In this blog post, I wrote about how to display a Shack Toolbox popup using a Joomla menu item.
But with Shack Toolbox you can also display a Joomla popup via a clickable link. This allows you to trigger a popup from within your Joomla content at will.
In this tutorial, I will show you how to use a clickable image within a Joomla article to display your Shack Toolbox popup.
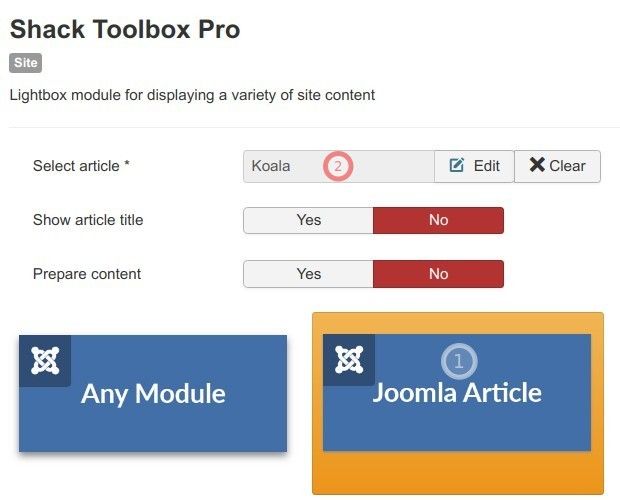
For my demonstration, I set my popup to display a Joomla article.
Firstly, you would set your Joomla popup to display your preferred Joomla article.
In your Shack Toolbox, you would go to the "Module", click on the "Joomla Article" box and then select your required Joomla article. As you can see in the image below, for my tutorial I selected the "Koala" Joomla article:

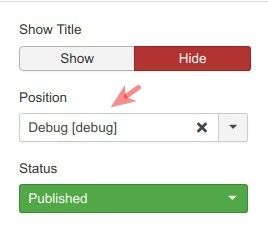
Important: Your popup module must be assigned to the module position "debug":

As with any Joomla module, you would assign this module the required page(s).
Well done! Next, you have a small problem to solve.
By default, Shack Toolbox will display to your Joomla site visitors a toggler, a button. They would click on it to open your Shack Toolbox popup. Your goal, however, is to replace this default button with a clickable image.
The button has to go. You would want to hide it.
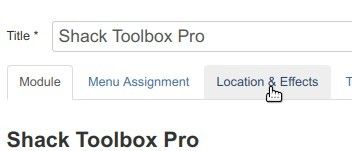
To do that you would click the "Location & Effects" tab:

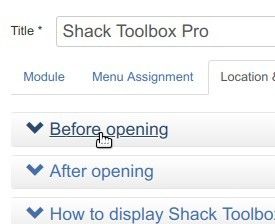
Then you would go to the "Before opening" section:

There your goal will be to click the "Hidden" radio button:

Good job! Now let's give our popup a small opening effect.
You would go to the "After opening" section:

There you would want to click "Lightbox - Fade-in":

Excellent! You are one step away from creating a clickable image to open your Joomla popup. You just need the HTML source code of the image.
To get it, you would click "How to Display Shack Toolbox via Menu item, HTML and JavaScript":

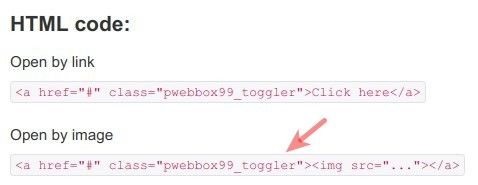
Under "HTML code" you locate the "Open by link" setting and copy the link:

Now would be a good time to click "Save & Close". At this point, your Joomla popup module is set. You also have the HTML source code of the clickable image that will display the popup.
At this point, you would be all set to add this image to the required article.
So, you would o to your required Joomla article.
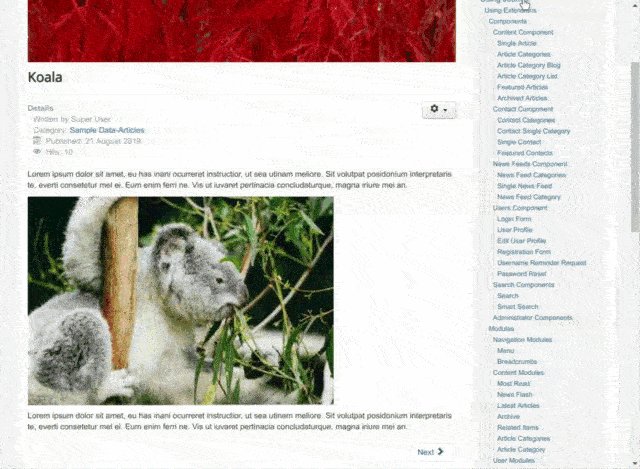
You would paste in your article HTML code you copied in the previous step. Make sure you edited the image path inside the <src="..."></a> tag. The image path to the image I used for this tutorial was images/sampledata/parks/animals/800px_koala_ag1.jpg.
Once you are through with pasting, you are ready to test the final result.
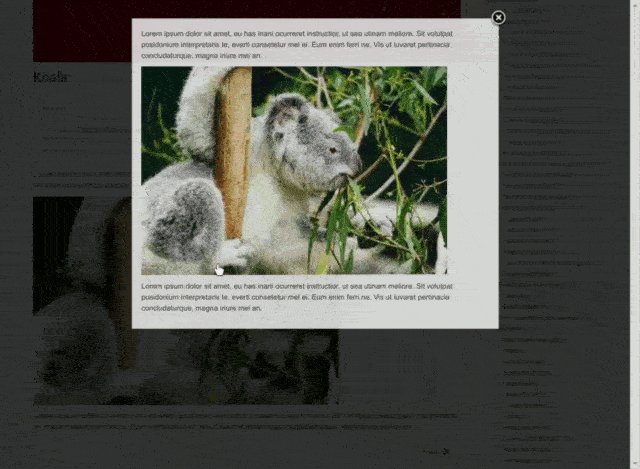
Go to your Joomla site frontend, open your Joomla article and click the image. You will see the popup opening:

What's Next?
What's Next?
Save $1,000's when you sign up for Joomlashack's Everything Club.
You will get your hands on our extensive range of over 20 extensions, plus legendary support!

