Your Joomla contact form doesn't have to be boring. Our Shack Forms Joomla extension provides plenty of options to make your contact form funky and fun.
The best part is, you will be able to achieve this even without any CSS skills. In this blog post, you will learn 5 tweaks to beautify your Joomla contact form style with Shack Forms Pro.
Tip #1. Set a toggle tab icon
A form toggle is what your site visitors will see before they see your Shack Form itself. Your form toggle creates the first impression of the form. It also influences the overall impression of your site.
Out of the box, a Shack Form toggle has no icon.
![]()
Shack Forms allows you to add a nice icon from the IcoMoon icons library to your form toggle and make it more apealing and fun. On the image below, you can see my form toggle with one of such icons:
![]()
Do you see the difference? You can add an IcoMoon icon to your form's toggle in just a few clicks.
You start by going to the "Toggler Tab" tab and enable the "Icon" parameter:
![]()
Next, you locate the "Icon" setting and set it to the "IcoMoon" option:
![]()
Once you do, you will see the "IcoMoon" setting with a select list of icons appearing underneath. This is where the magic happens. Select here your preferred icon. In my example, I selected the icon pointing to the right:
![]()
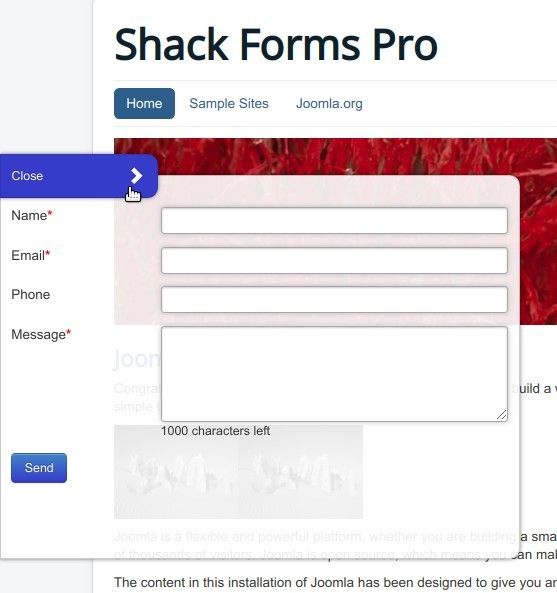
Once you saved your form and check it at the frontend of your site, you will see that it now has the IcoMoon icon of your choice:
![]()
See this tutorial for step-by-step instructions.
Tip #2. Separate the toggle names for open and closed form
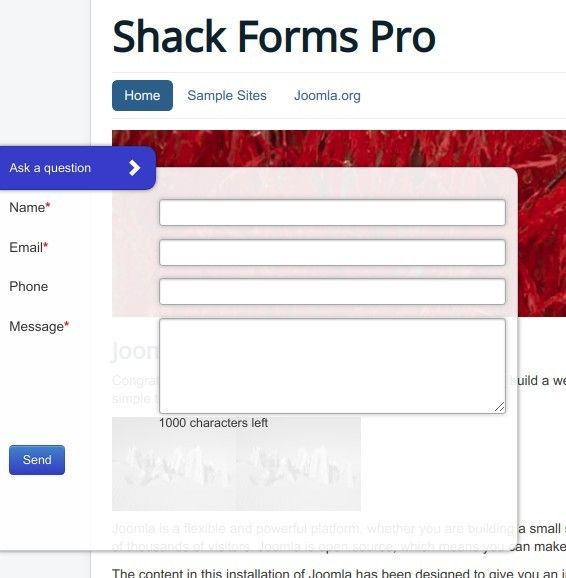
By default, your Shack Form toggle has only one name "Ask a question". It is the same name whether your form is open or closed. How about having one name for a closed form and another - for the open one?
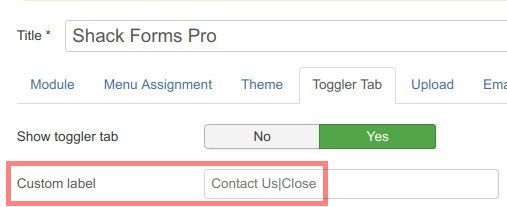
For example, you can set a "Contact Us" name for the closed form:

And at the same time you can add a "Close" name - for the open form:

The "Custom label" under the "Toggler Tab" tab is the parameter you need to set to achieve this. The trick is to separate the toggle names using the pipe ("|") symbol:

See this tutorial for step-by-step instructions.
Tip #3. Set your form background color
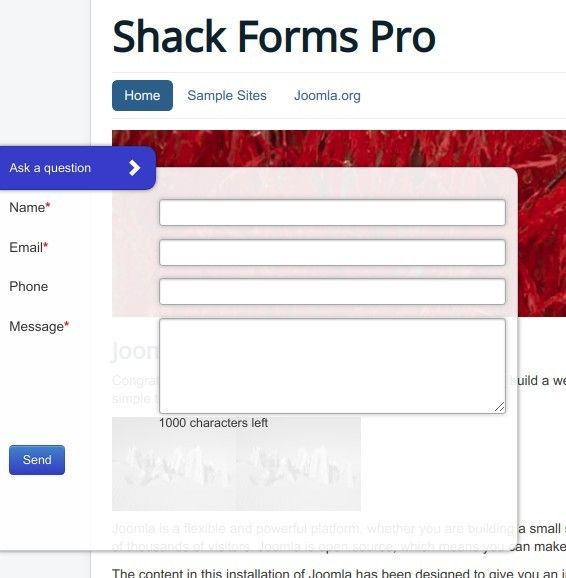
By default, your Shack Form background color is white:

It most likely will blend nicely with the majority of Joomla website color schemes. But what if you wish to quickly change this default background for your form?
For example, you may wish your form to be in bright contrast to the rest of your Joomla site.
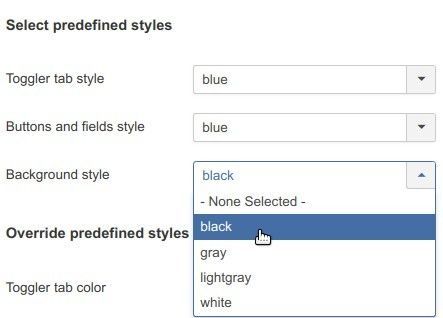
You can achieve this by using one of the three pre-defined styles under the "Theme" tab > "Background color" setting:

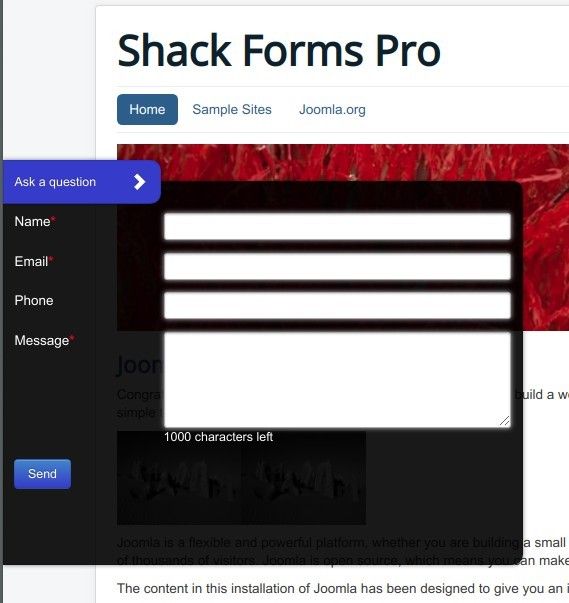
As you can see on the image above, I set my form background color to "black". And here is how my form looks with this background color tweak:

See this tutorial for step-by-step instructions.
Tip #4. Add a form background image
By default, your Shack Form doesn't have any background images:

But what if you wish to quickly add a background image to your form? What if you would like to make your Shack Form stand out from the rest of the site with a background image?
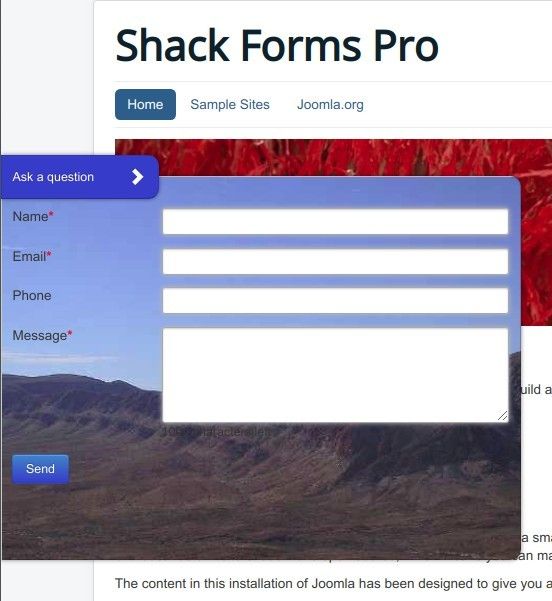
Here is one example of such form:

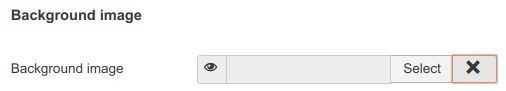
You can achieve this by using the "Background image" parameter under the "Theme" tab.

See this documentation for step-by-step instructions.
Tip #5. Switch your form to a lightbox window
By default, your Shack Form displays as a slide-out box, as you can see on the image below:

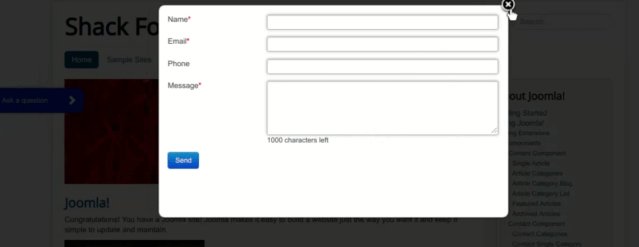
You can set your Shack Form to display as a lightbox window:

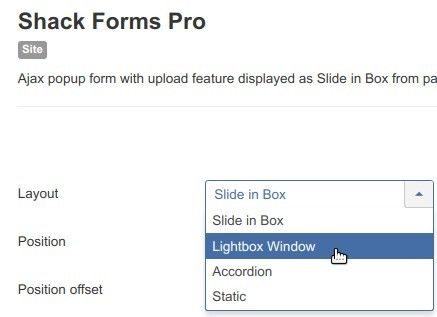
You can achieve this by setting the "Layout" parameter under the "Module" tab to the "Lightbox Window" option:

Check out this documentation for step-by-step instructions.
What's Next?
What's Next?
Save $1,000's when you sign up for Joomlashack's Everything Club.
You will get your hands on our extensive range of over 20 extensions, plus legendary support!

