With Shack Toolbox you can display nearly any Joomla content item in a popup. With Shack Toolbox you also have great flexibility in setting your Joomla popup before it opens up.
You can set your popup position before it opens. You will also have a few options for your popup to open up automatically.
In this blog post, I will show you five ways to set a Shack Toolbox popup before it opens.
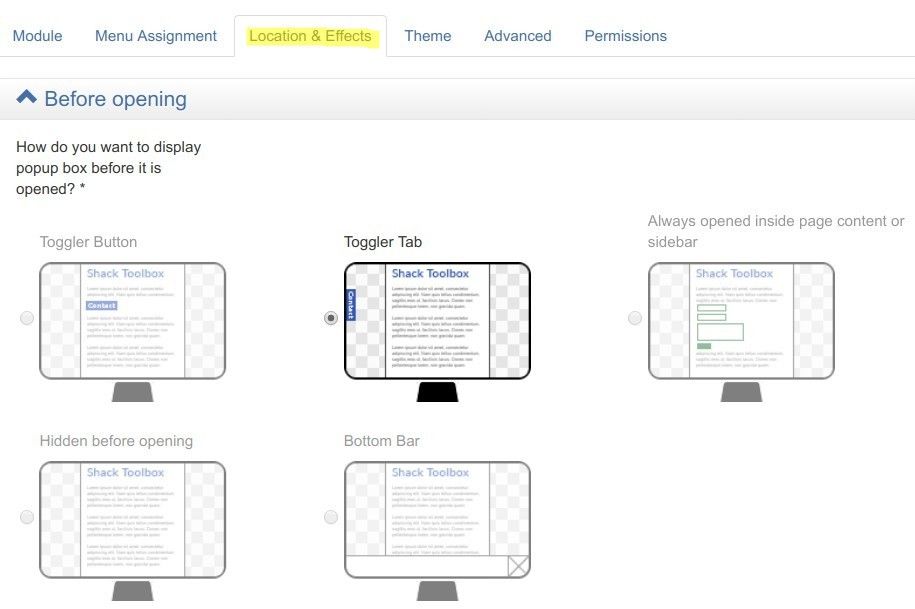
You will find all five pre-opening parameters under the "Before opening" group of parameters on the "Location & Effects" tab:

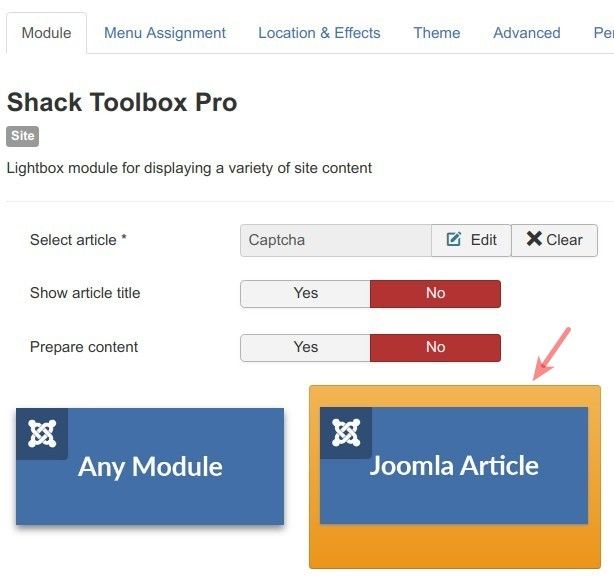
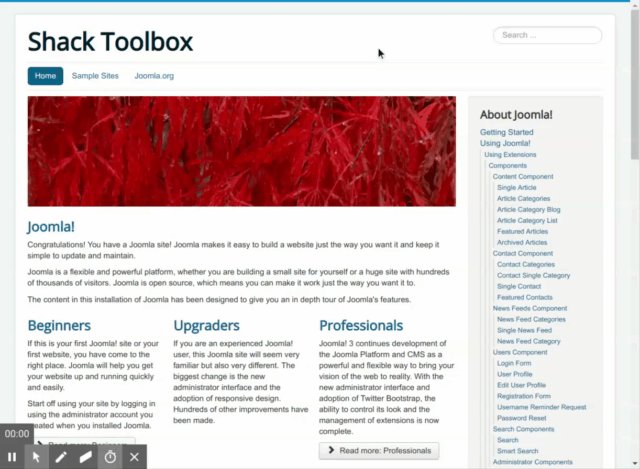
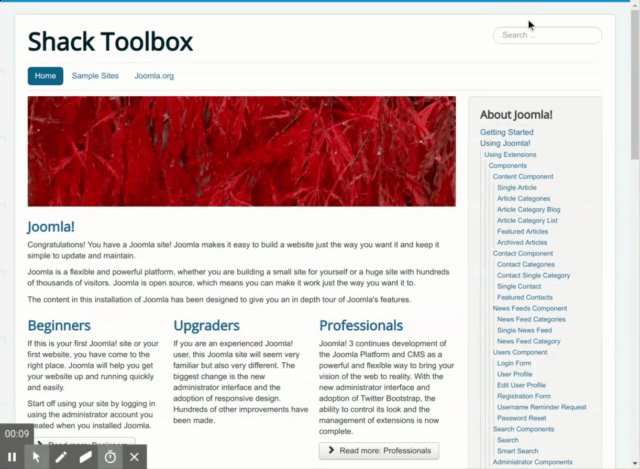
Note: For my demonstration, I selected the "Joomla Article" box as my Joomla popup:

Location #1. Toggler Button

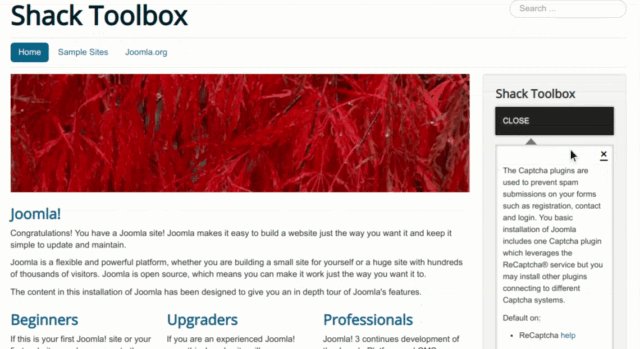
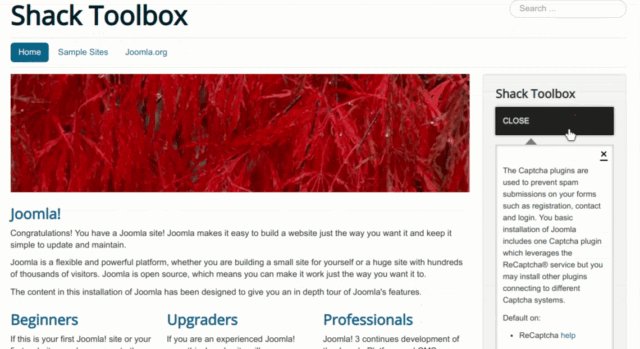
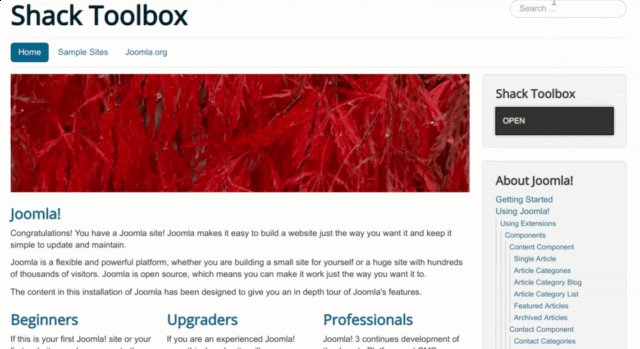
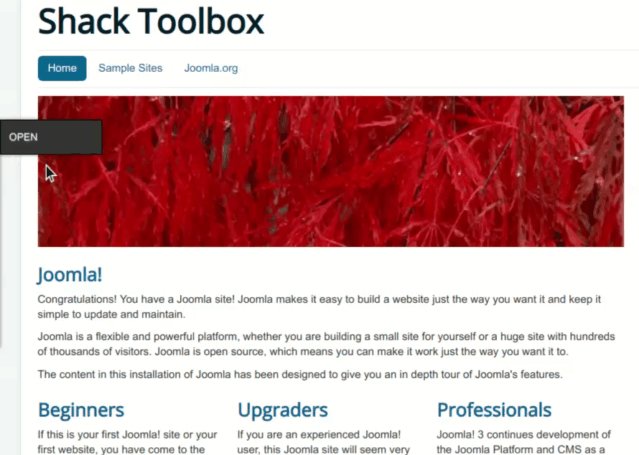
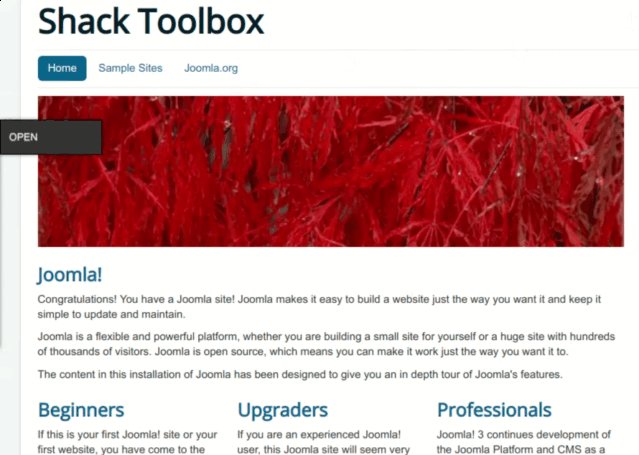
With this option, your closed Joomla popup will be displayed as a button.
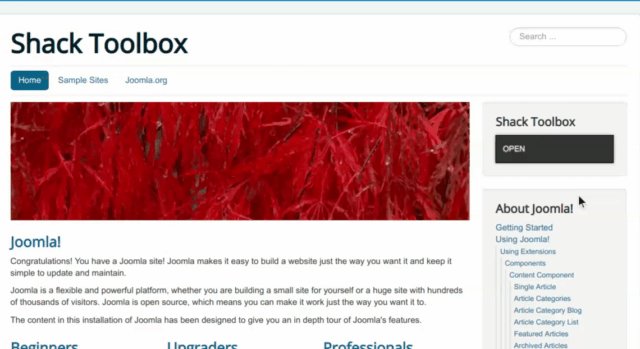
Take a look at my animation below. My demo Joomla site visitors will be able to open my popup box by clicking on the "Open" button:

You can see on my animation above that the popup "Open" toggler button takes the right sidebar position. This is because I assigned it the right sidebar.
With the "Toggler Button" location, you position your Joomla popup toggler button as you would position any module - with positions available in your active Joomla template.
This is, however, is not how the next popup location works. Let's take a look.
Location #2. Toggler Tab

For the "Toggler Tab" location to work, you need to assign your popup module to the "debug" module position. But your Joomla site visitors won't see the popup toggler tab on this "debug" position.
The "Toggler Tab" setting has its own six fixed positions for the toggler tab:
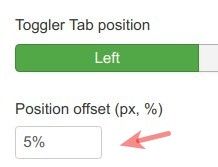
- Left
- Right
- Top left
- Top right
- Bottom left
- Bottom right.
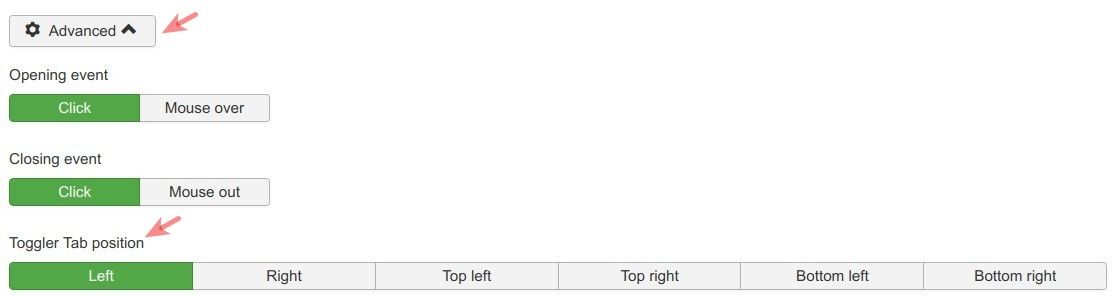
You will find these options in the "Toogler Tab position" parameter once you click the "Advanced" button:

On my animation below, you can see that I left my Joomla popup toggler on its default "Left" position:

You also can play with offsetting any of those six positions with a pixel or one percent precision:

Location #3. Always open

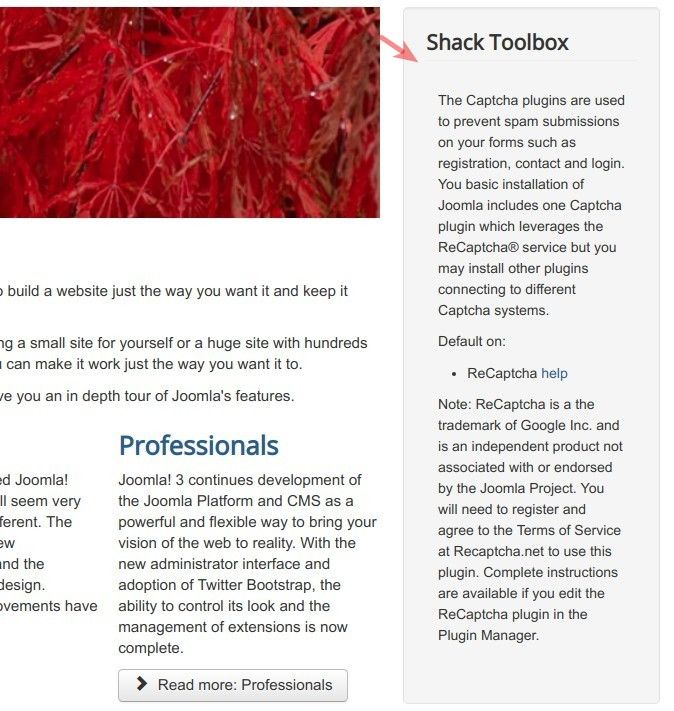
The description of this setting is self-explanatory. If you select it, Shack Toolbox will display your popup as any static Joomla module.
In my animation below, I assign my popup to be displayed on the right sidebar:

Location #4. Hidden

This option is ideal when you would like to initially hide your Joomla popup on its page(s) and open automatically in one of the following three events:
- On the page(s) load
- When a visitor scrolls the page(s)
- When a visitor exits the page(s).
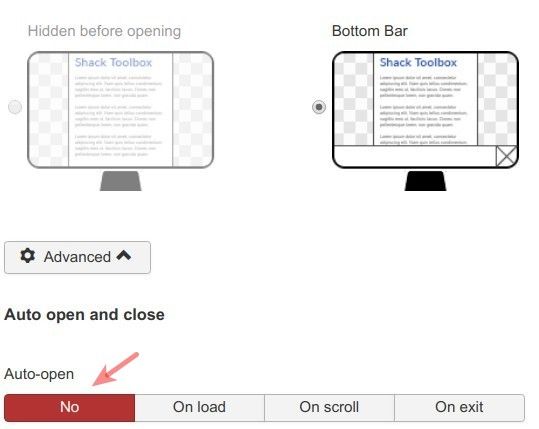
You can select either of these three options once you click the "Advanced" button underneath the "Hidden before opening" setting:

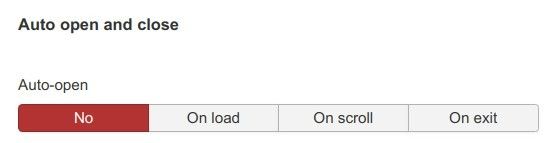
Then you would select the required option using the "Auto-open" setting:

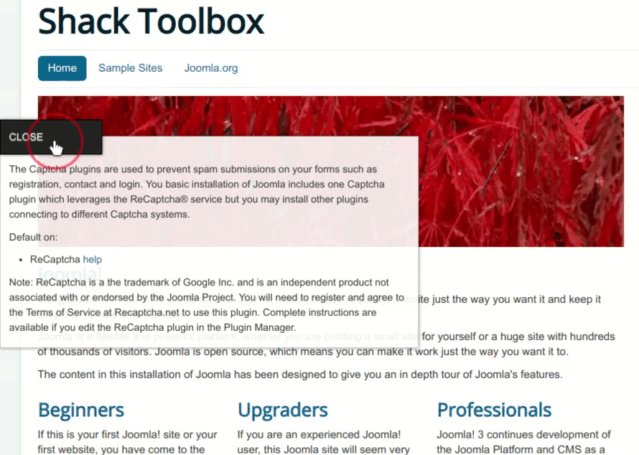
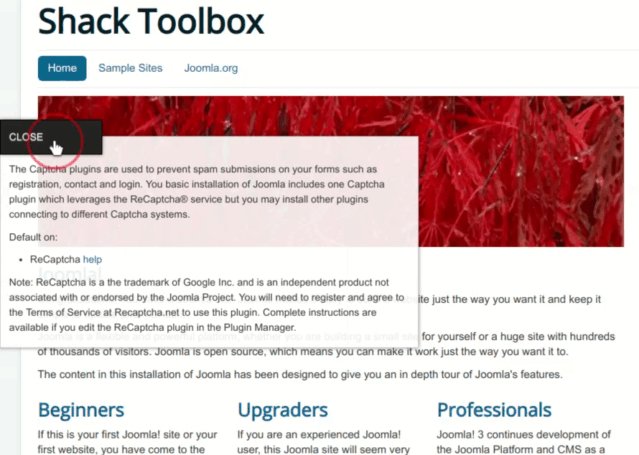
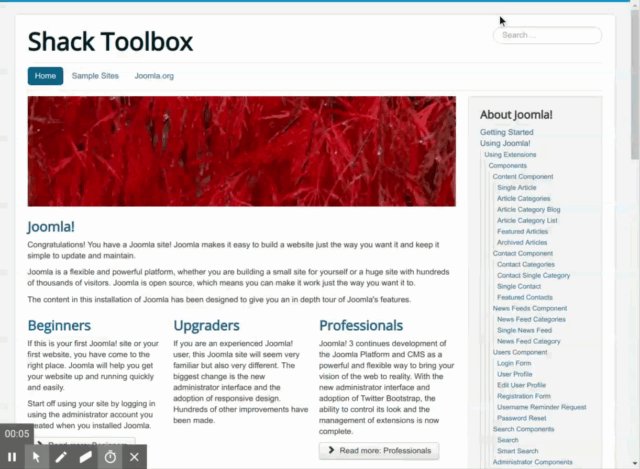
On my animation below, I set my Joomla popup to open on the page exit:

Location #5. Bottom Bar

With the "Bottom Bar" option, Shack Toolbox will set your Joomla popup to display at the bottom of the page(s).
The default option for the "Auto-open" parameter for the "Bottom Bar" setting is "No":

To display your Joomla popup, you need to explicitly select either "On load" or "On scroll" or "On exit".
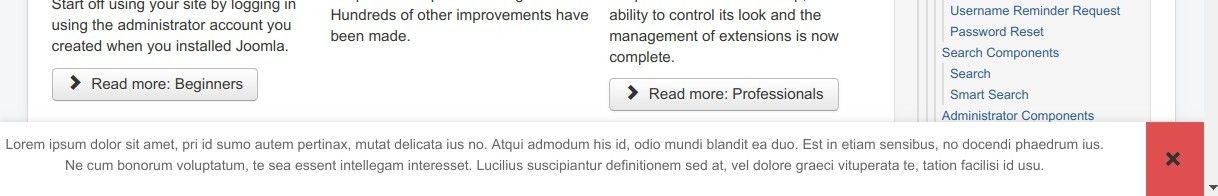
On my screenshot below, I set the "Auto-open" to "On load":

What's Next?
What's Next?
Save $1,000's when you sign up for Joomlashack's Everything Club.
You will get your hands on our extensive range of over 20 extensions, plus legendary support!

