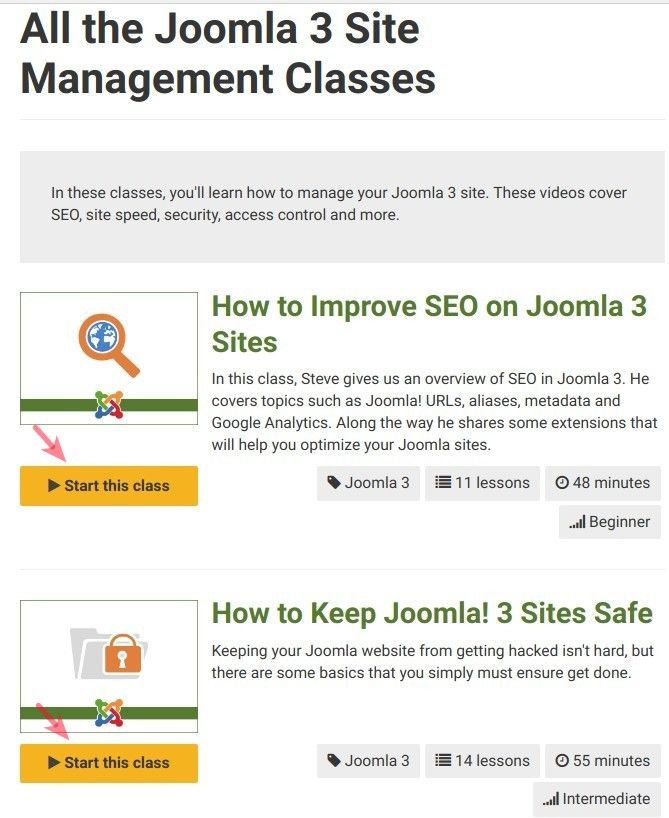
In some use cases, you may wish to customize the color of the following OSCampus buttons:
- Start this class
- Home
- Next
- Prev.
You can achieve this without any knowledge of CSS or PHP. The buttons color customization is a three-step process:
- Create your own OSCampus template file.
- Copy OSCampus default template file.
- Customize the color your OSCampus buttons.
Our OSCampus keeps its design code, including the code for the buttons color, in its templates. In the first step, you will create your own OSCampus empty template file.
In the next step, you will populate your new OSCampus template file with the code of the OSCampus default template.
In conclusion, you will customize the color of the required OSCampus buttons to your liking.
Step #1. Create your own OSCampus template file
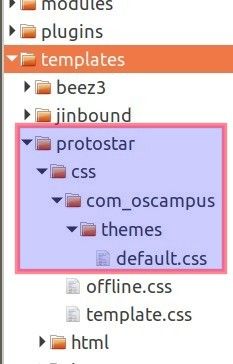
- Go to the /templates/<your_template_name>/css/ folder and create in it /com_oscampus/themes sub-folders.
- Create an empty default.css file inside the /themes folder. The full path to your OSCampus custom template file will now be /templates/<your_template_name>/css/com_oscampus/themes/default.css. For this tutorial, I created them in my Protostar template:

Good job! You now have your own OSCampus custom template file for your own custom design. It will ensure that your own OSCampus styles won't get overridden each time your update OSCampus.
Your template file though is empty for now. Let's populate it with OSCampus default design code. This is the code you will later change.
Step #2. Copy OSCampus template file
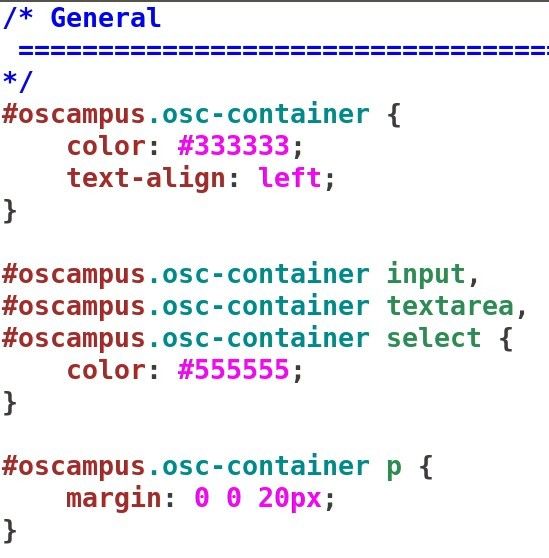
- Go to /media/com_oscampus/css/themes/default.css file and copy its entire content:

- Paste it inside your new OSCampus template file /templates/<your_template_name>/css/com_oscampus/themes/default.css and save it.
Excellent! Now is a good time to customize the color of your OSCampus buttons.
Step #3. Customize the color of the buttons
The "Start this class" button

- Open up the /templates/<your_template_name>/css/com_oscampus/themes/default.css file.
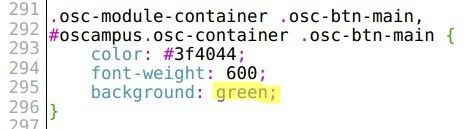
- Around line 291, find the following CSS code:
.osc-module-container .osc-btn-main,
#oscampus.osc-container .osc-btn-main {
color: #3f4044;
font-weight: 600;
background: #feb123;
}- Change the
#feb123to your preferred color. For my demonstration, I changed it togreen:

- Click Save and keep the file open.
- Visit your site, clear your browser cache and check the Start this class button. You should see its new color at work.
The Home, Next and Prev buttons

- Get back to your /templates/<your_template_name>/css/com_oscampus/themes/default.css file.
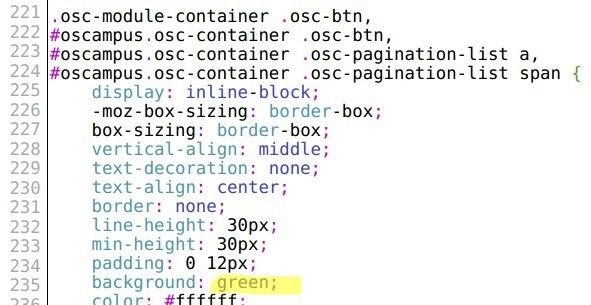
- Around line 221, find the following CSS code:
.osc-module-container .osc-btn,
#oscampus.osc-container .osc-btn,
#oscampus.osc-container .osc-pagination-list a,
#oscampus.osc-container .osc-pagination-list span {
display: inline-block;
-moz-box-sizing: border-box;
box-sizing: border-box;
vertical-align: middle;
text-decoration: none;
text-align: center;
border: none;
line-height: 30px;
min-height: 30px;
padding: 0 12px;
background: #2184cd;
color: #ffffff;
box-shadow: inset 0 -1px 0 rgba(32, 61, 97, 0.05);
border-radius: 50px;
text-shadow: 0 1px 0 rgba(0, 0, 0, 0.1);
-webkit-transition: background-color 0.15s ease-in-out;
transition: background-color 0.15s ease-in-out;
}- In the
background: #2184cd;change the Home, Next and Prev buttons' background color value of#2184cdto your preferred color. For my demonstration, I changed it togreen:

- Click Save and keep the file open.
- Visit your site, clear your browser cache and check the Home, Next and Prev buttons. You should see their new color at work.
