In some scenarios, you may want to mix your form's fields with some text.
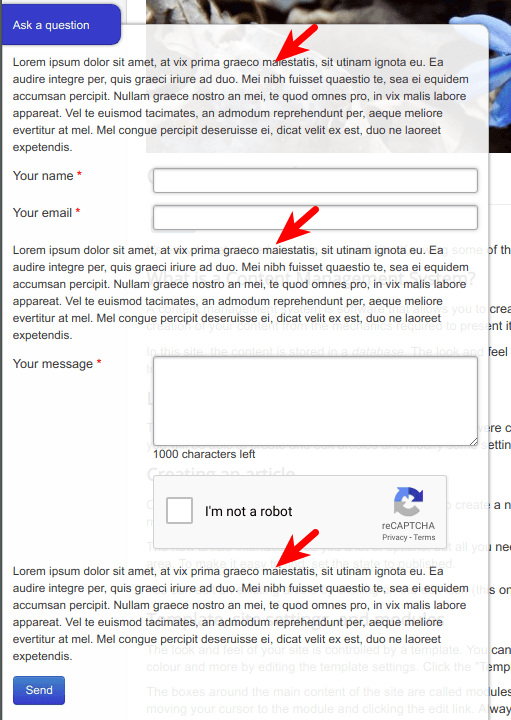
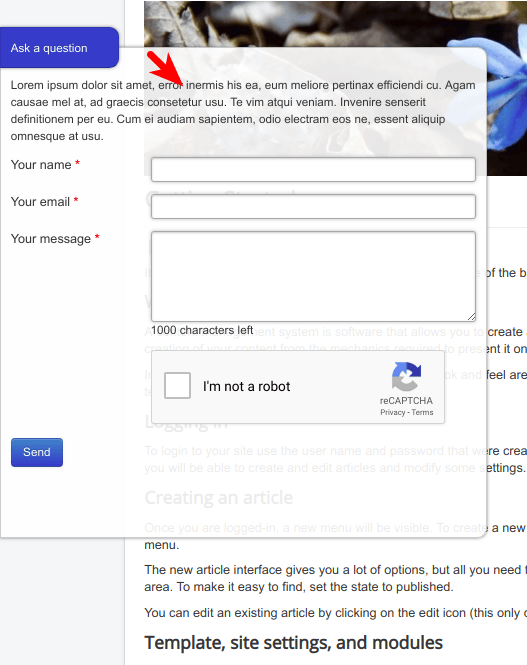
You may want to place the text at the top of your form, or at the bottom. Or you may want to add a few text blocks to your form and spread them between the form fields, as in the image below.

The "Text separator" feature
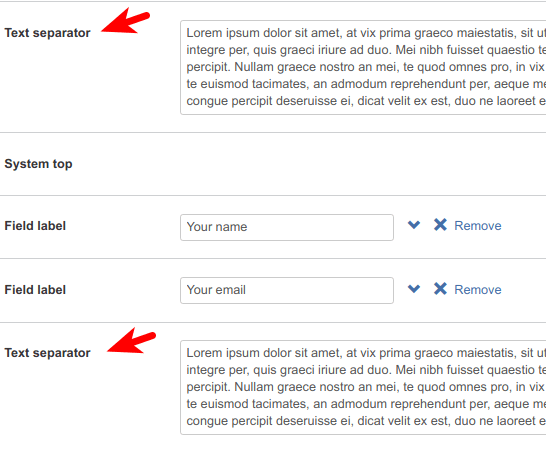
The feature that allows you to add text blocks in your Shack Form is called "Text separator":

Shack Forms allows you to add as many text separators to your form as you wish.
You can also place them in any area of your form, except under the "Send" button.
How to add text separators
- Open up your Shack Forms module for editing.
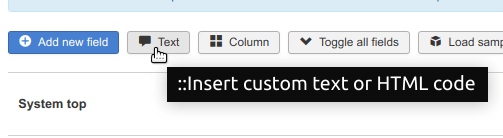
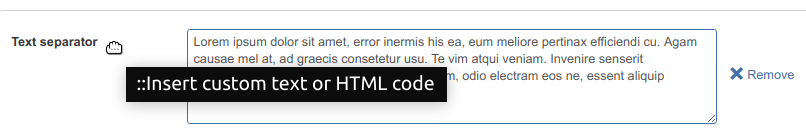
- Click the Text button:

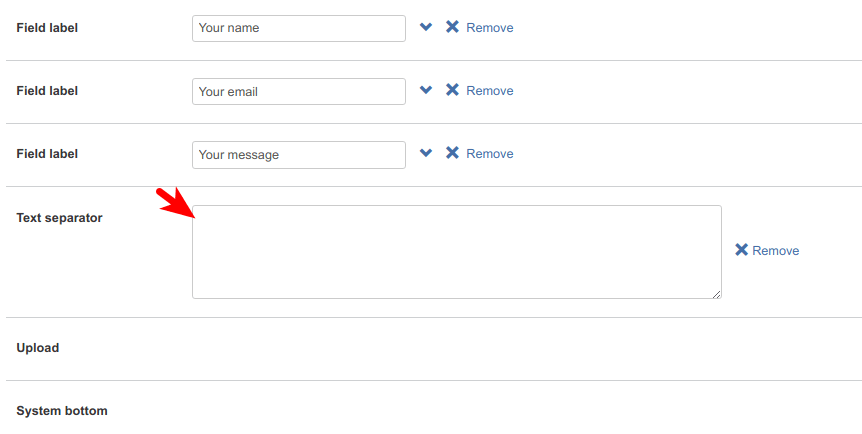
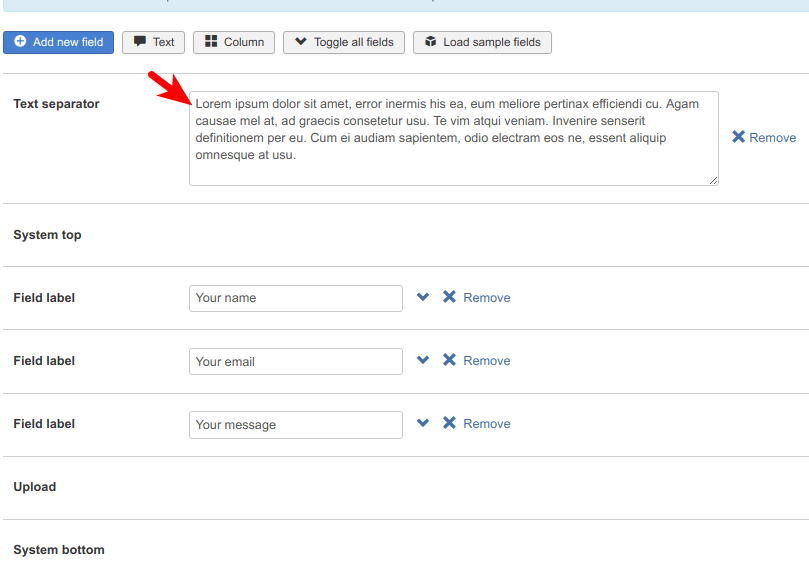
- You will see the Text separator block appeared at the bottom of your form:

- Enter your required text into the text area.

- If you wish to move the text block from its default bottom position, point your mouse anywhere near the Text separator label until the mouse cursor will turn to a hand:

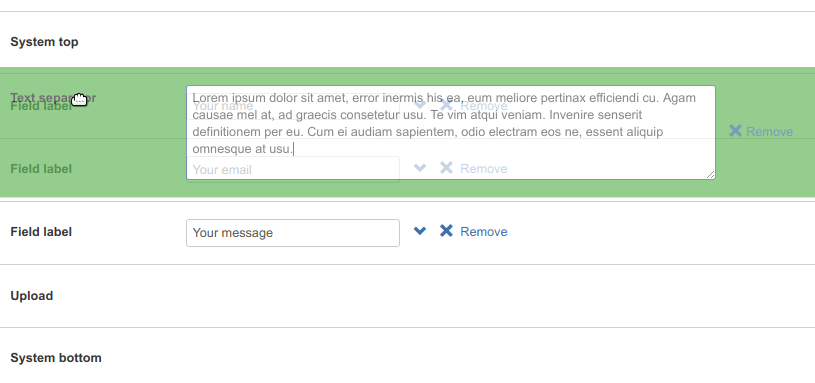
- Now drag-and-drop it as required. As you start dragging the text separator, it will turn to green color:

- Once you dropped the text separator as you intended, click Save. In my screenshot below, I dropped my text separator at the very top of my form:

- Now check your form at the front end of your site. You should see the text separator placed in your form:

- Repeat the same steps if you need to add more text block to your Shack Form.
