
In the first post in this series, I introduced you to Widgetkit, YOOtheme's toolkit for Joomla users.
In this second post, let's see examples of Widgetkit in action.
I'm going to show you how to install Widgetkit, then how to create Google Maps and also how to create a photo gallery from an image folder.
Getting Started
- Download the package from Widgetkit downloads section (make sure to use the Joomla package, not the WordPress one).
- Install the Widgetkit package via the Joomla Extensions Manager.
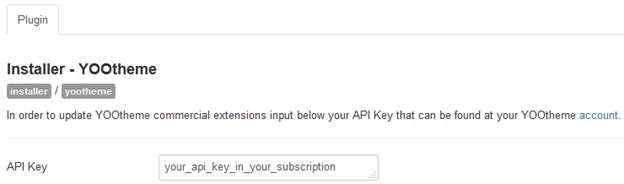
- If you have a YOOtheme subscription, make sure to look up the Installer – Yootheme plugin and enter your API key from YOOtheme. This makes it possible to have automatic updates:

Example 1: Google map
Now it’s time to build our first widget.
- Go to Components > Widgetkit.
- If you just installed the extension, nothing will be there, except for the message "You haven't created any widgets yet".
- Click on the New button.
- I have set the Content-Type to Custom. In many cases, this is the way to go, especially for static instances. Later, for more dynamic layouts, we will be using other Content-Types to retrieve data from Joomla, K2, Zoo or other sources. However, for the first simple example, Custom is the best choice.
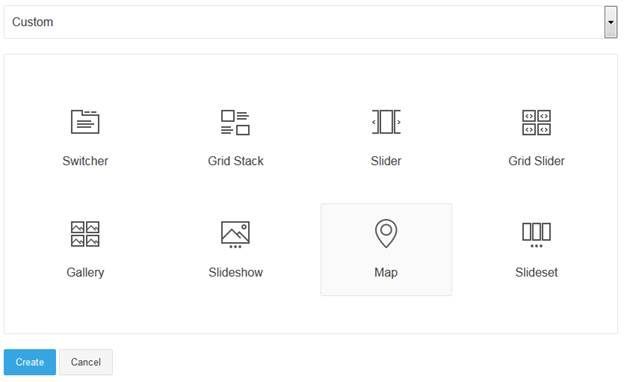
- I have selected the Map widget-type.
- Click the Create button.

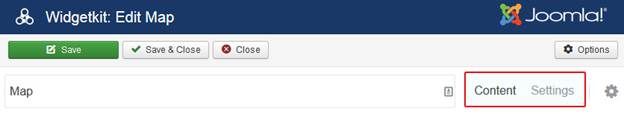
- Give the widget a name.
- Note the Content and the Settings buttons in the top-right conner.

You will usually start with the Content details, but also the Settings are very important to create the layout you want.
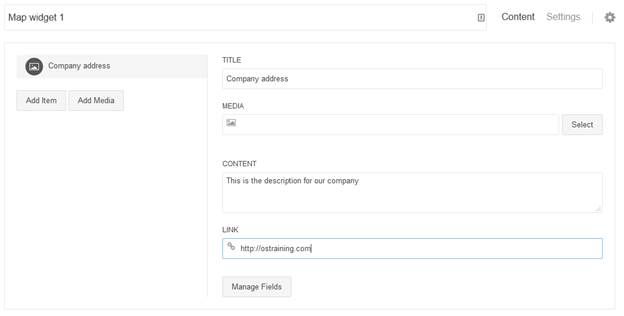
- Fill in the Content details.
- We enter a title again. However, this this time the title is not for the widget itself, but for the item that we want to display in our map. In this example, it will be the company address. You can also enter description, image and URL, though they are not required.

You also need a location field. This is not shown immediately - you have to add it yourself.
- Click the Manage Fields button.
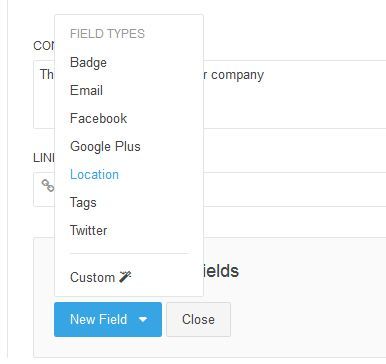
- There are no fields yet, so click the New button to add one.
- Select a field of the type Location:

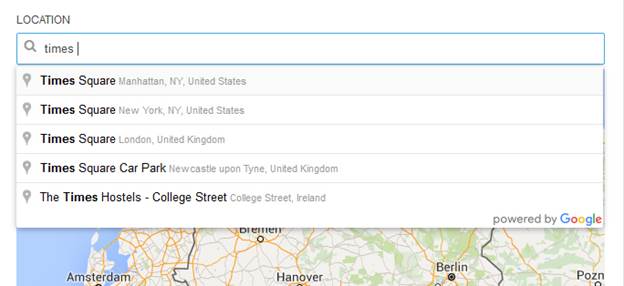
- You can now enter your location. As soon as you start typing, the field will autofill:

Now all our details are there for the first location. We can also easily add more locations. Maybe you have a second location for your company.
- Look at the left-side of the widget; you can simply add a new item there.
- Fill in the details as you did before, and you will have a second location, or even more if you want.

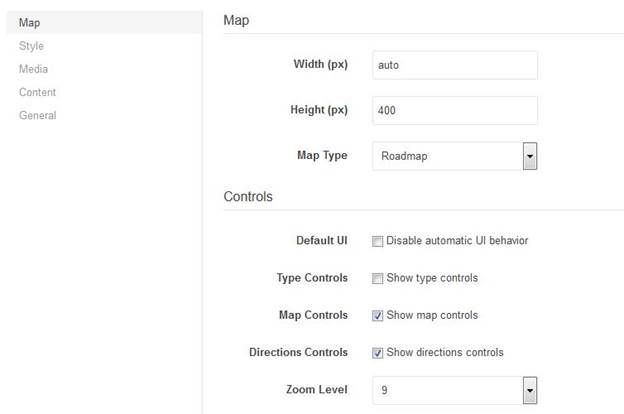
Now that the content is ready, we should also check the Settings. There are settings for the actual map, but also for Style, Content and more.
Here you can set the size of the map, whether you want map or direction controls, initial zoom-level, and more.
In the Style tab you can set some display controls to have a different look from the default Google maps you see everywhere.

Finally in the Content tab you can specify which details from the Content settings need to be displayed. You can turn on or off showing off the title, description, link, etcetera.
Now save your settings. The widget should now be finished and we can use it on our site as a module or as a shorcode tag in our articles.
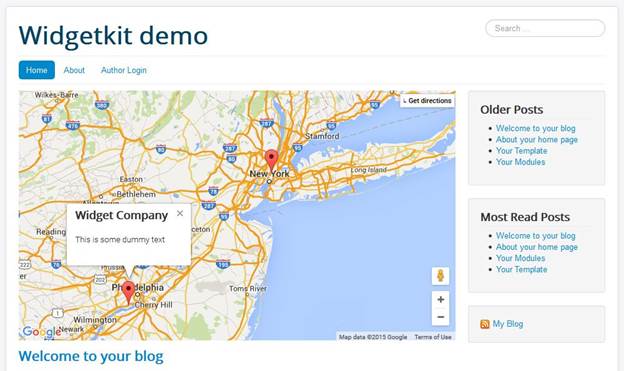
In this example I used a simple website with the Protostar template, and it displays our widget really nicely:

Example 2: Simple gallery pulled from a folder
Now that we went through the whole process, a second widget should be easy. When it comes to galleries and slideshows, Widgetkit has a lot of options. In its simplest form, these images are pulled from a folder, so let’s do that as a first example.
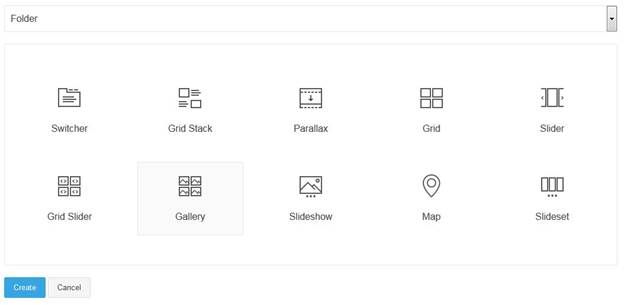
When creating a new widget, set Source to Folder and Type to Gallery:

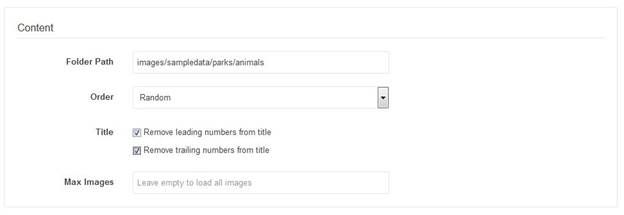
The settings for a gallery are even simpler than those for a map. Just enter the source folder (in this case just the sample images provided by Joomla in the installation folder).

Then in the Settings of the widget you can further customize the look and feel, unless the default settings appeal to you:
- Layout: Here you can set the behavior (matched height or dynamic grid) but also the column settings for display on specific devices. Whereas on a desktop you may set 4 columns, on phones you will probably use 1 or 2.
- Media: a lot of options to set your desired image display settings, animations overlays, etc.
- Content: decide whether the filename is used as the Title or not.
- Lightbox: use a lightbox or not.
- General: set link-behavior.
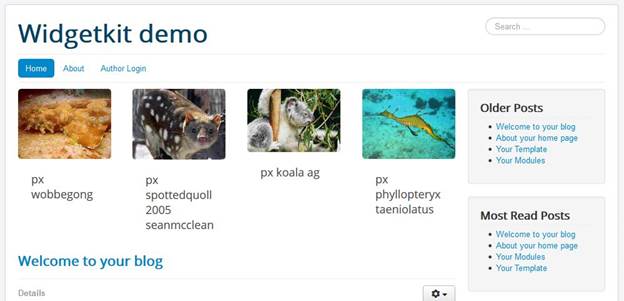
If I now publish a module I have a very nice gallery with a Lighbox if the images are clicked:

As you see, building galleries like these can be done in seconds using Widgektit.
In the next blog post in this series, I'm going discuss how we can use Widgetkit to create advanced layouts for our Joomla articles.
