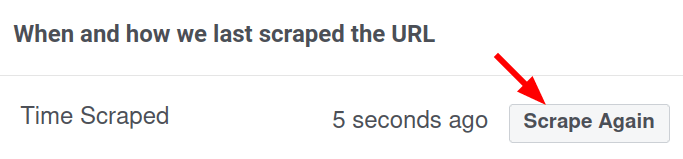
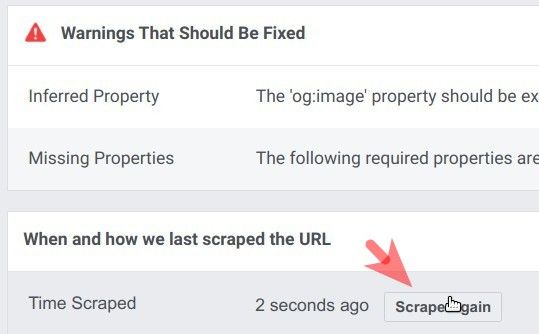
og:imageOpen Graph meta tag is missing with no image displayed in the "Link Preview". Click the "Scrape Again" button twice:

You will now see the warnings about missing Open Graph meta tags gone and the image displayed.
Documentation for Joomla 3
Our Shack Open Graph extension helps your site visitors to smoothly and effectively share your Joomla content on Facebook. When you enable it, it will add Open Graph meta tags to the header section of your site. Facebook uses them when someone shares a content item of your site on their FB page.
In this document, you will learn how to include the "Full Article Image" to a Facebook share.
This is a four-step process:
- Create a Facebook Application for your Joomla site and add its ID number to Shack Open Graph
- Enable the Open Graph in Shack Open Graph
- Set an image in the "Full Article Image" setting for the required Joomla article
- Re-scrape the article with Facebook Sharing Debugger
What is the Full Article Image
The Full Article Image is an image that Joomla will display at the very top of a page with a full Joomla article:

Step #1. Create a Facebook Application for your Joomla site
This step is optional. But we highly recommend you create a Facebook Application for your Joomla site.
- Read this tutorial on how to create a Facebook Application.
- Copy the Facebook Application ID number.
- In your Joomla administrator panel, go to "Extensions" > "Plugins":

- You will be taken to the "Plugins" screen. Search for the "shack open graph" and once you see it listed, click on its name to open it for editing:

- This will open up the "Plugins: System - Shack Open Graph Pro" screen. Paste your Facebook Application ID into the "Facebook application ID" field:

- Click "Save".
Good job! In the next step, you will turn on the Open Graph tags for your Joomla site using the Shack Open Graph Joomla plugin.
Step #2. Enable Open Graph tags
- Still in the "Plugins: System - Shack Open Graph Pro" screen, set the "Site details" parameter to "Yes":

- Click "Save".
- Check the source code of your Joomla site. You should see the Open Graph
og:tags in the header section:

Take note that the
og:imagetag is not displayed. It happens since your article doesn't have an image yet. Let's add a full article image.
Step #3. Add the Full Article Image to the required Joomla article
- Open your Joomla article for editing. For our demonstration, I am using the sample "Smart Search" article. Click the "Images and Links" tab:

- Locate the "Full Article Image" parameter. Click its "Select" button and add an image:

- Click "Save".
- Check the source code of the page of the article. You will see the
og:imageOpen Graph meta tag referencing the full article image you just added:

This looks like a job done, but there is one more step you have to do.
It is very likely that Facebook crawler scraped your Joomla article before you added the full article image in it. In such a case, Facebook keeps that image-less version of the article in its cache.
What if someone would like to share this article on their Facebook timeline? To the first such person, Facebook will pull the Open Graph metadata from the previously cached image-less version of this article. This means that such a person won't see the full article image in the Facebook share.
In the next step, you will use the Facebook Sharing Debugger to re-scrape the article page and clear its image-less version from Facebook's cache.
Step #4. Re-scrape the article using Facebook Sharing Debugger
- In your Shack Open Graph screen, click the "Advanced" tab:

- On the Advanced tab, click "Open Facebook Debugger":

- You will be taken to the Sharing Debugger tab on Facebook for Developers screen, as shown in the image below. Paste the URL of your Joomla article into the field and click "Debug":

- You might see a warning that your
og:imageOpen Graph meta tag is missing with no image displayed in the "Link Preview":

- Click the "Scrape Again" button twice:

You will now see the warnings about missing Open Graph meta tags gone and the image displayed: