One of our customers asked how to open a Shack Forms Pro contact form module with a button. Every form module you create in the Shack Forms Pro component provides you with an HTML code for a hyperlink that will open this particular form module.
You can then add some basic inline CSS code to this HTML link to convert it to a button and style its design as you see fit. In this blog post, you will learn how to add a Shack Forms Pro button inside a Joomla article.
Creating a button that opens a Shack Forms Pro form is a three-step process:
- Copy the HTML of the hyperlink that opens your Shack Forms Pro form module.
- Add the HTML code with the CSS code to the required Joomla article.
- Add inline CSS code to transform the hyperlink into a button.
Let's take a look at this process in more detail.
Step 1. Copy the HTML code of the hyperlink that opens your Shack Forms Pro form module
- Go to Components > Shack Forms Pro > Modules in your Joomla admin dashboard.
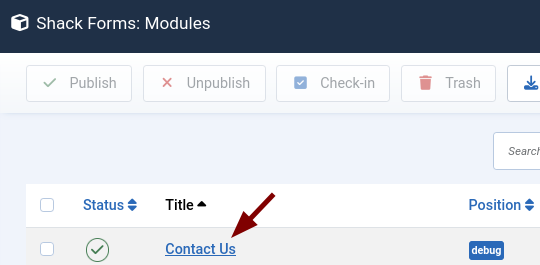
- This will bring you to the Shack Forms: Modules admin page listing your Shack Forms Pro form modules. Click on the title of the required module:

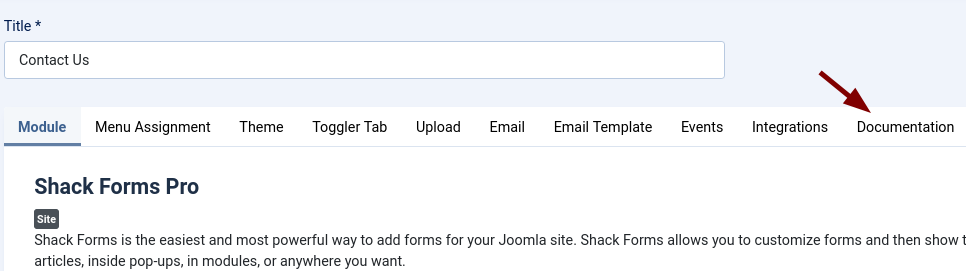
- Click on the Documentation tab:

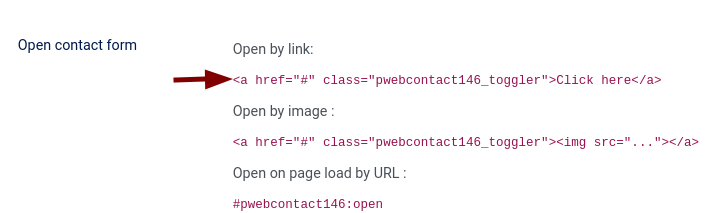
- Scroll down to the "Open contact form" section and copy the "Open by link" HTML code:

Good job! You now have the link inviting the readers of your Joomla article to open your form. Now would be an excellent time to add this link to a Joomla article and run a quick test to see this primary HTML link at work.
Step 2. Add the HTML code with the CSS code to the required Joomla article
- Open the Joomla article of your choice.
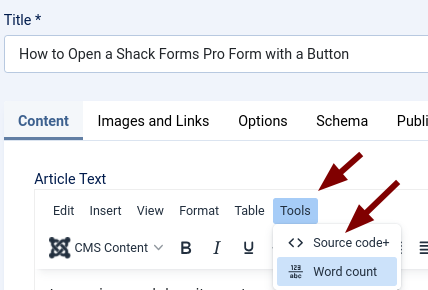
- Go to Tools > Source code:

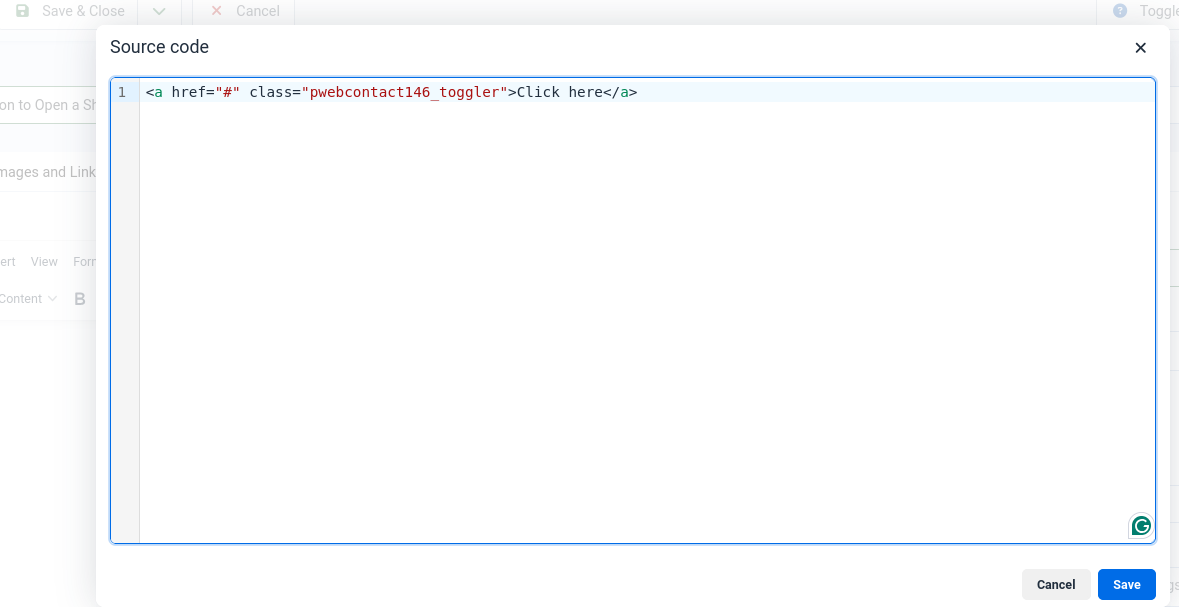
- You will see the "Source code" box, as shown in the next image. Paste in the HTML code you copied in the previous step and click the Save button:

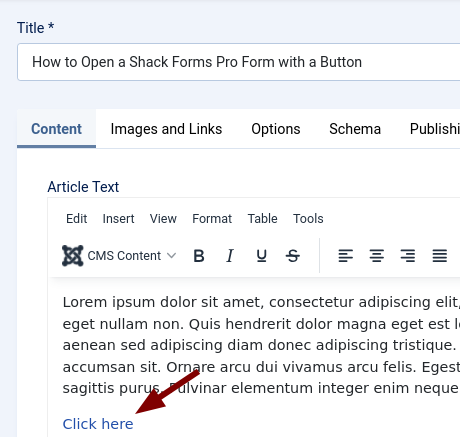
- Click Save. You will see the link added to your Joomla article:

Excellent. You now have a link which opens up your Shack Forms Pro form. Let's give it a test.
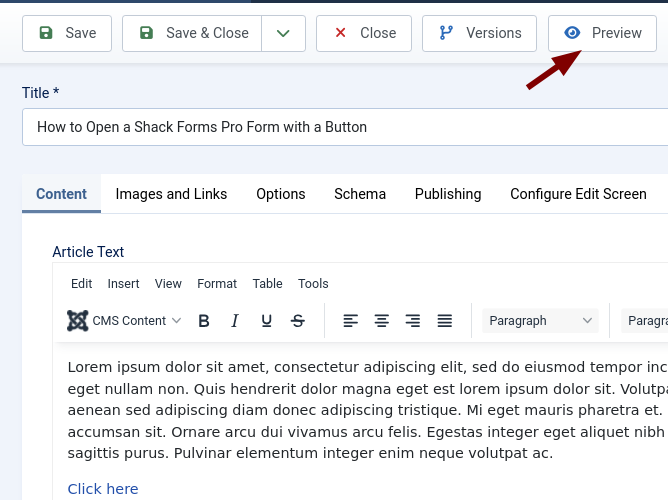
- Click the Preview button at the top of the screen:

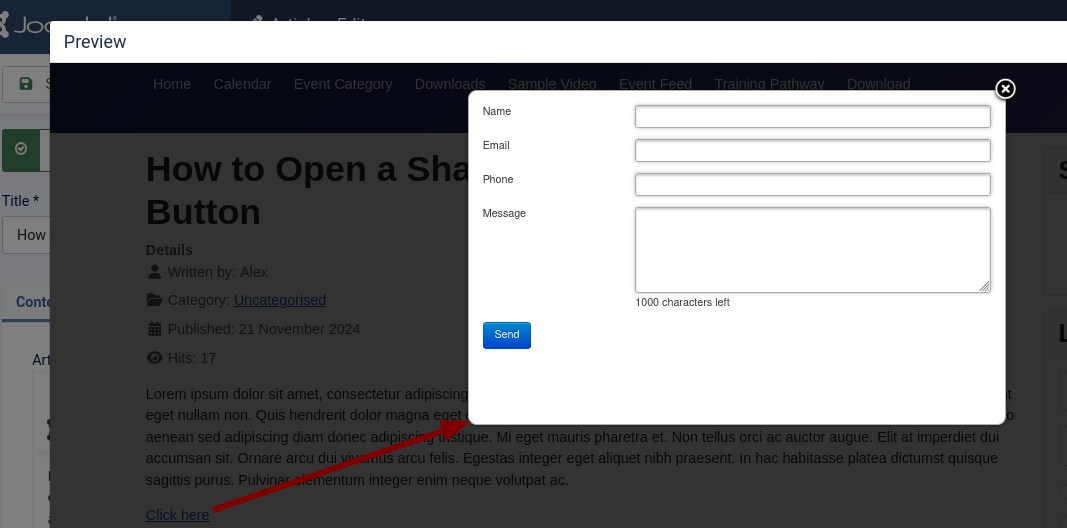
- You will see the mini-window with the preview of your article. Click on the link. You will see the form pop-up:

Great! You are almost there. You are now ready to transform this basic HTML link into a button with some inline CSS.
Step 3. Add inline CSS code to transform the hyperlink into a button
- Replace the current hyperlink with the following:
<a class="pwebcontact123_toggler" style="background-color: #4caf50; border: none; color: white; padding: 10px 24px; text-align: center; text-decoration: none; display: inline-block; font-size: 16px; border-radius: 4px; box-shadow: 0px 4px 6px rgba(0, 0, 0, 0.1);" href="#">Contact Us </a>
- Replace the
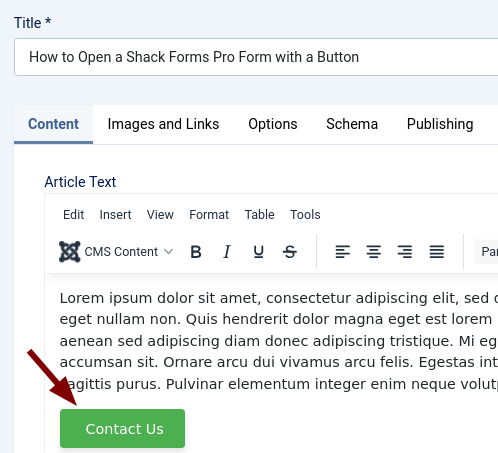
123bit after thepwebcontactwith your Shack Forms Pro module number. You will see the button in your Joomla article:

- Click Save or Save & Close.
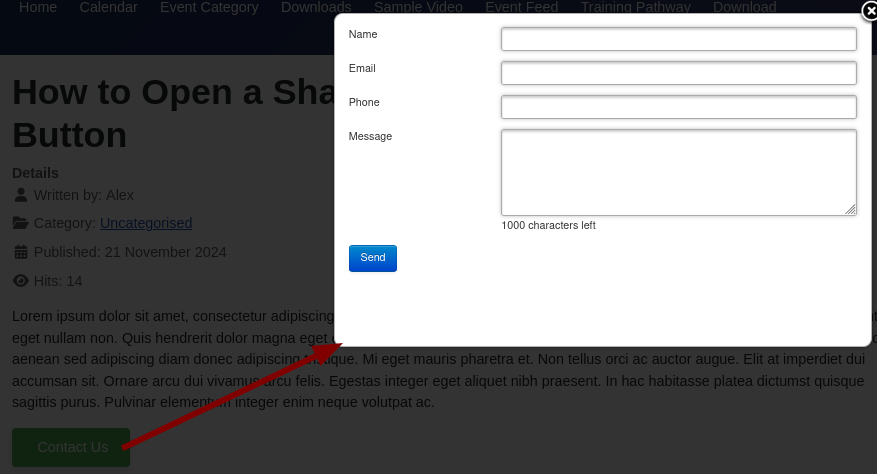
- Open up this article at the front-end of your site and click on the button. You will see your Shack Forms Pro form module: