If you want to get started with Shack Forms fields, check out this video:
In some scenarios, you may want to load one of the fields of your Shack Form with a value, set in a web link in a Joomla article.
For example, you may want your site visitor to open a trip booking form clicking on a link "Click here to book a trip to London".
You would like the "London" bit from the link to be automatically pre-loaded into one of the fields of the trip booking form.
Step #1. Create the required form
- Create a regular Shack Form.
Your Shack Form with a field to be automatically pre-loaded upon a click on a link is a regular Shack Form.
Please, read our documentation on how to quickly start building a Shack Form if you are new to form building in Joomla.
There is nothing special about it. The magic of pre-loading will actually heppen in your link.
- Select which field of your form will get pre-loaded.
- Copy this field alias.
For my demonstration, I created a basic form with the following fields:
- First Name.
- Last Name.
- Email Address.
- Trip to book.
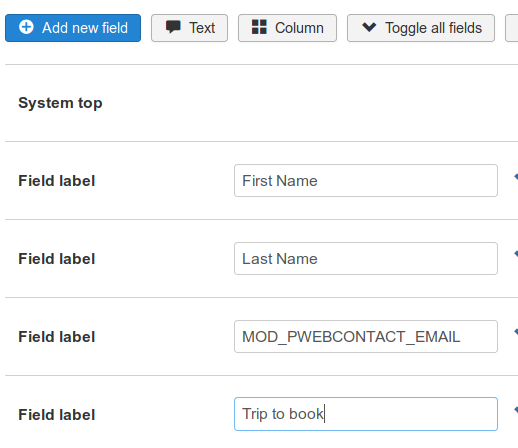
This is how my form looks at the backend:

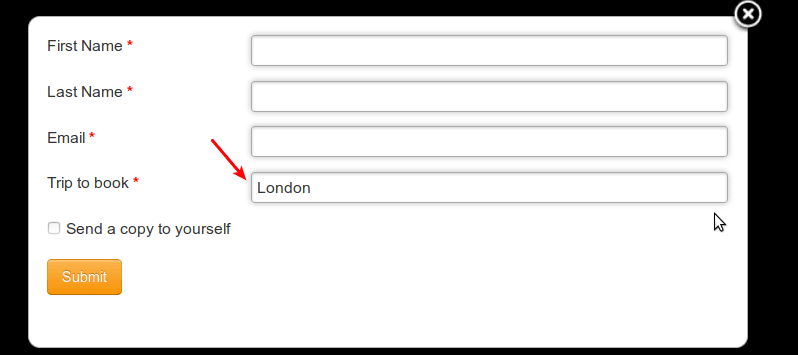
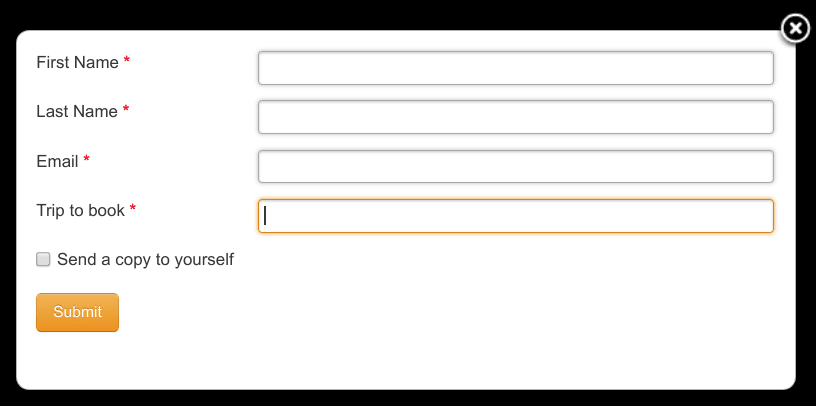
And this is how my visitors will see this form at the frontend:

The "Trip to book" is the field that I would like to be pre-loaded.
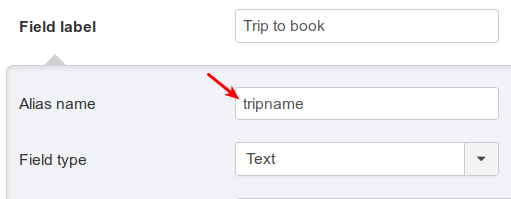
For the next step, I need to copy this filed alias, which is "tripname":

- We created our form.
- We selected which field of this form we would like to be pre-loaded.
- We copied the alias of this to be pre-loaded field.
We are ready to move to the next step.
Step #2. Create the required link
This is where the magic of pre-loading actually gets created.
- Create your link using the following format:
<a href="#" class="pwebcontact98_toggler" data-pwebcontact-fields="tripname=London">Your link text goes here</a>The key for preloading to happen is the "tripname=London" pairing after the data-pwebcontact-fields= bit.
- Place your own field alias to the left of the equal sign (instead of my alias
"tripname"). - Place your own value to populate this field with to the right of the equial sign (instead of my
London"). - Click Save & Close.
If you now go to your site frontend and click on this link, you will see your form gets displayed with the "Trip to book" field pre-loaded with London: