Shack Forms in one of the best form building extensions for Joomla. By default, your Shack Forms module will display checkboxes of the "Checkboxes group" field vertically.
If your checkbox group field has more than four or five checkboxes, your Shack Form may look a bit overstretched vertically.
To make it look tidier and more compact, you may want to display checkboxes horizontally. In this blog post, I'll show you how to do that by splitting the checkboxes into a few columns.
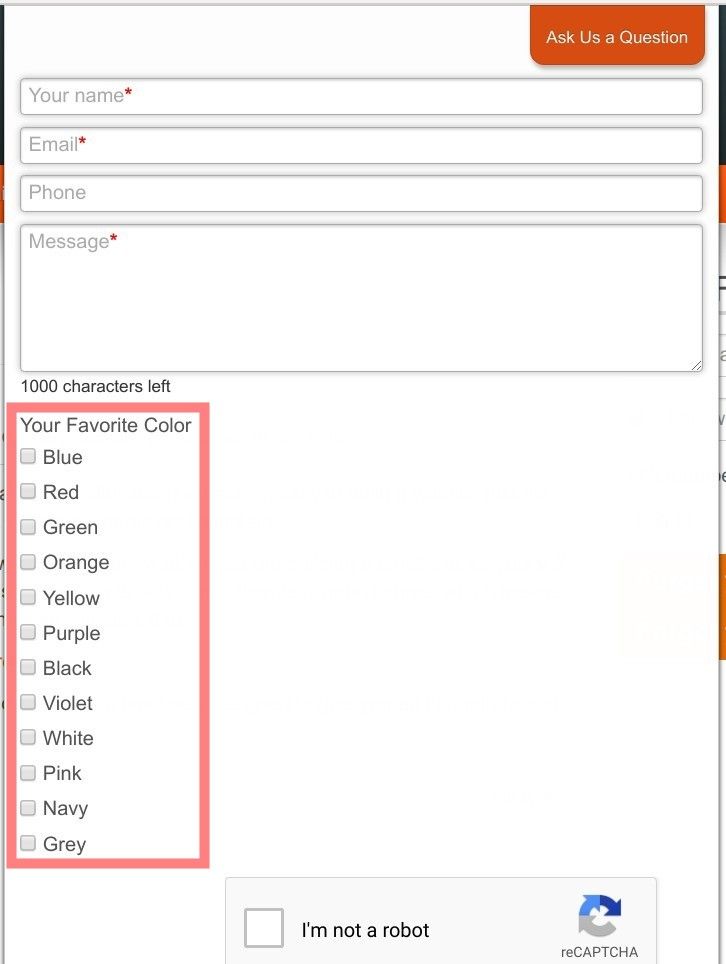
Here is how your Shack Form with the "Checkboxes group" filed would look like by default:

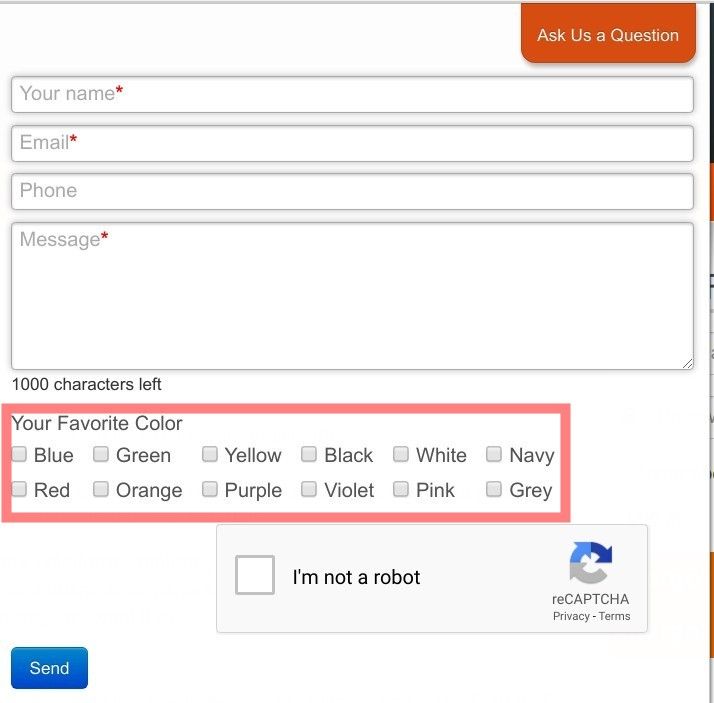
And here is the same Shack Form with 12 checkboxes divided into 6 columns:

Here is how you create such columns.
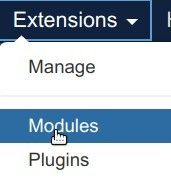
The first step would be to open your Shack Forms module for editing. To do that, in your Joomla administrator panel, you need to go to "Extensions" > "Modules":

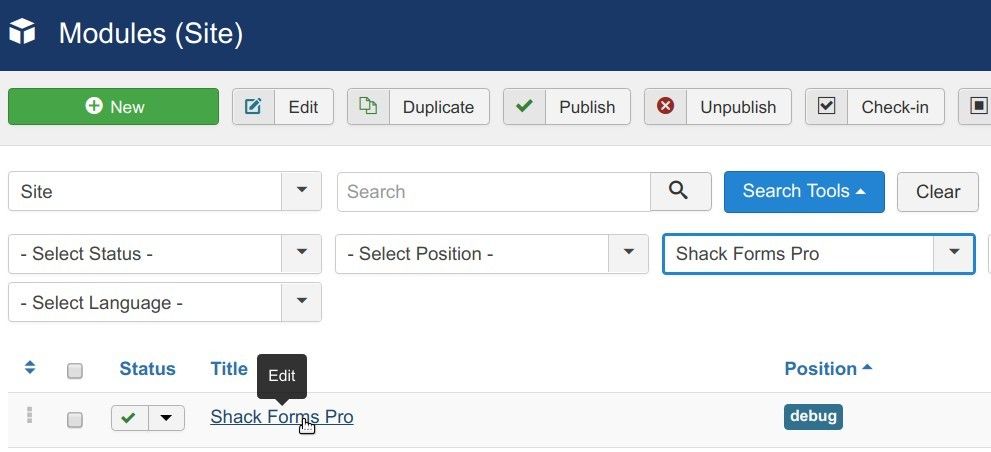
This will bring you to the "Modules (Site)" screen with the list of all modules installed on your Joomla site. On this screen, you want to locate your Shack Form module and open it up for editing:

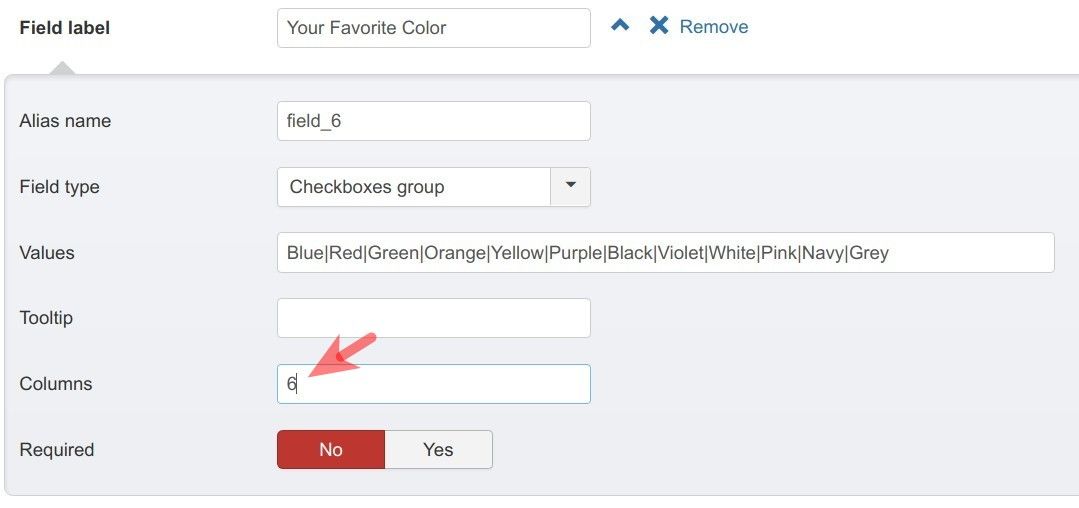
On the "Module" tab, you want to click on the "Checkboxes group" field to open it up for editing. The magic happens in the "Columns" parameter (see image below).
In this "Columns" field, you want to enter the number of the columns into which you wish to split the group of your checkboxes. For this tutorial, I've divided 12 checkboxes into 6 columns:

Now would be a good time to click "Save" or "Save & Close" and check your Shack Form. You will see that all the checkboxes are now displayed in the set number of columns.
What's Next?
Save $1000's when you sign up to Joomlashack's Everything Club.
You will get access to all our 30 extensions, templates, and Joomla training.

