In this document, you will learn how to embed a self-hosted video in your OSCampus Pro lesson.
This is a three-step process:
- Install AllVideos plugin.
- Create a video folder.
- Embed your video with tags.
Note: Based on our experience, we generally don't recommend taking this approach because there are technical challenges. These include finding the optimal file formats and file sizes for your visitors. For example, mobile phones require a smaller version of your video than desktop users. However, if you still decide to host videos on your server, please, read on.
Step #1. Install the AllVideos plugin
- Go to AllVideos download page at JoomlaWorks.net.
- Click the Download button:

- Click Download for Joomla 3.x:

- Save the plugin ZIP file on your hard drive.
- In your Joomla control panel, go to Extensions > Manage:

- Install the AllVideos plugin.
- Go to Extensions > Plugins:

- Enable the AllVideos plugin:

Excellent! You now have the plugin which will enable you to embed your self-hosted videos into your OSCampus lessons.
In the next step, you will tell this plugin where to look for the videos.
Step #2. Set up a video folder
AllVideos plugin developers suggest storing self-hosted videos inside any subfolder in Joomla's /images/ folder.
This will help you avoid potential permissions issues.
- To set up your own folder for storing videos, go to Extensions > Plugins > AllVideos (by JoomlaWorks).
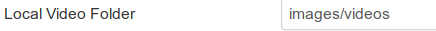
- Find the Local Video Folder setting.
- Enter your own folder name after the images/:

- Click Save & Close.
- FTP to your site and create the folder you just set up in AllVideos plugin.
- Upload required videos into this folder.
Good job. You are all set to start embedding your own self-hosted videos in your OSCampus lessons.
Step #3. Embed your video using tags
You embed your self-hosted videos with the AllVideos plugin using the plugin's tags.
An AllVideos plugin tag is simply a short text in the format of {video-file-format}/video-file-name/{/video-file-format}
AllVideos supports the following video formats:
- FLV
- MP4
- OGV
- WebM
- MKV
- F4V
- M4V
- 3GP
- 3G2
- MOV
- MPEG
- MPG
- AVI
- DivX
- WMV
- SWF
For example, you would like to embed the following video:
- The video file format is MP4.
- The video file name is joomlashack.mp4.
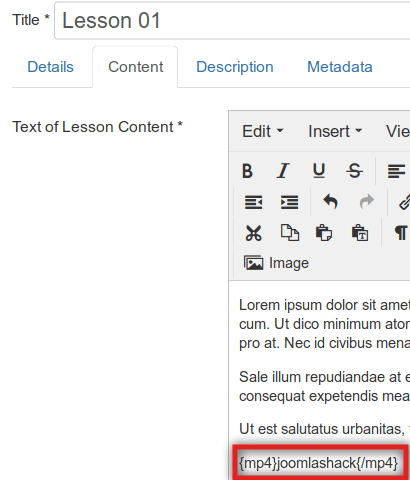
Then this video's tag simply will be {mp4}joomlashack{/mp4}:
- Go to your required OSCampus Pro lesson.
- Enter your video tag inside the lesson's text under the Content tab:

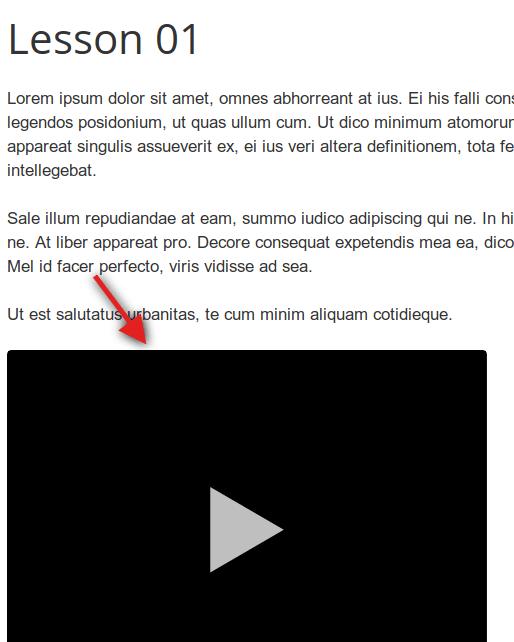
- Go to check your lesson. You should now see the video displayed in the lesson's content as you intended: