One of the customers running their Joomla site on the Wright template asked this week:
- How to replace the "hamburger" icon of their mobile Joomla menus with text.
- How to edit the text label of each of those mobile menus.
You can achieve this by setting the "Mobile menu text" in your Wright template. Then you will need to apply a small CSS hack. In this blog post, you will learn how to do this.
The Joomlashack Wright template allows you to set a custom text label for mobile menus of your Joomla site. Once you set it, all of your mobile menus will display this text label:

But what if for one of your mobile menus you would like to add its own text label?

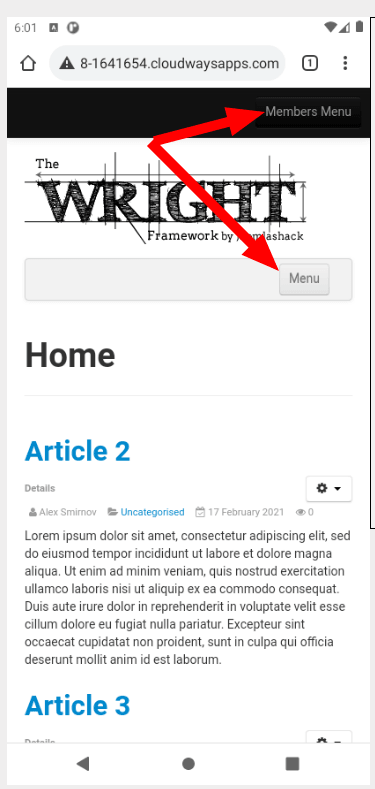
In this tutorial, you will learn how to add a custom text label to a mobile menu placed in the "toolbar" position of the Joomlashack Wright template, as shown in the above image.
This is a three-step process:
- Set a text label for all of your Joomla mobile menus
- Create a custom.css file for the Wright template
- Add CSS code in the custom.css file targeting the required mobile menu.
Let's get started.
Step #1. Set a text label for all of your Joomla mobile menus
In this step, you will add a custom text label for all of your mobile menus.
- In your Joomla administrator panel, go to "Extensions" > "Templates" > "Styles":

- You will see the "Templates: Styles (Site)" screen, as shown in the image below. Click "js_wright - Default":

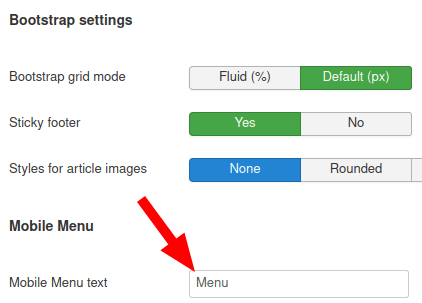
- This will bring you to the "Templates: Edit Style" screen of the Wright template. Find the "Mobile menu text" field at the bottom of the screen and enter in it some custom text. For this example, I entered "Menu":

- Click "Save & Close".
- Check your Joomla mobile menus now. You will see them all display the text label you've just set.
Excellent! You are ready to move to the next step.
Step #2. Create a custom.css file for the Wright template
- Create a custom.css file for your Wright template as discussed in Step #1 of this tutorial.
Good job. You are ready to move to the final step.
Step #3. Add CSS code in the custom.css file targeting the required mobile menu
In this step, you will add a text label specifically for the top menu, the one positioned on the "toolbar" position of your Wright Joomla template.
- Add the following code to your custom.css file:
#toolbar a.btn.btn-navbar::before {
content: 'Members ';
}
- Check your top menu on a mobile device. You will see that it now has its own custom text label.
What's Next?
Save $1000's when you sign up to Joomlashack's Everything Club.
You will get access to all our 32 extensions, templates, and Joomla training.

