"Shack Article Layouts" is one of our newest Joomla extensions. It already has a good review from a happy customer at Joomla Extensions Directory. Yes, it is a module but you can display it as a focal point of your Joomla site, just as if it would be a fully-fledged component.
We decided to use "layouts" in its name due to its six beautiful built-in layouts. One of them is the "Magazine" layout. Embed "Shack Article Layouts" module in a Joomla article, and the "Magazine" layout will neatly display your Joomla articles in a nice grid.
In this blog post, I'll show you how to display the "Shack Article Layouts" module inside a Joomla article using the "Magazine" layout.
We will aim at the following use case requirements:
- You want to embed the "Shack Article Layouts" module in an empty Joomla article
- You would like to display Joomla articles from three preferred categories
- The number of articles you would like to display will be 9
- You would like them to be displayed in a three-column layout
- You want to use the "Magazine" layout.
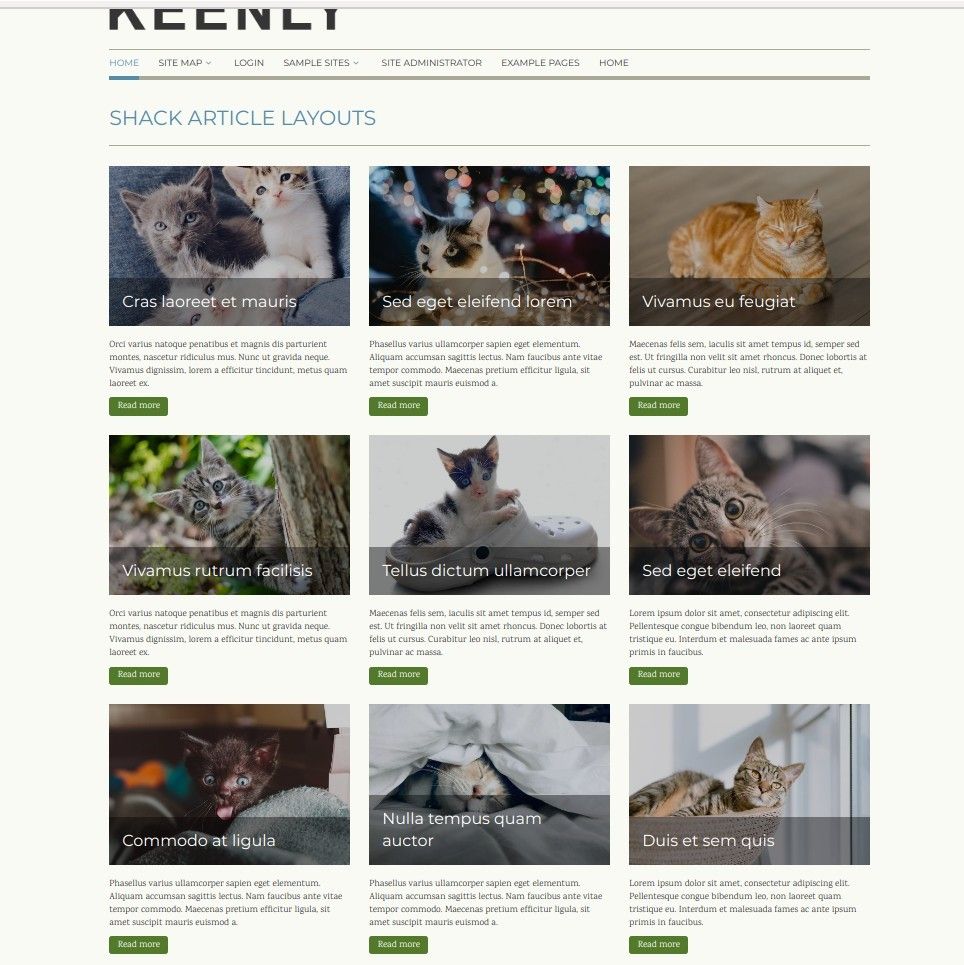
This will produce the following nicely looking and tidy page:

Here is how to set up the module you see in this screenshot.
You start off by opening up your "Shack Article Layouts" module for editing.
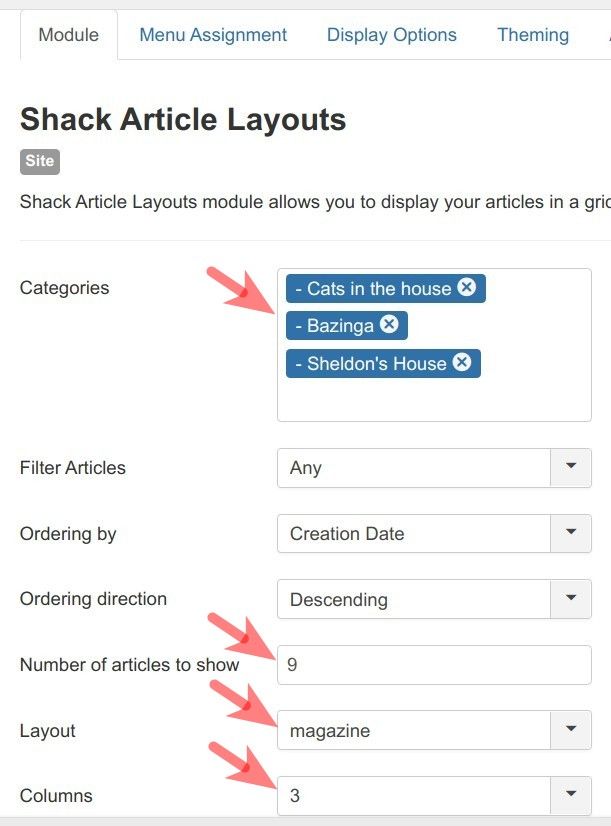
Once you arrived at the screen with the module's settings, you want to set some parameters on the "Module" tab.
Firstly, you want to tell "Shack Article Layouts" from what Joomla categories you would like it to pull articles. You locate the "Category" setting, as in the image below, and select your required Joomla categories.
Now you want to set the "Number of articles to show" to the required number. For my demonstration, I set it to 9, as you can see on the same screenshot.
Now would be a good time to set the module layout. You want to locate the "Layout" parameter and set it to a layout of your choice. For this demonstration, I set it to "Magazine".
Set the "Columns" parameter to your preferred number of columns. For my demonstration, I set it to 3.

At this point, you are basically done as far as setting the module layout is concerned. Now would be a good time to tell the module on what pages of your Joomla site you would like it to display.
You want to go to the "Menu Assignment" tab and assign this module to the menu item(s) of the required page(s). You can leave the rest of the module settings at there default.
Now you are ready to click "Save" or "Save & Close" to save your work.
Excellent! Your module is ready. Moving forward, you can now embed it in a Joomla article of your choice. This will allow the module to take the full width of the page and shine in all its glory.
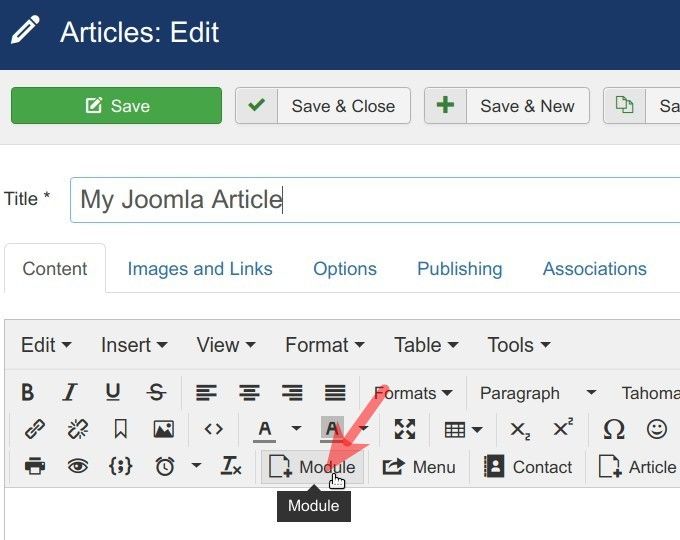
You want to open your required Joomla article for editing and click the "Module" button:

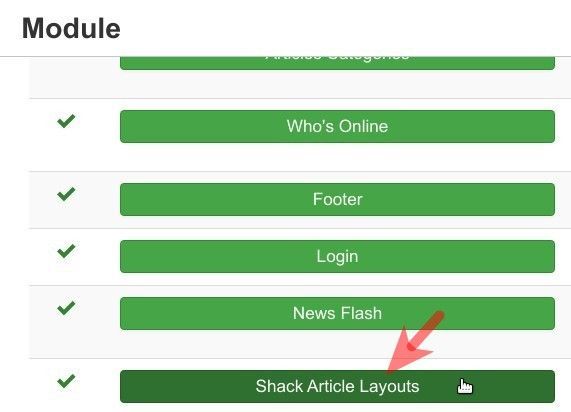
This will open up the "Module" box where you want to click "Shack Article Layouts" or something else in case you changed its default name to something else:

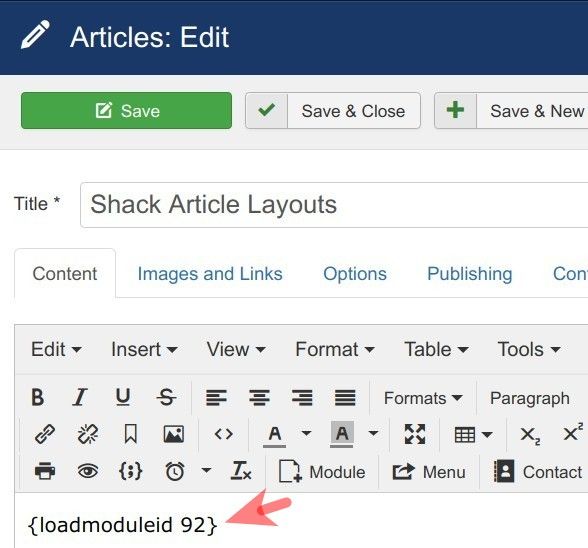
You should now see the shortcode with the loadmoduleid tag and the ID number of your "Shack Article Layouts" module:

Now, when you visit this article, you should see the picture similar to the one on the screenshot at the beginning of this guide.
What's Next?
Save $1000's when you sign up to Joomlashack's Everything Club.
You will get access to all our 31 extensions, templates, and Joomla training.

