For security reasons, you won't be able to add an SVG image to your Joomla content with the Joomla Media Manager. However, there is a workaround using an FTP client.
Step #1. Create a folder for your .svg images in Joomla Media Manager
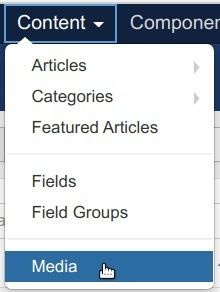
- In your Joomla administrator panel, go to "Content" > "Media":

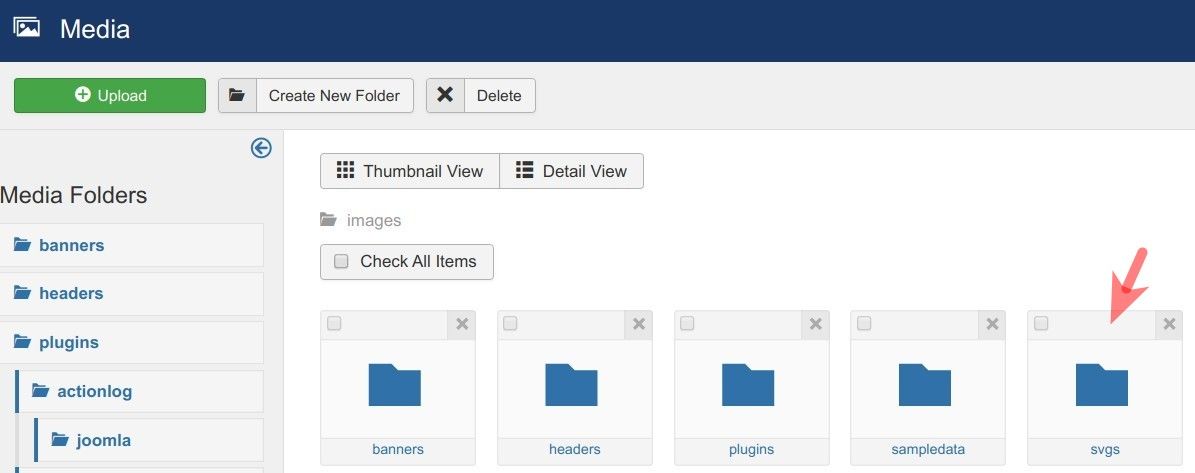
- You will be taken to the "Media" screen. Click the "Create New Folder" button and create a new folder specifically for your .svg files. For this tutorial, I created the "svgs" folder:

Step #2. Upload required .svg images
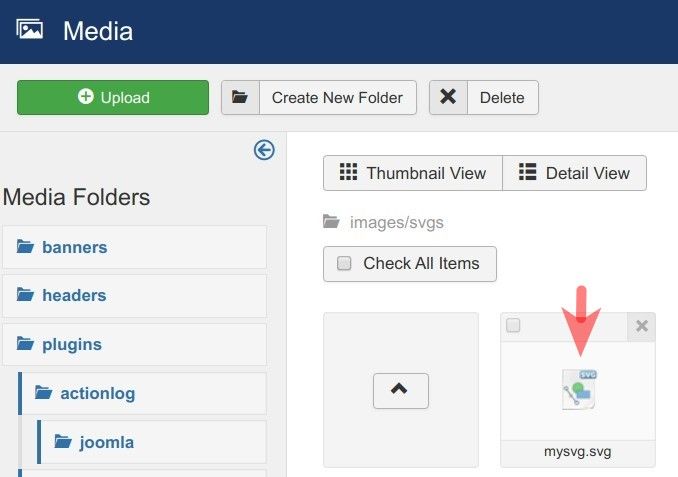
- Open up your newly created folder and upload required .svg file(s). As you can see from my screenshot below, I uploaded the mysvg.svg file:

Good job! Now you can add your .svg file(s) to your Joomla content, but with a small trick.
Step #3. Add the required .svg images in a Joomla content item using the image path
- Go to your Joomla content item where you would like to add your .svg image. For my tutorial, I add a .svg image to a Joomla article.
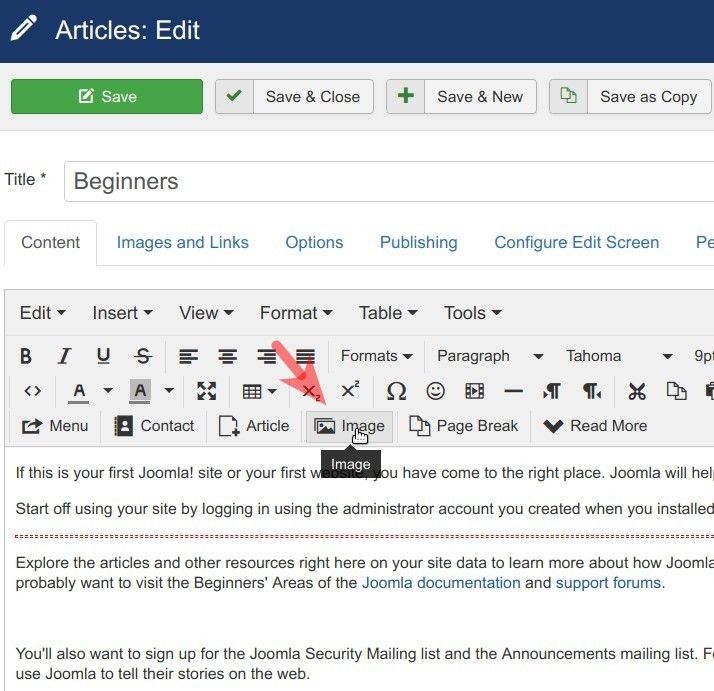
- Click the "Image" button:

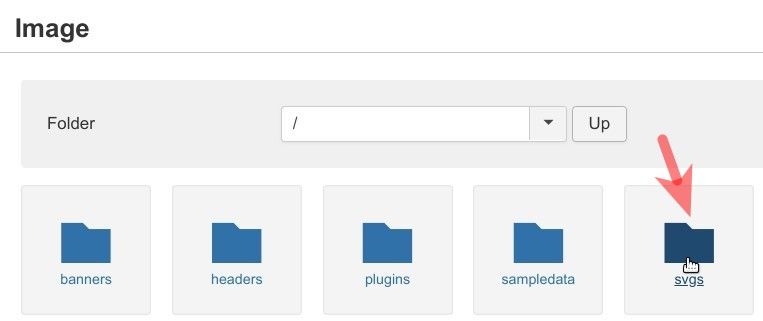
- This will bring up the "Image" box for you. Click on the folder you created for your .svg images:

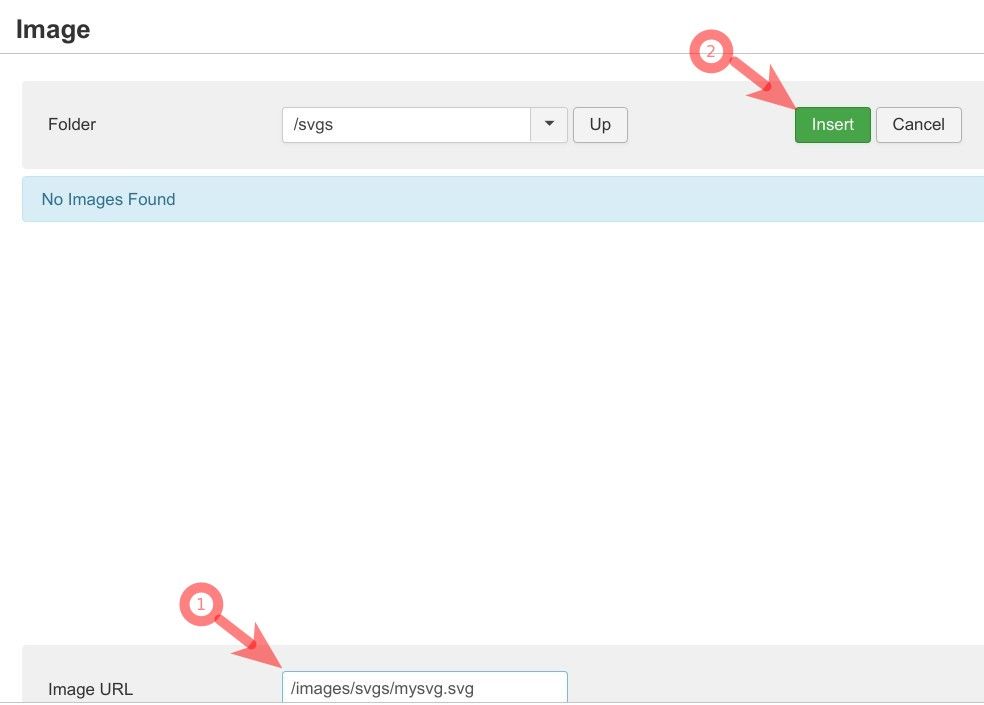
- You will see the folder's name in the folder field and the "No Images Found" message, as on my screenshot below. That's fine, no worries. Just enter the path to your .svg image to the "Image URL" field. The top folder in Joomla's Media Manager is always /images/. Then add to it the name of the folder you created for .svg files and the name of the required .svg image. As you can see from my screenshot below, the full path to my .svg image is /images/svgs/mysvg.svg.

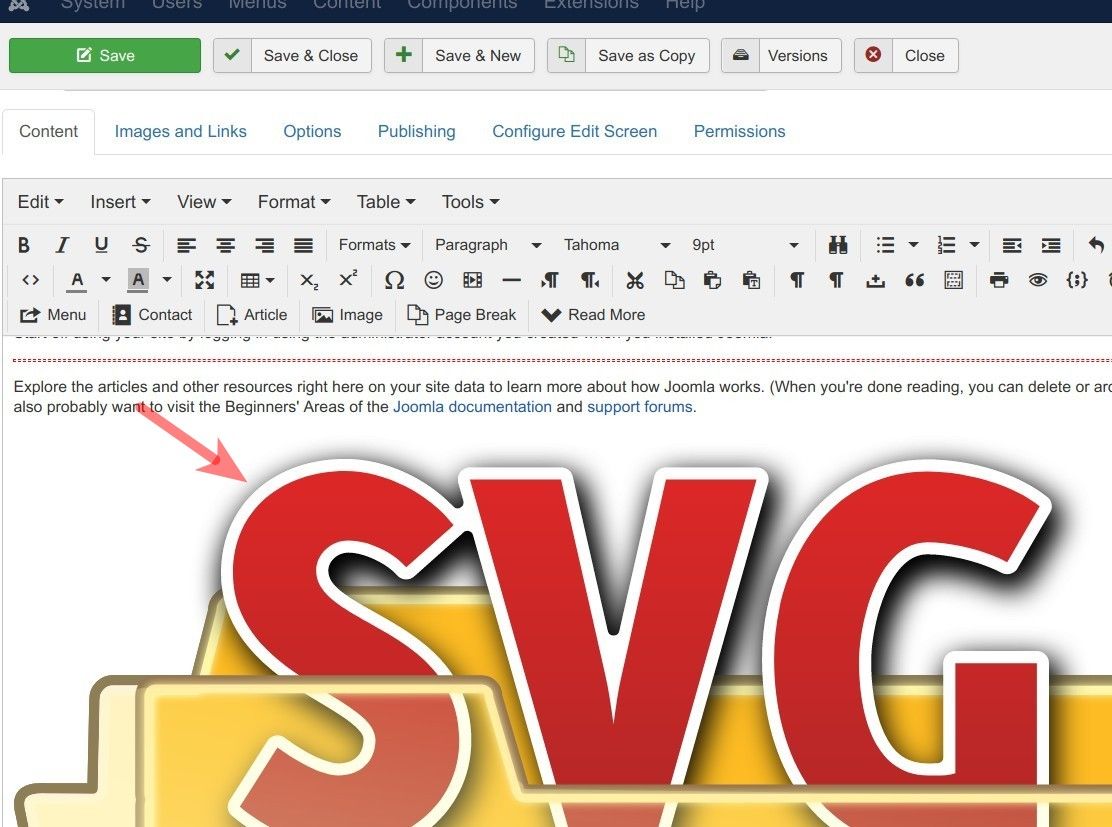
- You will see your .svg image added inside the article text:

- Click "Save" or "Save & Close".
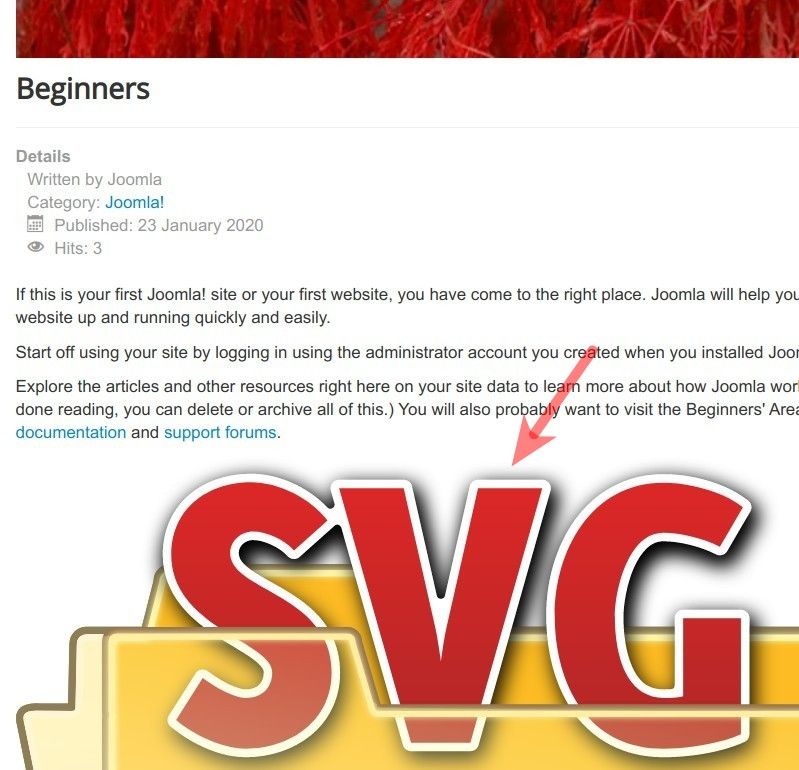
- Check the article at the frontend of your site. You will see your .svg image nicely displayed: