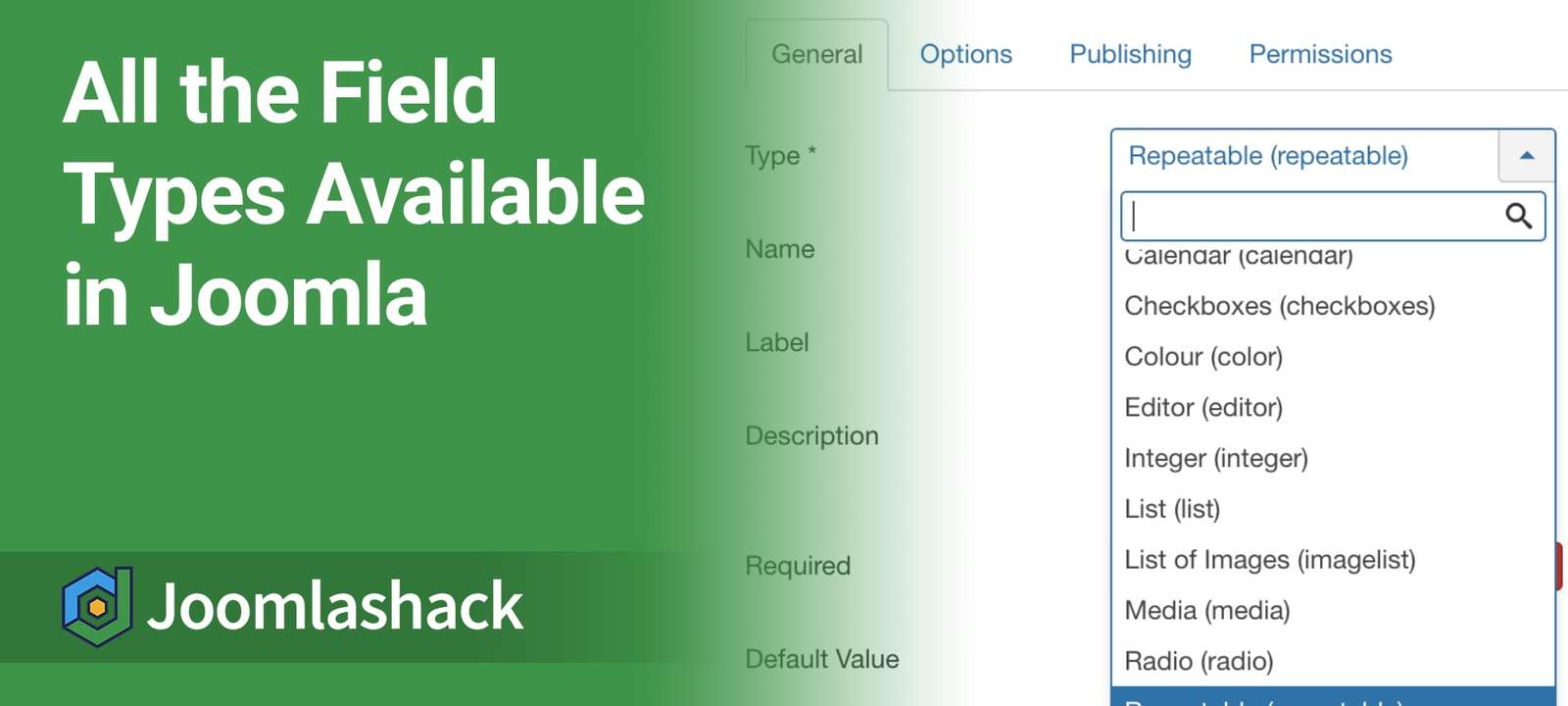
Joomla now has custom fields that you can add to articles, user profiles, and contact forms.
If you haven't done so already, read our guide to Joomla's fields. Now, here's a detailed overview all thee Joomla fields types.
#1. Calendar
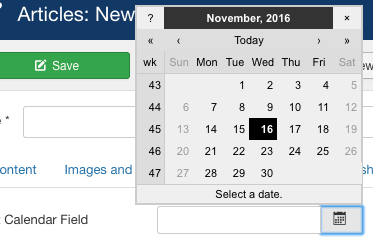
The Calendar fields allow users to enter a date using a pop-up calendar:

You can control the display of the date inside the Calendar field settings. The field uses PHP to specify the format. The default is '%Y-%m-%d' which will display dates in this way: '2016-04-16'.

#2. Checkboxes
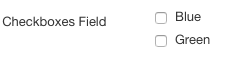
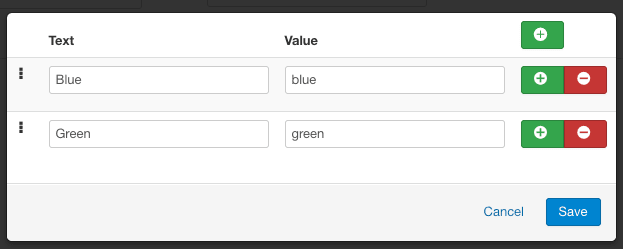
The Checkboxes field allows users to choose from predefined choices. In the example below, if you check both boxes, "Blue, Green" will appear on the site.

When creating a Checkboxes field, you can create as many options as you wish.

#3. Colour
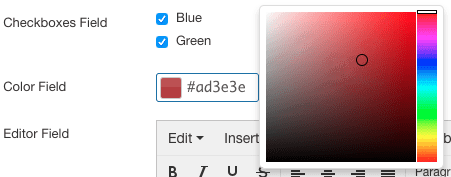
The Colour field allows you to choose a color from a pop-up selection box. In the example below, "#ad3e3e" will appear on the front of the site.

#4. Editor
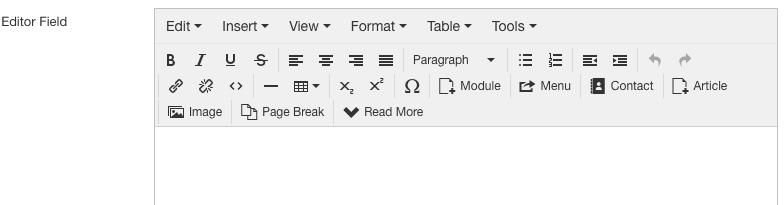
This is a fully-fledged editor box, exactly as you would see when writing an article:

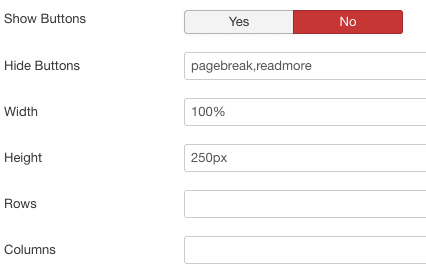
Inside the settings for this field, you'll be able to manipulate this editor box:

#5. Integer
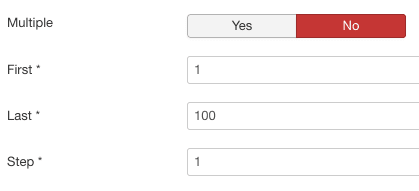
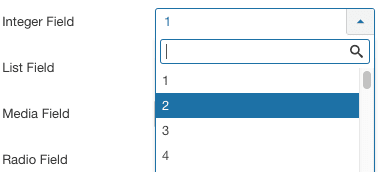
The Integer field allows users to choose a number from a drop-down list:

This is the choice that users will see:

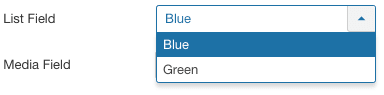
#6. List
The List field is identical to the Checkboxes field, except that it displays the choices in a dropdown list:

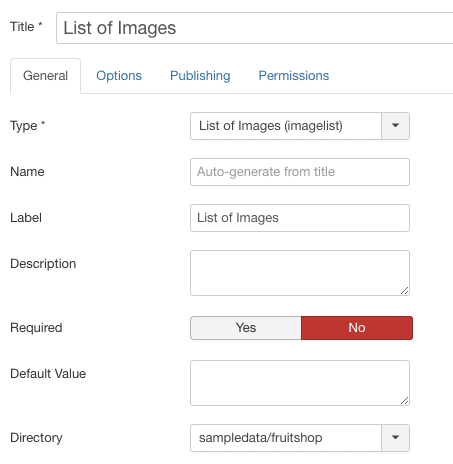
#7. List of Images
This field is named very accurately. You can create a list of images to show. I suspect that designers and template developers will build on this to create galleries and slideshows.
When setting up the field, you can choose a particular folder to users to select from:

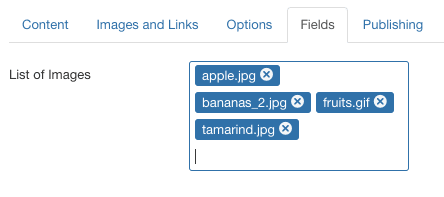
When updating an article, this is what the selection field will look like:

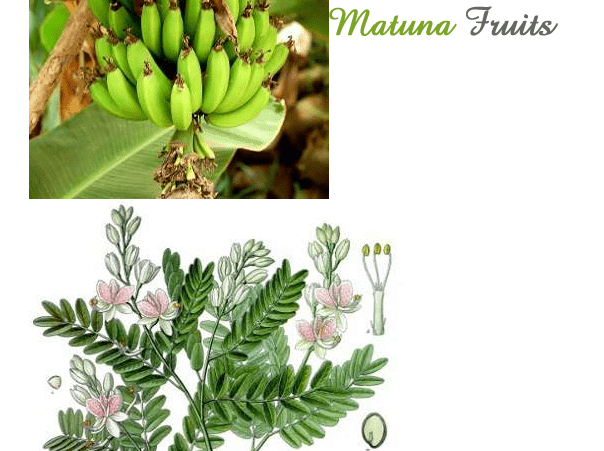
Then finally, here's how the list of images will look when published:

#8. Media
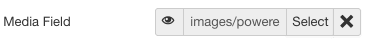
The Media field is almost identical to the Image field, except you can allow users to browse through multiple directories. Instead of choosing from a single folder, users can browse through the entire media directory if allow them. They will see an image picker:

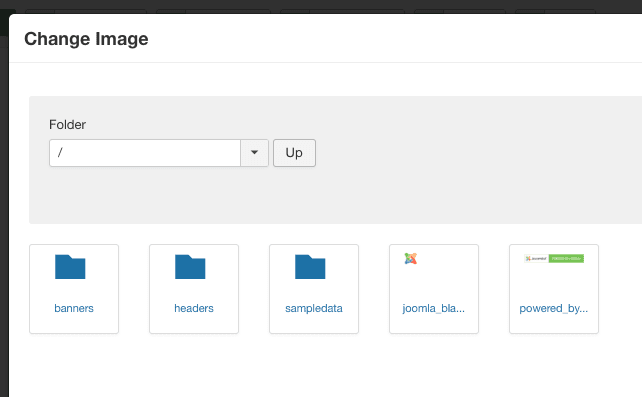
Choosing "Select" in the field above will open up a full media browser:

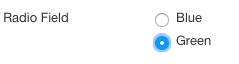
#9. Radio
The Radio field is almost identical to both the Checkboxes and List fields, except it uses radio buttons, which means you can only make a single choice:

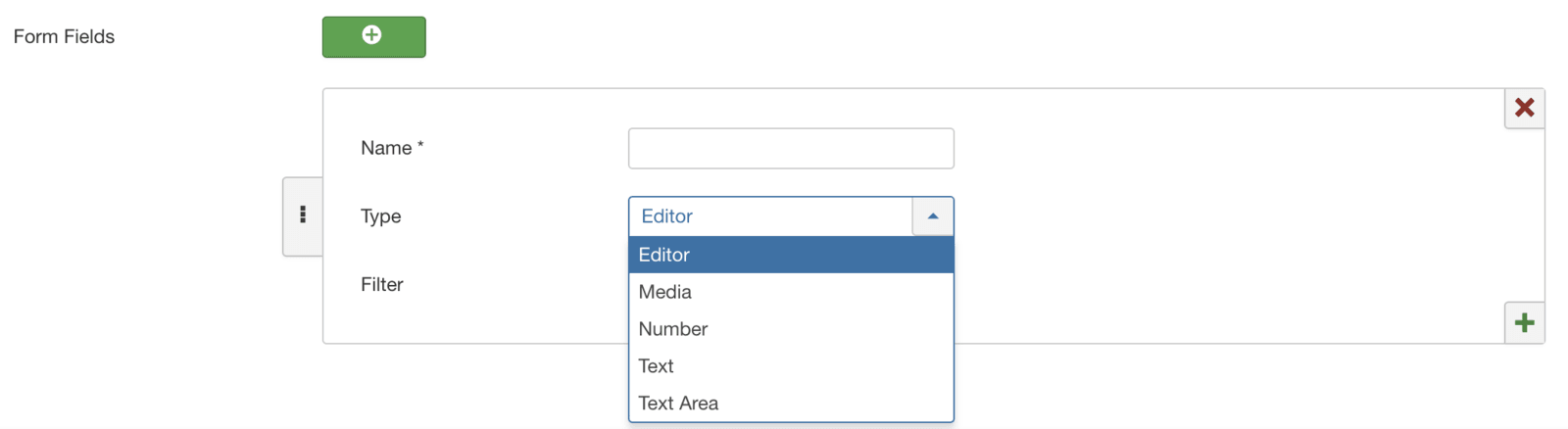
#10. Repeatable
The Repeatable field allows you to create a group of fields that can be duplicated multiple times. You can choose from Editor, Media, Number, Text, and Text Area fields. For example, you might create a "Repeatable" field that contains a Media and a Text field. You can use this for an image and a caption.

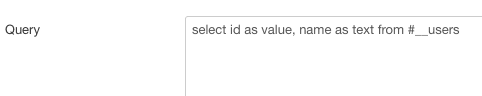
#11. SQL
The SQL field allows you to create your own dropdown list. The query must return two columns; one called 'value' which will hold the values of the list items; the other called 'text' containing the text in the drop-down list.

#12. Text
The Text field is very straight-foward. It's a single-row field for entering text.
#13. Textarea
The Textarea field is similar to the Text field, but larger. In Textarea, you can also specific the number of rows and columns in the text box:

Here is how the Textarea field appears to your users:

#14. URL
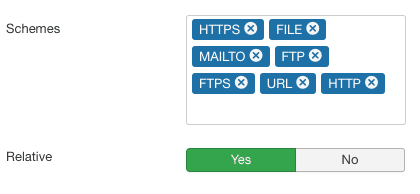
The URL field is surprisingly flexible. There a wide range of URL structures you allow:

Whatever you enter into the URL box will be automatically turned into an active link.
#15. User
The User field allows you to a pick a particular user from your site. On the front of the site you see the username, such as "Steve".

#16. Usergroup
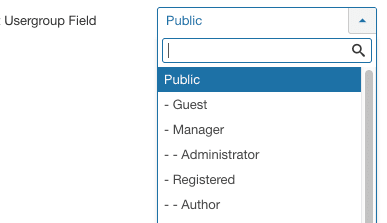
The User field allows you to a pick a particular usergroup from your site. On the front of the site you see the username, such as "Registered" or "Super Users".

Default settings for each field
Finally, before we close this look at fields, it's worth noting that every field has Permission, plus common settings. These settings include:
- Label: This text will appear before the field on the edit form and on the front of the site
- Description: This text will be inside the tooltip that users can access on the edit form
- Required: Does the user have to make a choice with this field?
- Default Value: This is the default value, if the user does not change it

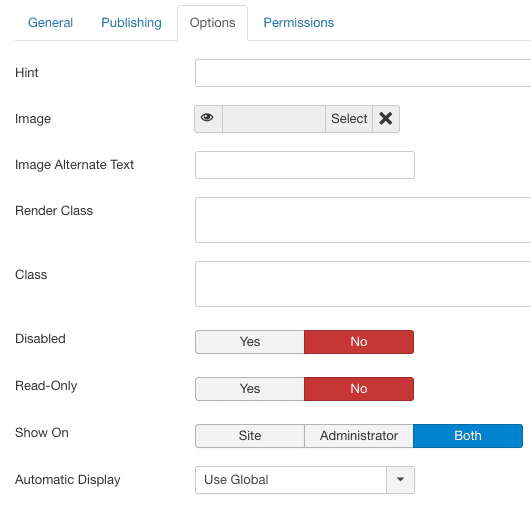
Also, under the "Options" tab, you will find:
- Hint: This is a placeholder and will only work for text boxes
- Image: I wasn't able to find where this image appears, but will update this tutorial when I do
- Image Alternate Text: The alt text for the image in the setting above
- Render Class: Class attributes for when the field is rendered
- Class: Class attributes for when the field is shown on edit forms
- Disabled: Is the field disabled on the edit form
- Read-Only: Can users edit field content on the edit form?
- Show On: Where should the field be visible - on the site or the administrator area?
- Automatic Display: Should the field be visible above or below the content?

More Custom Field Tutorials
- How to add custom fields to the Joomla contact form
- Custom Fields in Joomla: Build Whatever You Need
- The Absolute Beginners Guide to Joomla's Custom Fields
- Use Custom Fields to Collect User Information in OSDownloads
- How to Use Joomla Fields - the Complete Tutorial!