Documentation for Joomla 3
With Shack Forms, you can display your Joomla 3 contact form in all sorts of interesting places. One of the most popular options is to have your form available via a button on the edge of the visitor's browser window.
To get this slide-in window, inside your Shack Form, choose the "Layout" option and choose "Slide in Box".
In this video tutorial, you will take a look at a few available options to show your Shack Forms in a slide-in window.
Now that you know the basics, here are a few ways you can improve and customize your slide-in window with Shack Forms:
Tip #1. Separate the toggle names for open and closed form
By default, your Shack Form toggle has only one name "Ask a question". It is the same name whether your form is open or closed. How about having one name for a closed form and another - for the open one?
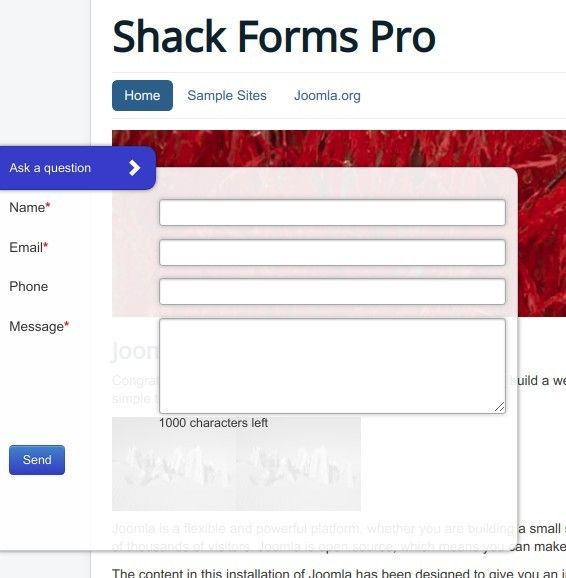
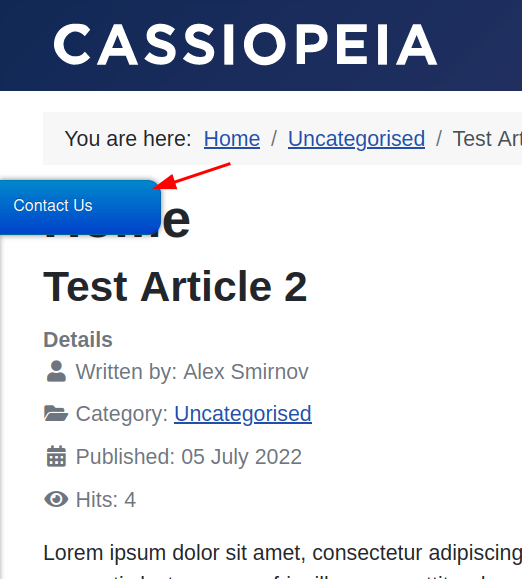
For example, you can set a "Contact Us" name for the closed form:

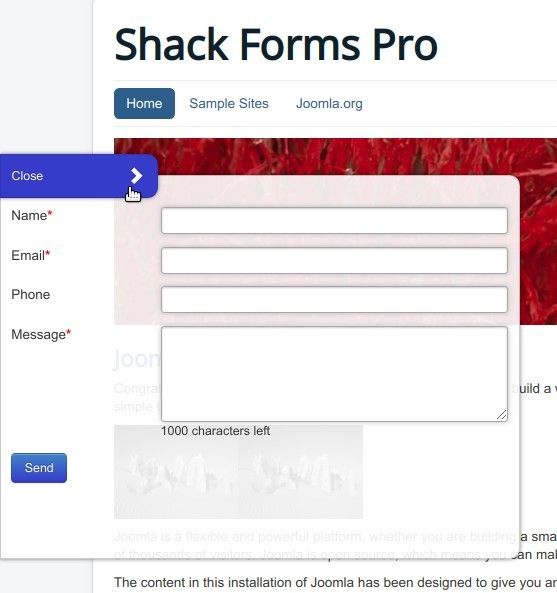
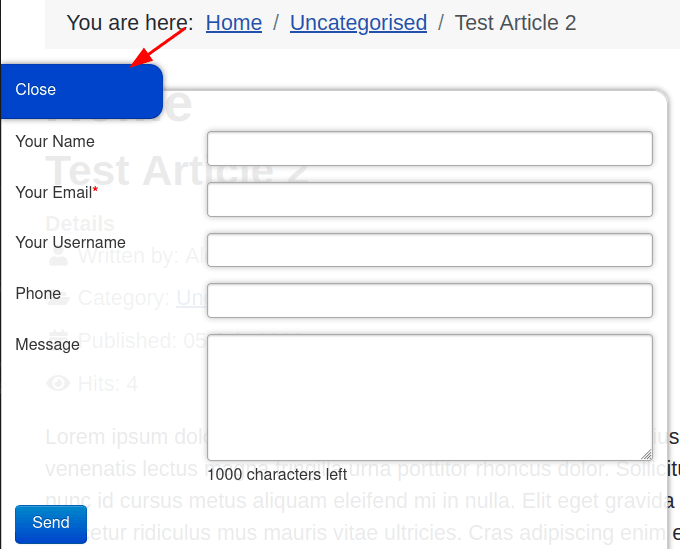
And at the same time you can add a "Close" name - for the open form:

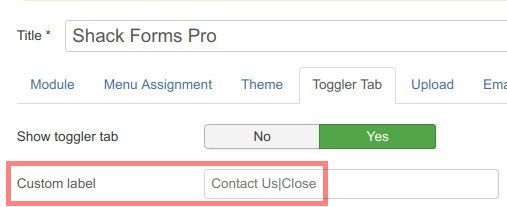
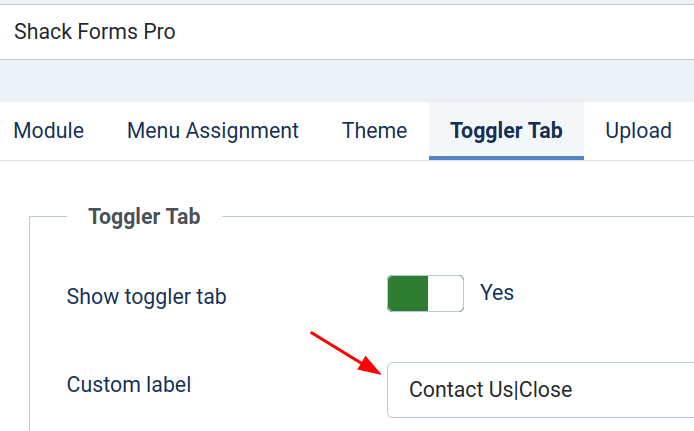
The "Custom label" under the "Toggler Tab" tab is the parameter you need to set to achieve this. The trick is to separate the toggle names using the pipe ("|") symbol:

See this tutorial for step-by-step instructions.
Tip #2. Set your form background color
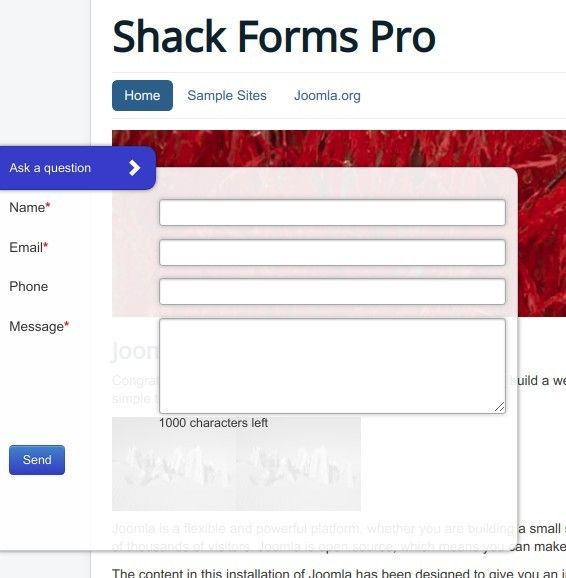
By default, your Shack Form background color is white:

It most likely will blend nicely with the majority of Joomla website color schemes. But what if you wish to quickly change this default background for your form?
For example, you may wish your form to be in bright contrast to the rest of your Joomla site.
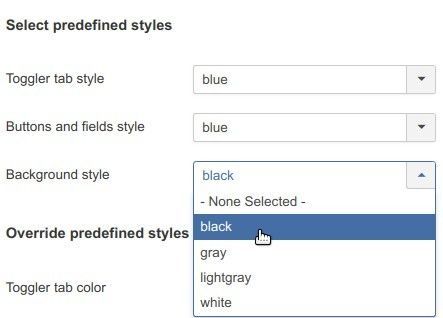
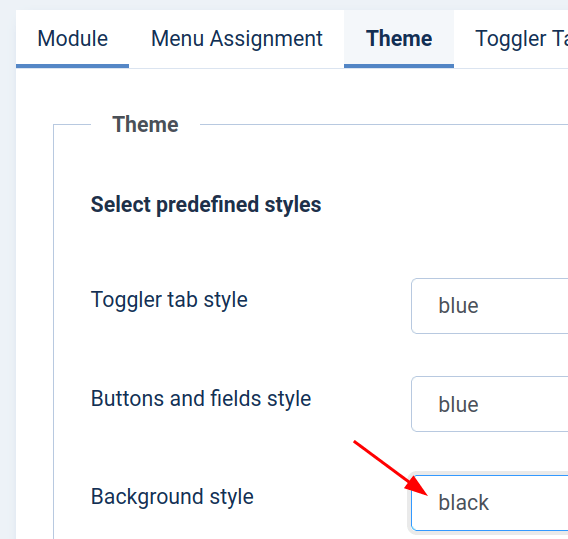
You can achieve this by using one of the three pre-defined styles under the "Theme" tab > "Background color" setting:

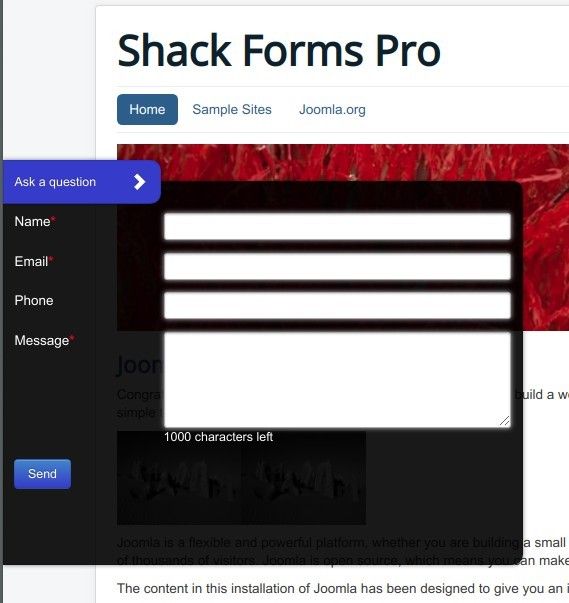
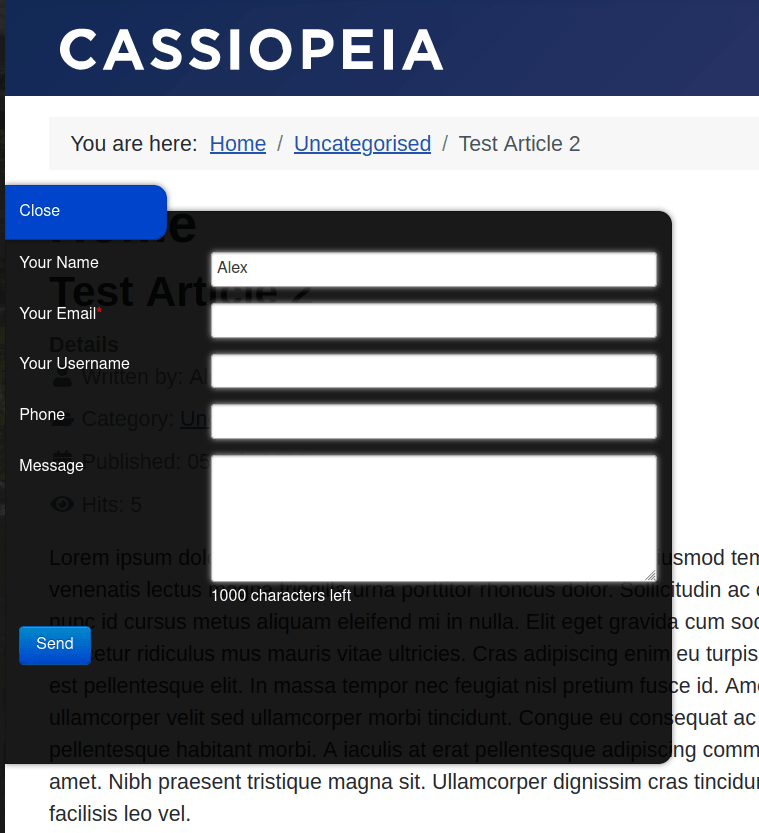
As you can see on the image above, I set my form background color to "black". And here is how my form looks with this background color tweak:

See this tutorial for step-by-step instructions.
Tip #3. Add a form background image
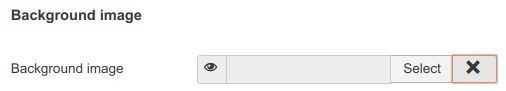
By default, your Shack Form doesn't have any background images:

But what if you wish to quickly add a background image to your form? What if you would like to make your Shack Form stand out from the rest of the site with a background image?
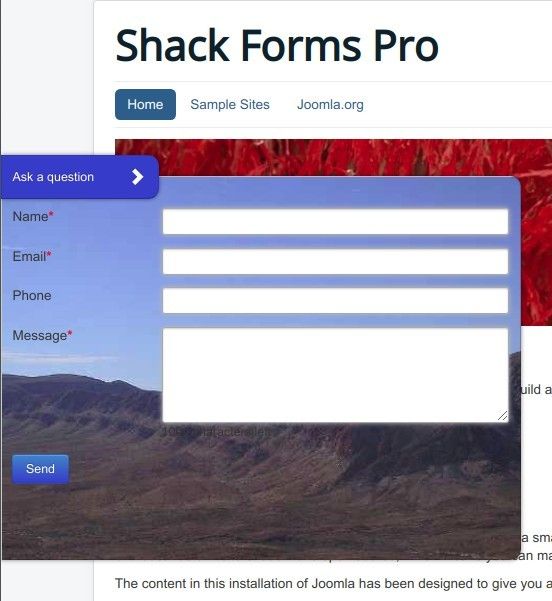
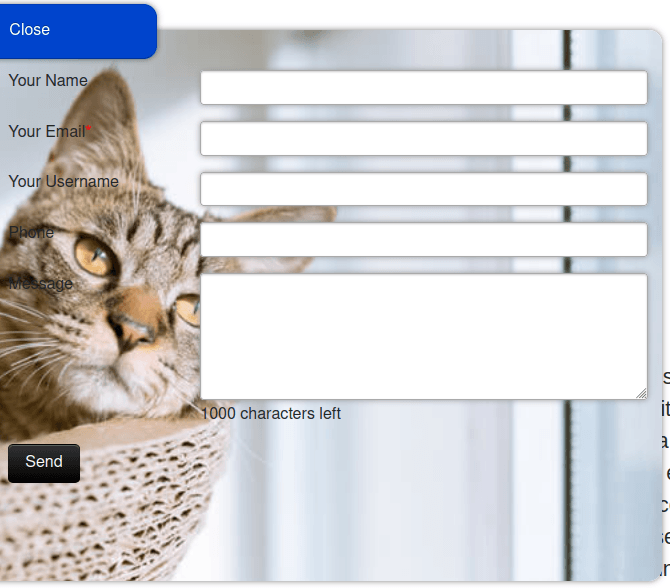
Here is one example of such form:

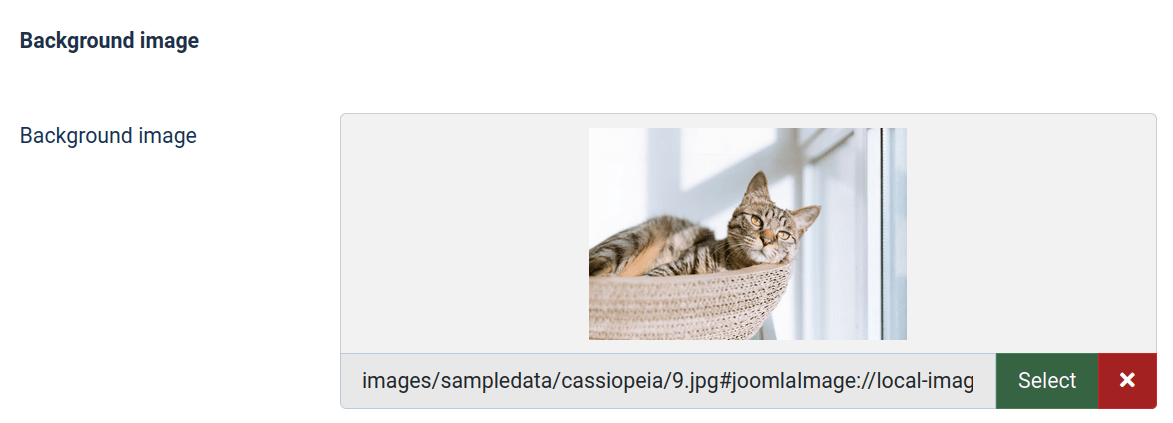
You can achieve this by using the "Background image" parameter under the "Theme" tab.

See this documentation for step-by-step instructions.
Documentation for Joomla 5
With Shack Forms, you can display your Joomla 5 contact form in all sorts of interesting places. One of the most popular options is to have your form available via a button on the edge of the visitor's browser window.
To get this slide-in window, inside your Shack Forms, choose the "Layout" option and choose "Slide in Box".
Here are three ways to improve and customize your slide-in window:
Tip #1. Separate the toggle names for open and closed form
By default, your Shack Forms toggle displays the "Ask a question" name. Your form will display this text whether your form is opened or closed. How about having one name for a closed form and another - for the opened one?
For example, you can set a "Contact Us" name for the closed form:

And at the same time you can set a "Close" name - for the opened form:

The "Custom label" under the "Toggler Tab" tab is the parameter you need to set to achieve this. The trick is to separate the toggle names using the pipe ("|") symbol:

Tip #2. Set your form background color
By default, your Shack Forms background color is white:

It most likely will blend nicely with the majority of Joomla website color schemes. But what if you wish to quickly change this default background for your form?
For example, you may wish your form to be in bright contrast to the rest of your Joomla site.
You can achieve this by using one of the three pre-defined styles under the "Theme" tab > "Background color" setting. For this tutorial, I set the background color to "black":

And here is how my form looks with this background color tweak:

Tip #3. Add a form background image
As you might have already noticed in the above images, by default, your Shack Form doesn't have any background images.
But what if you wish to quickly add a background image to your form? What if you would like to make your Shack Form stand out from the rest of the site with a background image?
Here is one example of such form:

You can achieve this by using the "Background image" parameter under the "Theme" tab: