The OSCampus extension has a powerful drag-and-drop designer for certificates. You can create as many certificates as you need, and then assign them to different classes.
Creating a custom certificate using the drag-and-drop designer in OSCampus Pro is a four step process:
- Check the data for your custom certificate.
- Create a custom image for your custom certificate.
- Create a custom certificate.
- Assign the new custom certificate to a class.
Step #1. Check the data for your certificate
Your OSCampus certificate can include the following data fields:
- Student: the name of the student the certificate is awarded to.
- Class/Lesson: the title of the class completed by the student.
- Default Provider: the URL of your Joomla website.
- Teacher: the teacher of the class completed by the student.
- Date Completed: the date when the student completed the class.
- Custom Text: any custom text you see fit to add to your custom certificate.

Step #2. Create a custom image for your custom certificate
You can create a custom image for your custom certificate in two ways:
- From scratch, with a graphic design editor of your choice
- Using an already created template image.
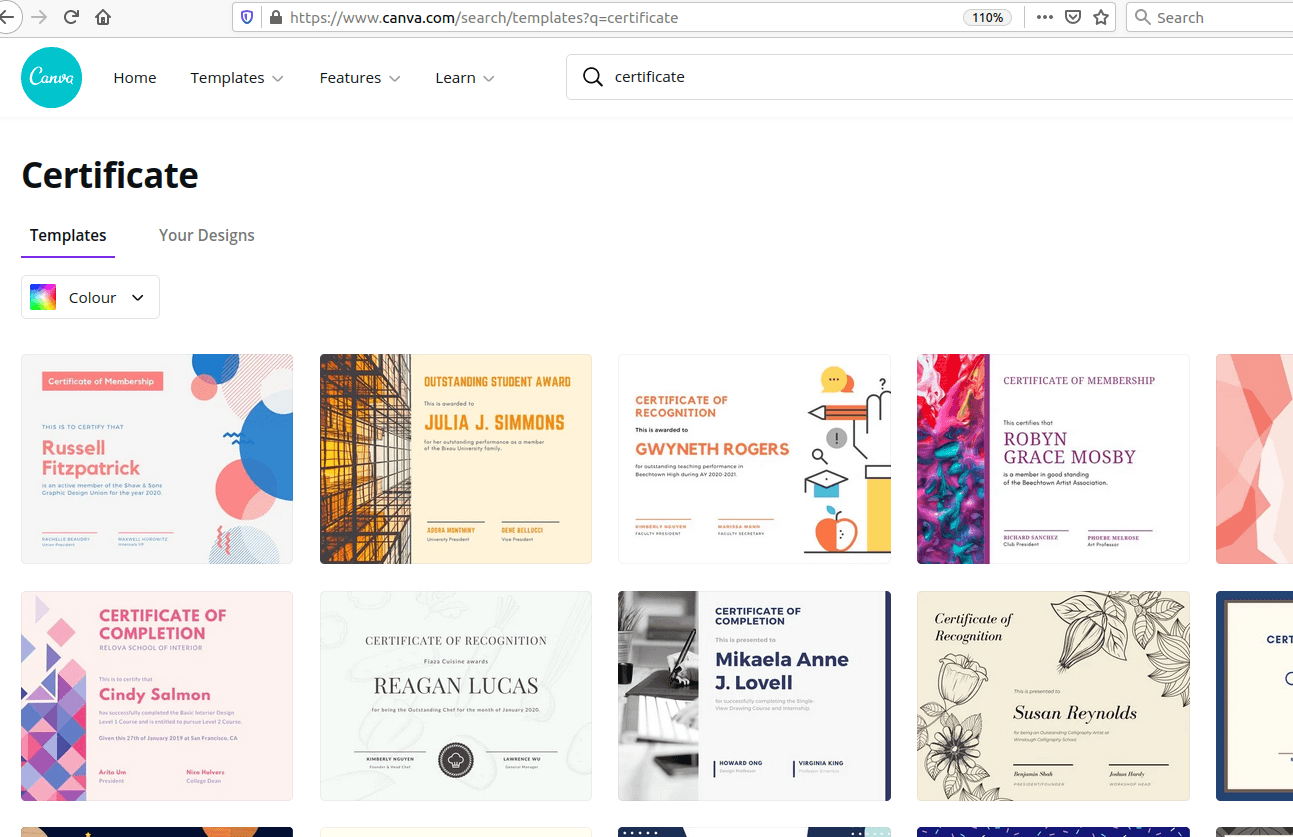
Feel free to use any of these two methods. For the purpose of this tutorial, we assume that you don't have graphic design skills. You decided to use one of the templates provided for free at canva.com:

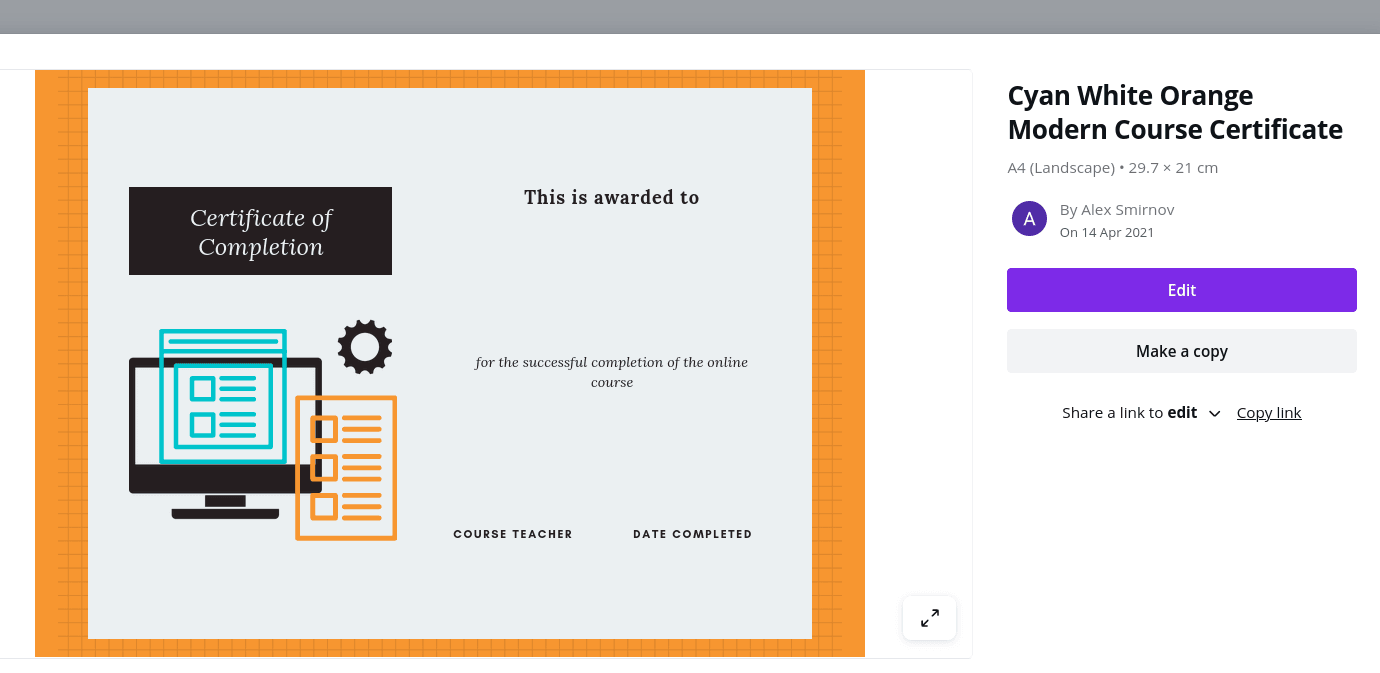
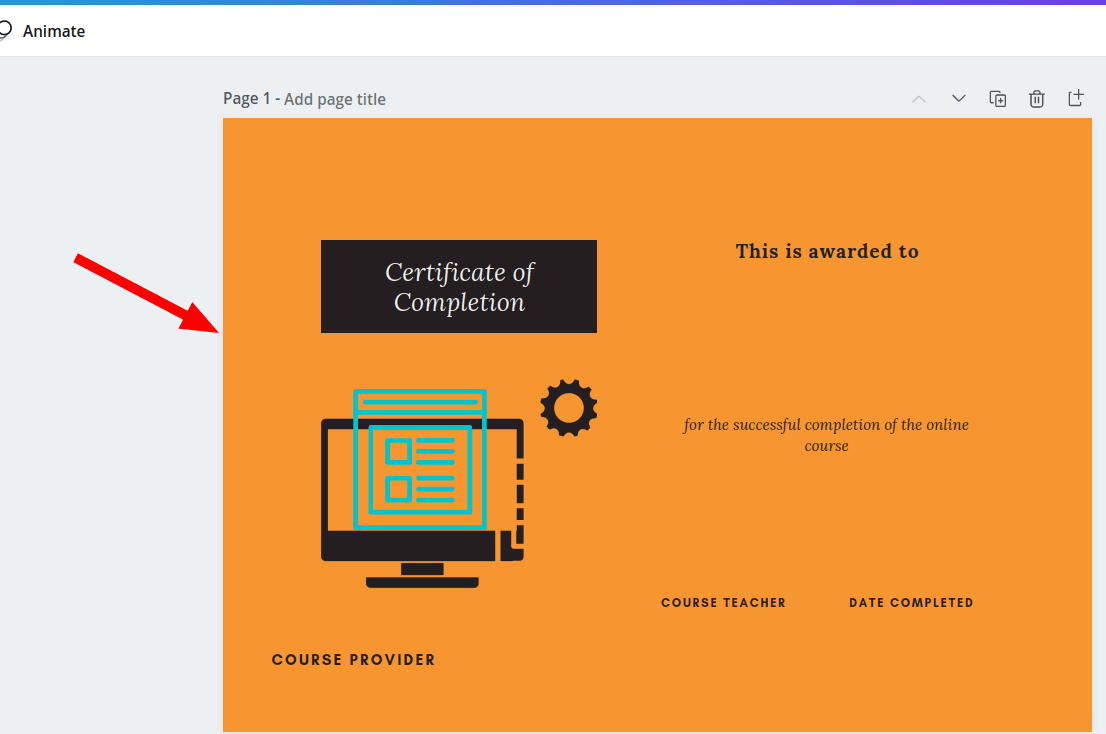
Here is a certificate image template I selected in canva.com:

As you can see, this template already contains placeholders for nearly all fields I determined to include in my custom certificates. In particular, it contains the following fields:
- The student's name
- The class title
- The name of the teacher
- The date of the class completion.
The only missing placeholder in my selected template image is for the "Default Provider" data field. I need to create it. Here is the same template with this missing data placeholder created:

- Once finished, in your Joomla site, go to "Content" > "Media" and upload your custom certificate image to your site.
Excellent! At this point, we have the custom image with all the data placeholders for the required data fields.
Now would be a good time to move to the OSCampus drag-an-drop certificate designer. You are ready to drag-and-drop data items on this custom image to create a custom certificate.
Step #3. Create a custom certificate
- In your Joomla administrator panel, go to "Content" > "Media" and upload your custom certificate image to your site.
- Go to "Components" > "OSCampus Pro".
- This will bring you to the "OSCampus Pro: Classes" screen. In the left menu, click "Certificates":

- You will see the "OSCampus Pro: Certificates" screen. In the top left corner, click "New":
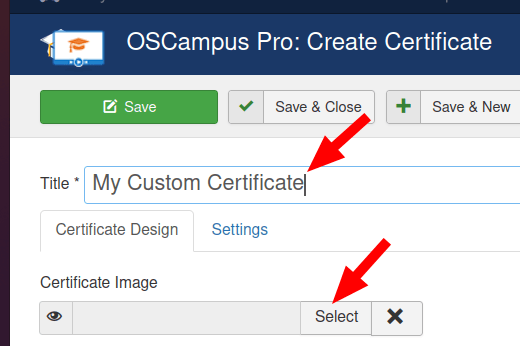
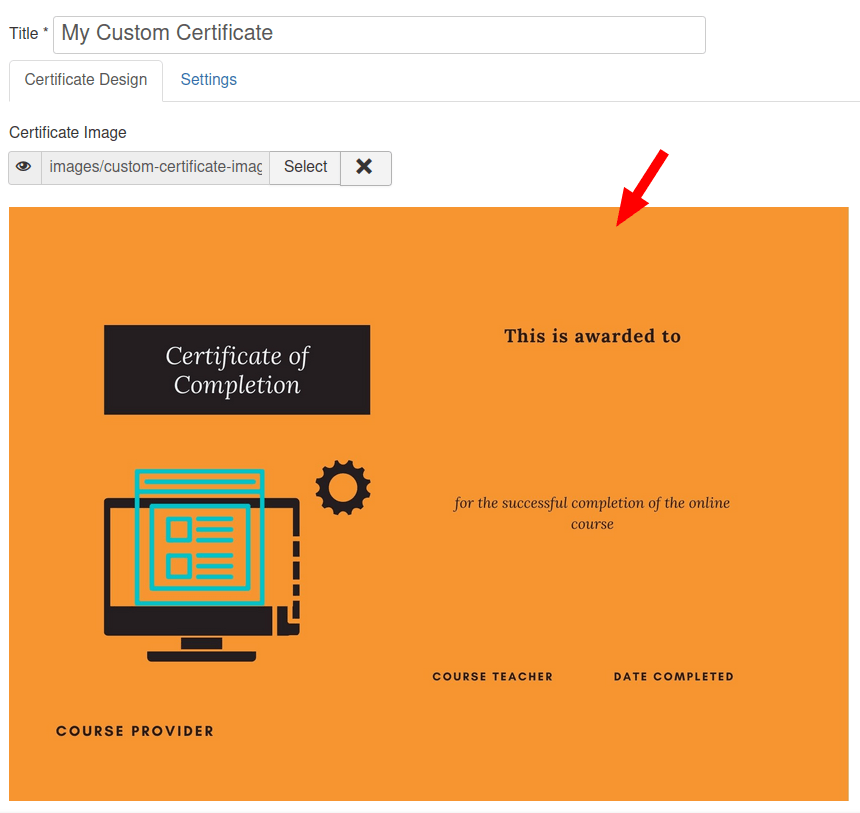
- This will bring you to the "OSCampus Pro: Create Certificate" screen, as you can see in the next image. Enter a title in the "Title" field.
- Click the "Select" button:

- Select your new custom certificate image that you uploaded to your Joomla site in Step #2. Click the "Insert" button:

- You will see that your custom certificate image has replaced the default certificate image:

Good job. Now will be a perfect time to drag and drop the certificate data fields onto the image.
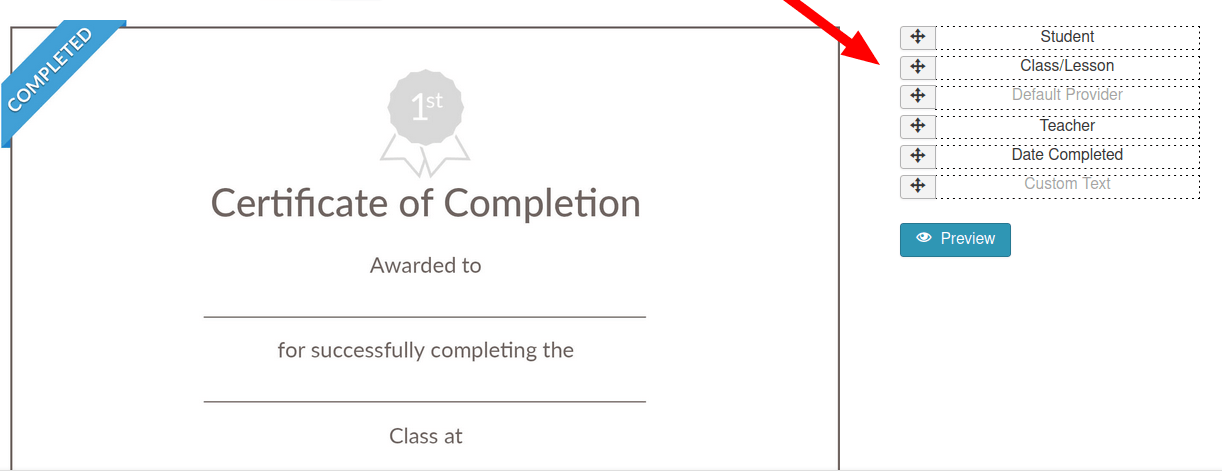
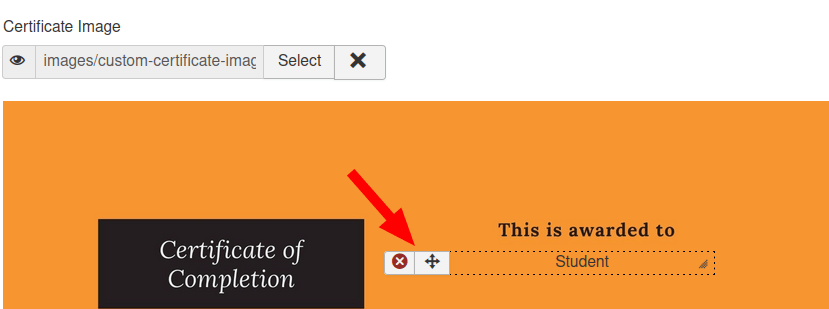
- Point your mouse to the little cross icon of the "Student" data field:
![]()
- Left-click your mouse and drag the "Student" data field to the certificate image near its data placeholder:

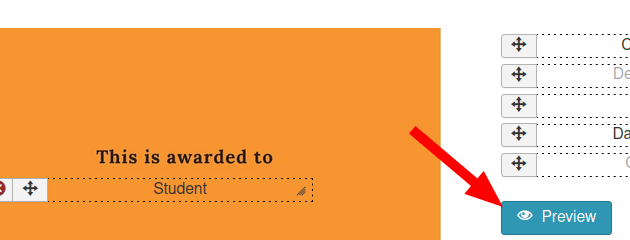
- Click the "Preview" button to preview your certificate with the "Student" data:

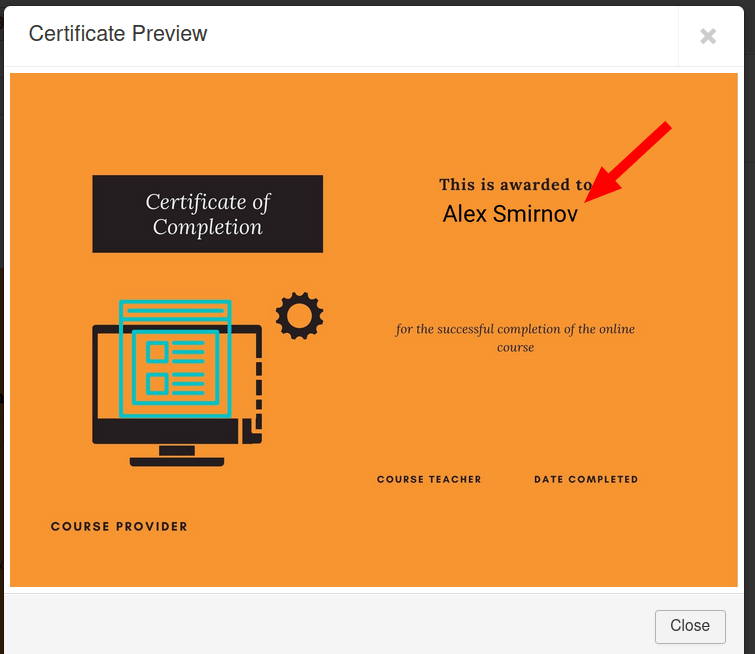
- You will see the "Certificate Preview" modal box displaying student's data on your custom certificate:

- Repeat this step with the rest of the fields, except for the "Custom Text".
Note: enter required custom text in the "Custom Text" data field before dropping it to your custom certificate image:

- Click the "Preview" button. If necessary, adjust the positions of your data fields on your custom certificate image. Once you are happy with the certificate preview, click "Save" or "Save & Close".
Step #4. Assign the custom certificate to a class
You can assign your newly created custom certificate to any number of your OSCampus classes.
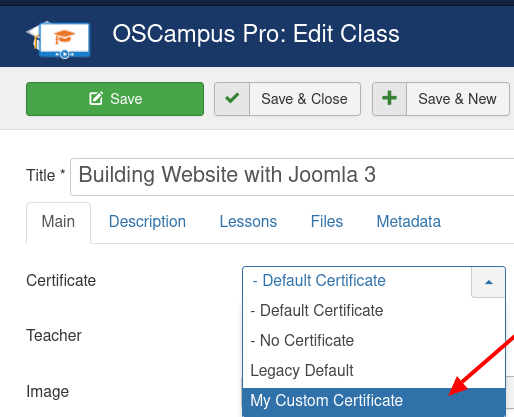
- Open up your required class for editing and set the "Certificate" parameter to your new custom certificate:

- Click "Save" or "Save & Close".
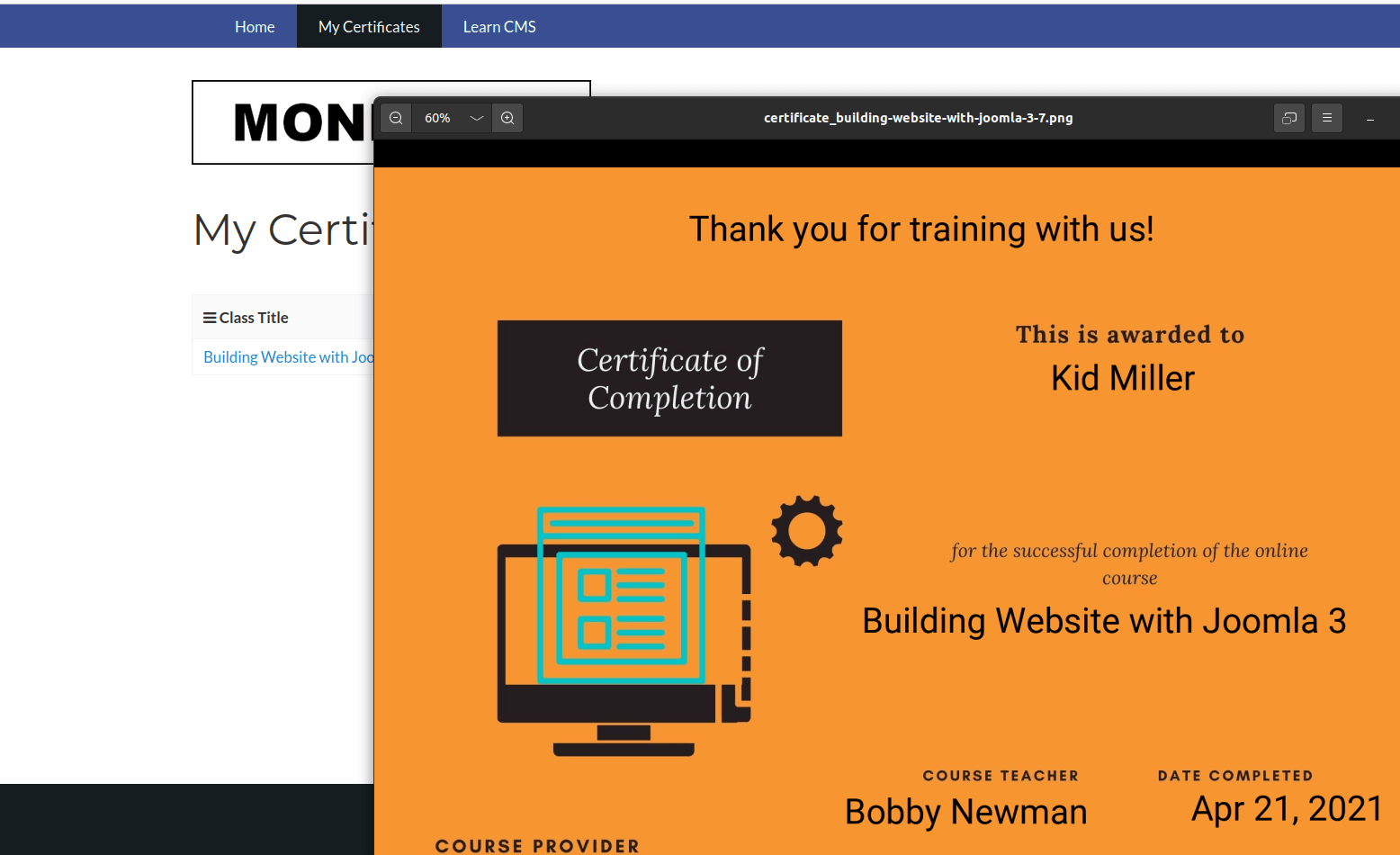
When your student will finish this class and go to the "My Certificate" front end page, your custom certificate will be available for download: