Documentation for Joomla 3
The Shack Open Graph plugin helps Facebook to find proper images in your Joomla 3 articles.
But what if some of your Joomla articles don't have images? Or what if for some reason Facebook fails to scrape an image of your Joomla article?
This is what the "Default image" feature in Shack Open Graph is for.

Let's take a look at the "Default image" parameter in use.
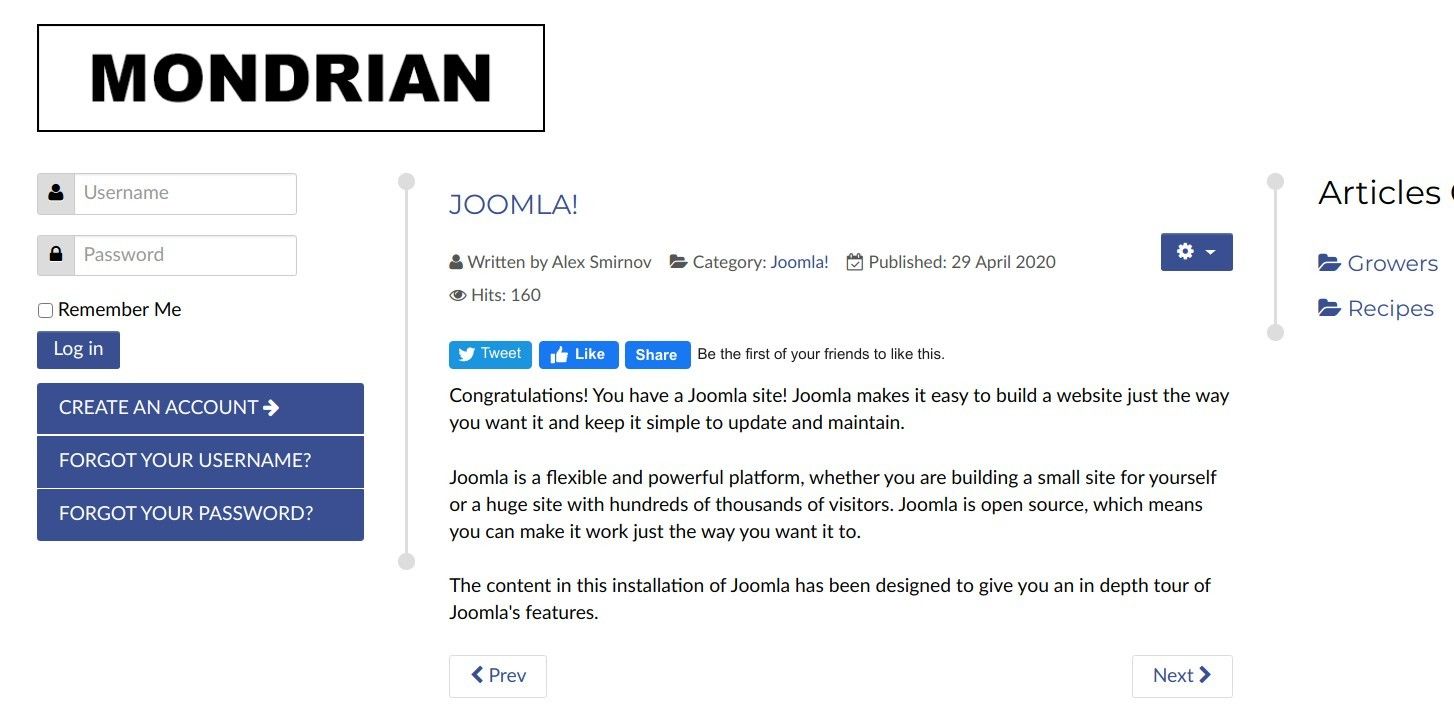
Here is a sample Joomla article without an image:

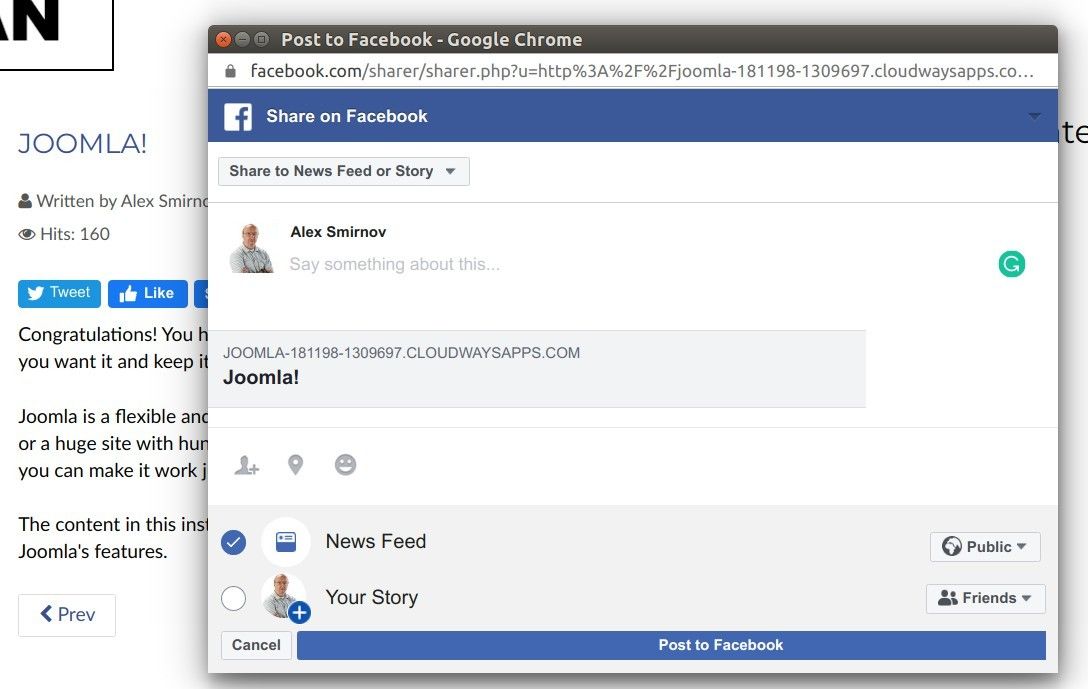
What if your Joomla site visitor decided to share this article with their Facebook social network? Let's assume you are using out-of-the-box default Shack Open Graph settings. In such a case, the visitor won't see any images in the preview of their Facebook post:

Let's fix it with the Shack Open Graph plugin using its "Default image" parameter.
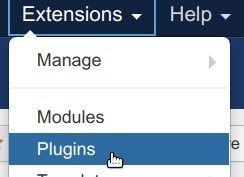
- In your Joomla administrator panel, go to "Extensions" > "Plugins":

- You will be taken to the "Plugins" screen. Find the "Shack Open Graph" plugin and open it up for editing.
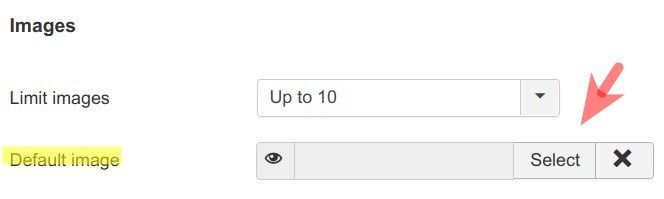
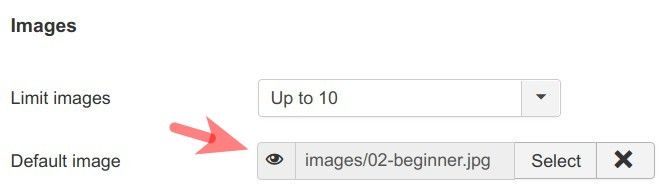
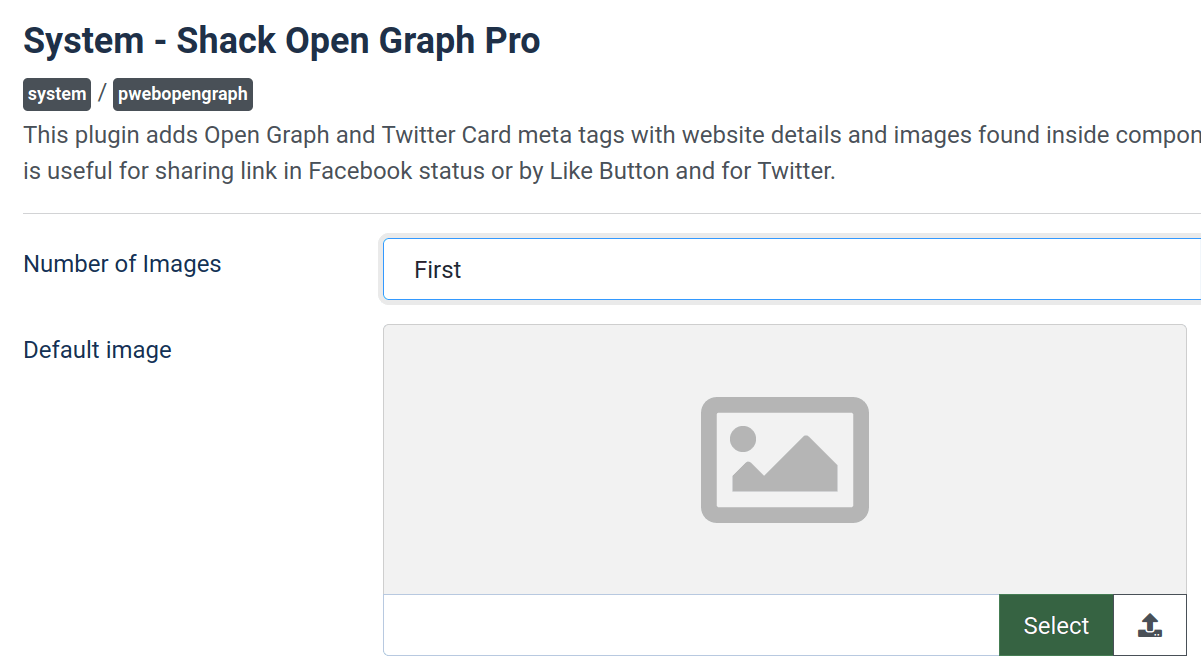
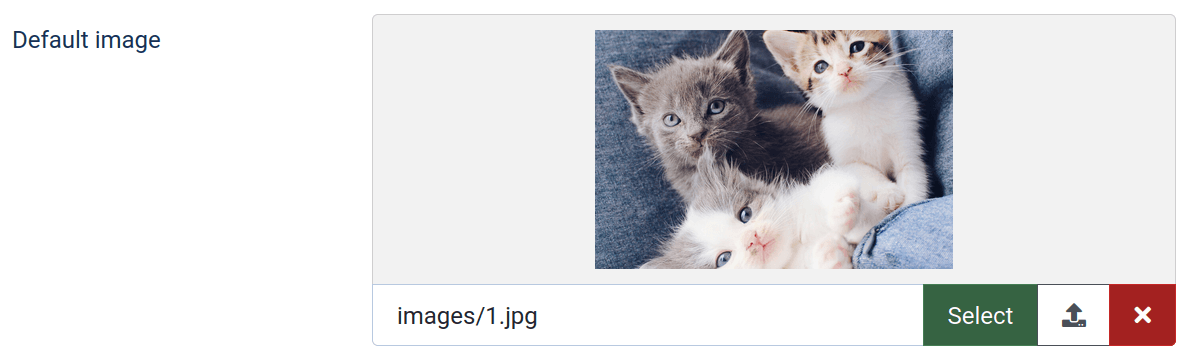
- On the "Plugin" tab, in the "Images" group of parameters, find the "Default image" setting, as shown in the image below. Click the "Select" button and select an image from your Joomla 3 Media component:

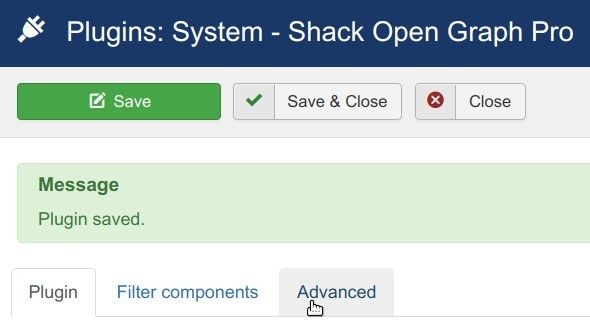
- Click "Save".
You are almost ready to test this new setting at work. You just need to clear Facebook's cache, so that FB would be able to scrape your image-less Joomla article afresh.
- Click the "Advanced" tab:

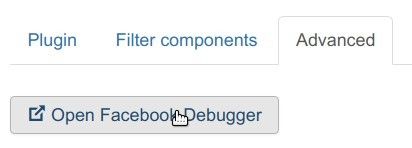
- Click the "Open Facebook Debugger" button:

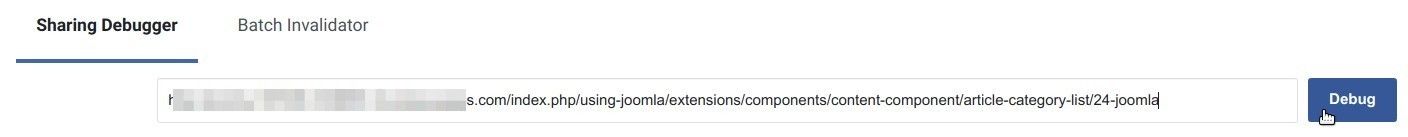
- This will bring you to the "Facebook for developers" screen, with the "Sharing Debugger" tab open, as you can see in the screenshot below. Enter the URL of your image-less Joomla article into the field and click "Debug":

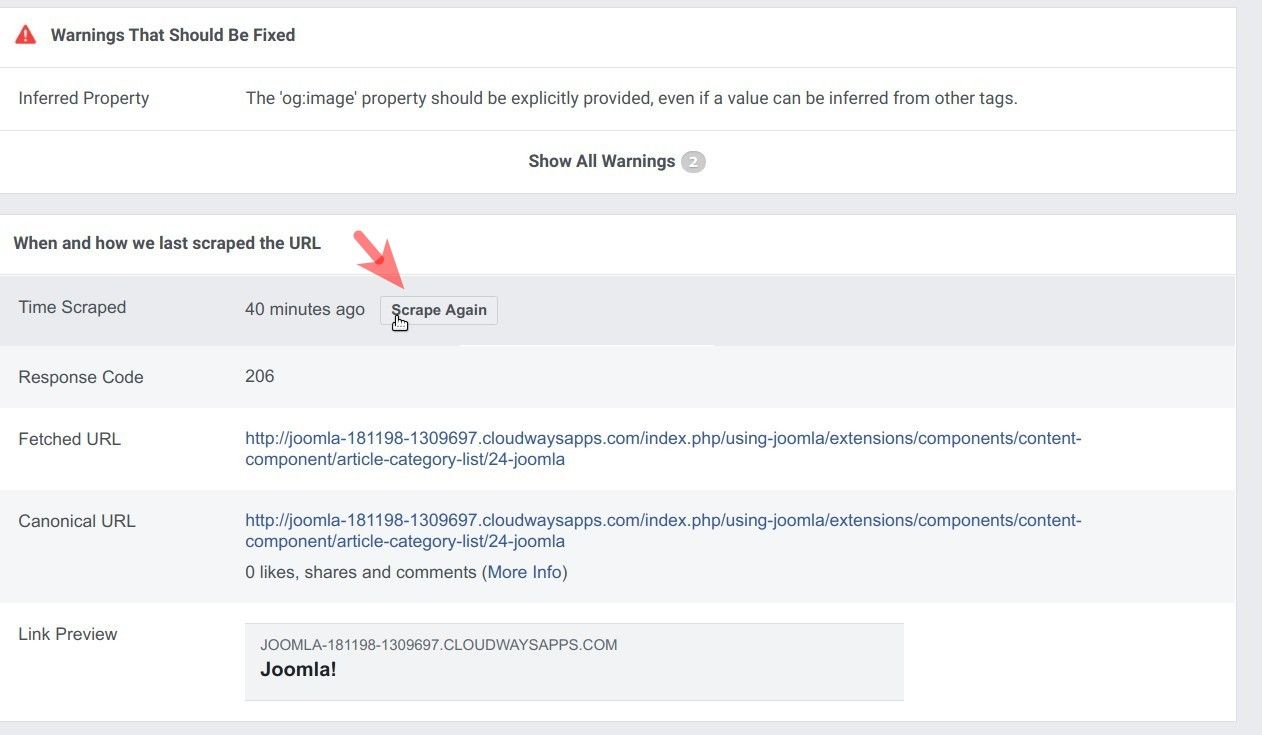
- Click the "Scrape Again" button twice:

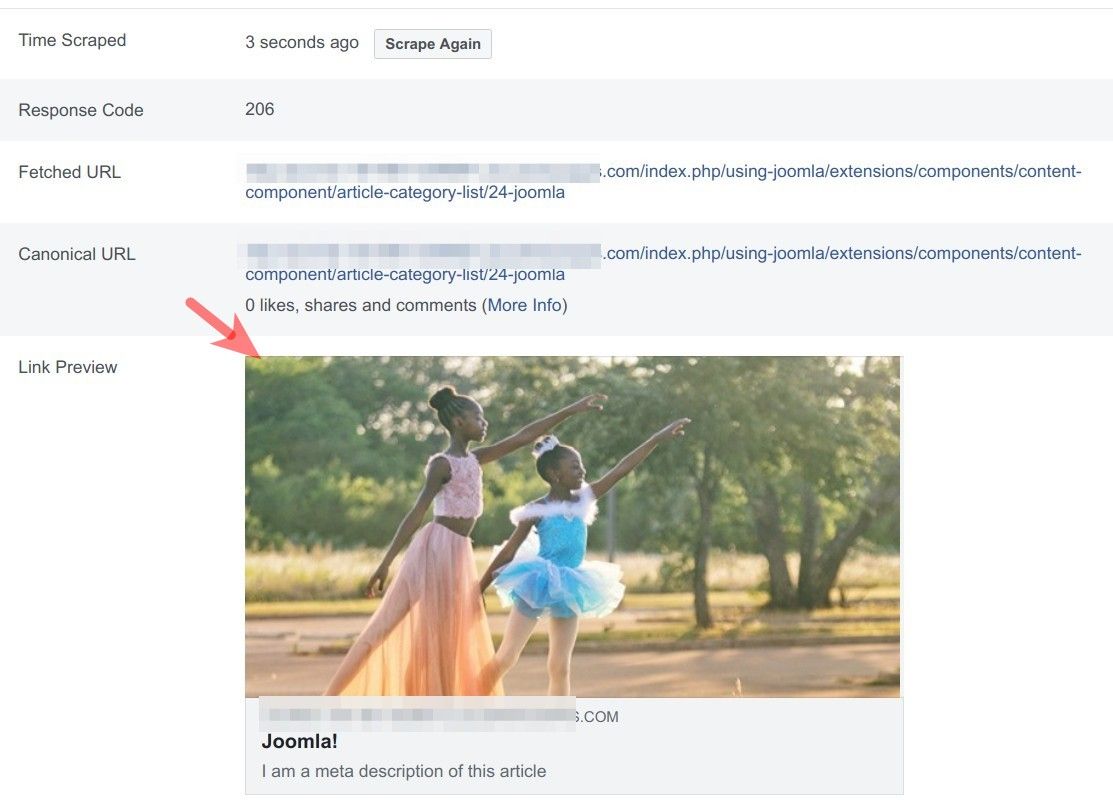
You will see the default image in the Facebook preview of the article:

Documentation for Joomla 5
The Shack Open Graph plugin helps Facebook to find proper images in your Joomla 5 articles.
But what if some of your Joomla articles don't have images? Or what if for some reason Facebook fails to scrape an image of your Joomla article?
This is what the "Default image" feature in Shack Open Graph is for.

Let's take a look at the "Default image" parameter in use.
Here is a sample Joomla article without an image:

What if your Joomla site visitor decided to share this article with their Facebook social network and add a nice image to it? This is where the "Default image" parameter comes in.
Here is how to set it.
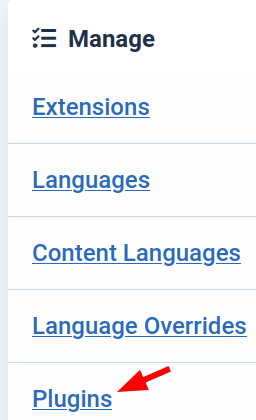
- In your Joomla administrator panel, go to "System" > "Manage" > "Plugins":

- You will be taken to the "Plugins" screen. Find the "Shack Open Graph" plugin and open it up for editing.
- On the "Plugin" tab, find the "Default image" setting, as shown in the image below. Click the "Select" button and select an image from your Joomla Media component:

- Click "Save".
You are almost ready to test this new setting at work. You just need to clear Facebook's cache. If you image-less article has already been shared before, then Facebook keeps it in its cache.
To clear the page from the cache:
- Click the "Advanced" tab:

- Click the "Open Facebook Debugger" button:

- This will bring you to the "Facebook for developers" screen, with the "Sharing Debugger" tab open, as you can see in the image below. Enter the URL of your image-less Joomla article into the field and click "Debug":

- Click the "Scrape Again" button twice. You will see the default image in the Facebook preview of the article:
