It is possible to customize the layout of OSCampus pages.
You can find the original layout files in the /components/com_oscampus/views/ folder. To safely modify the files, we recommend that you take a copy of the files and place them in the /templates/
Let's get a little more specific. If you want to override the main course layout page, you need to copy this file:
/components/com_oscampus/views/course/tmpl/default.php
After you have made a copy of this file, place the copy in the following folder. Be sure to replace "your_template_name" with your template name:
/templates/your_template_name/html/com_oscampus/course/default.php
You can now safely modify the copied file. Notice that we have this folder in our template's folder: /com_oscampus/course/. You will probably need to create that folder as it is unlikely to exist already.
Let's see a second example. In this example, you want to modify the "New Courses" layout. You will need to copy this file:
/components/com_oscampus/views/newcourses/tmpl/default.php
After you have made a copy of this file, place the copy in this folder:
/templates/your_template_name/html/com_oscampus/newcourses/default.phpWhat follows below is more detailed example of how this works ...
A tutorial on OSCampus overrides
This tutorial will to override single class pages, but the technique can be applied to all of OSCampus. To follow instructions in this tutorial, you will need the following:
- The latest OSCampus installed on your Joomla site.
- One OSCampus pathway created.
- One OSCampus class created.
- One OSCampus lesson created.
In this document, you will learn how to move an OSCampus class page title from the top of the page slightly down the layout.
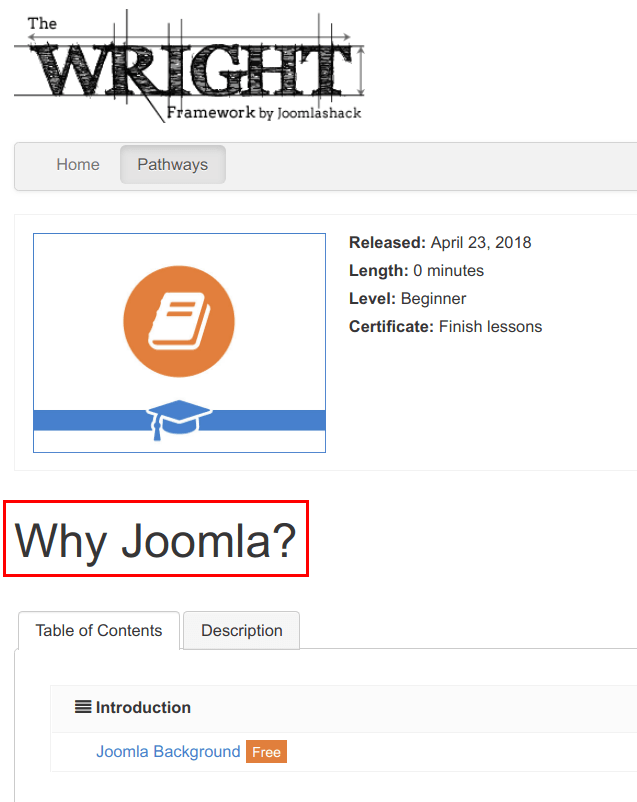
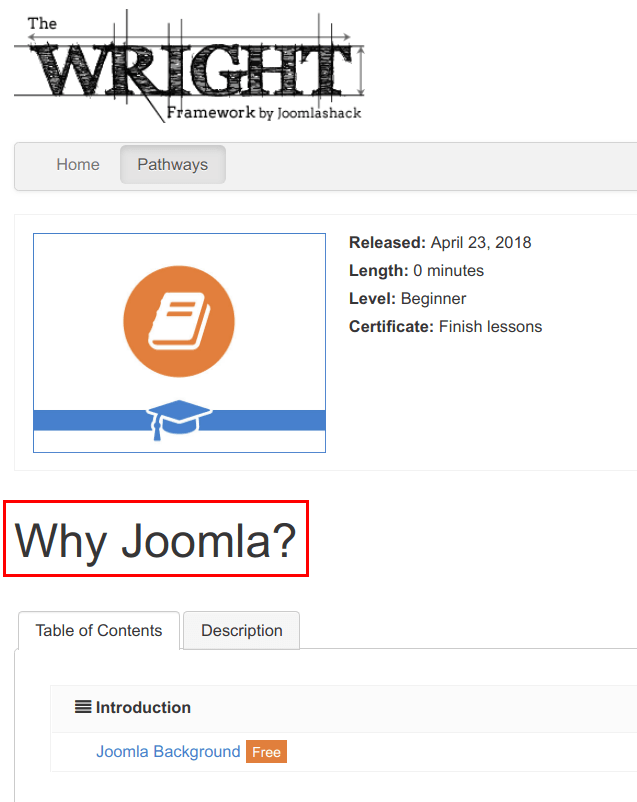
At the beginning of this tutorial, your title will be placed at the top of the course layout as shown below. The title here is "Why Joomla?":

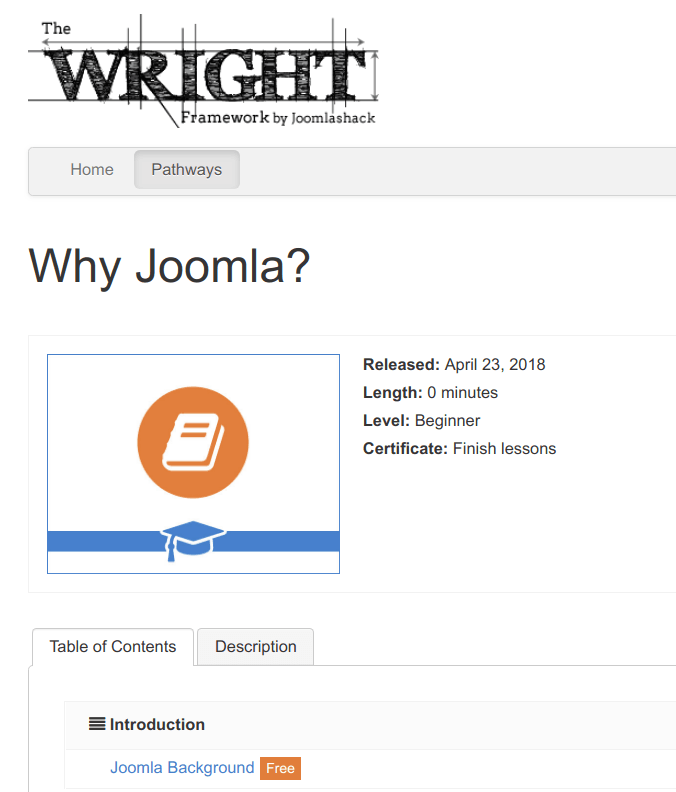
At the end of this tutorial, your "Why Joomla?" page title will be placed further down in the layout:

Step #1. Create Your Class Override
- In your Joomla back end, go to Extensions > Templates > Templates:
- Click on <Your Template Name> Details and Files. I am using the Wright template, so I clicked the Js_wright Details and Files:

- Click the Create Overrides tab:

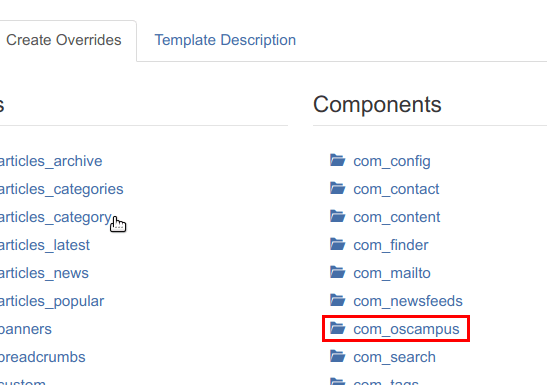
- Next, under the Components column, please click com_oscampus:

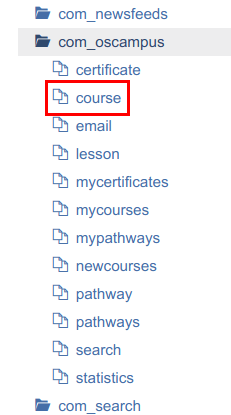
- Now, click course:

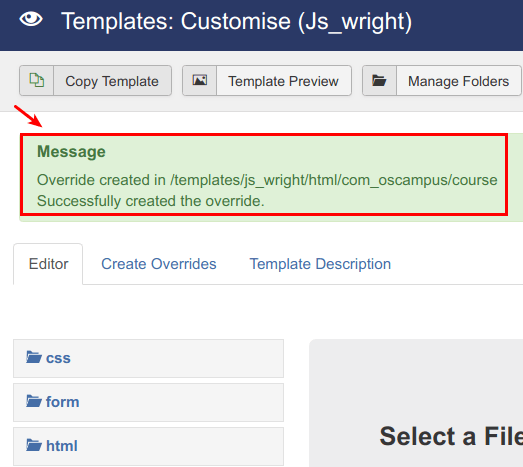
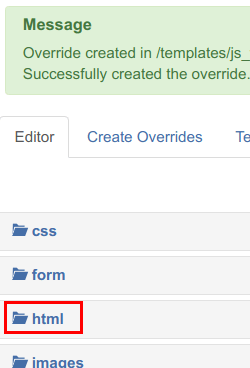
You will see the "Override created in /templates/<your_template_name>/html/com_oscampus/course" message. Joomla has automatically created the override files for you. That was easy!

Step #2. Override Your Class Layout
You are now ready to override the default OSCampus class page layout with your own.
- Click the "Editor" tab.
- Click html:

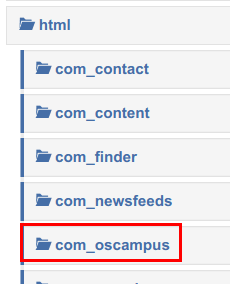
- You will some sub-folders. Click com_oscampus:

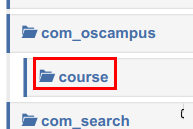
- Click course:

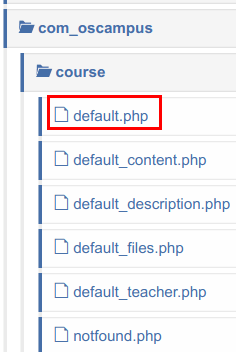
- You will see some files, including your override file that you're going to edit. Click default.php:

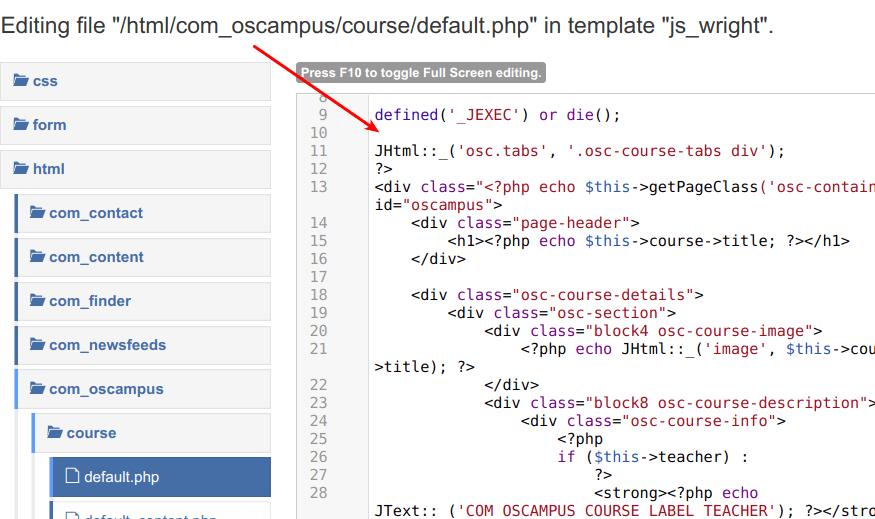
You will see the file's code ready to be edited:

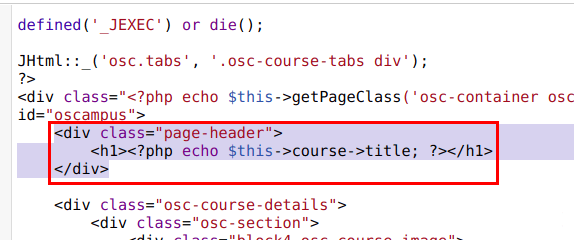
- Select the following code:
<div class="page-header"> <h1><?php echo $this->course->title; ?></h1> </div>

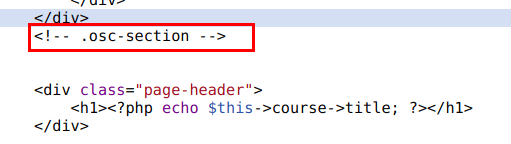
- Cut and paste this code right underneath of the following line of code:
<!-- .osc-section -->

- Click Save.
Go to your site front end. You will see the class title now moved down the page layout: