Some websites hide their contact forms. That's often not a good choice. Why not make it as easy as possible to contact you.
One good idea is to place a "Contact Us" in your menu. As soon as people click on it, they'll get a pop-up box with a contact form.
Your visitors don't even need to visit a different page. That's as easy as it gets.
Here's how to do that with Shack Forms ...
Create the Shack Forms module
- Go to Extensions > Modules.
- Click New.
- Choose Shack Forms Pro.
Create your form
If you're new to Shack Forms, you can use the Quick Start Guide to Shack Forms.
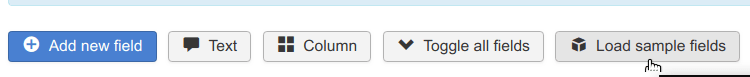
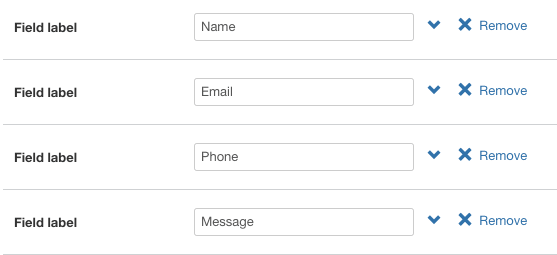
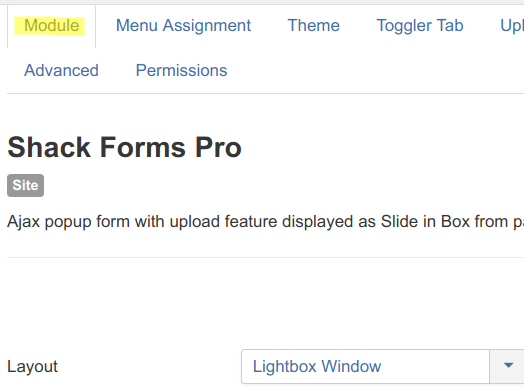
One of the quickest ways to get started is to click the Module tab and then click Load sample fields:

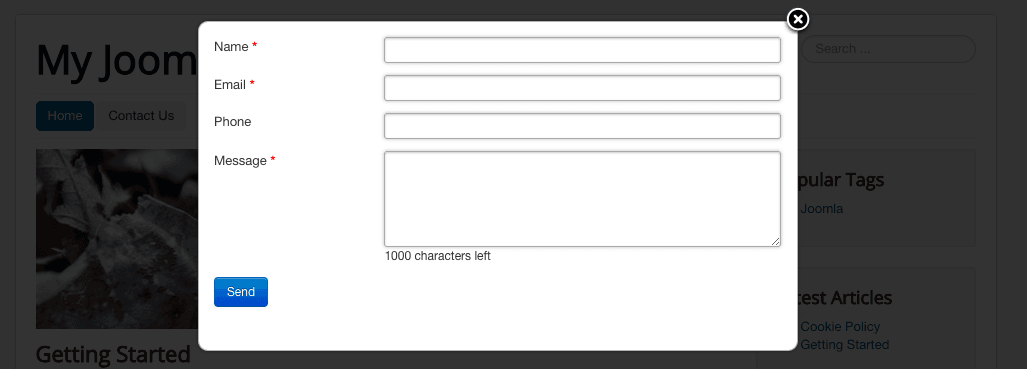
This will give you a sample contact form that you can use immediately:

- On the first page, make sure your form is set to the Lightbox Window under the Module tab:

Important: we recommend to use the module position: debug.
Place your form
Next, you need to place your form inside a lightbox that can be accessed via a menu link.
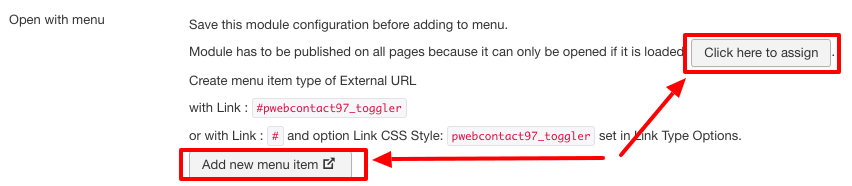
- Click the Documentation tab.
- Click the button that says "Click here to assign". This is needed because your form needs to be published on every page.
- At this point, I also recommend saving your new module.

- Under the Documentation tab, click Add new menu item.
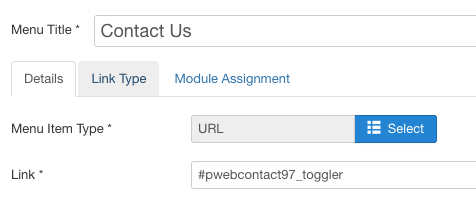
- You'll now be taken to the menu creation screen.
- Enter a title for your link.
- Save your menu link.

Test your form
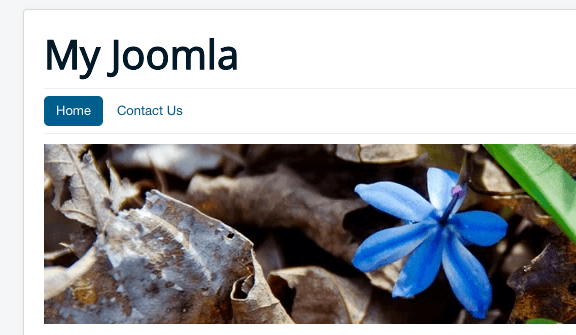
- Go to the front of your site and look for your new menu link

- Click the menu link and you should see your new form inside a lightbox. If anyone wants to get in touch with you, it's going to be super-easy!