UPDATE: Firebug is not supported anymore. Please try Dev Tools in Firefox, or Developer Tools in Chrome instead.
Firefox is a great browser for working with Joomla templates.
In another tutorial we covered the Webdeveloper plugin. In this tutorial we'll cover the Firebug plugin which allows you to debug and edit your template's HTML and CSS files:
Install the Firebug Plugin

Click "Install Firebug For Firefox". You'll have to restart your browser for the installation to finish. When it is over, you'll see an extra Firebug icon in the bottom-right of your browser.
Enable Firebug

Click on the icon and it will be enabled.
Reload Your Page

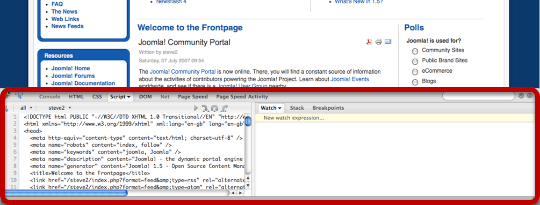
Refresh your page and you'll see Firebug starting to do it's work in a new panel at the bottom of your browser. There are lots of features in Firebug. We're going to use a couple that will allow us to analyse our Joomla template.
Use the Firebug Inspect Feature

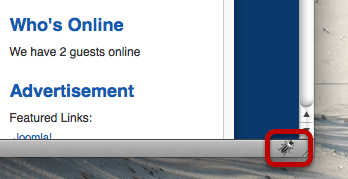
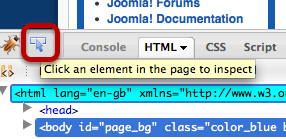
In the bottom-left hand corner of your browser, click on the blue arrow. You should get a pop-up message saying "Click an element in the page to inspect". That's what we're going to do.
Click the Logo

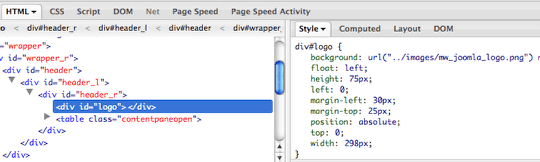
Click on the Joomla logo. There will be a blue box around the outside. At the bottom of the page, you'll see Joomla's HTML layout on the left and its CSS on the right. We can see that the logo area is placed on the page using this HTML:
. We can also see that it's controlled by the CSS i div#logo
Edit the CSS

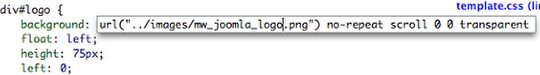
Put your cursor into the background CSS and it should pop-up as in the image above. You can edit any part of this. I'm going to choose to edit the image. I'm going to replace it with the Google logo: https://www.google.com/images/logos/ps_logo2.png

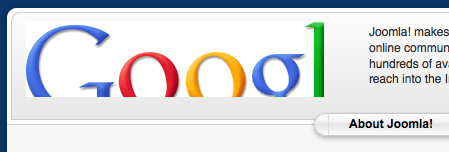
When you've done that, click your cursor somewhere else on the page and you should see that your change has taken effect:

OK, that's great, but the image is still too large. Let's go back to the CSS. I'm going to change the width of the logo to 498px and also change the height of the logo to 140px.


Refresh your page and you'll be back to the design. All those changes only took place in your browser. No-one else saw them.
Fixing CSS Problems

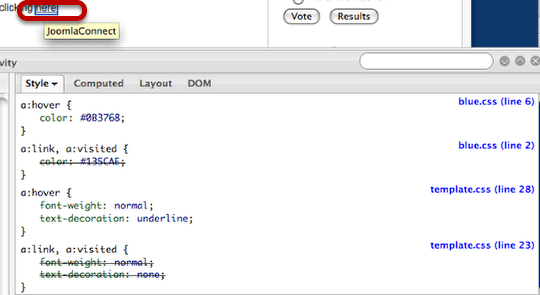
Imagine that I have a problem with the CSS in my template ... I'd like to change the color of my links. To get started, enable the Inspect feature and click on a link. The CSS will appear beneath. This image above shows all the CSS affecting the link, regardless of what file it appears in.

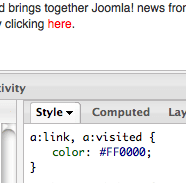
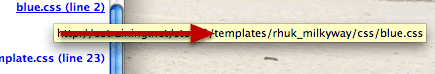
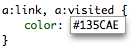
If you want to know where the CSS is stored so that you change it, Firebug will tell you exact file location and line number. However, first we need to make and test our changes. All you need to do is click on and change the color CSS:

I'm going to change #135CAE to #FF0000 and that will change all the links to red: