In some use cases, you may want to customize the search results page in OSCampus.
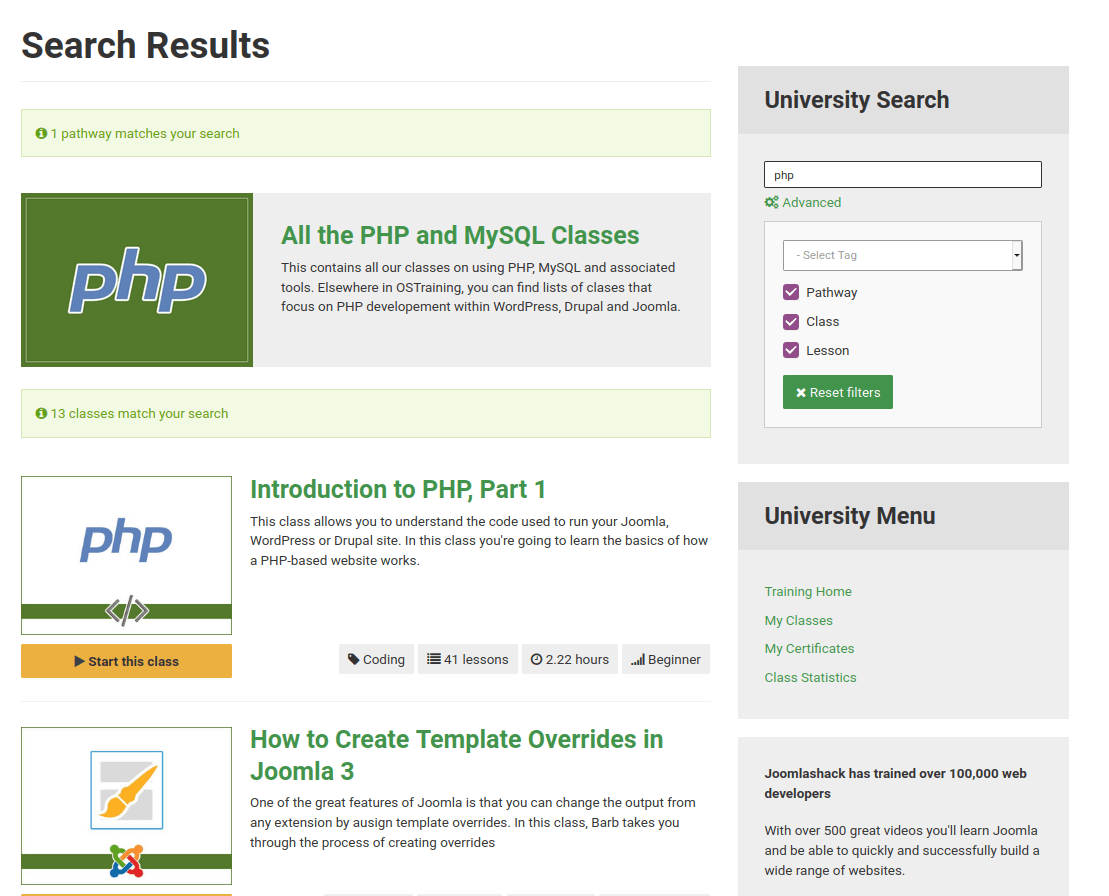
By default, when you search a Joomla online training paths, classes, or lessons, the search results page looks as follows:

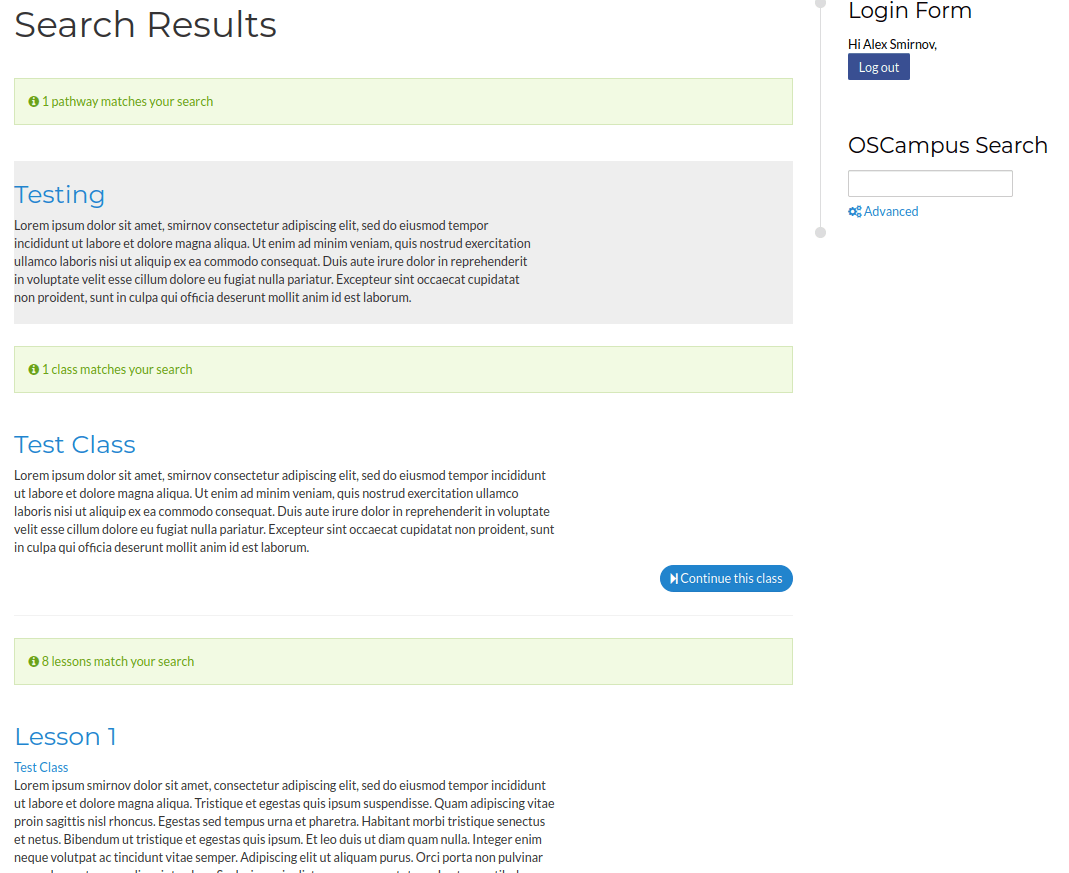
You may want to minimize it by stripping it from graphic elements. So, it will look like the following:

Achieving this is a four-step process:
- Create a Joomla template override for Component > OSCampus > Search
- Edit the default.php file of the template override of the search results page
- Create the /html/layouts/com_oscampus/search/ folder
- Fill in the pathway.php, course.php, and lesson.php files with the required code.
Step #1. Create a Joomla template override for OSCampus Search view
- In your Joomla administrator panel, go to Extensions > Templates > Templates.
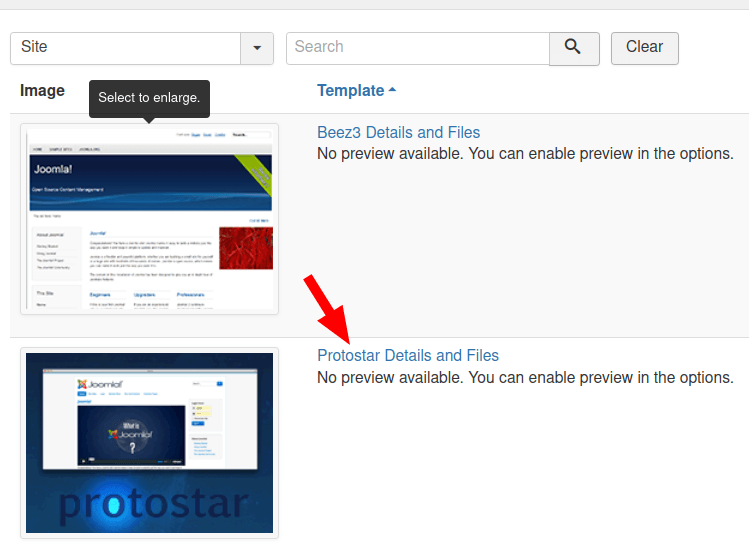
- You will see the "Templates: Templates (Site)" screen, as in the next image. Click "[name-of-your-joomla-template] Details and Files":

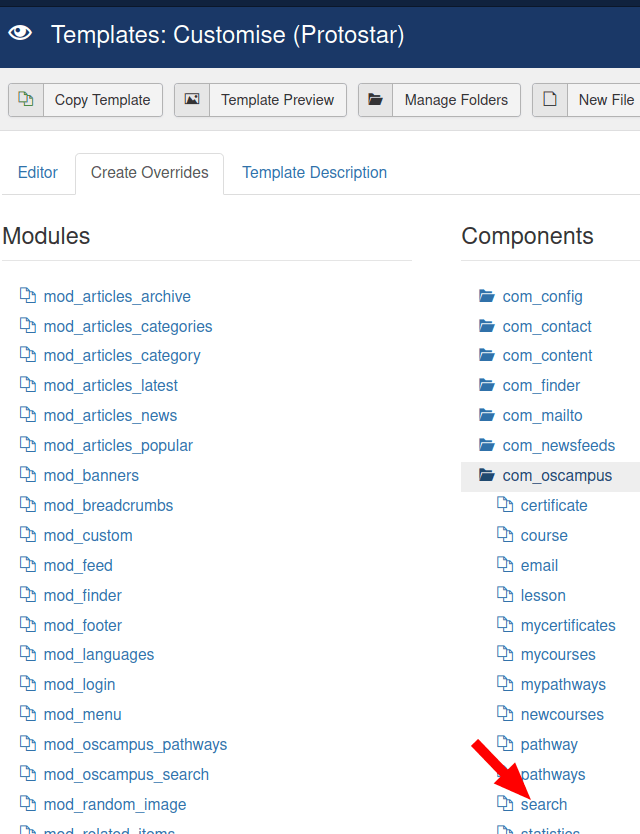
- On the next screen, click the "Create Overrides" tab. Then click Components > com_oscampus > search:

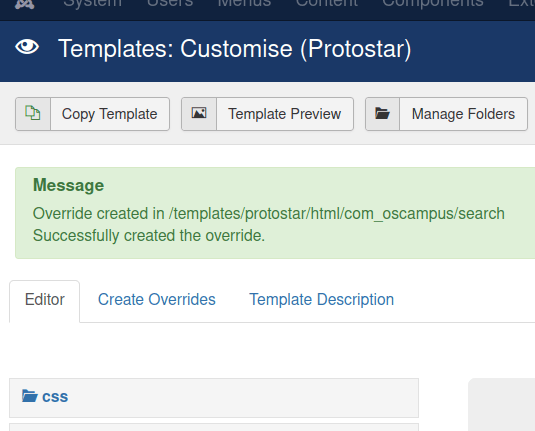
- You will see the "Override created ..." message on a light green background, as shown in the next image:

Good job! You just created a Joomla template override for your OSCampus search results page. It will ensure that the changes you are about to make for the search results page won't be lost next time you update your OSCampus Joomla extension.
Let's move to the next step.
Step #2. Edit the default.php file of the template override of the search results page
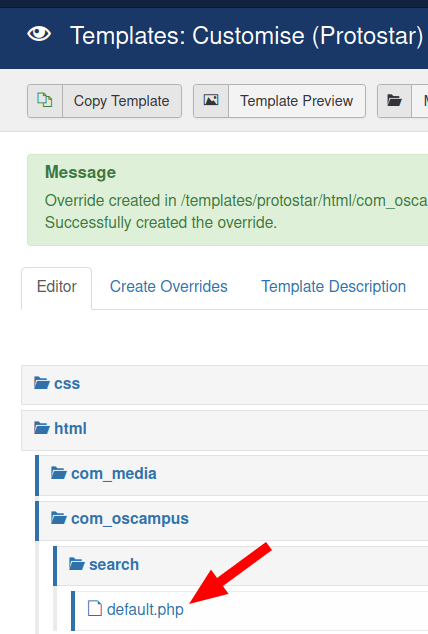
- On the Edit tab, click html > com_oscampus > search > default.php:

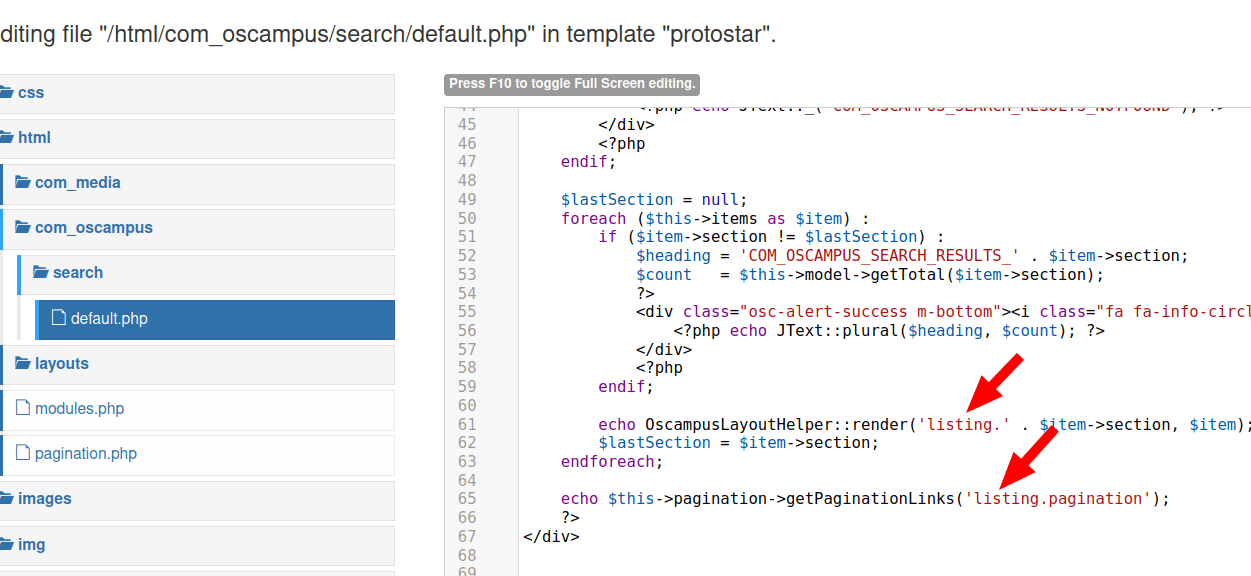
- At the bottom of the file, replace the two instances of listing with search:

- In the top left corner, click "Save":

Excellent! You are ready to move to the next step.
Step #3. Create the /html/layouts/com_oscampus/search folder and its files
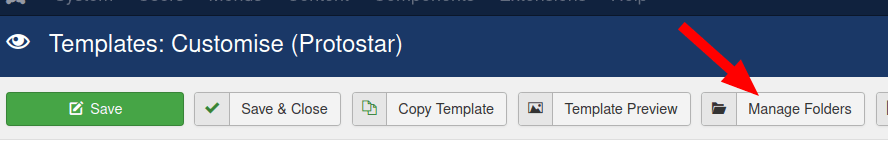
- Click "Manage Folders":

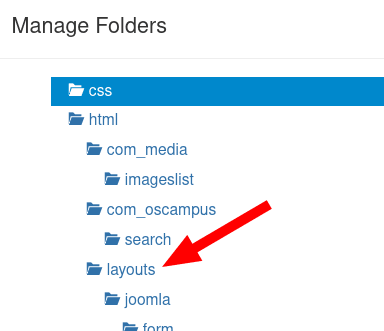
- You will see the Manage Folders box, as in the next image. Click "layouts":

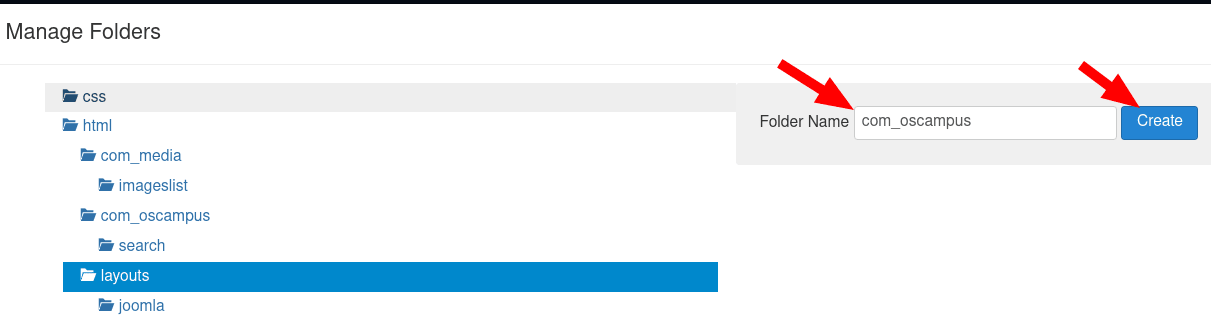
- You will see that your layouts folder is now highlighted. Enter com_oscampus in the "Folder Name" field and click "Create":

- Go to html > layouts. You will see the com_oscampus folder displayed. Good! Click "Manage Folders".
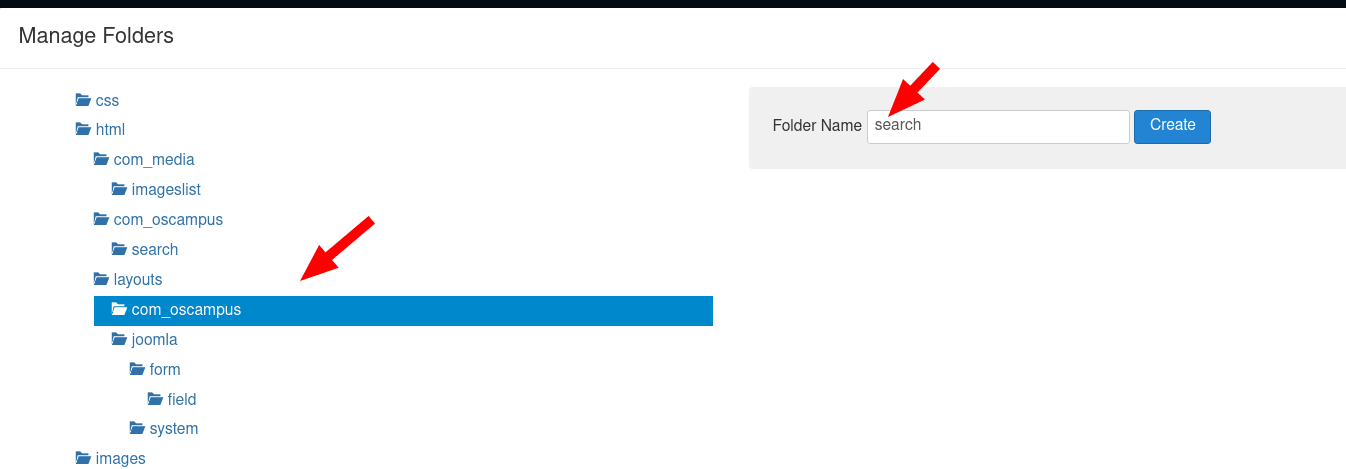
- On the next screen, click html > layouts > com_oscampus. You should see the com_oscampus folder is now highlighted. Type in search in the "Folder Name" field and click "Create":

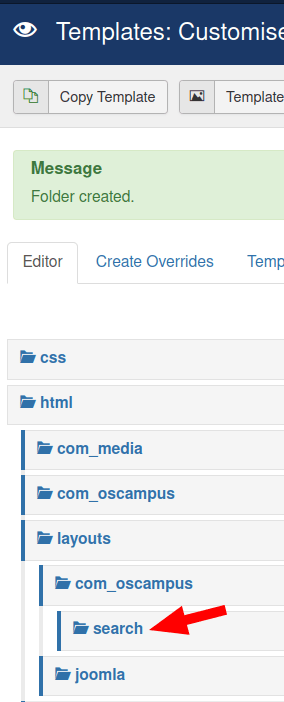
- Good job! To double-check that you indeed created the search folder in /html/layouts/com_oscampus/, on the "Editor" tab, go to html > layouts > com_oscampus. You should see the search folder listed:

Well done! Now you want to populate this folder with three files:
- pathway.php
- course.php
- lesson.php
Let's do just that.
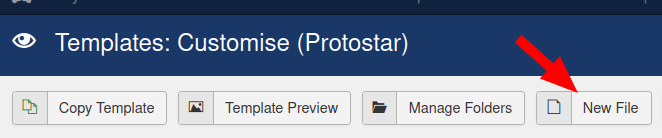
- At the top of the screen, click "New File":

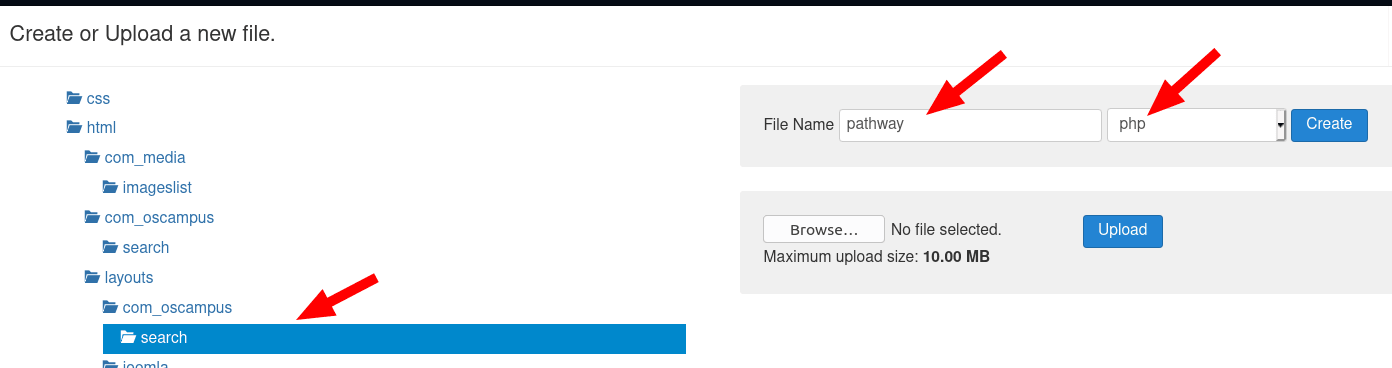
- You will see the "Create or Upload a new file" box. Click the /html/layouts/com_oscampus/search/ folder you created in the previous step. Enter pathway in the "File Name" field, as you can see in the next image. Select the php file type and click "Create":

- Repeat this step to create the course.php and lesson.php files.
Wonderful! You are ready to move to the final step and fill in the three new files with the required code.
Step #4. Fill in the pathway.php, course.php, and lesson.php files with the required code
- Go to html/layouts/com_oscampus/search/course.php. You will see the empty course.php file open for editing.
- Paste in it the following code:
<?php
defined('_JEXEC') or die();
/**
* @var JLayoutFile $this
* @var object $displayData
* @var string $layoutOutput
* @var string $path
*/
$item = $displayData;
$link = JRoute::_(JHtml::_('osc.course.link', $item, null, null, true));
$options = $this->getOptions();
?>
<div class="osc-section osc-course-item">
<div class="block8 osc-course-description">
<h2><?php echo JHtml::_('link', $link, $item->title); ?></h2>
<p><?php echo $item->introtext ?: $item->description; ?></p>
</div>
</div>
- Click "Save & Close".
- Open the pathway.php file for editing.
- Paste in it the following code:
<?php
defined('_JEXEC') or die();
$item = $displayData;
?>
<div class="osc-section osc-pathway-list">
<div class="block8 osc-pathway-description">
<div class="osc-pathway-description-inner">
<h2><?php echo JHtml::_('link', $link, $item->title); ?></h2>
<p><?php echo $item->description; ?></p>
</div>
</div>
</div>
- Click "Save & Close".
- Open the lesson.php file for editing.
- Paste in it the following code:
<?php
defined('_JEXEC') or die();
/**
* @var JLayoutFile $this
* @var object $displayData
* @var string $layoutOutput
* @var string $path
*/
$lesson = OscampusFactory::getContainer()->lesson;
$lesson->loadById($displayData->id);
$link = JHtml::_('osc.link.lessonid', $lesson->courses_id, $lesson->id, null, null, true);
?>
<div class="osc-section osc-course-list">
<div class="block8 osc-course-description">
<h2><?php echo JHtml::_('link', $link, $lesson->title); ?></h2>
<p><?php echo JHtml::_('osc.link.course', $lesson->courses_id, $lesson->courseTitle); ?></p>
<p><?php echo $lesson->description; ?></p>
</div>
</div>
- Click "Save & Close".
- Check your OSCampus Search Results page. You should see that now it displays only titles and descriptions of the items of your Joomla online training.
