It is possible to customize the layout of Shack Locations pages.
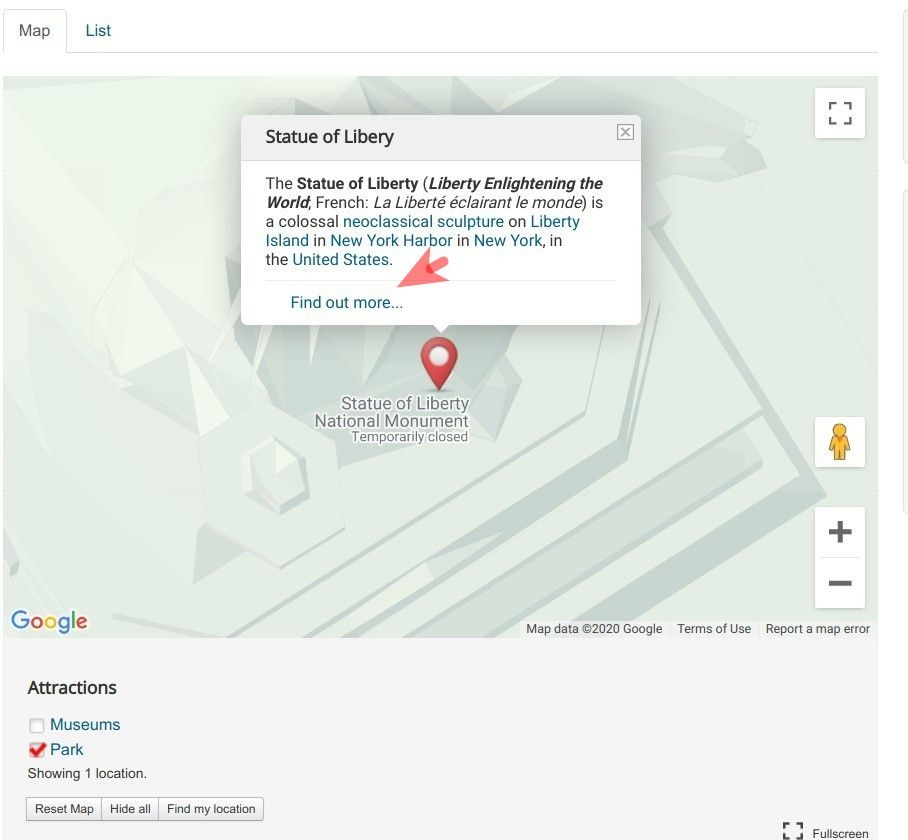
We're going to show you a practical example of how to use overrides in Shack Locations. We'll override the "Info Box" in Shack Locations that displays the "Find out more..." link. You can see it in the image below. By default, the link opens its own screen. In some use cases, you may want this link to open a new browser tab.
Creating an override is a two-step process. You will be able to do this even if you don't know how to code. Here are the two steps for this example:
- Create a Joomla override for the Shack Locations Map view.
- Edit the /components/com_focalpoint/layouts/marker/infobox/link.php file.
This example can be replicate to change the appearance of any other frontend screen in the Shack Locations extension.

Step #1. Create a Joomla override
- In your Joomla administrator panel, go to Extensions > Templates > Templates.
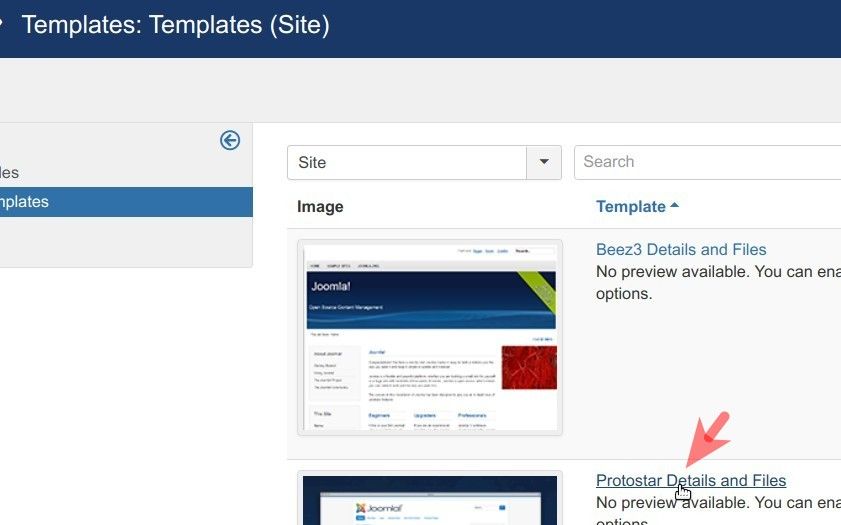
- This will bring you to the "Templates: Templates (Site)" screen. You will see your active Joomla template listed. Click on its name. For my example, I click on the " Details and Files":

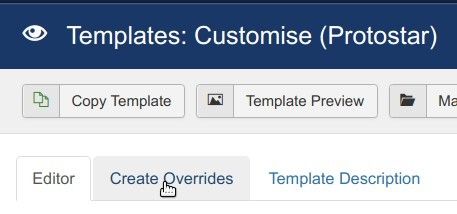
- You will see the "Templates: Customise [Your Template Name]" screen, as shown in the image below.
- Click the "Create Overrides" tab:

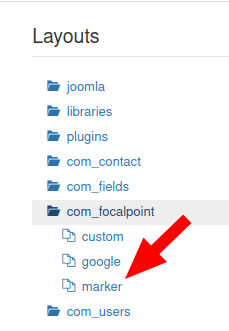
- Under the "Layouts" column, click com_focalpoint > marker:

- You will see the "Successfully created the override" message:

Good job! You are now ready to move on to the next step. You are all set to edit the "Find Out More" link of the Infoboxes of your Shack Locations Joomla extension.
Step #2. Edit the link.php file
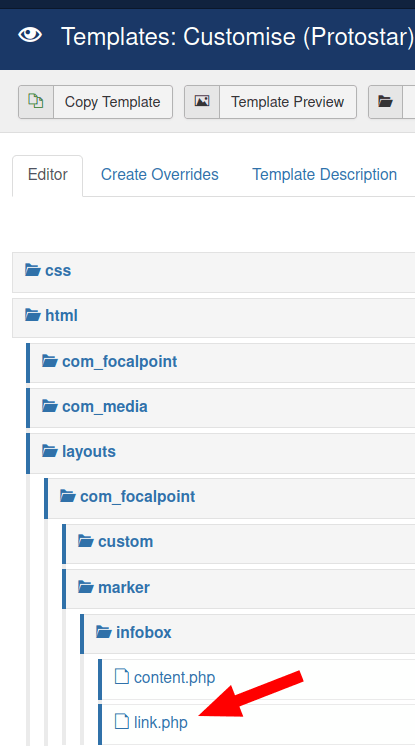
- In the same "Templates: Customise" screen, go to html > layouts > com_focalpoint > marker > infobox > link.php:

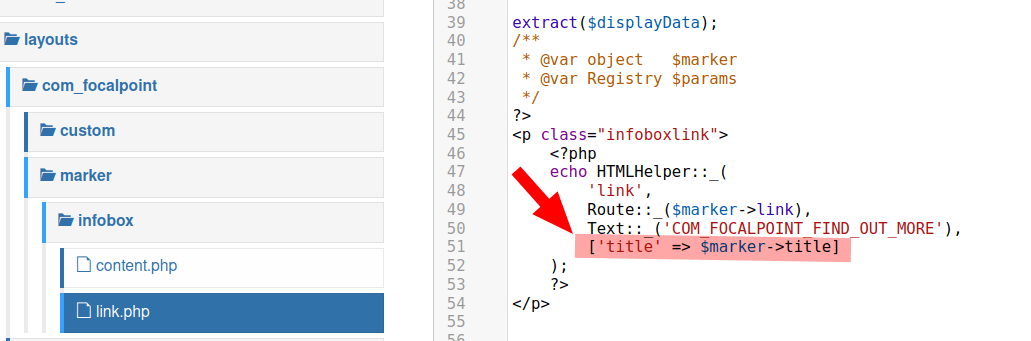
- This will open up the link.php file on the right panel for you, as shown in the image below. Around line 51, find the following code:
['title' => $marker->title]

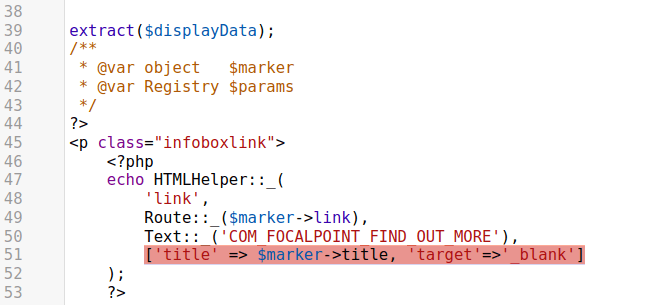
- Replace this code with the following:
['title' => $marker->title, 'target'=>'_blank']

When you click on the "Find Out More" link in your Info Box, you will see that the link opens up a new browser tab.
