Documentation for Joomla 5
The Shack Article Layouts Pro Joomla 5 module allows you to display your articles in many attractive layouts. This extension is perfect for creating home pages, or landing pages for blogs, portfolios, testimonials, and other content.
In the administrator parameters, you have options so you can decide which articles to show, and how to display them. You can select article categories, ordering, quantity, layout, and much more.
- Install Shack Article Layouts as explained here
- Go to Extensions > Modules > New
- Choose "Shack Article Layouts"
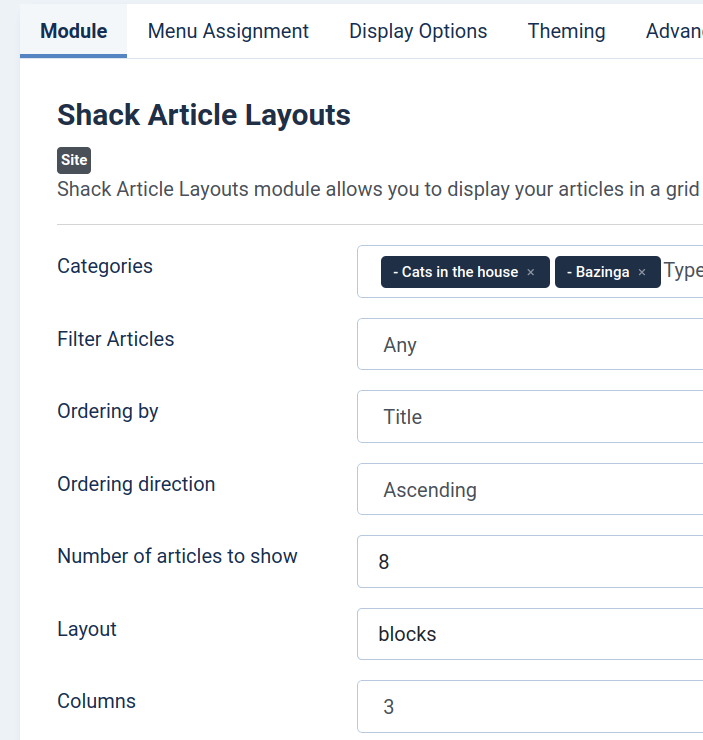
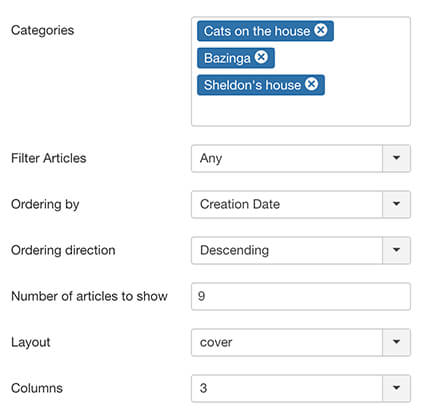
Basic settings
- Categories. Choose the categories from which you want to show articles.
- Filter articles. Filter the articles to display. You can display only featured articles, no featured or all.
- Ordering by. Choose the ordering based on dates or titles
- Orderring direction. Choose the order of the articles. Ascending: older to newer or A to Z. Descending: newer to older or Z to A.
- Number of articles to show. Choose the maximum number of articles to display.
- Layout. Use a layout from the supplied module or overrides in the templates.
- Columns. The number of columns for the grid.

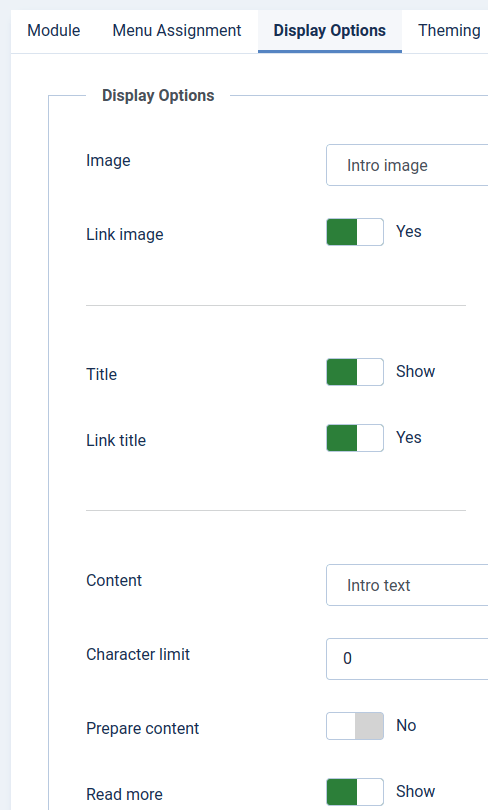
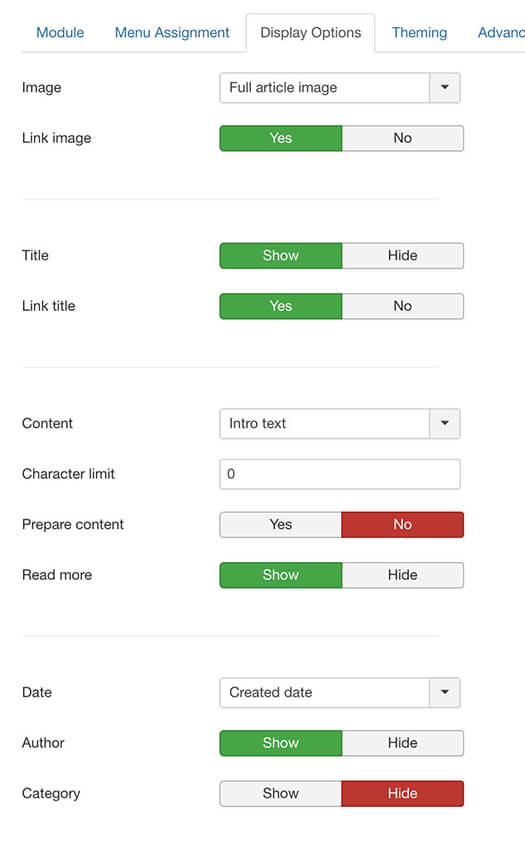
Display Options
- Image. If available, an article image can be displayed. Choose from: the first image in the article, intro image, and full article image.
- Link image. Link the image to the full article page.
- Title. The article title can be displayed.
- Link title. Link the title to the full article page.
- Content. The article's content can be displayed. Choose from the intro text and full text.
- Character limit. Trim the text after a certain number of characters. 0 means all the content will be displayed.
- Prepare content. Optionally prepare the content to add support to Content Plugins.
- Read more. The 'read more' button can be displayed.
- Date. The article date can be displayed. Choose from: created, published, and modified date.
- Author. The article's author can be displayed.
- Category. The article category can be displayed.

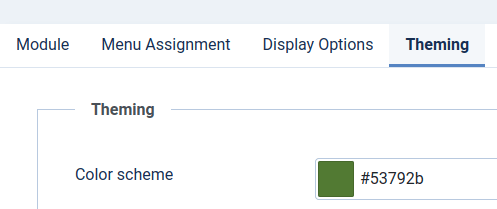
Theming
- Color scheme. Choose a color scheme. This may apply to elements such as buttons and links. The result depends on the layout.

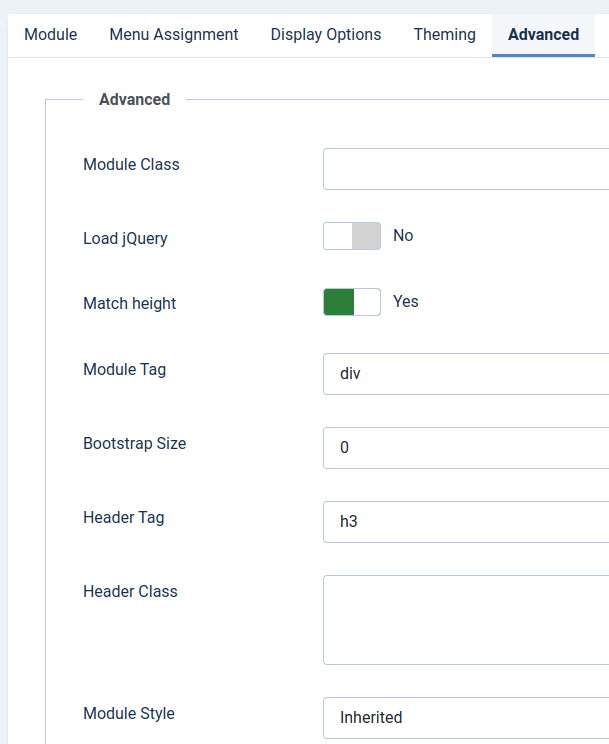
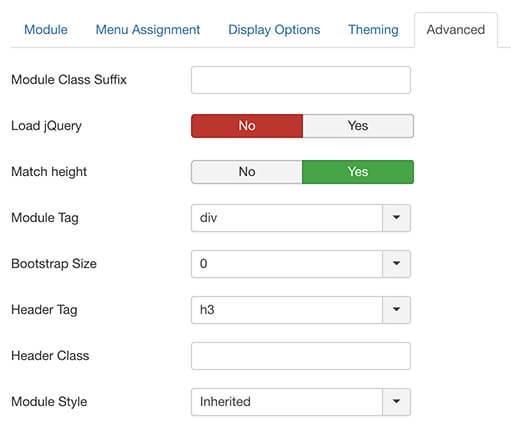
Advanced
- Load jQuery. Load jQuery only when the Layout needs it, and the template doesn't load it by default.
- Match Height. Automatically set the same height for all the articles.

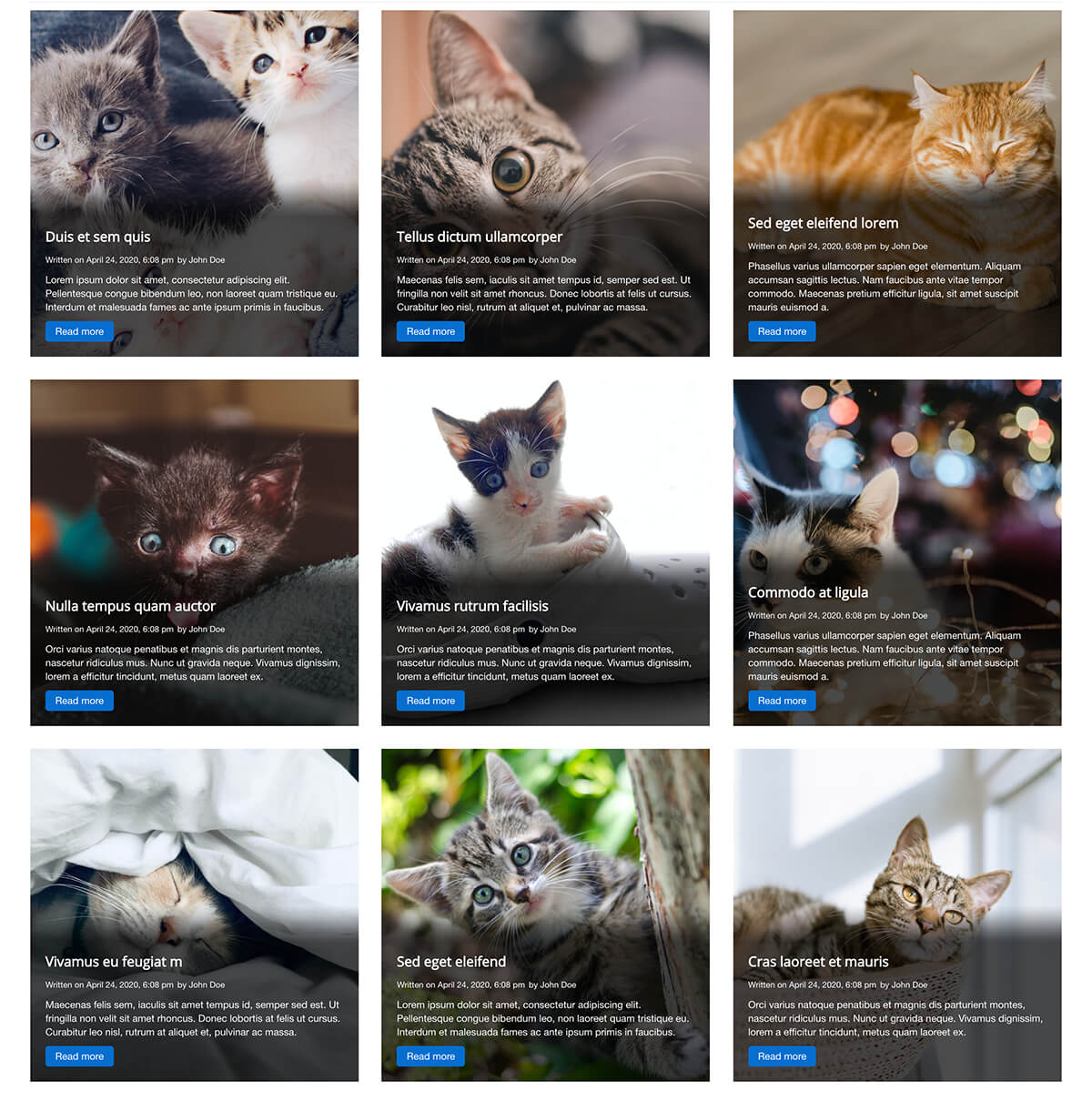
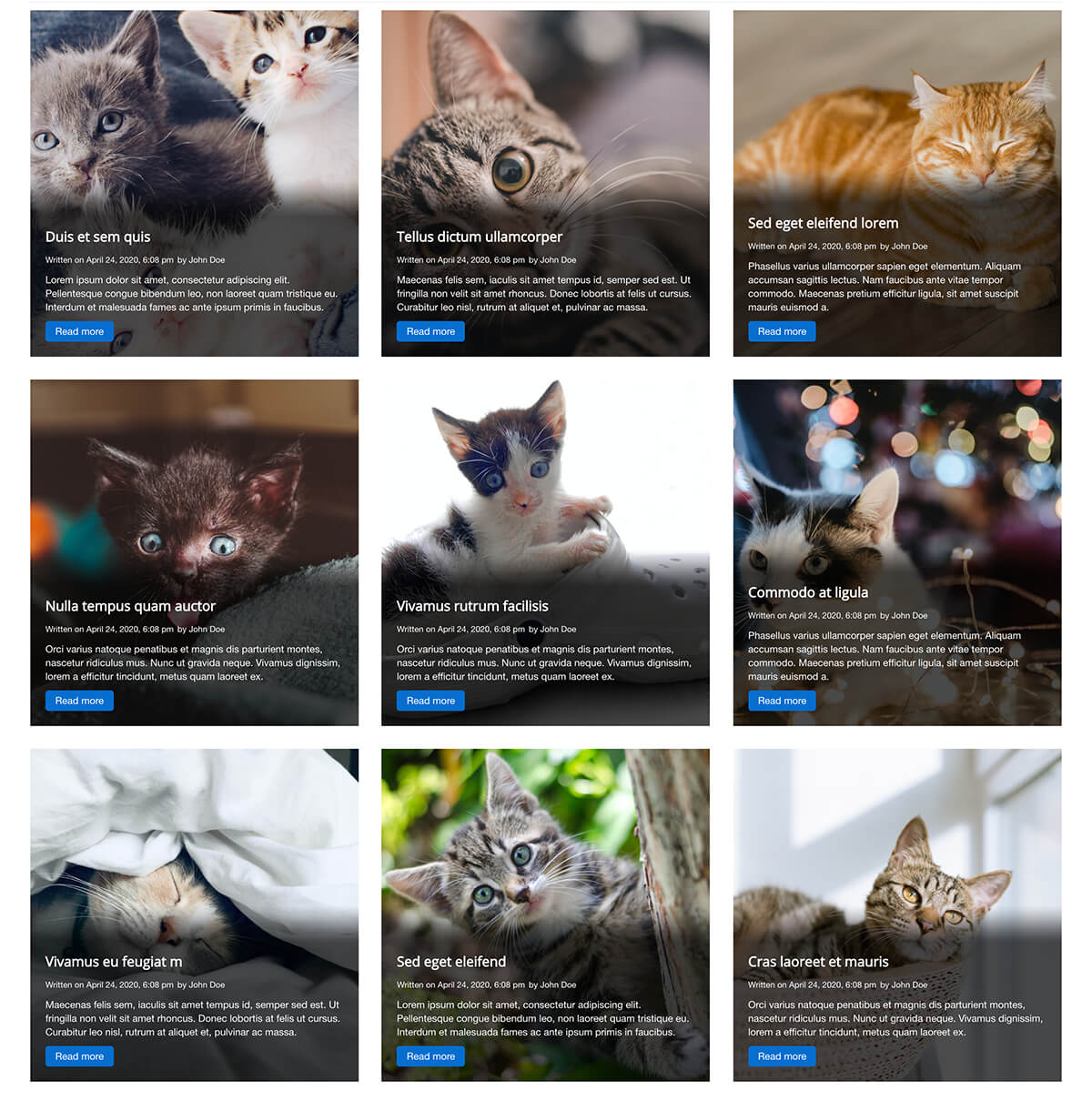
End result
By using the settings above, this would be the end result. This example uses the "blocks" layout. You can preview all the available layouts from this page.

Documentation for Joomla 3
Shack Article Layouts allows you to display your articles in many attractive layouts. This extension is perfect for creating homepages, or landing pages for blogs, portfolios, testimonials and other content.
In the administrator parameters, you have options so you can decide which articles to show and how to display them. You can select article categories, ordering, quantity, layout and much more.
- Install Shack Article Layouts as explained here
- Go to Extensions > Modules > New
- Choose "Shack Article Layouts"
Basic settings
- Categories. Choose the categories from which you want to show articles.
- Filter articles. Filter the articles to display. You can display only featured articles, no featured or all.
- Ordering by. Choose the ordering based on dates or titles
- Orderring direction. Choose the ordering of the articles. Ascending: older to newer or A to Z. Descending: newer to older or Z to A.
- Number of articles to show. Choose the maximum number of articles to display.
- Layout. Use a layout from the supplied module or overrides in the templates.
- Columns. Number of columns for the grid.

Display Options
- Image. If available, an article image can be displayed. Choose from: first image in article, intro image and full article image.
- Link image. Link the image to the full article page.
- Title. The article title can be displayed.
- Link title. Link the title to the full article page.
- Content. The article's content can be displayed. Choose from intro text and full text.
- Character limit. Trim the text after a certain number of characters. 0 means all the content will be displayed.
- Prepare content. Optionally prepare the content to add support to Content Plugins.
- Read more. The 'read more' button can be displayed.
- Date. The article date can be displayed. Choose from: created, published and modified date.
- Author. The article author can be displayed.
- Category. The article category can be displayed.

Theming
- Color scheme. Choose a color scheme. This may apply to elements such as buttons and links. The result depends on the layout.

Advanced
- Load jQuery. Load jQuery only when the Layout needs it and the template doesn't load it by default.
- Match Height. Automatically set the same height for all the articles.

End result
By using the settings above, this would be the result. This example uses the Cover layout. You can preview all the available layouts from this page.