 In previous tutorials, we've covered other Joomla template frameworks: Gantry from Rockettheme and T3 from JoomlArt.
In previous tutorials, we've covered other Joomla template frameworks: Gantry from Rockettheme and T3 from JoomlArt.
In asking around the OSTraining roundtable about other frameworks, one that was consistently mentioned was the Wright framework from JoomlaShack.
This tutorial will cover the installation and overview of Wright.
Download Wright
To get started, go to https://wright.joomlashack.com and click the 'Download Wright' area.
You'll be sent to another the next step. The JoomlaShack folks ask you to tweet that you're downloading it. Personally, I keep a fake X / Twitter account handy for situations like this. One positive is that the Tweet button apparently sets a long-lived cookie, as you don't have to re-tweet to re-download later.

Now you can actually download Wright. One minor niggle is that the file downloaded is just called 'js_wright.zip' with no version number in the filename. I wish it included the version number so I could see if it was different from the previous download. The current version as of the time of this writing appears to be version 3.1.3.14, and it's very much in active development.

Install Wright
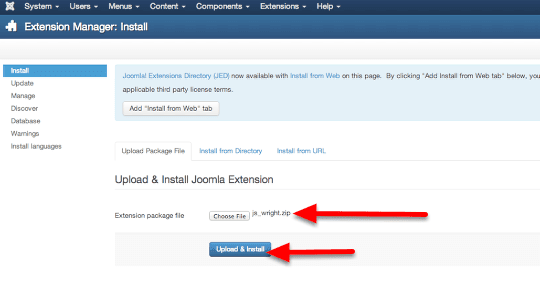
From the administrator side of Joomla, go to Extensions > Extension Manager, and choose the 'js_wright.zip' file you just downloaded, the click 'Upload and Install'

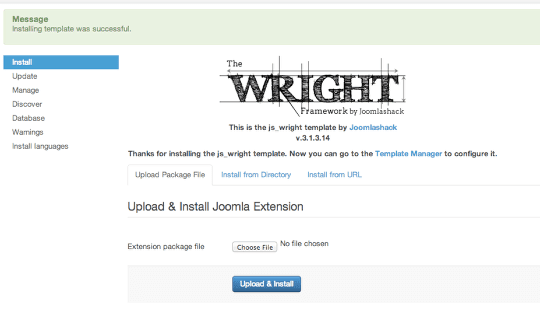
If all goes well, you'll see the system message that the installation was successful and you'll see the Wright logo.

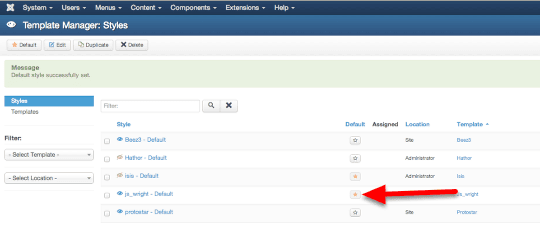
Now go to Extensions->Template Manager and click the star next to 'js-wright'. You'll see the system message 'Default style successfully set' and the star next to Wright turn yellow.

Viewing Wright
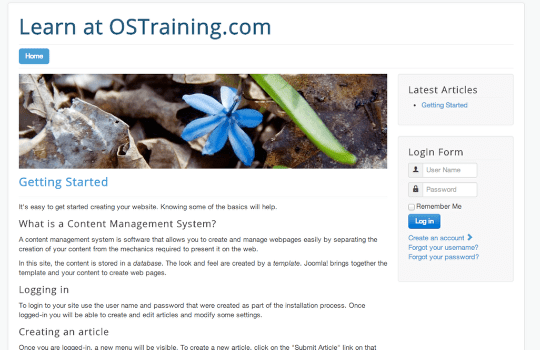
This is what our default Joomla site with the one-page Getting Started content looked like with the default protostar template.

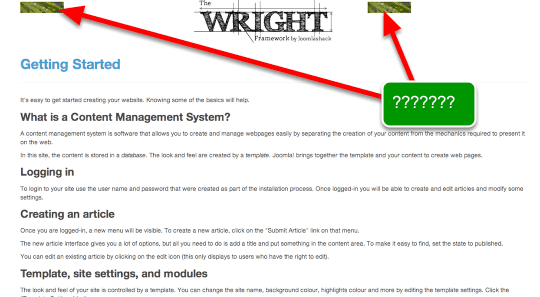
This is the same site but with Wright installed. But what are those two odd graphics to each side of the logo?

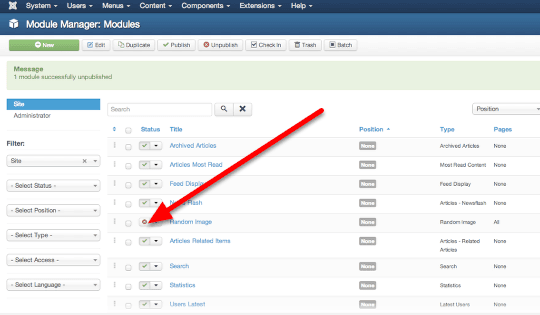
It turns out it's a random image module assigned to position 'none'. From the administrator side go to Extensions > Module Manager, locate the Random Image module and click the green check in the Status column to change it to unpublished.

Now it looks better:

The Wright Admin Options
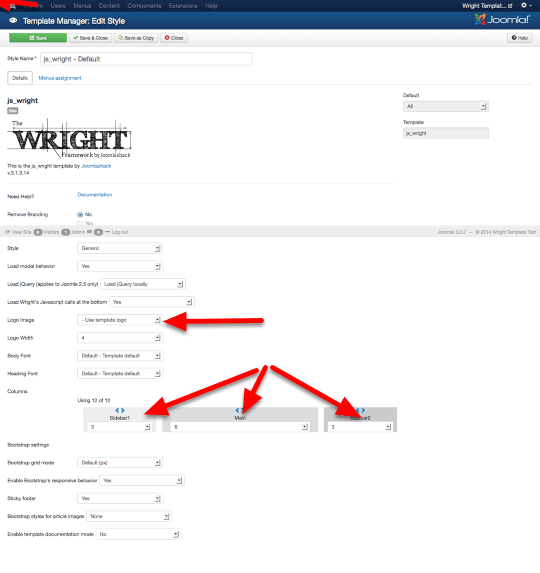
Now we can see the Wright administrative options. Go to Extensions > Template Manager and click on the 'js_wright' link. You'll see the options below.
Wright uses the Joomla Bootstrap framework, so many of the options pertain to how the 12-column Bootstrap model should be used.
You can see by default the 3-6-3 column layout for sidebar1-main-sidebar2.
You can also set the graphical logo or just use the site name. If you're used to some of the more complex Joomla template frameworks, you might either be refreshed by Wright's simplicity or appalled by its lack of extensive configuration options.

Customizing Wright
In the template's administrative area, For the 'Logo Image' selection I chose 'Use Site Title'.
Customizing the CSS is also very easy and upgrade-safe. Put your CSS in a file called 'custom.css' in the 'templates/js_wright/css' directory.
In that file I added this CSS to give the main content area a light yellow background:
#main-content {background-color: #ffffcc;}The Wright framework has utilitarian if somewhat Spartan documentation on the site https://wright.joomlashack.com/using-wright. There are a couple of oddities, such as they don't use the standard jdoc:include tags in the template. They use their own <w:../> tags. But the average designer won't need to mess with these much, as there are plenty of module positions as we'll see next.

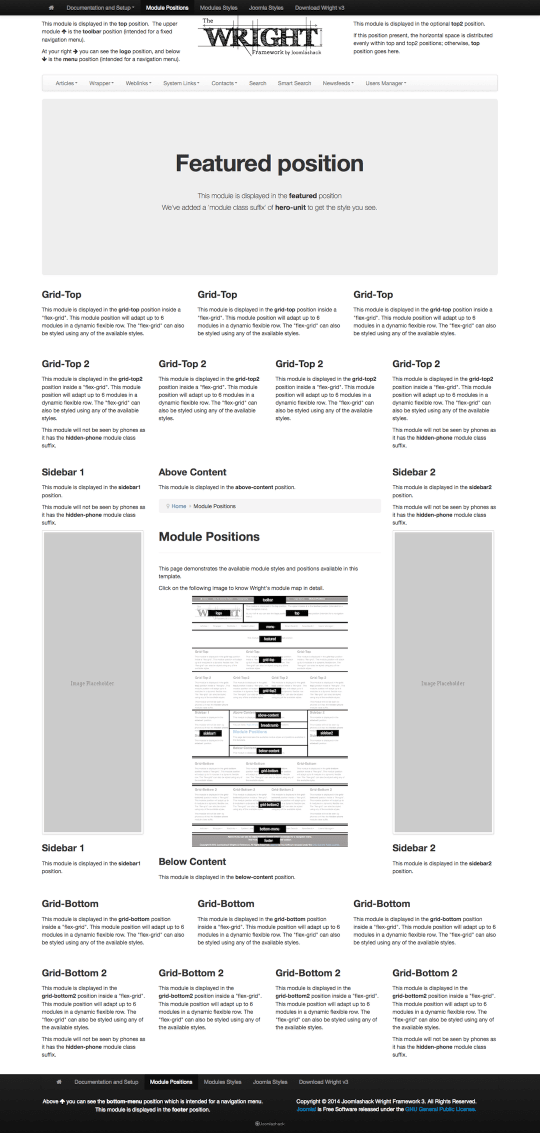
Module Positions
Finding this diagram of the module positions took a bit of searching. It's actually in the Wright Demo site, under the 'module positions' menu item. see: https://wright.joomlashack.com/demo/module-positions. T
hough not as position-rich as some templates I've seen, it has more than enough for most ordinary purposes. I also like it that the sidebars properly collapse if modules aren't assigned to them as opposed to some Bootstrap templates I've used.

Conclusion
Wright is a light, responsive, flexible template with a good, clean look and is worth a try to add to your arsenal of template frameworks.
