In this tutorial, you will learn how to use Shack Forms to create a sign-in form for your MailChimp lists.
Creating a MailChimp sign-up form using Shack Forms gives you a few benefits.
- Your sign-up form will have all of the cool effects and themes offered by Shack Forms!
- You will be able to further direct the form sender to any page on your site.
- You will be able to automatically store submitted data in your Google Sheets document.
- You will be able to track your sign-up form performance and analyze it in Google Analytics.
In this tutorial, you will use Shack Forms to create a MailChimp sign-up form with three fields:
- First Name.
- Last Name.
- Email Address:
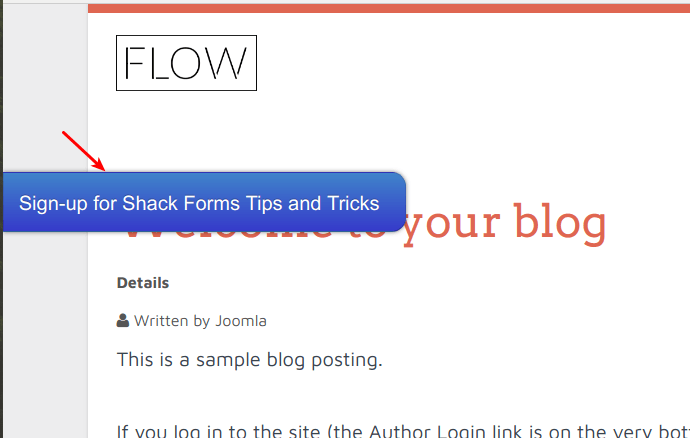
The form will be displayed in a lightbox. It will be displayed when a Homepage visitor tries to exit the page.
Let's get started.
Step #1. Authenticate your Joomla site in MailChimp
For your Shack Forms module to work with MailChimp, you need to authenticate your site's domain name in MailChimp.
This authentication is a three-step process:
- Under your site control panel, create an email account.
- Configure your desktop or tablet or mobile email client to receive emails sent to this email address.
- Verify this email address in your MailChimp account.
Let's take a look at this process in more detail.
- Log into your site hosting control panel and create an email account. Consult your hosting documentation or tech support should you need help in this step.
- Configure your desktop or tablet or mobile email client to receive emails sent to this email address. Consult your hosting documentation or tech support should you need help in this step.
- Login to your MailChimp account.
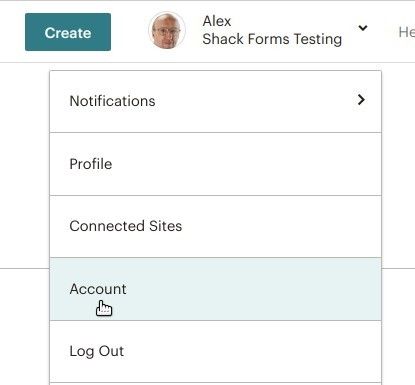
- In the top right corner, click Account:

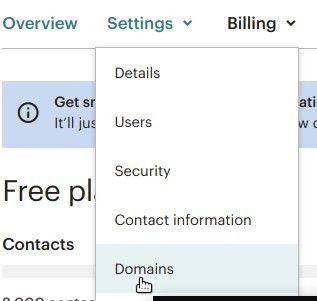
- On the next screen, click Settings > Domains:

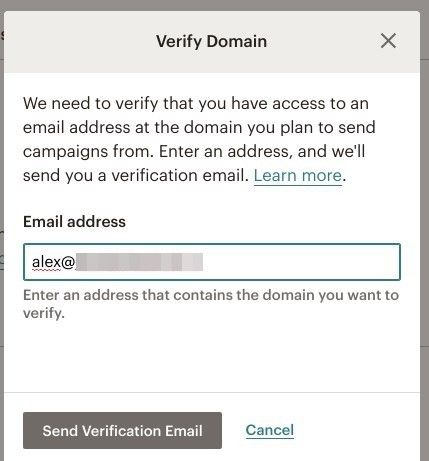
- You will see the "Verify Domain" box, prompting you to enter an email address that contains the domain name you wish to verify. Enter the email address you created in the previous step and click the Send Verification Email:

- You will see "Your verification email is on the way!" message. Check the inbox your set for this email address.
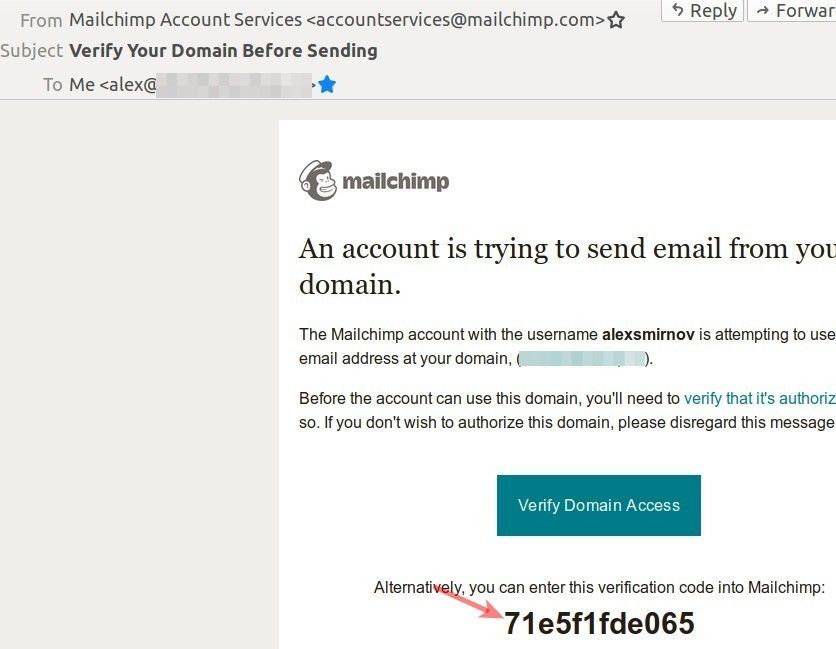
- Open the verification email sent by MailChimp. Copy the verification code that you will find at the bottom of the email:

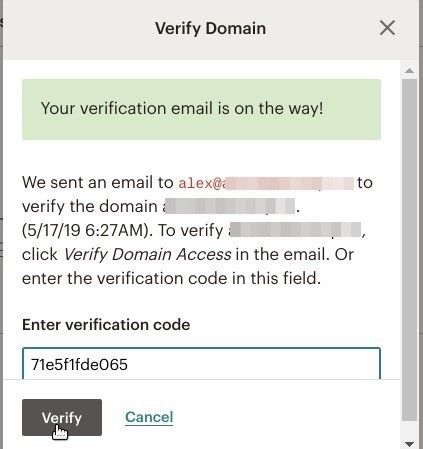
- Get back to your MailChimp account. Enter the verification code into the field and click the Verify button:

- You will see "Domain successfully verified!" message. Click Done to close its box:

Excellent! You just verified your Joomla site domain name in MailChimp. You are now ready to connect your Shack Forms module to MailChimp.
Step #2. Connect Shack Forms to your MailChimp account
A Shack Form integration with MailChimp starts from connecting the form with your MailChimp account.
You do this by setting your MailChimp API key in your Shack Form.
- Log to your MailChimp account.
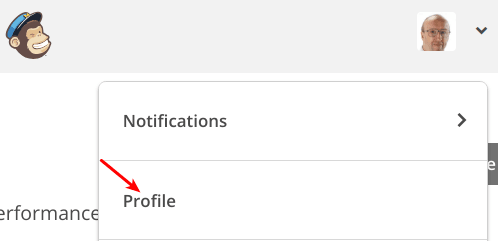
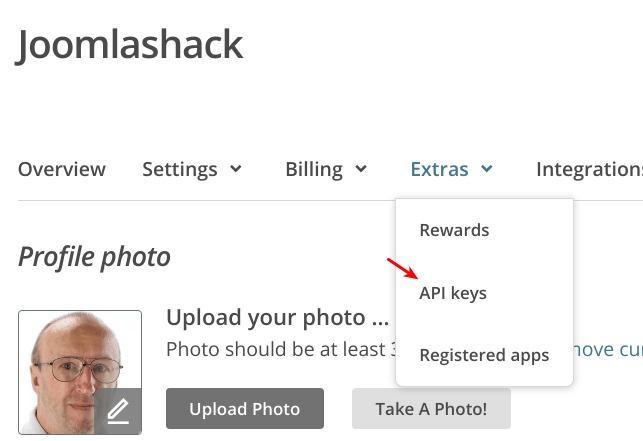
- In the top right corner, click Profile:

You will see your profile overview page.
- Click Extras.
- Click API keys:

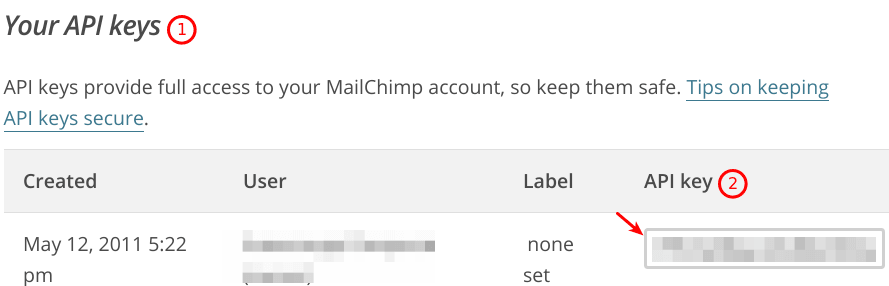
You will be taken to the API keys page.
- Find Your API keys group of settings.
- Copy your API key:

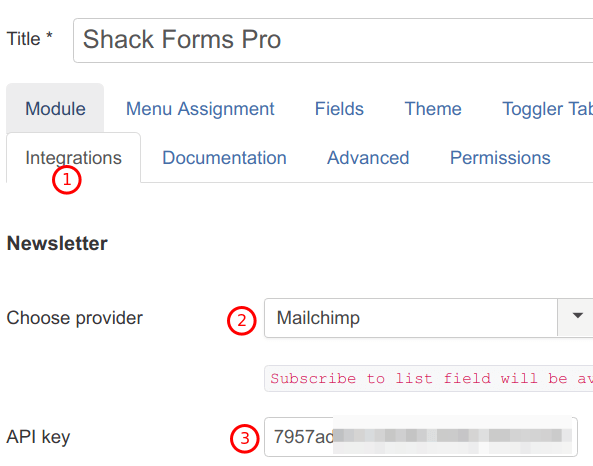
- In your Shack Form, click on the Integrations tab.
- Select Mailchimp from the Choose provider field.
- Copy your MailChimp API key into the API key field and click Save:

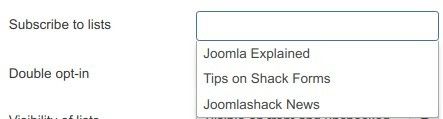
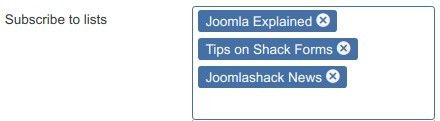
- Click inside the Subscribe to lists field:

- You will see your MailChimp audiences/lists. Click on the list(s) you would like your site visitors to be able to subscribe to. You will see your audiences appearing inside the Subscribe to lists box with a cross icon next to them. You can click on a list cross icon to deselect the list:

- Click Yes for the Double Opt-in parameter:

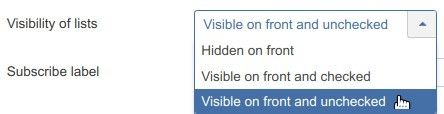
- Click Visible on front and unchecked for the Visibility of lists setting:

- Enter some text into the Subscribe label box. This text will be displayed on your Shack Forms sign-up form next to each audience/list. For my tutorial, I entered Subscribe to our newsletters:

- Click Save:
Good job! Your Shack Form is now connected to your MailChimp account.
You can now use your MailChimp sign-up form fields in your Shack Form.
Step #3. Configure the Shack Forms
In this last step, you will define on what page(s) and how your Shack Form/MailChimp sign-up form will be displayed.
For the purpose of this tutorial, your form will be displayed on the Home page, in a lightbox, and when a visitor attempts to exit the Home page.
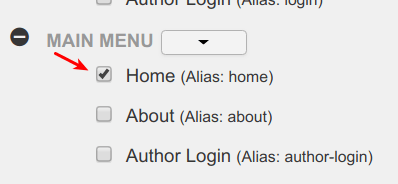
- In your Shack Form, click the Menu Assignment tab.
- Assign the form to the Home menu item:

Next, let's simplify the form's lightbox and hide the toggler tab:

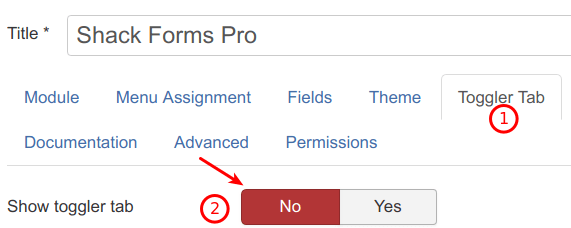
- Click on the Toggler Tab.
- Click No for the Show toggler tab parameter.

Well done! In conclusion, you will set this form to display as a lightbox. You will set it to be shown to the Home page visitor attempting to exit it.
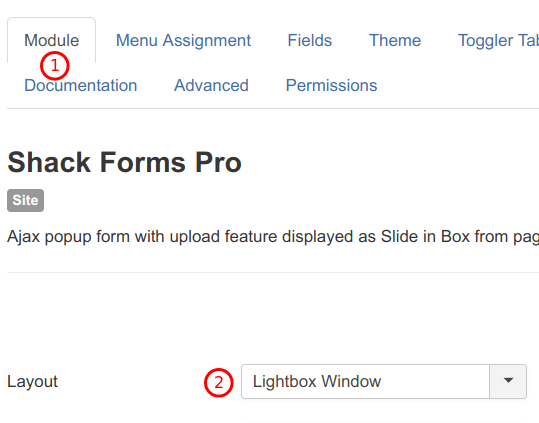
- Click the Module tab.
- Select the Lightbox Window for the Layout setting:

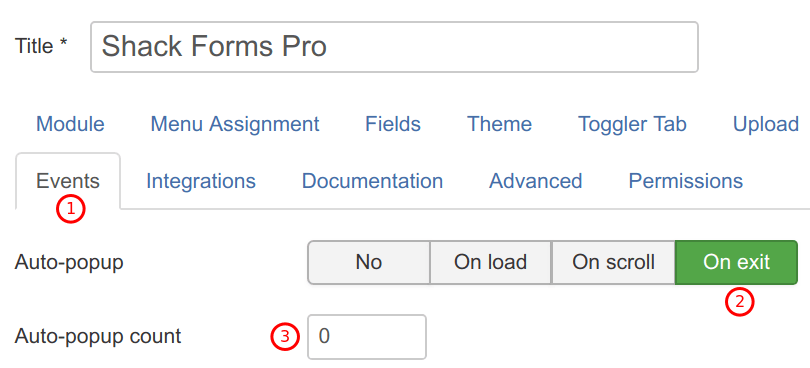
- Click the Events tab.
- Set the Auto-popup parameter to On exit.
- Make sure the Auto-popup count is set to 0 (zero):

- Click Save or Save & Close.
Now go to your site frontend. Refresh the browser and point your mouse cursor away from the browser.
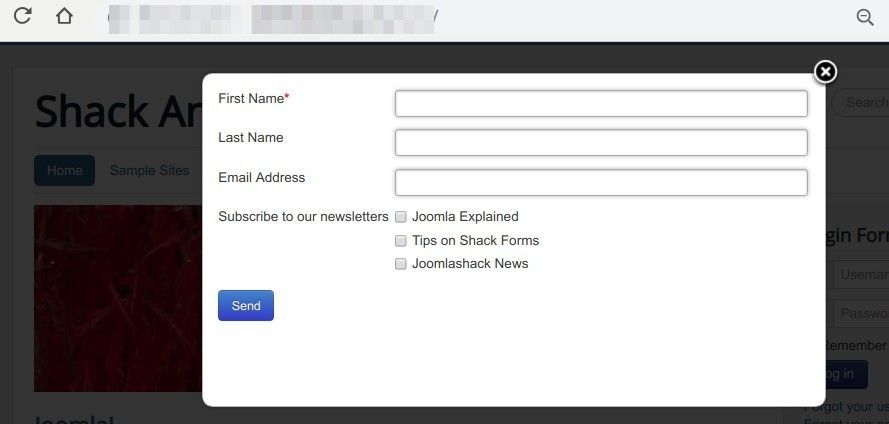
You should see your MailChimp sign-up form displayed in a Shack Form lightbox:

Step #4. Test your Shack Form
- Fill in the First Name and Last Name fields with dummy names.
- Enter one of your actual email addresses into the Email Address field.
- Click within the Yes, please ... checkbox.
- Send the form.
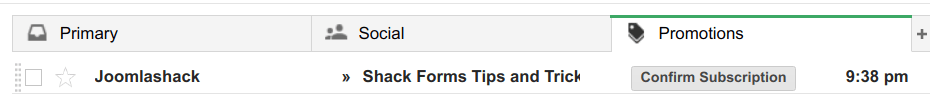
- Check the inbox. You should see the email marked with the Confirm Subscription button:

- Open this email.
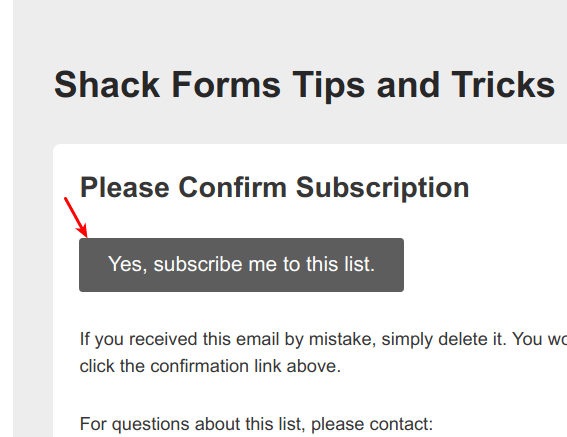
- Inside the email body, click on the Yes, subscribe me to this list button:

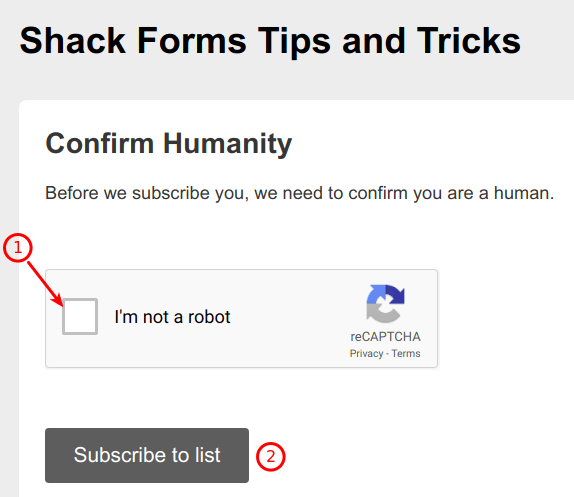
You will be taken to the MailChimp's Confirm Humanity page.
- Click within the I'm not a robot checkbox.
- Click Subscribe to list:

You will see the Subscription Confirmed page:

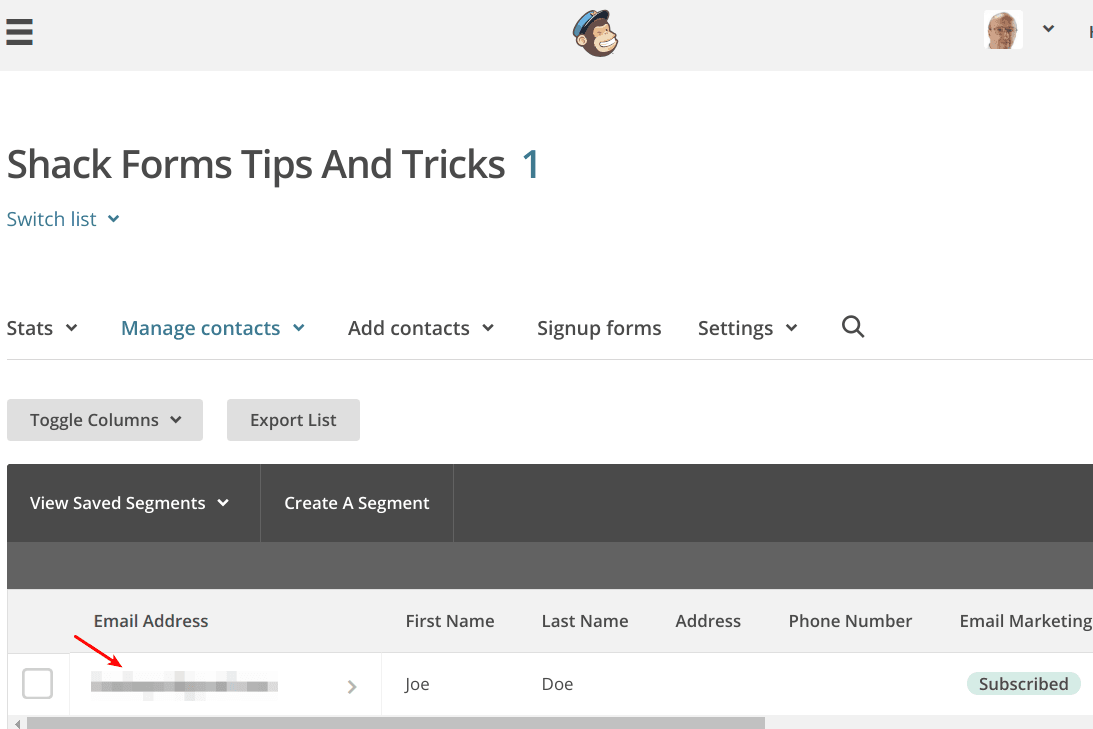
- Check your MailChimp list to which you set your Shack Form. You will see the subscription listed: