One of our customers asked how to hide the "Free" class label seen next to a class name under the "Table of Contents" tab. You can achieve this with a simple CSS tweak.
In this blog post, I will show you how to apply this CSS tweak and keep it intact after your next OSCampus upgrade.
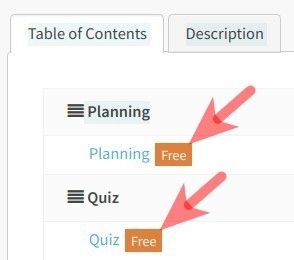
Here is the "Free" label we are going to hide:

You can achieve this with the following simple CSS tweak:
#oscampus.osc-container .osc-free-tag
{ display: none !important;}
OSCampus stores all of its CSS styles in the /media/com_oscampus/css/themes/default.css file. But if you add the above CSS code in this file, the next OSCampus upgrade will override this file. This means that you will lose your "Free" button CSS tweak.
In this tutorial, you will learn how to hide the "Free" class label and keep its CSS code intact upon your OSCampus upgrade.
Step #1. Create your own OSCampus template file
- Go to the /templates/<your_template_name>/css/ folder and create there the following folders: /com_oscampus/themes.
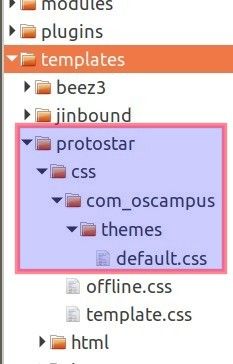
- Create an empty default.css file inside the /themes folder. The full path to your OSCampus custom template file will now be /templates/<your_template_name>/css/com_oscampus/themes/default.css. For this tutorial, I created this folder in my Protostar template:

Good job! You now have your own OSCampus custom template file for your own custom design. It will ensure that your own OSCampus CSS styles won't get overridden each time your update OSCampus.
Your template file though is empty for now. Let's populate it with OSCampus default design code. This is the code you will later change.
Step #2. Copy the default.css OSCampus template file
- Go to /media/com_oscampus/css/themes/default.css file and copy its entire content:

- Paste it inside your new OSCampus template file /templates/<your_template_name>/css/com_oscampus/themes/default.css and save it.
Excellent! Now is a good time to apply the CSS tweak hiding the "Free" label.
Step #3. Add the custom CSS code to hide the "Free" label
- Add the following CSS code at the bottom of the default.css:
#oscampus.osc-container .osc-free-tag
{ display: none !important;
- Save the default.css file.
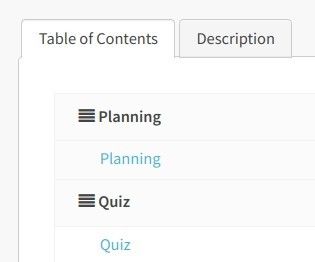
- Visit your site, clear your browser cache and check your OSCampus class list. You should now see that the "Free" label disappeared:

What's Next?
What's Next?
Save $1,000's when you sign up for Joomlashack's Everything Club.
You will get your hands on our extensive range of over 20 extensions, plus legendary support!
Click here to join the Everything Club


