In this tutorial, we'll show you how to create a template override so you can change the layout of JCal Pro. Overrides are the best way to safely and cleanly redesign the layout of Joomla extensions.
Our JCal Pro override example
Let's walk through an example of how to create a template override for JCal Pro. We're going to use the "Inspired" template and we'll show you how to move the Register button above the event description:

To achieve this without any web programming skills, you just need to use Joomla template override.
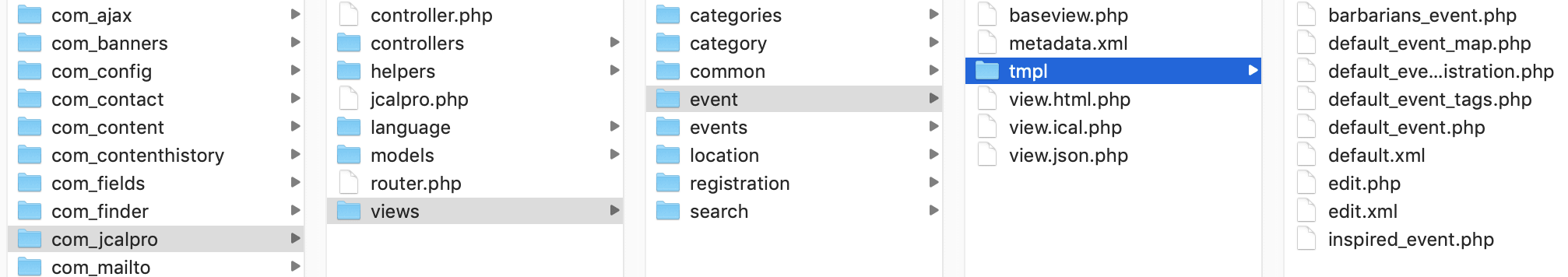
- In your Joomla site's file system, go to /components/com_jcalpro/views/.
- Open the /event/ folder. We choose this folder because the "Register" button appears on the layout for single events. You may need to choose a different folder for your override.
- Inside this folder, copy the inspired_event.php file.

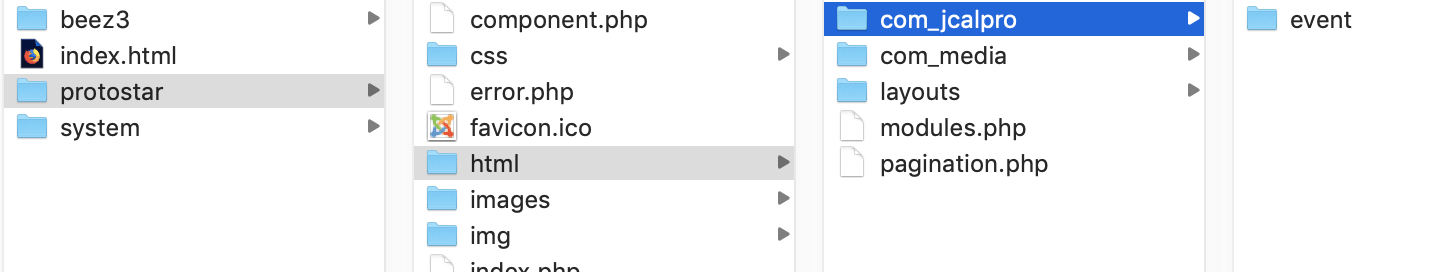
- Go to the /templates/ folder on your site.
- Open the template you're using. In the image below, we're using Protostar.
- Open the /html/ folder. This is where Joomla stores all overrides.
- Make sure there is a folder inside /html/ which matches the folder you used above. In this example, the folder should be /event/.
- Place your copy of the inspired_event.php file inside the /event/ folder.

Now you can safely edit the inspired_event.php file and no changes will be lost when JCal Pro updates.
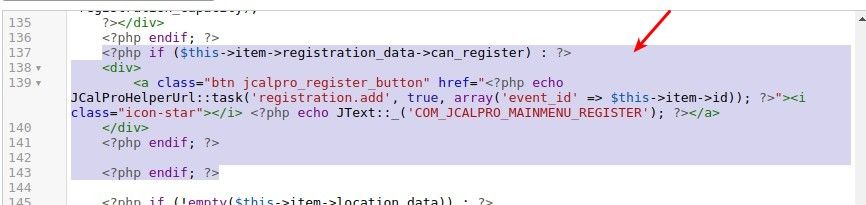
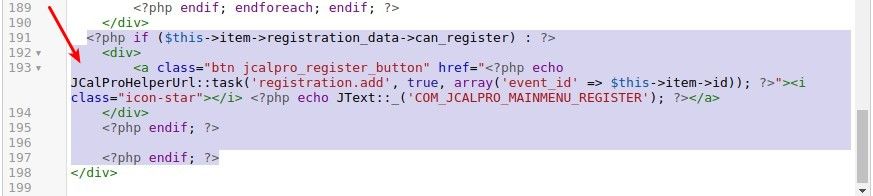
- In the code of the inspired_event.php file. select lines 137 to line 143:

- Place it above the last div tag:

- Save your inspired_event.php file.
Now get back to your event registration page and refresh it. You should see the Register button has moved underneath the event description, as you intended.
