
Widgetkit is a very powerful tool provided by the YOOtheme template club.
Actually Widgetkit is not just one tool: it provides a whole set of extensions, bundled into one.
Widgetkit provides photo galleries, slideshows, maps, accordions and much more in one single extension.
Widgetkit 2 was released in January 2015 and is the successor to the original Widgetkit extension, released back in early 2012.
Widgetkit 2 is coded very efficiently, so where some other multimedia extensions tend to slow down your site, this one hardly does. This is no surprise, as YOOtheme is also known to provide extremely lightweight templates.
It only takes a little getting used to the extension, but once you grasp the logic, you will quickly learn how to create new widgets, and if you're creative you can build extremely good-looking modules.
The best way to learn the extension is to download the Widgetkit 2 demo package, which contains examples of all the widgets. You can then easily see how the individual widgets are built.
Widget types
Here's an example of the many different tools that Widgetkit 2 provides:

Although I will not discuss in detail each of the tools, I will go into more depth on these in future blog posts.
Next to the default set of widgets, most YOOtheme templates also ship with one or two additional widgets, specifically useful for the particular template.
Of course YOOtheme takes care that Widgetkit combines very well with YOOtheme templates, but this is not a requirement. You can use Widgetkit perfectly well as a stand-alone extension and install it in any template, either one you built yourself or a framework like Gantry or T3.
If you like programming, you can even build your own widgets. YOOtheme has some documentation about this.
Managing Widgets
Widgetkit uses it's own workflow, which means that the actual Widgets are maintained separate from where they are used. Often you would expect a widget to be used as a module, but you can just as easily use it directly inside in your content. So, first you create a widget, and then you put it somewhere.
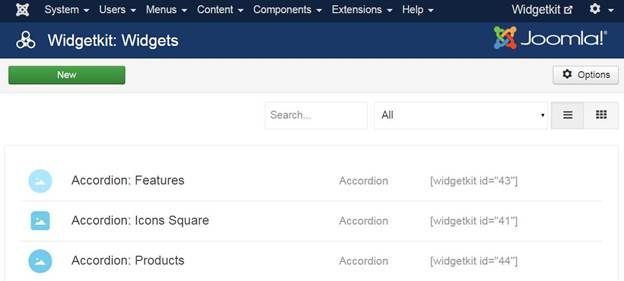
Widgets are maintained in the Widgetkit Component, accessed via Components > Widgetkit. If you already have widgets you will see them listed here, plus a New button:

Displaying Widgets
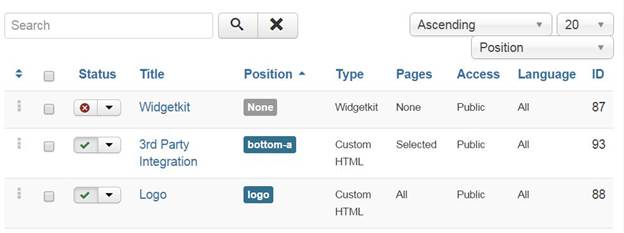
The easiest way to display an already created widget is as a module. If you have installed Widgetkit, it will also have created an unpublished Widgetkit module:

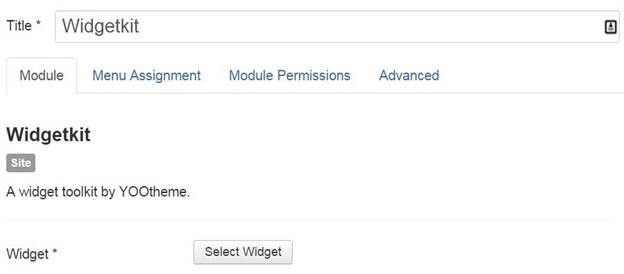
Either use this one to display your first widget, or create a new module of the type Widgetkit to create it. The module is very simple, and only has one option: select the widget you want to display here:

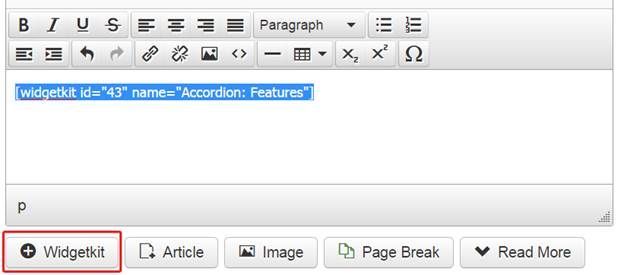
The second way to display widgets is directly in your content. This will usually be your articles, but it can also be a Custom HTML module. Implementation is very simple, just remember the Widget ID from the list in the component and use a tag to incorporate it in the required place, like this:
[widgetkit id="43"]
Luckily, there is also an easier way to add widgets: you will see a button at the bottom of the editor that allows you to select your widget from a list of existing ones. You can even create a new widget directly using this button.

Widget sources
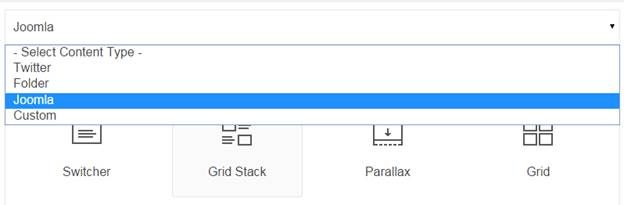
What is very nice is that Widgetkit supports multiple data-sources, including these:
- Joomla articles
- Zoo (if installed)
- Image folders
- X / Twitter, for various ways to display your Tweets
- Custom, if you simply want to display some text or images without having to create Joomla content or upload images in a folder first
You can also learn how to build your own content types, though this requires some programming skills.
This allows you to not just use images in a slider or gallery, but you can also feed this from your Joomla or Zoo articles! We will see this in action in an example in a following post.
So, if you want to create a new widget, you first indicate the Content Type and then the Widget type. Then, you can fill in the details of the configuration.

In the next blogpost I will give you some simpler examples of creating new widgets.
Then in the third post I will show you some more advanced widgets, including using an RSS feed of Joomla content.
