OSCampus is the best way to build an online training site with Joomla.
Did you know that you can create awesome certificates in OSCampus Pro? You don't even need any graphic design skills! This is because OSCampus supports certificates that you can download from sites such as Canva.com.
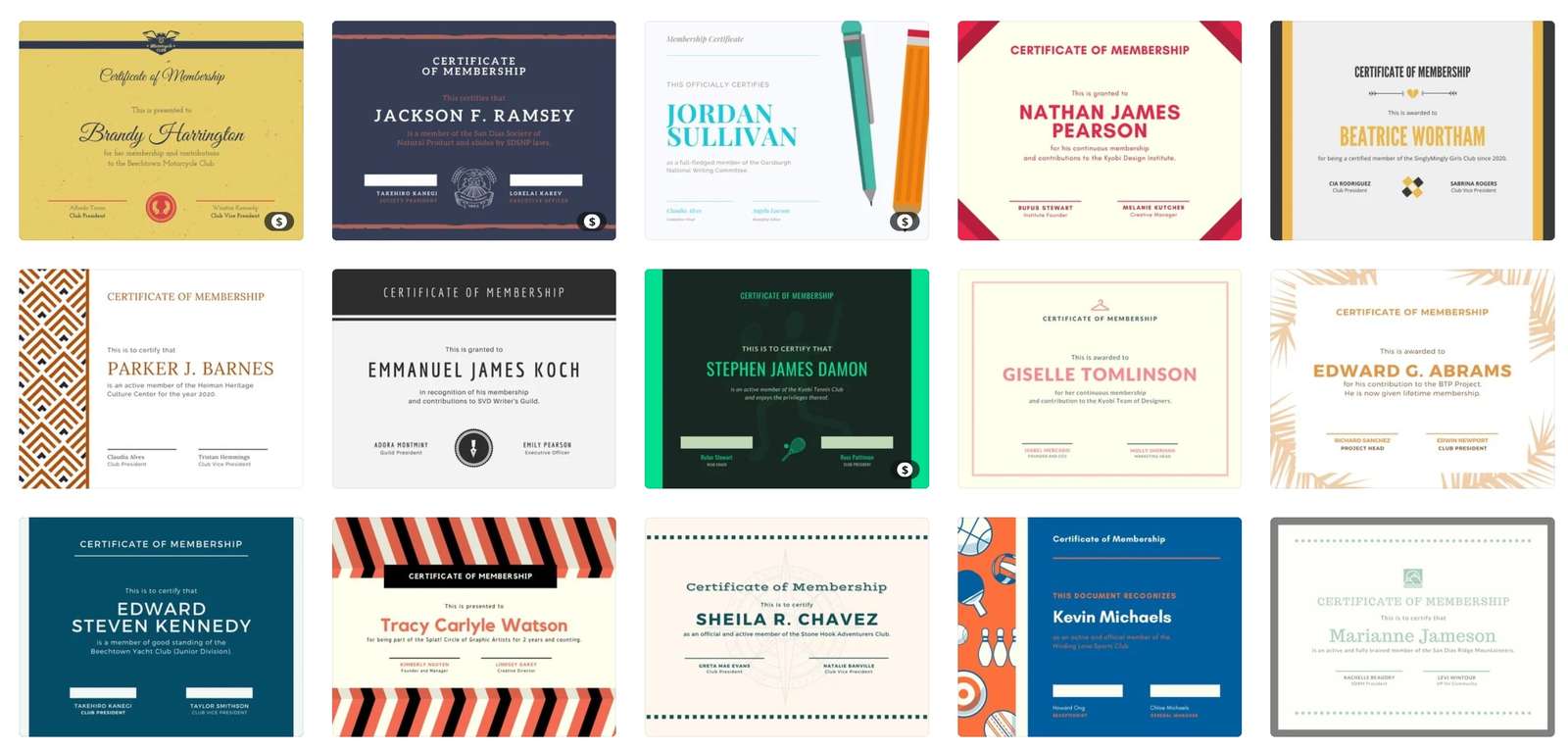
In this tutorial, we'll show you how to use custom certificates for your OSCampus classes. This image below has a preview of some of the images you can use:

Step #1. Choose data to include in your certificate
Your OSCampus certificate can include the following data fields. Before creating your certificate, decide which of these fields you want to use:
- Student: The name of the student the certificate is awarded to.
- Class/Lesson: The title of the class completed by the student.
- Default Provider: The URL of your Joomla website.
- Teacher: The teacher of the class completed by the student.
- Date Completed: The date when the student completed the class.
- Custom Text: Any custom text you see fit to add to your custom certificate.

Step #2. Create an image for your certificate
You can create a custom image for your certificate. We're going to use a template provided for free at canva.com. Follow this link to see all the certificate images they provide. You don't have to use Canva for this process, but they have good examples of the images you can use.

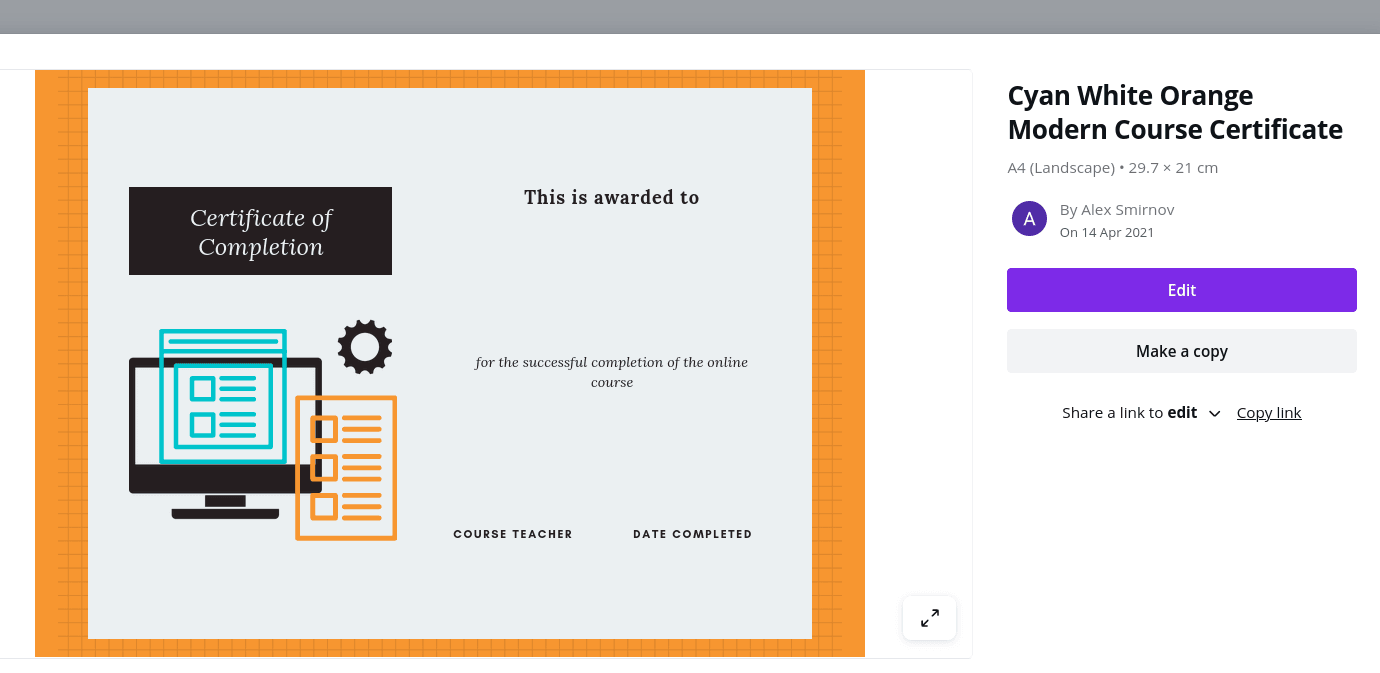
Here is a certificate image template I selected in canva.com:

As you can see, this template already contains placeholders for nearly all data fields I need:
- "This is awarded to": This is for the "Student" field.
- "for the successful completion of the online course": This is for the "Class/Lesson" field.
- "COURSE TEACHER": This is for the "Teacher" field.
- "DATE COMPLETED": This is for the "Date Completed" field.
Step #3. Use the drag-and-drop designer
- In your Joomla site, go to "Content" > "Media" and upload your custom certificate image.
- Go to "Components" > "OSCampus Pro".
- Click "Certificates" in the left menu.
- In the top left corner, you need to click the green "New" button.
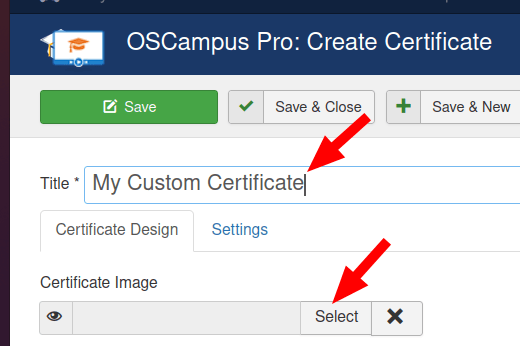
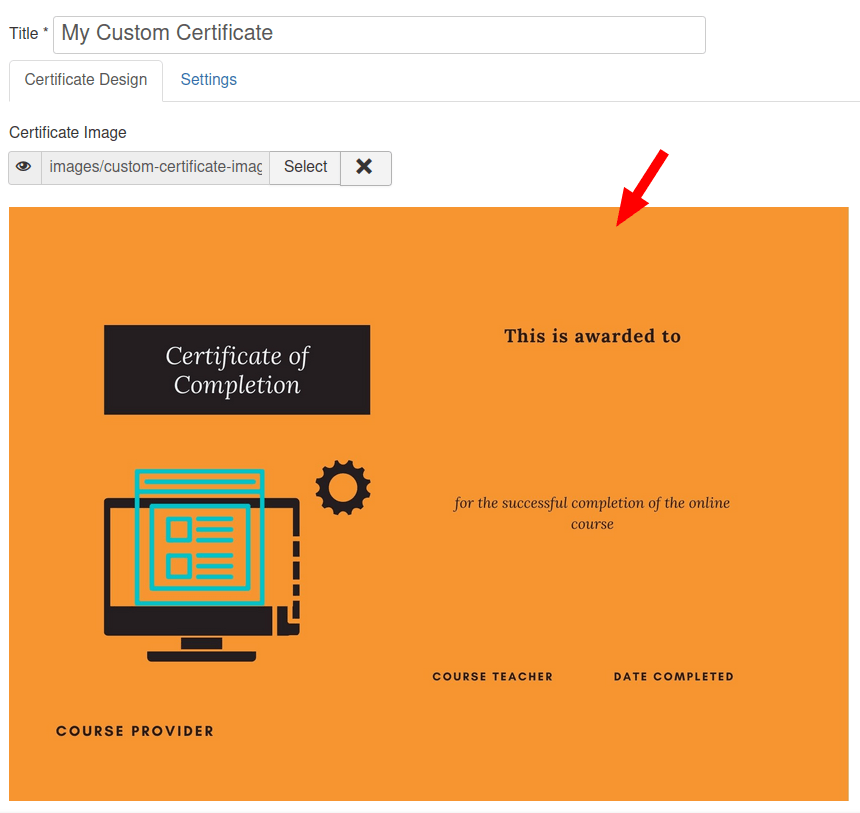
This will bring you to the "OSCampus Pro: Create Certificate" screen, as you can see in the next image.
- Enter a title in the "Title" field.
- Click the "Select" button for "Certificate Image":

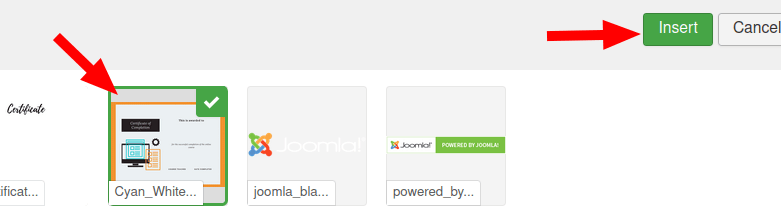
- Select your new custom certificate image that you created in Step #2.
- Click the "Insert" button:

- You will see that your custom certificate image has replaced the default certificate image:

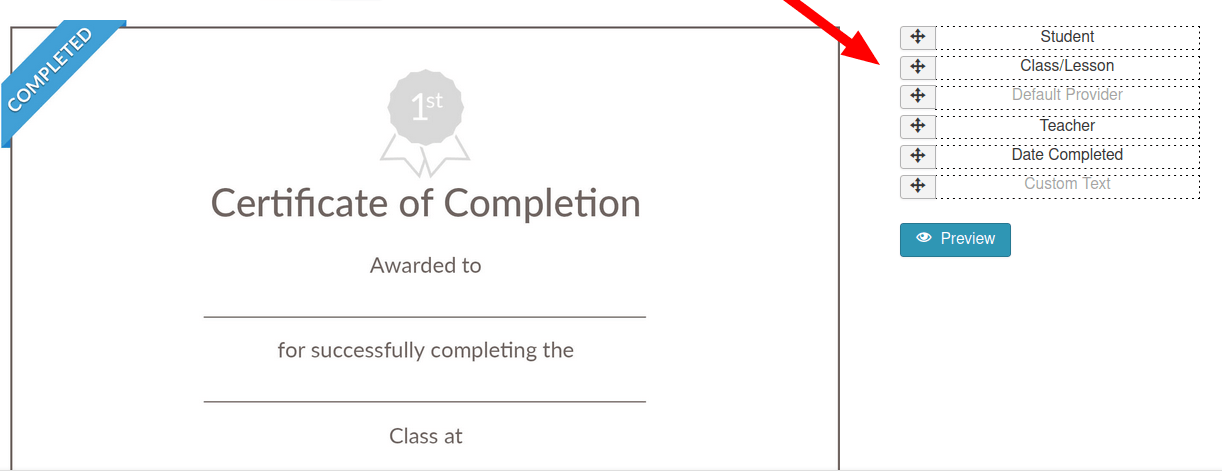
Good job. Now it's time to drag and drop the data fields onto this custom certificate image.
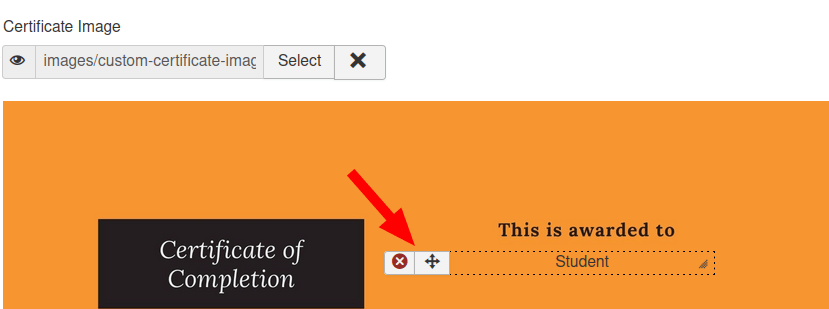
- Let's start from the "Student" data field. You want to point your mouse to the little cross icon of the "Student" data field:
![]()
- Drag the "Student" data field to the certificate image near its data placeholder. In my example, I will drop my "Student" data field right underneath its "This is awarded to" placeholder:

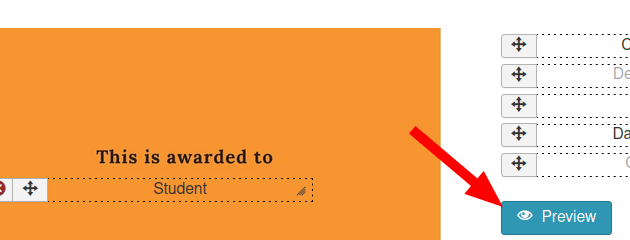
- Click the "Preview" button to preview your certificate with the "Student" data:

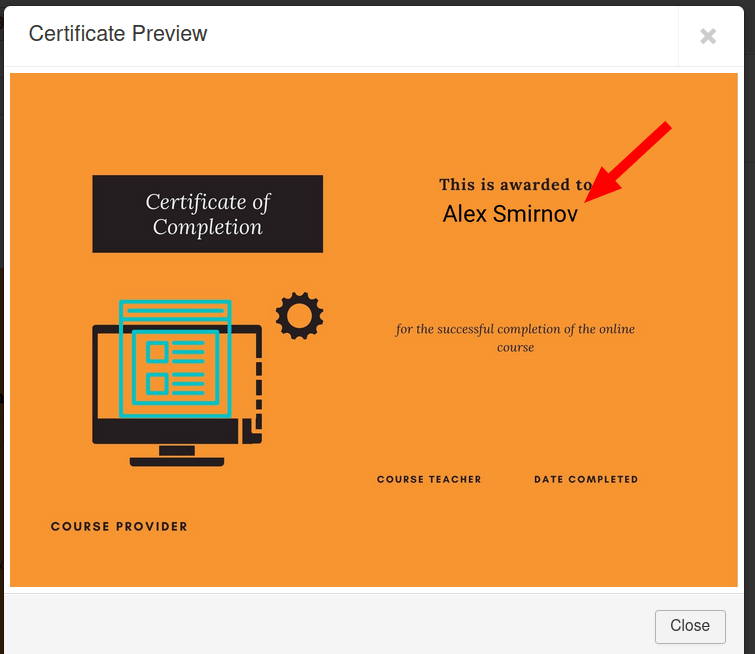
- You will see the "Certificate Preview" modal box displaying student's data on your custom certificate:

- Repeat this step with the rest of the fields.
- Click the "Preview" button to see your progress.
- Once you are happy with the certificate preview, click "Save & Close".
Step #4. Assign the custom certificate to a class
You can assign your newly created custom certificate to any number of your OSCampus classes.
- Open up your required class for editing.
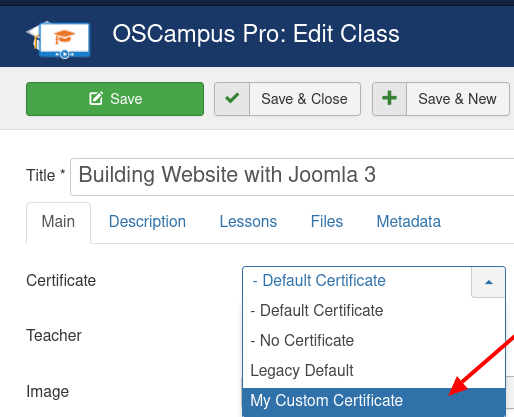
- Set the "Certificate" option to your new custom certificate image:

- To finish, click "Save & Close".
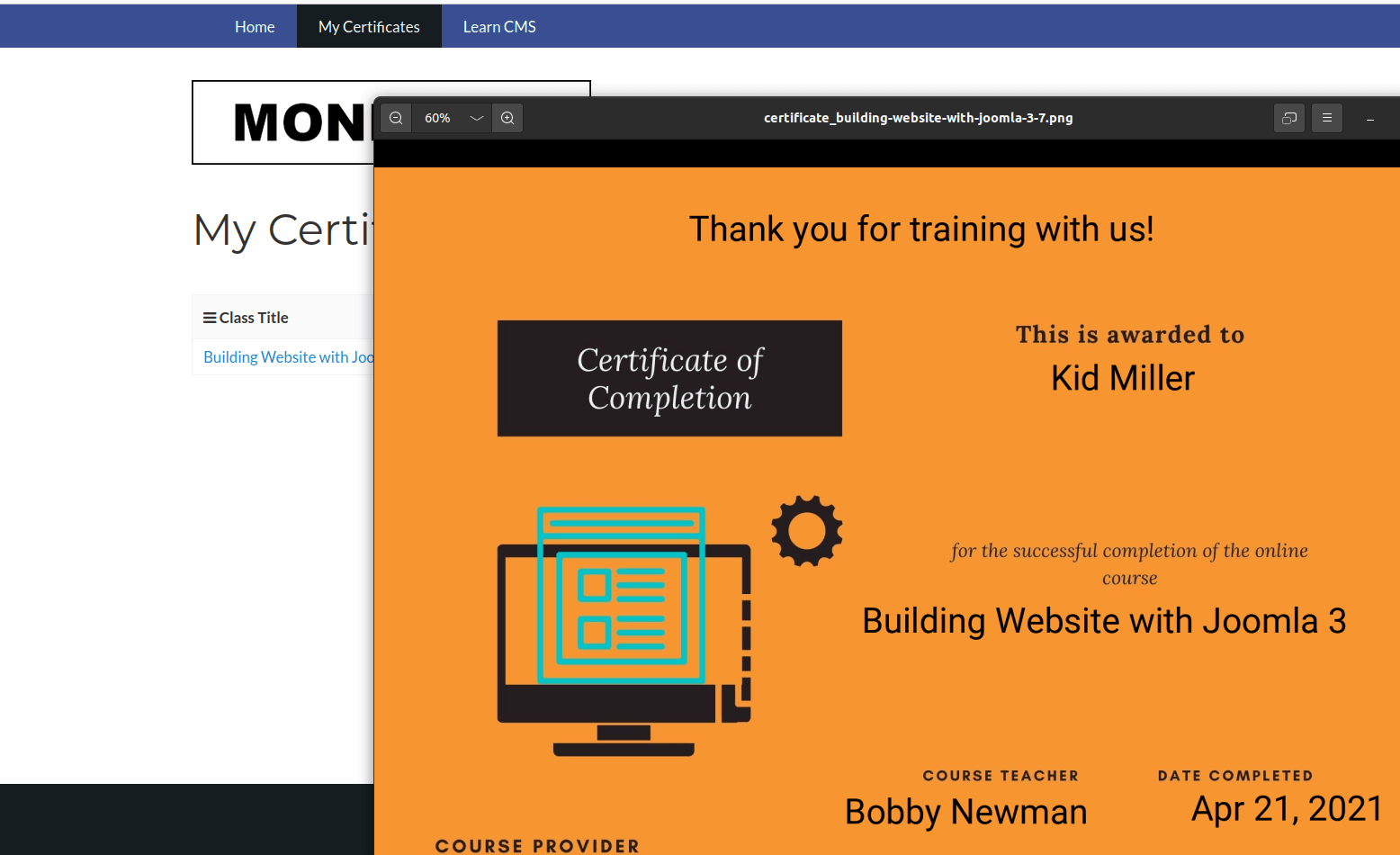
- When your student finishes this class and goes to the "My Certificate" front end page, your custom certificate will be available for download: