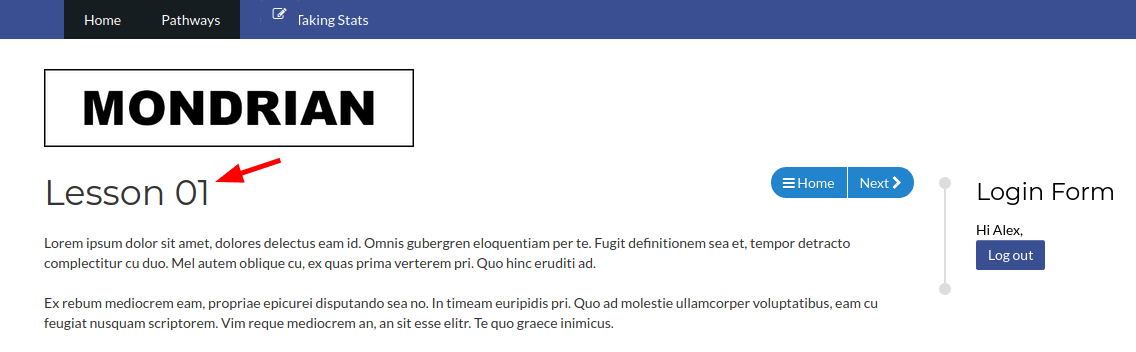
By default, the title of an OSCampus lesson consists only of the name of the lesson:

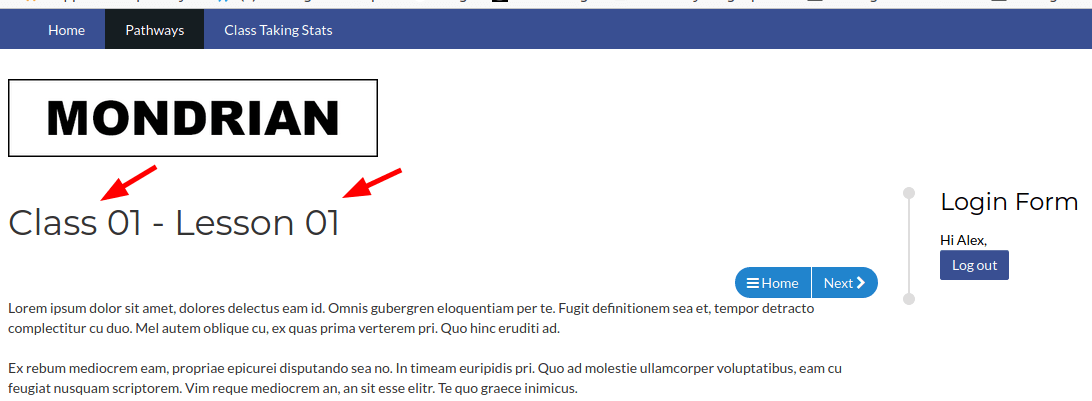
You or your client may prefer the lesson title to also include the title of the course this lesson is a part of:

You can achieve this with the Joomla template overrides.
Let's get started.
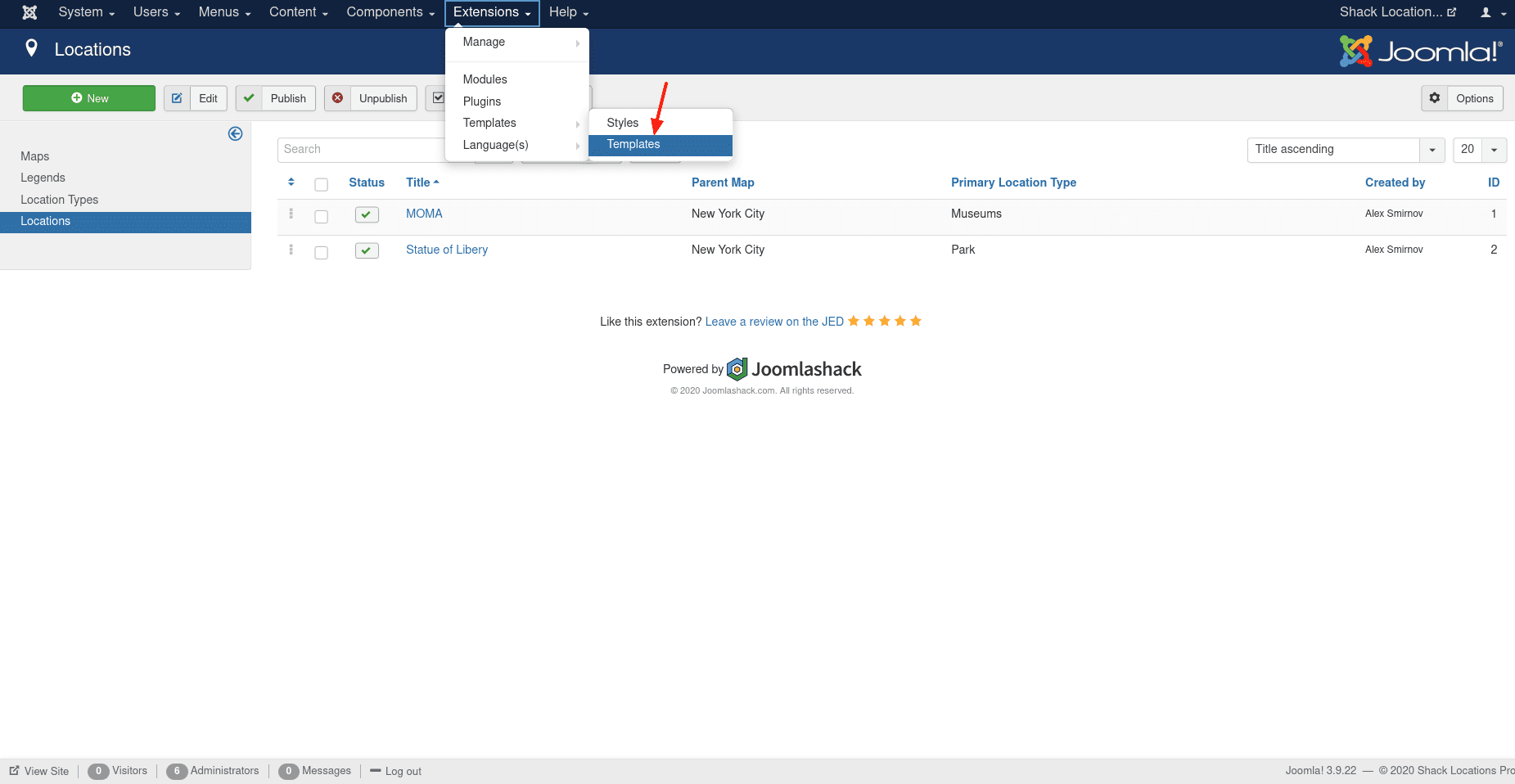
- In your Joomla administrator panel, go to Extensions > Templates > Templates:

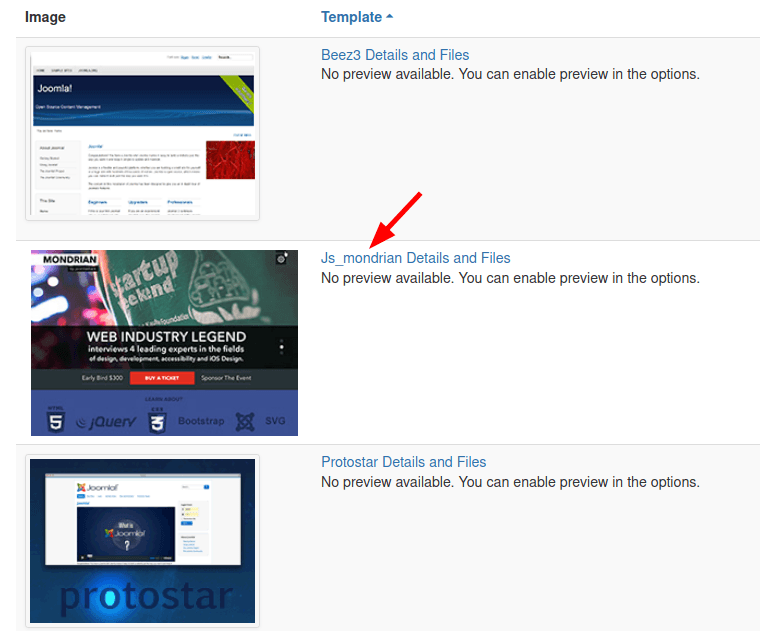
- You will be taken to the "Templates: Templates (Site)" page listing templates installed on your site. Click "[Your template name] Details and Files". In my example, I will click "Js_mondrian Details and Files", as you can see on the next image:

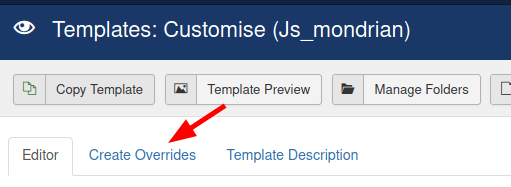
- This will bring you to the "Templates: Customise (Your template name)" screen. Click the "Create Overrides" tab:

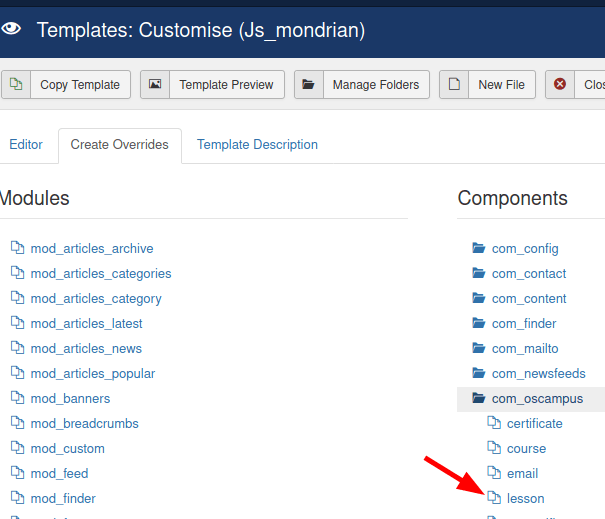
- You will see the following four columns: "Modules", "Components", "Plugins", and "Layouts". In the "Components" column, click "com_oscampus" > "lesson":

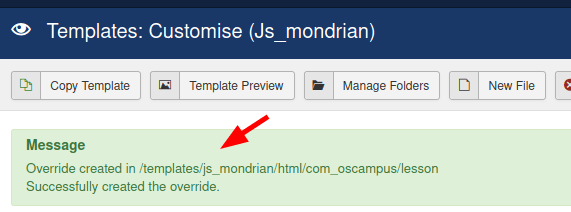
- You will see the "Override created ..." message on a light green background as shown on the next image. Click the "Editor" tab:

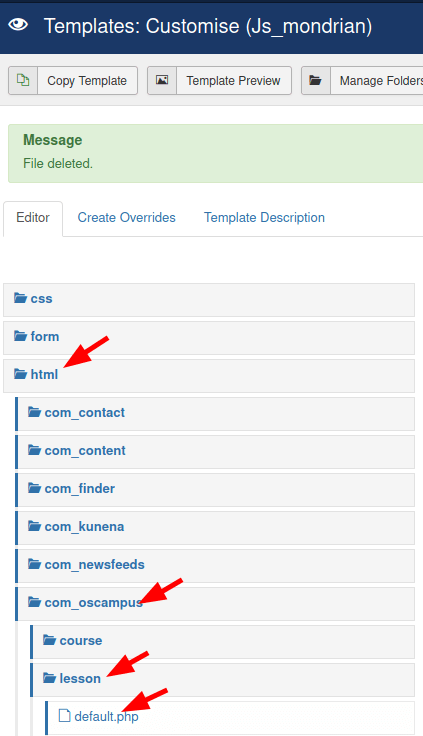
- Click html > com_oscampus > lesson > default.php:

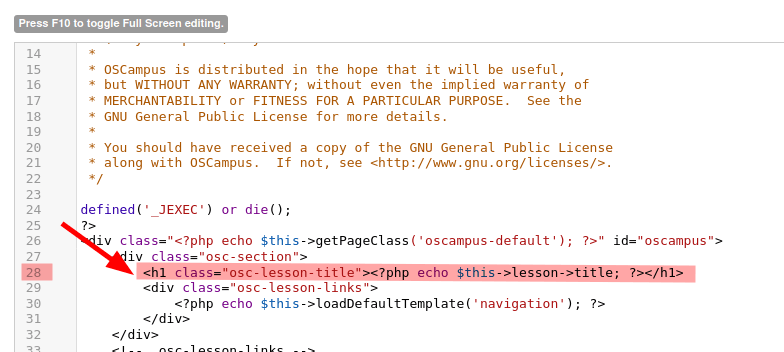
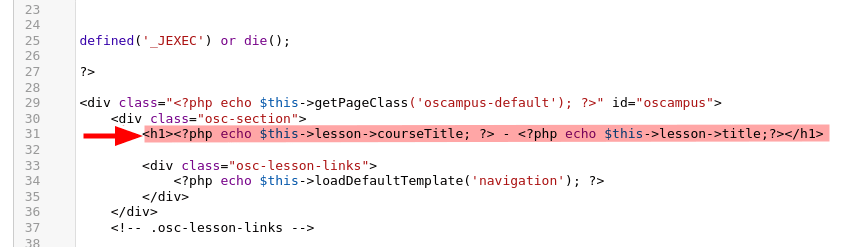
- You will see the code of the default.php file displayed in the right side pan, as you can see on the next image. On approximately line 28, delete the following code for the
h1HTML tag:
<h1 class="osc-lesson-title"><?php echo $this->lesson->title; ?></h1>
- Replace it with the following code:
<h1><?php echo $this->lesson->courseTitle; ?> - <?php echo $this->lesson->title;?></h1>

- Click "Save" or "Save & Close".
- Check a page of your OSCampus lesson. You will see that now its title includes both the name of the course and the name of the lesson.