In some circumstances, you may want to increase the font size of your OSMap HTML sitemap for narrow devices.
This is a two-step process:
- Create a custom.css file for your template
- Add new CSS rules to this custom.css.
Let's take a look at this process in more detail.
Step #1. Create a custom.css file for your template
In my example, I will use the JS Alasse template.
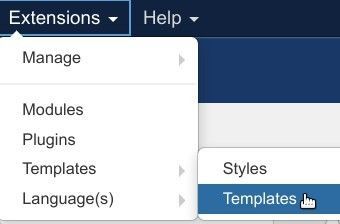
- In your Joomla administrator panel, go to "Extensions" > "Templates" > "Templates":

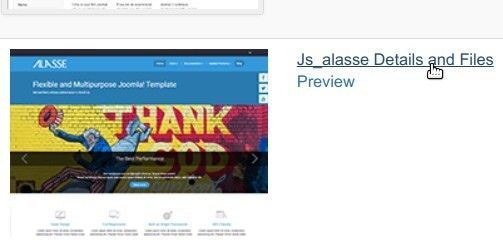
- You will see the "Templates: Templates (Site)" screen, as shown in the next image. Click "Js_alasse Details and Files":

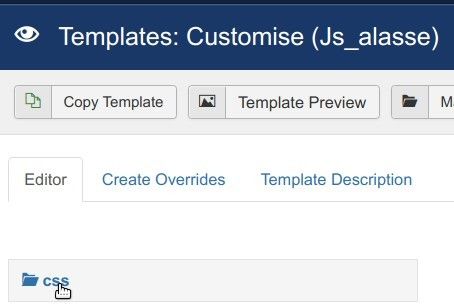
- You will be taken to the "Templates: Customize (Js_alasse) as you can see in the next image. Click "css":

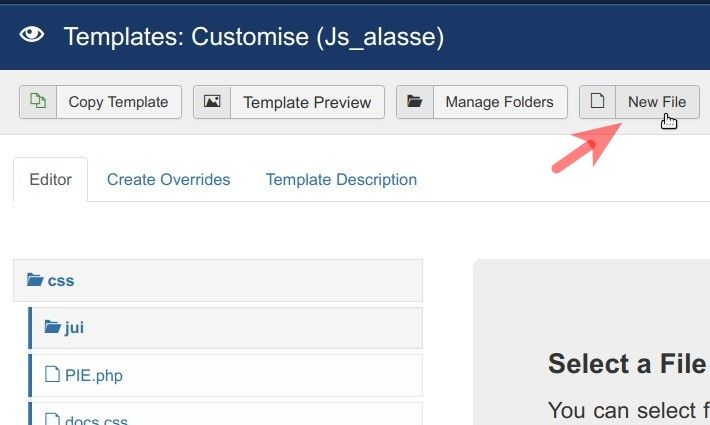
- You will see the dropdown list of the sub-folders and files, contained inside the "css" folder of the JS Alasse template. Click "New File":

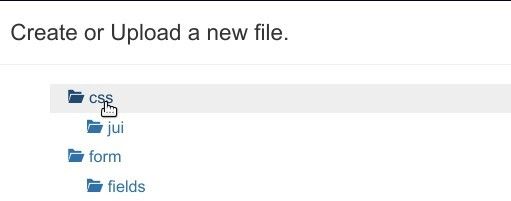
- This will bring up the "Create or Upload a New File" box. Click "css":

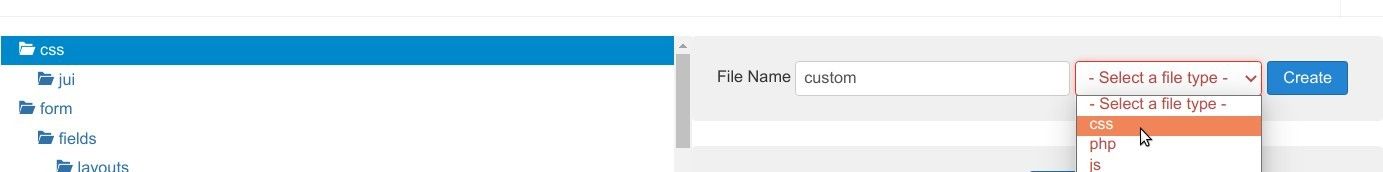
- Enter "custom" in the "File Name" box, select "css" from the "Select a file type" field and click "Create":

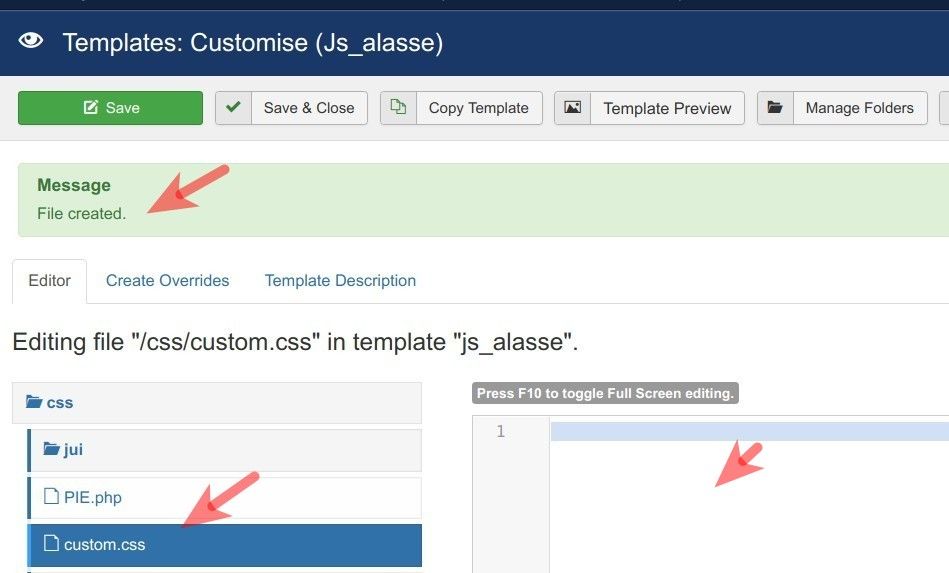
- You will see the "File created" message, confirming that you successfully created your custom.css file for JS Alasse custom CSS rules:

Good job! You are ready to move to the next step.
Step #2. Add new CSS rules to this custom.css
- Add to the newly created custom.css file the following CSS code:
@media only screen and (max-width: 600px) {
.osmap-items ul {
margin: 10px 0 10px 25px;
font-size: larger;
}
.osmap-items li {
padding: 10px;
}
}
- Click "Save" or "Save & Close".
