In some use cases, you may wish to use an image instead of a download button. With OSDownloads, this is a three-step process.
- Create a download button using the OSDownloads shortcode tag.
- Install ReReplacer Joomla extensions from RegularLabs.com.
- Replace the shortcode tag using ReReplacer.
Let's take a look at it in more detail.
Step #1. Create a download button using the shortcode tag
- Visit this tutorial to create a download button using the shortcode tag.
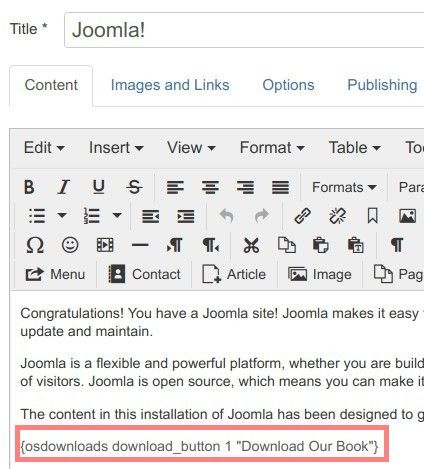
For this tutorial, I created a download button in my sample article "Joomla".
The button file's ID is 1. The button's text is "Download Our Book".
Here is the screenshot of the button tag embedded in my sample article "Joomla":

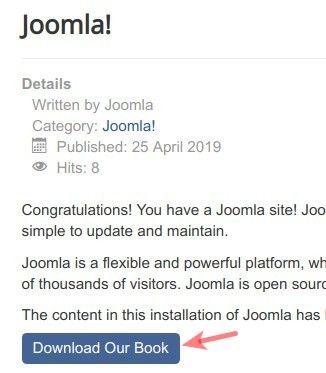
And here is how you would find this button on the article frontend page:

Good job! You now have the button. This is the download button that you will replace with an image. This replacement will be done by the ReReplacer extension.
Let's download and install it.
Step #2. Install ReReplacer Joomla extensions from RegularLabs.com
- Visit RegularLabs.com and download the ReReplacer Free Joomla extension form this page.
- Install ReReplacer Free on your Joomla site.
Excellent! You are now all set to move on to the last step. You can now ask ReReplacer extension to replace your download button with your preferred image.
Step #3. Replace the shortcode tag using ReReplacer
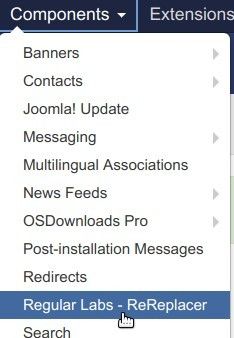
- In your Joomla administrator panel, go to Components > Regular Labs - ReReplacer:

- You will be taken to the ReReplacer: List administrative page. In the top left corner, click New:

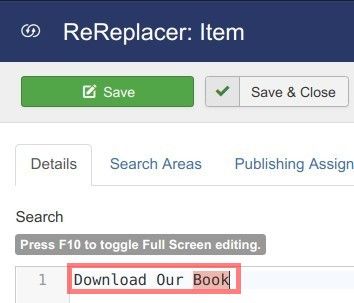
- Enter your download button text into the Search box. For my tutorial, I entered "Download Our Book", without the double quotes:

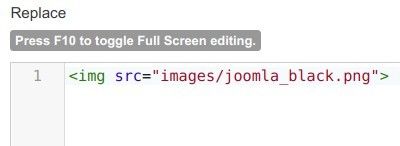
- Enter the
<img src="/path/to/your/image">into the Replace box. For this tutorial, I entered<img src="/images/joomla_black.png" />:

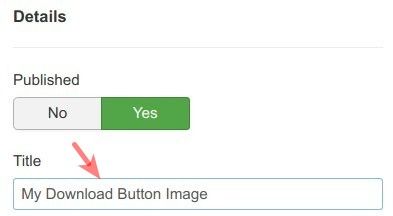
- Locate the Details group of settings to the right and enter your ReReplacer item title into the Title field:

- Click Save or Save & Close.
You should now see your image working as the "Download" button would:

